- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы языка JavaScript
Содержание
- 2. JavaScript появился благодаря усилиям двух компаний -
- 3. Возможности JavaScript:создание динамических страниц, реагирующих на действия
- 4. Способы размещения JavaScript кодавключение кодов JavaScript между
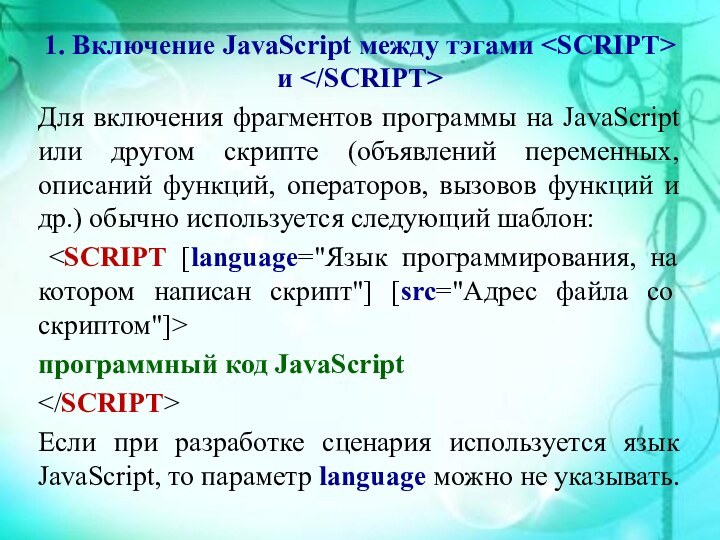
- 5. 1. Включение JavaScript между тэгами и Для
- 6. 2. Подключения внешнего файла с JavaScript Для
- 7. Закрывающий тэг необходим, хотя данные, которые находятся
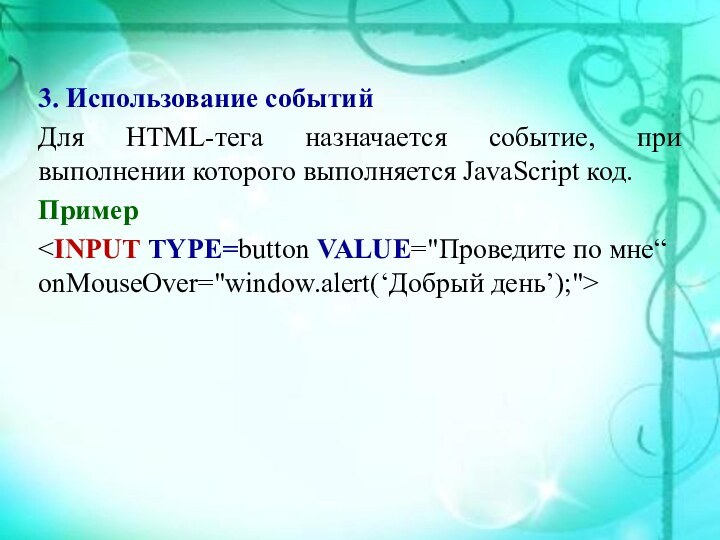
- 8. 3. Использование событийДля HTML-тега назначается событие, при выполнении которого выполняется JavaScript код. Пример
- 9. Правила объявления переменныхПеременная – это именованная область
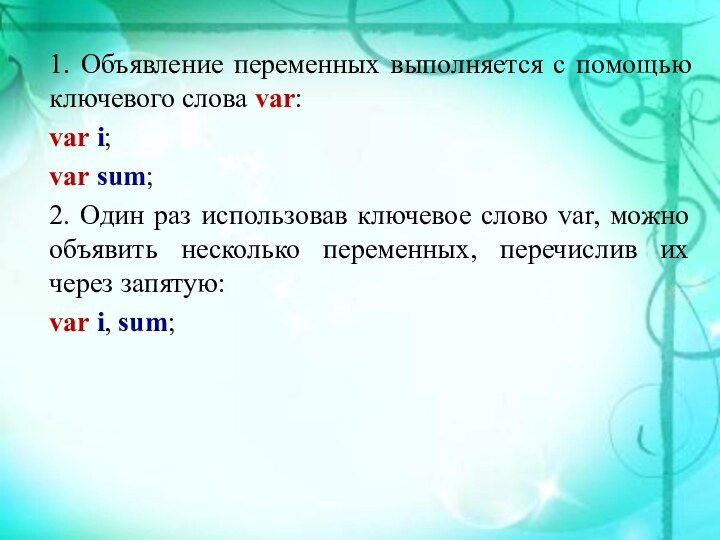
- 10. 1. Объявление переменных выполняется с помощью ключевого
- 11. 3. Присвоить какое-либо значение переменной можно с
- 12. 4. Объявление переменных можно совмещать с их
- 13. 5. Переменные в JavaScript не имеют типа,
- 14. Имена переменных. ИдентификаторыИдентификатор – последовательность букв, цифр,
- 15. 3. JavaScript чувствителен к регистру символов, следует
- 16. 3. JavaScript чувствителен к регистру символов, следует
- 17. Примеры допустимых идентификаторовxmy_var_myCar2$cash
- 18. Зарезервированные словаJavaScript резервирует ряд идентификаторов, которые играют роль ключевых слов самого языка.
