- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему dom-ui
Содержание
- 2. Введение в DOMDOM – Document Object Model:
- 3. Работа с узлами в DOMЕсть несколько способов
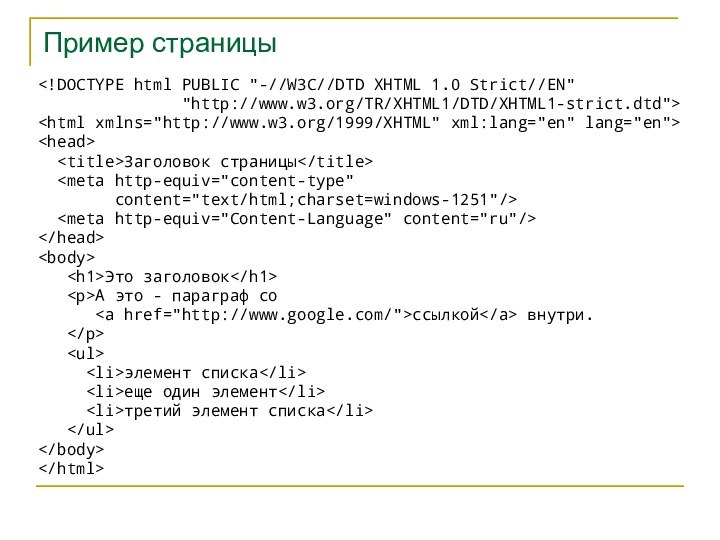
- 4. Пример страницы Заголовок страницы
- 5. Дерево элементов для этой страницыhtmlheadbodytitleh1metapmetaulalililiНекоторые из элементов имеют вложенные атрибуты и/или текст.
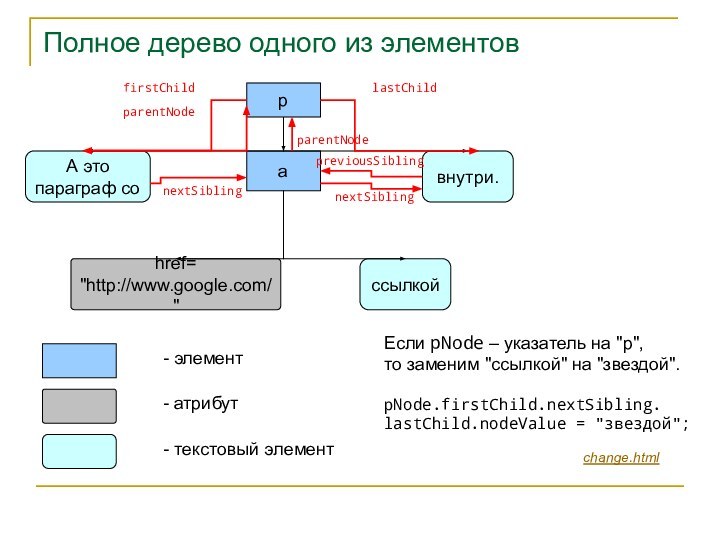
- 6. Полное дерево одного из элементовpaА это
- 7. Изменение структуры DOM страницыСледующие методы применимы ко
