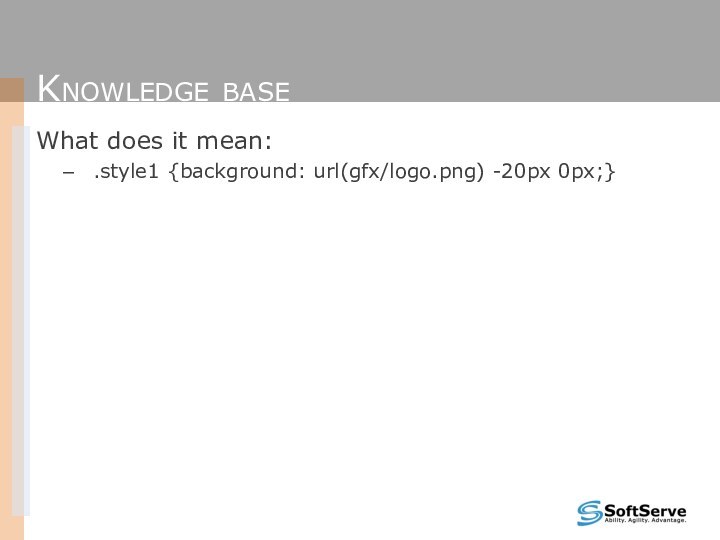
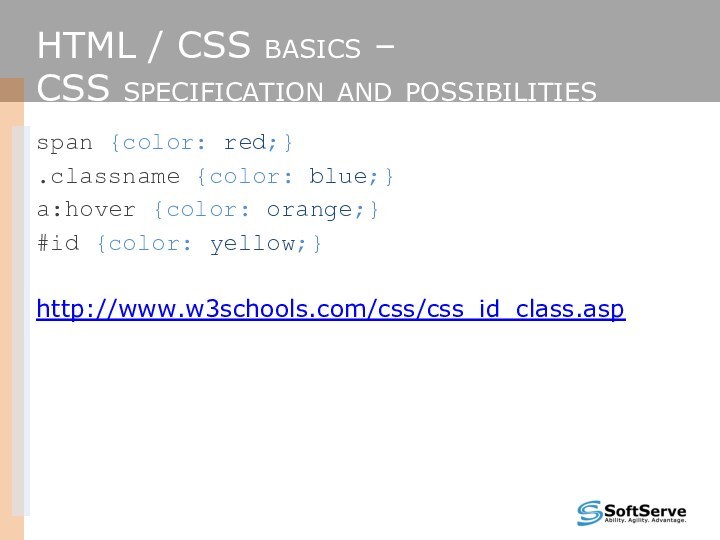
specification and possibilities
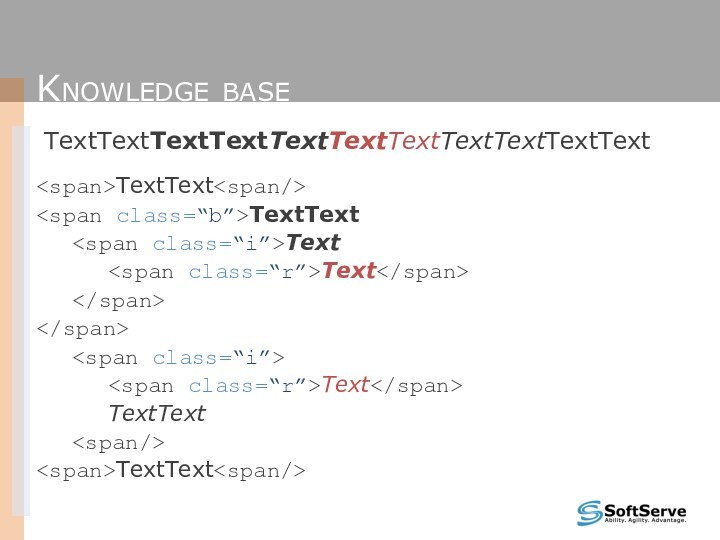
rules for tags, classes, pseudoclasses
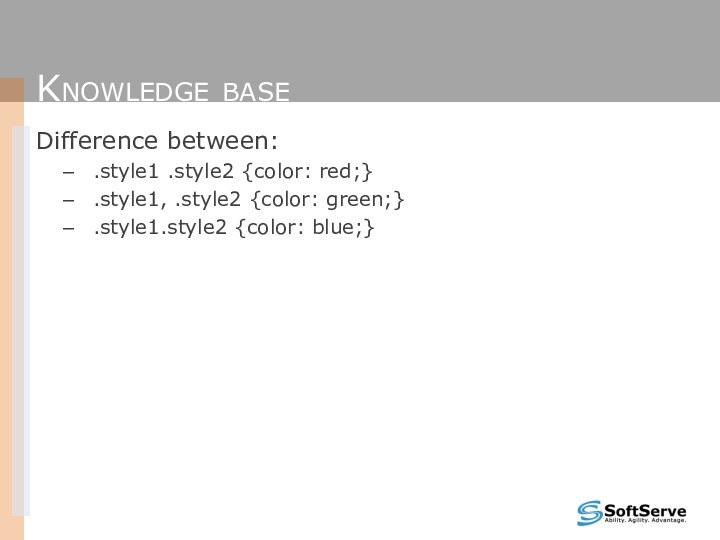