- 19. Инструкции1. Любая программа состоит из последовательности инструкций.
- 20. 2. Использование точки с запятой для указания
- 21. 4. Хорошей практикой в программировании является использование
- 22. Чувствительность к региструЯзык JavaScript чувствителен к регистру
- 23. КомментарииКомментарии – пояснения к исходному коду программы,
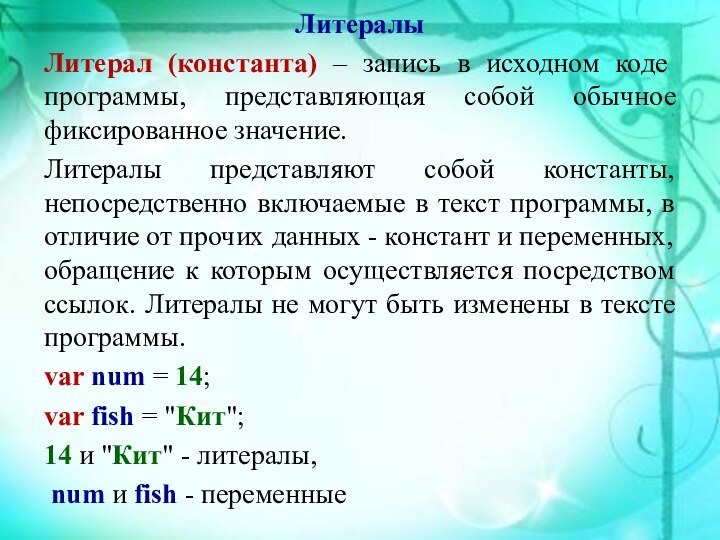
- 24. ЛитералыЛитерал (константа) – запись в исходном коде
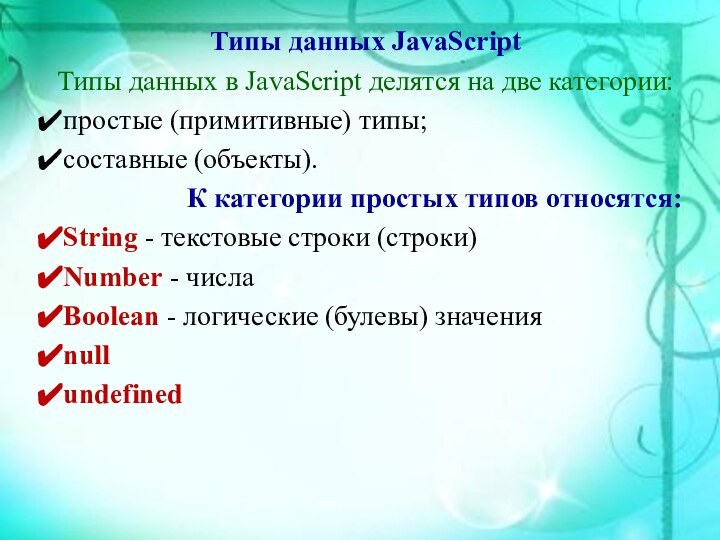
- 25. Типы данных JavaScriptТипы данных в JavaScript делятся
- 26. К составным типам данных относятся:Function - функцииArray - массивыObject - объекты