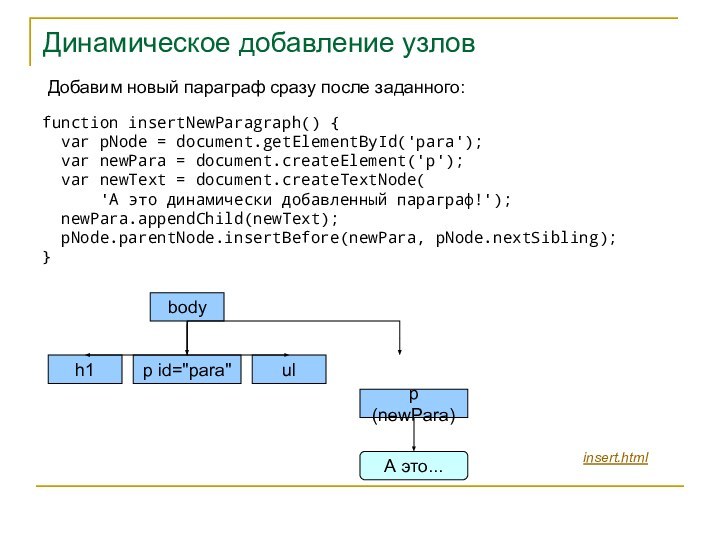
- 8. Динамическое добавление узловinsert.htmlДобавим новый параграф сразу после
- 9. Отделение Javascript-кода от HTMLseparate.htmlПоместим теперь весь код
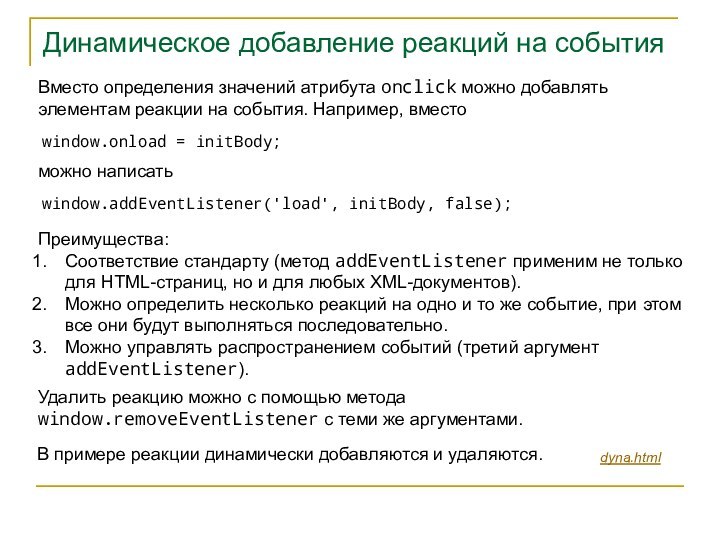
- 10. Динамическое добавление реакций на событияdyna.htmlВместо определения значений
- 11. Использование групповой обработкиgroup.htmlМассовую обработку элементов можно производить
- 12. Элементы интерфейса с пользователемИмеется большой набор элементов
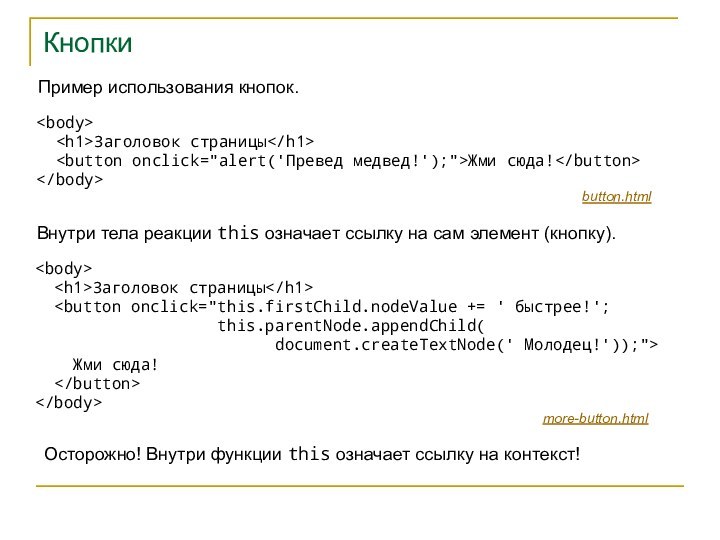
- 13. КнопкиПример использования кнопок. Заголовок страницы Жми сюда!button.htmlВнутри
