- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML - первые шаги
Содержание
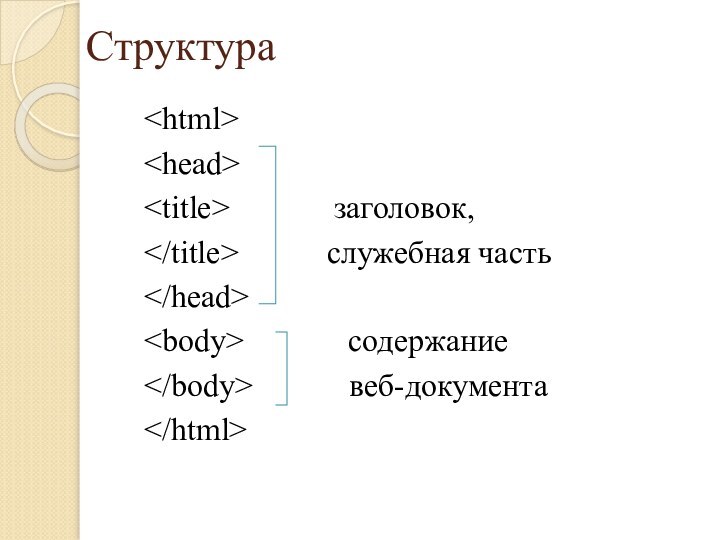
- 2. Структура
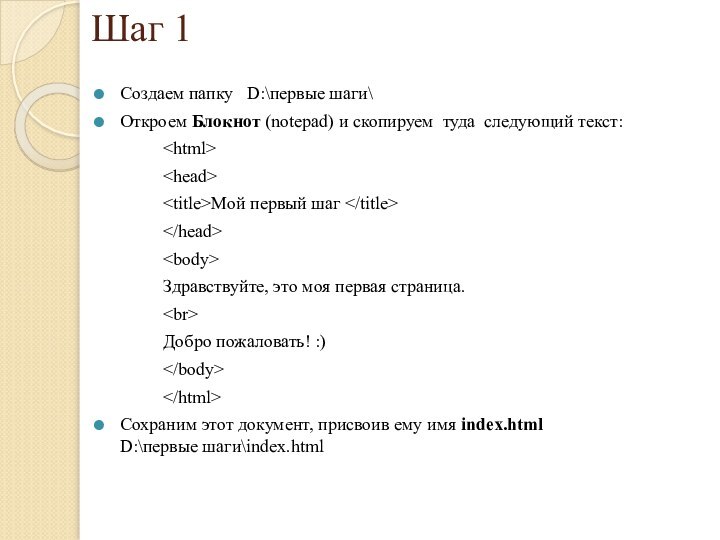
- 3. Шаг 1Создаем папку D:\первые шаги\ Откроем
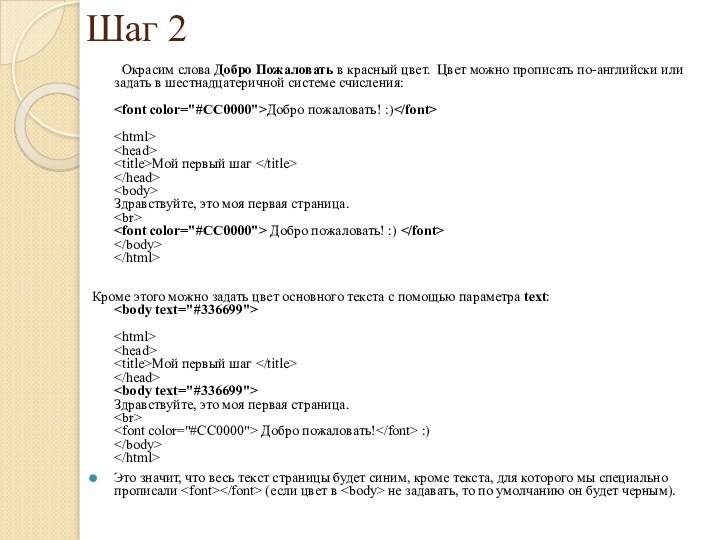
- 4. Шаг 2 Окрасим слова Добро Пожаловать в красный
- 5. Шаг 3 Изменим цвет фона документа. Для этого
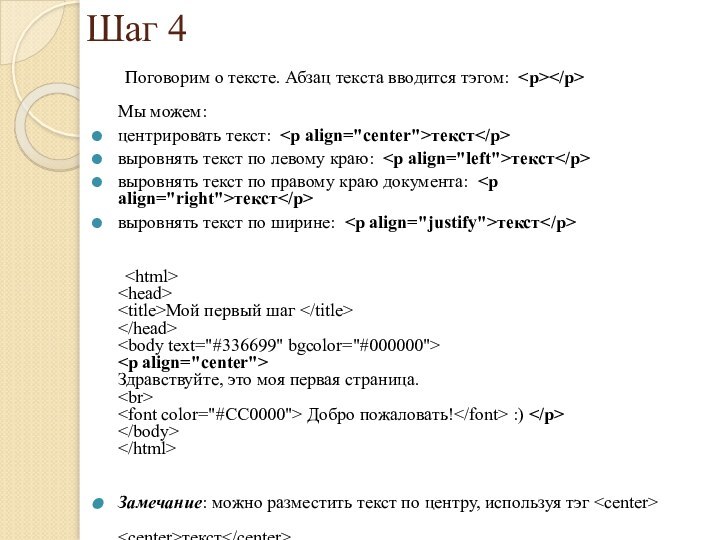