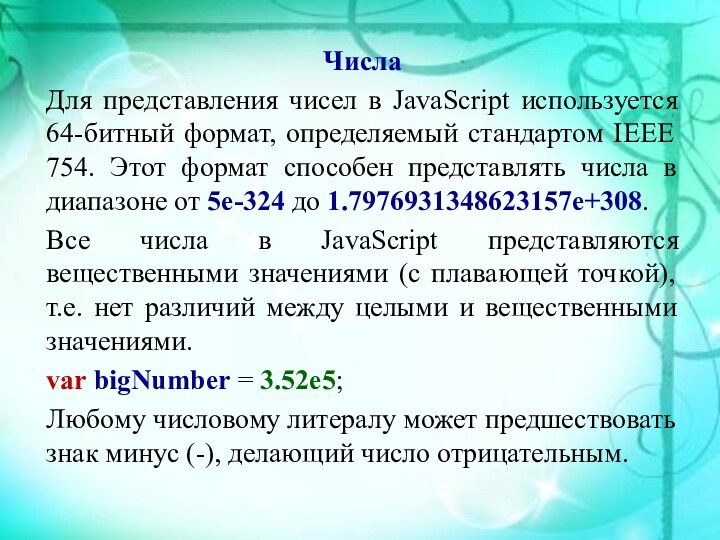
- 27. ЧислаДля представления чисел в JavaScript используется 64-битный
- 28. Специальные числовые значенияВ JavaScript имеются предопределённые глобальные
- 29. СтрокиВ JavaScript строка - это неизменяемая, упорядоченная
- 30. Строки заключённые в двойные кавычки могут содержать
- 31. ВыраженияЛюбая комбинация переменных и операций, которая может
- 32. Выражения и операторы - это не одно
- 33. ОперацииОперация представляет собой символ, благодаря которому производятся
- 34. ПрисваиваниеОперация присваивания выглядит как знак равенства =,
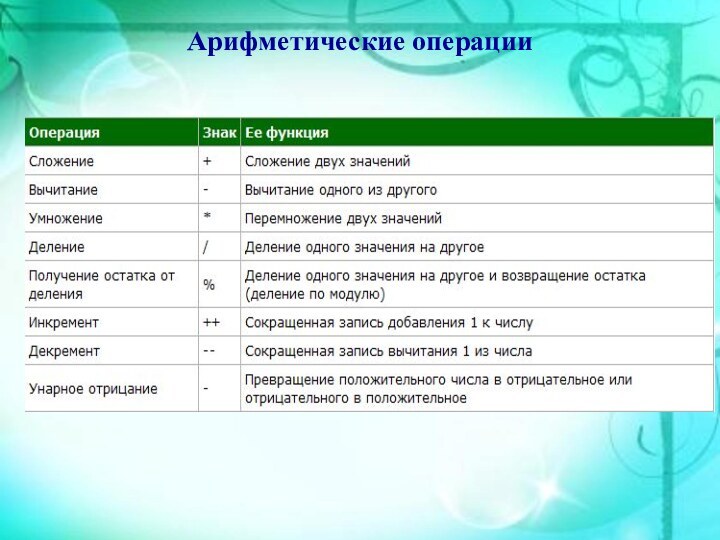
