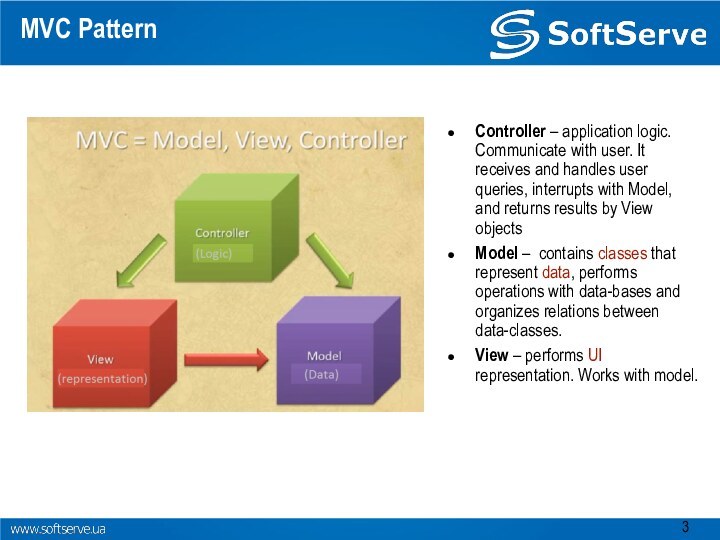
It receives and handles user queries, interrupts with Model,
and returns results by View objectsModel – contains classes that represent data, performs operations with data-bases and organizes relations between data-classes.
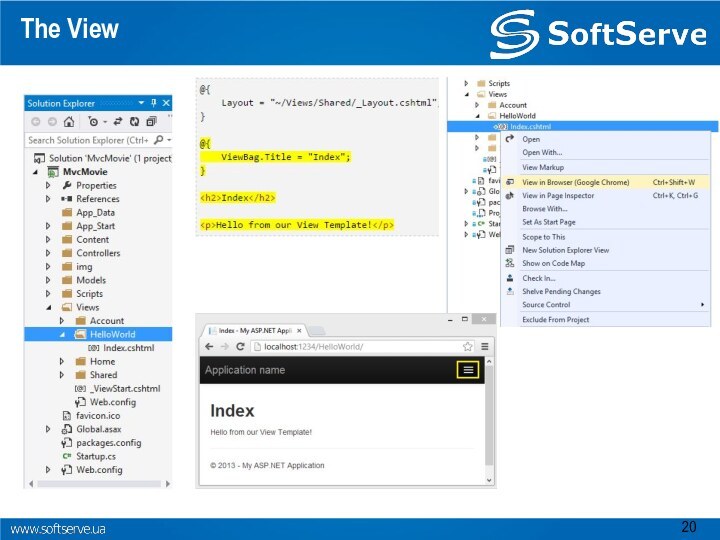
View – performs UI representation. Works with model.