- 6. Шаг 4 Поговорим о тексте. Абзац текста вводится
- 7. Шаг 5Используем атрибут текст
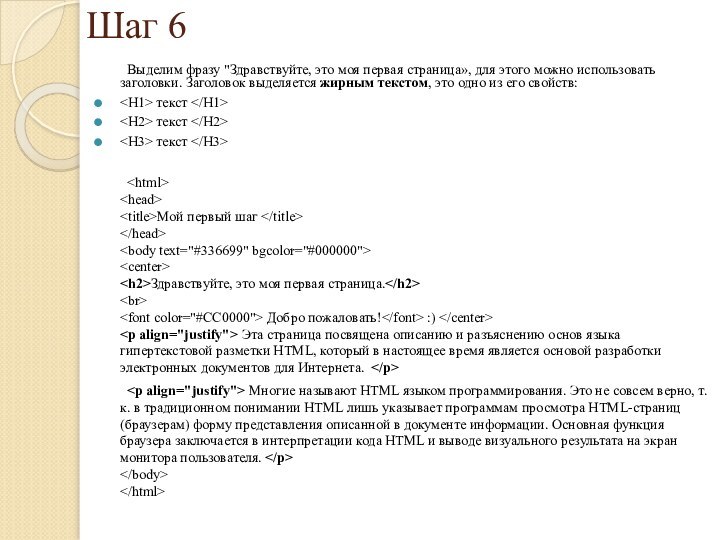
- 8. Шаг 6 Выделим фразу "Здравствуйте, это моя первая
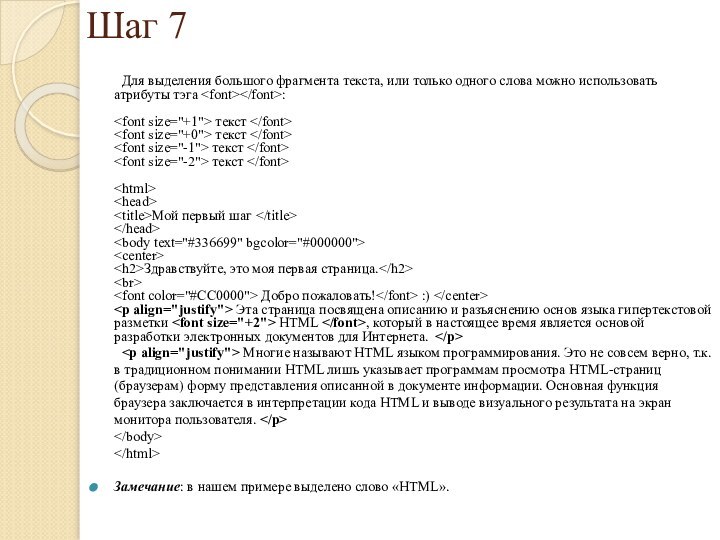
- 9. Шаг 7 Для выделения большого фрагмента текста, или
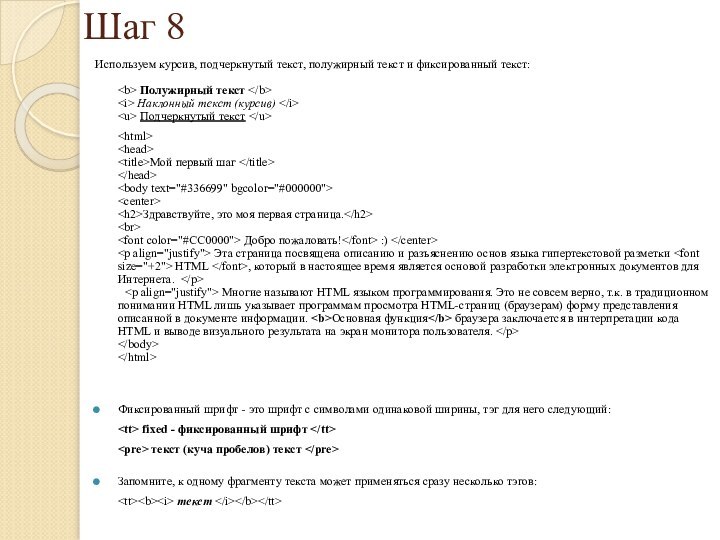
- 10. Шаг 8 Используем курсив, подчеркнутый текст, полужирный