- 35. Арифметические операции
- 36. Инкремент и декрементvar count = count +
- 37. Знак операции инкремента бывает:в префиксной форме, когда
- 38. Составные операции присваиванияvar x = 5;x =
- 39. Операции сравнения
- 40. Логические операцииЛогические операции позволяют сравнивать результаты работы
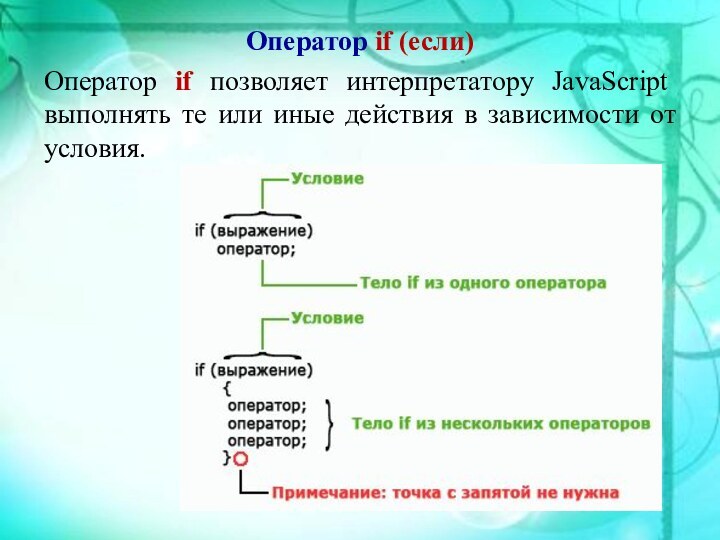
- 42. Оператор if (если)Оператор if позволяет интерпретатору JavaScript
- 43. В операторе if сначала вычисляется выражение. Если
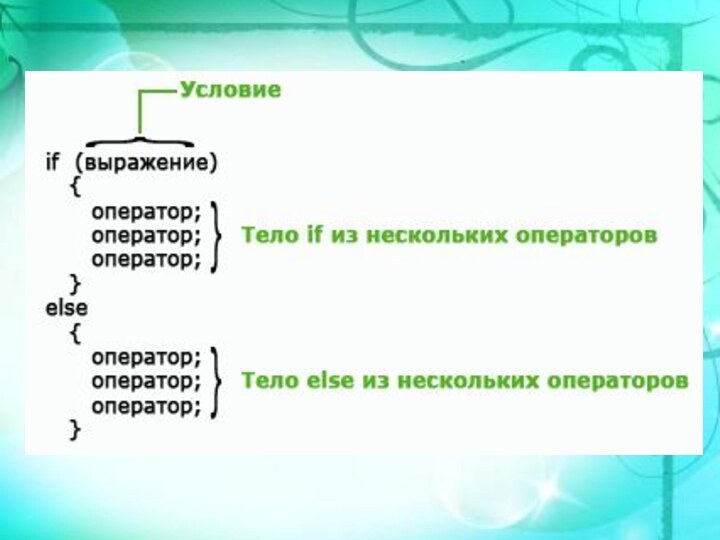
- 44. Если тело содержит нескольких операторов в одном
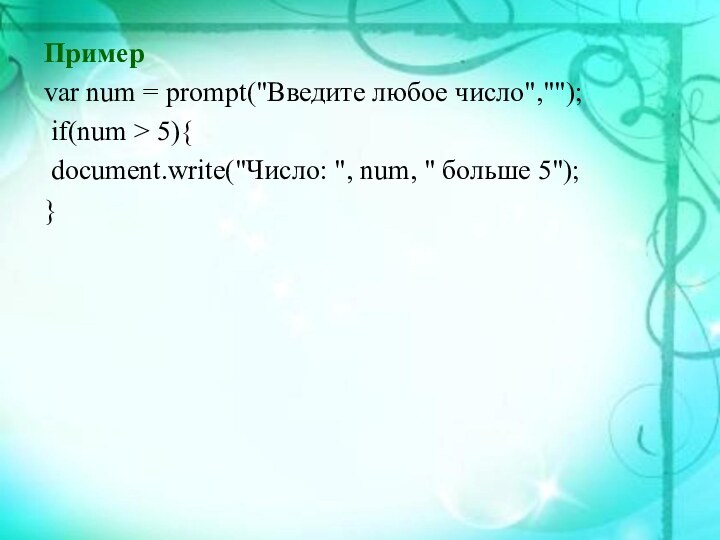
