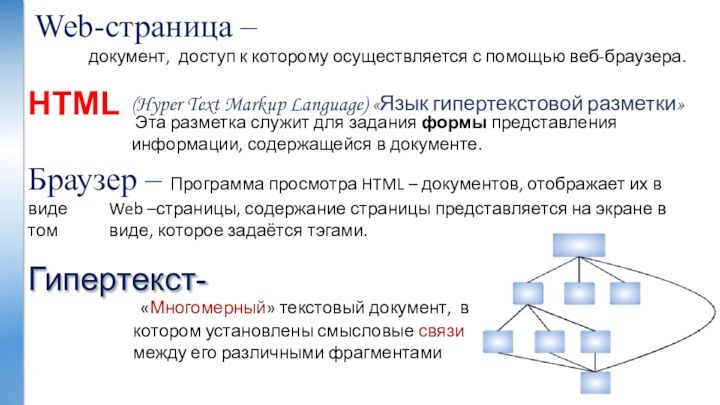
«Многомерный» текстовый документ, в котором установлены смысловые связи между
его различными фрагментамиГипертекст-
Web-страница –
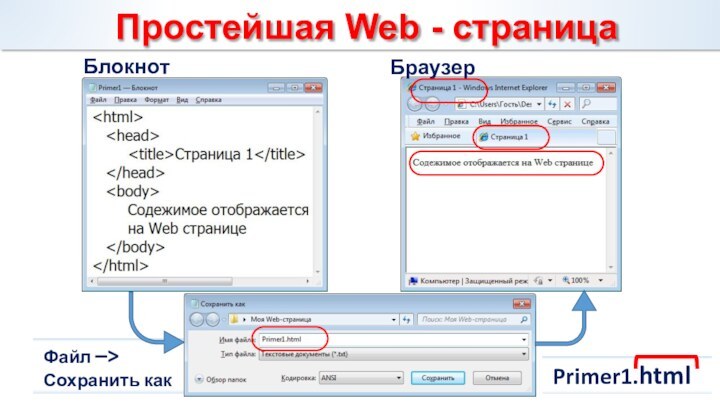
документ, доступ к которому осуществляется с помощью веб-браузера.
Эта разметка служит для задания формы представления информации, содержащейся в документе.
Браузер – Программа просмотра HTML – документов, отображает их в виде Web –страницы, содержание страницы представляется на экране в том виде, которое задаётся тэгами.