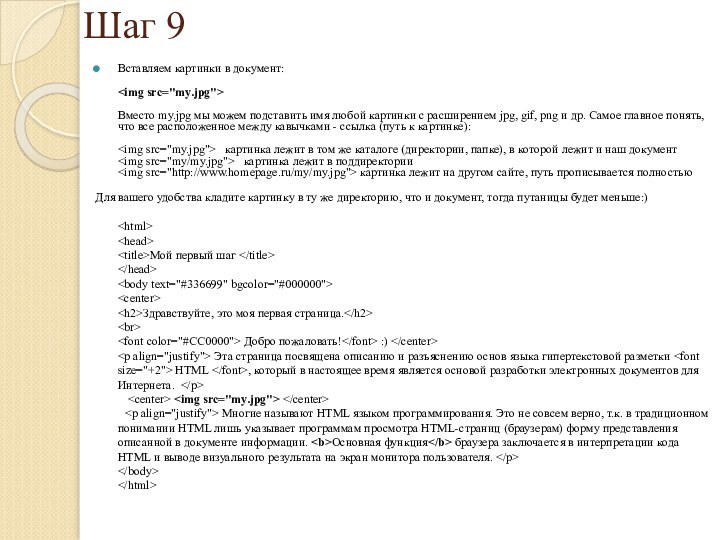
- 11. Шаг 9Вставляем картинки в документ:
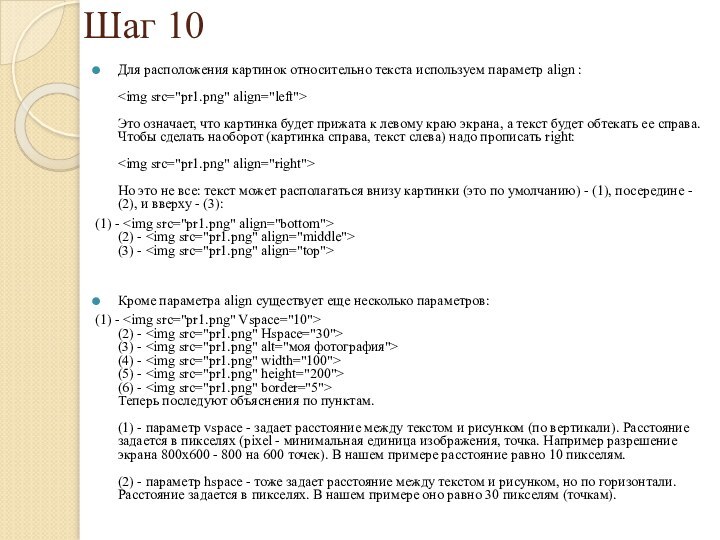
- 12. Шаг 10Для расположения картинок относительно текста используем
- 13. (3) - параметр alt - краткое
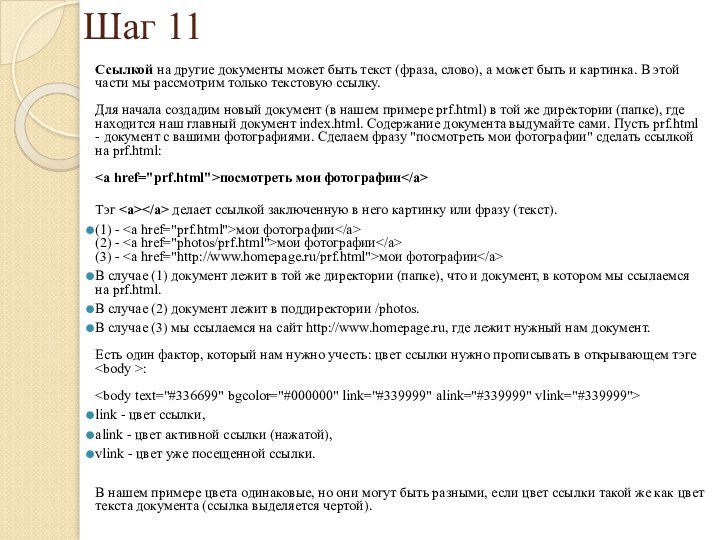
- 14. Шаг 11Ссылкой на другие документы может быть
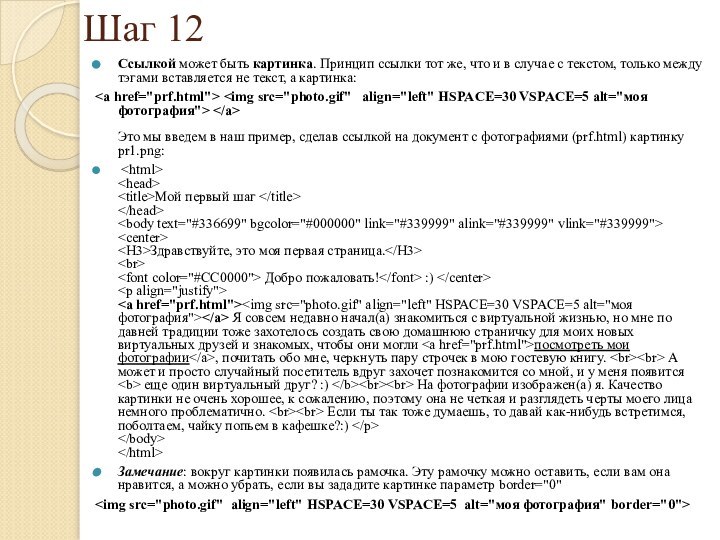
- 15. Шаг 12Ссылкой может быть картинка. Принцип ссылки