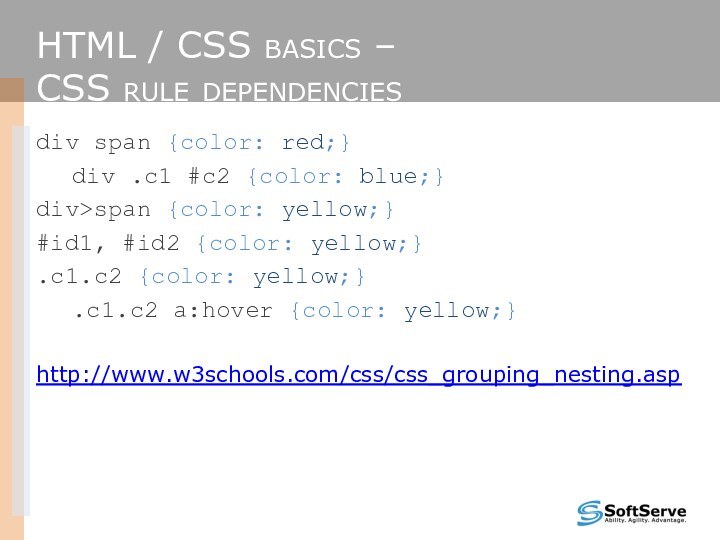
rule dependencies
‘elephant vs.
whale’Best practices
Wrapping elements
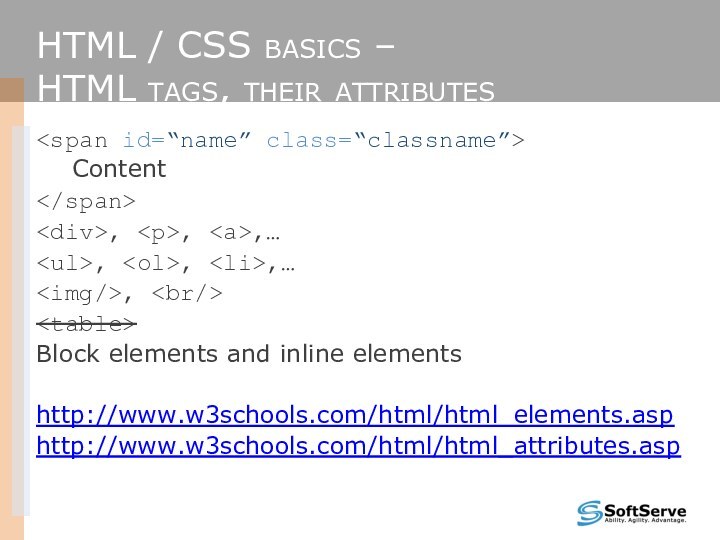
Setting classes
Using names
Classes tricks