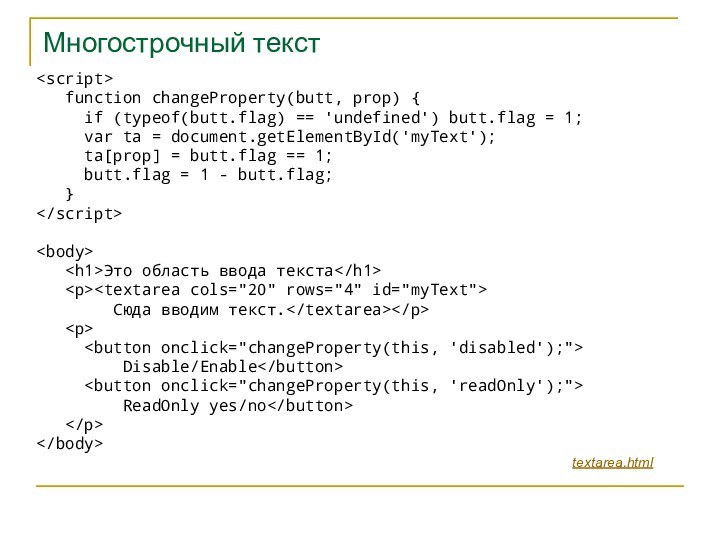
- 14. Многострочный текст function changeProperty(butt, prop) {
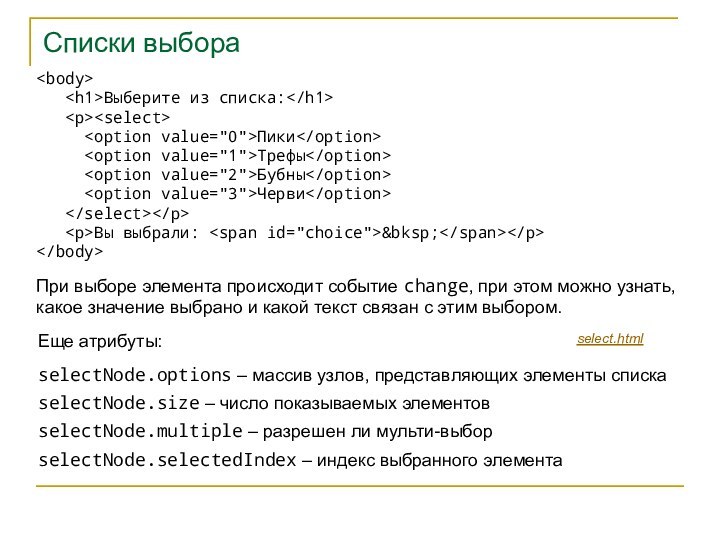
- 15. Списки выбора Выберите из списка:
- 16. Списки выбора (продолжение) Репка
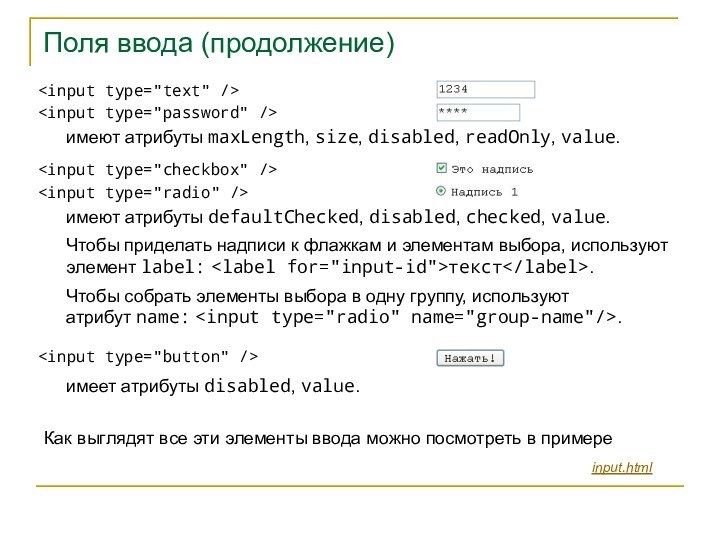
- 17. Поля вводаЭлемент с тегом input может заменять
- 18. Поля ввода (продолжение)имеют атрибуты maxLength, size, disabled,
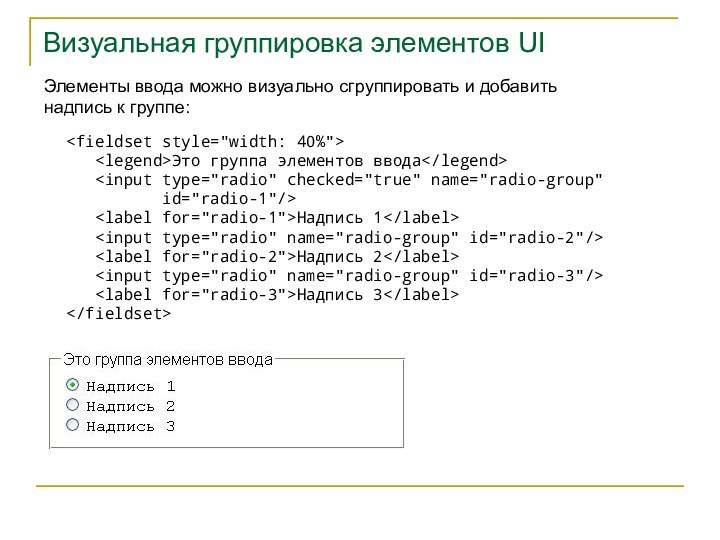
- 19. Визуальная группировка элементов UI Это группа
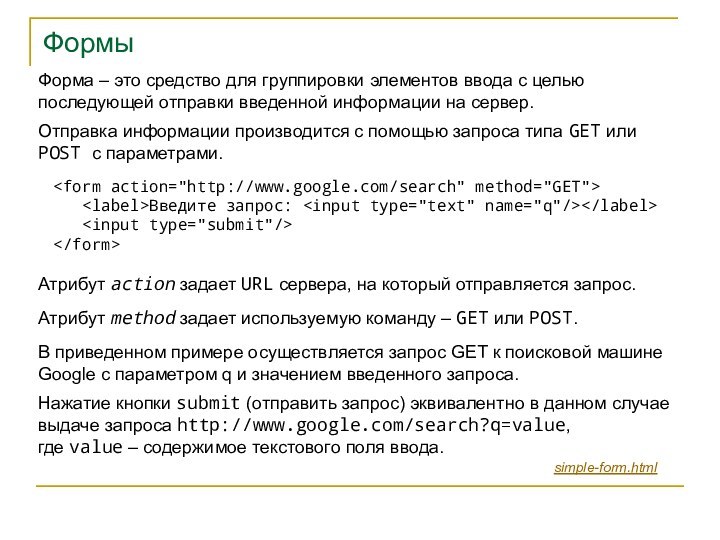