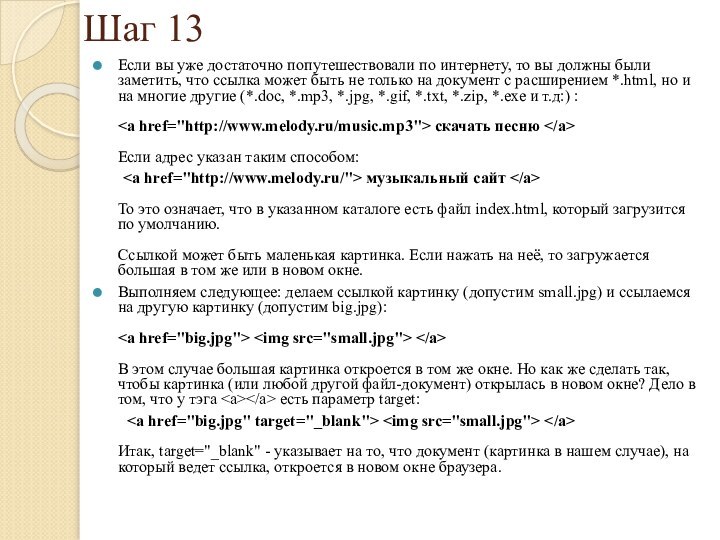
- 16. Шаг 13Если вы уже достаточно попутешествовали по
- 17. Шаг 14
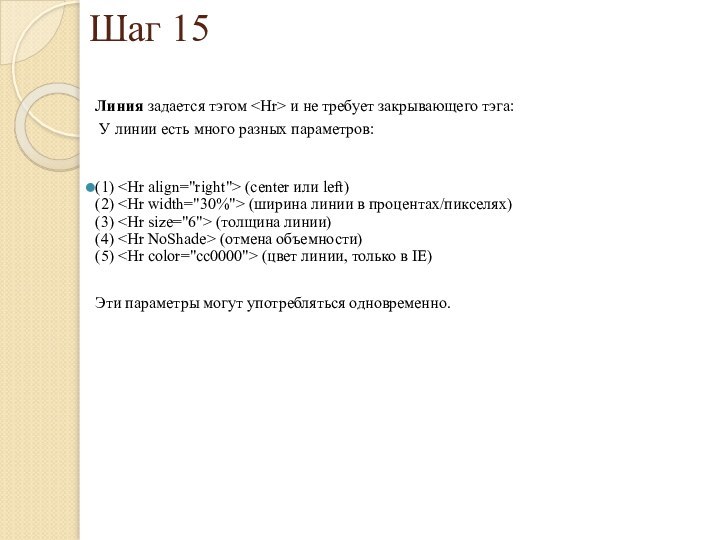
- 18. Шаг 15Линия задается тэгом и не требует
- 19. Самостоятельная работа:Темы:«Красивейшие мосты мира», «Личности эпохи», «Необычные
- 20. Скачать презентацию
- 21. Похожие презентации
Структура заголовок, служебная часть содержание веб-документа