- 20. Формы Введите запрос: Форма
- 21. Более сложный пример формы Введите
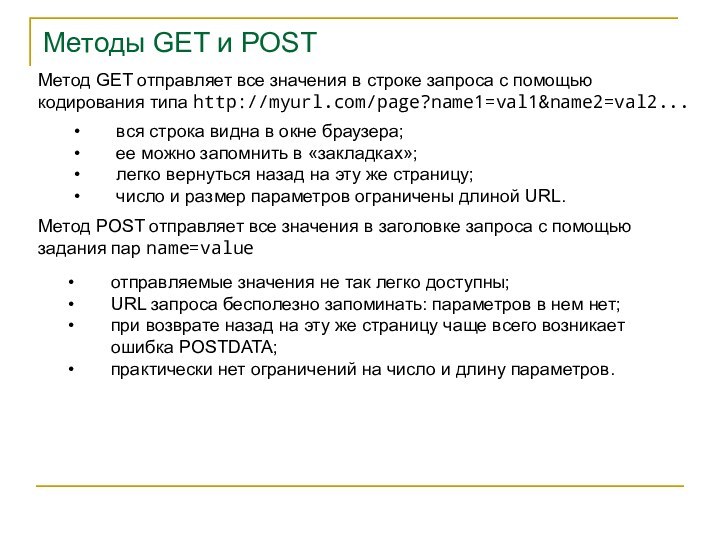
- 22. Методы GET и POSTМетод GET отправляет все
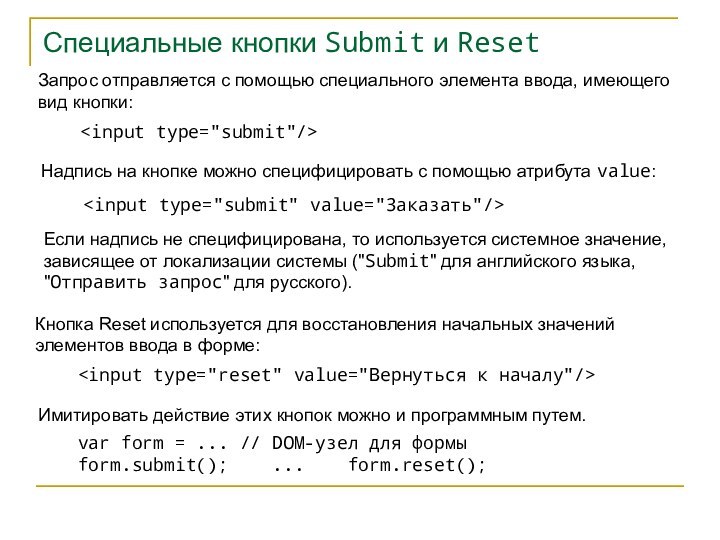
- 23. Специальные кнопки Submit и ResetЗапрос отправляется с
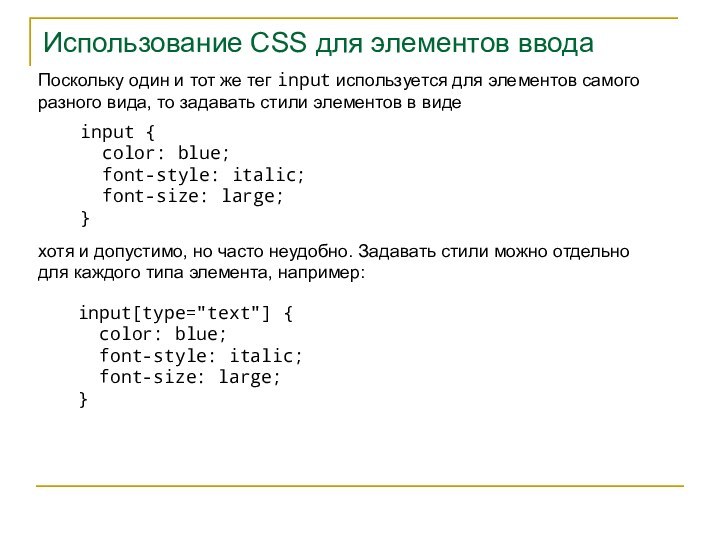
- 24. Использование CSS для элементов вводаПоскольку один и
- 25. Скачать презентацию
- 26. Похожие презентации
Введение в DOMDOM – Document Object Model: My title My link My headerЭлементы (Element), один из них - корневойАтрибуты (Attribute)Текстовые узлы (Text)