- 45. Примерvar num = prompt("Введите любое число",""); if(num > 5){ document.write("Число: ", num, " больше 5");}
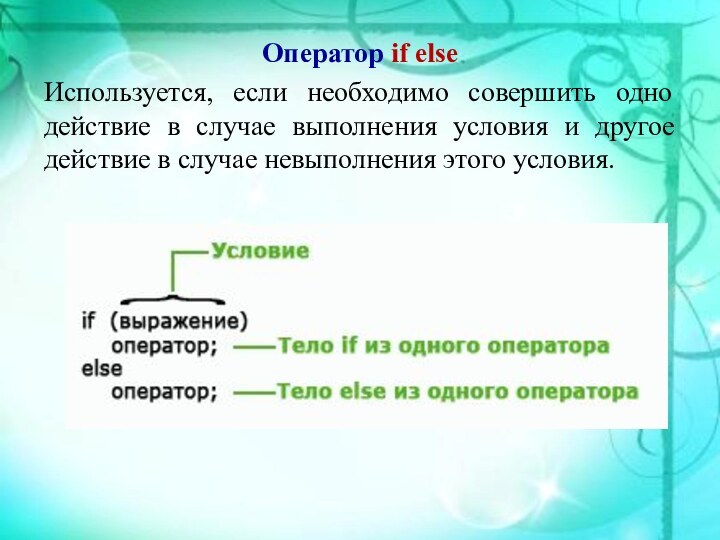
- 46. Оператор if elseИспользуется, если необходимо совершить одно
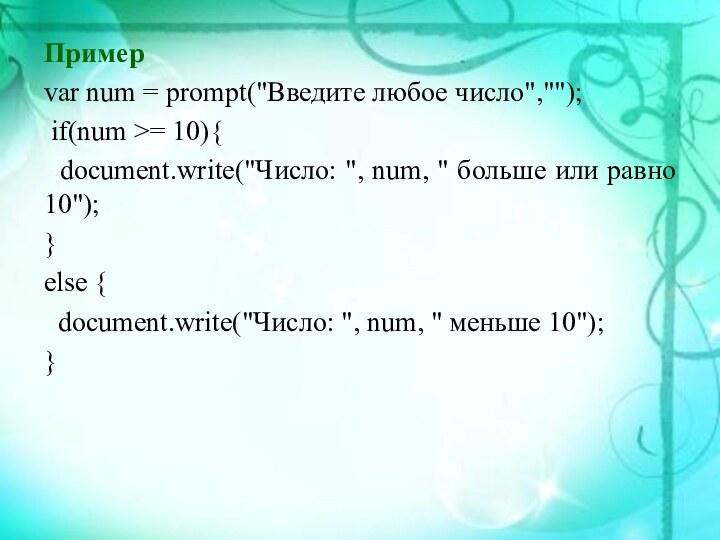
- 48. Примерvar num = prompt("Введите любое число",""); if(num
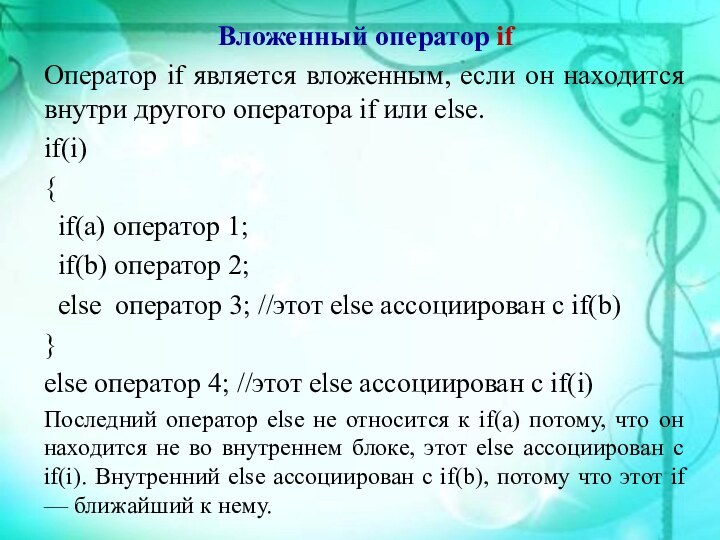
- 49. Вложенный оператор ifОператор if является вложенным, если
- 50. Конструкция if-else-ifИспользуется при необходимости проверки несколько условий
- 51. Условные выражения в такой конструкции вычисляются сверху
- 52. Домашнее задание 1:1. Возьмите две переменные с
- 53. Условный операторif (a < b) x =
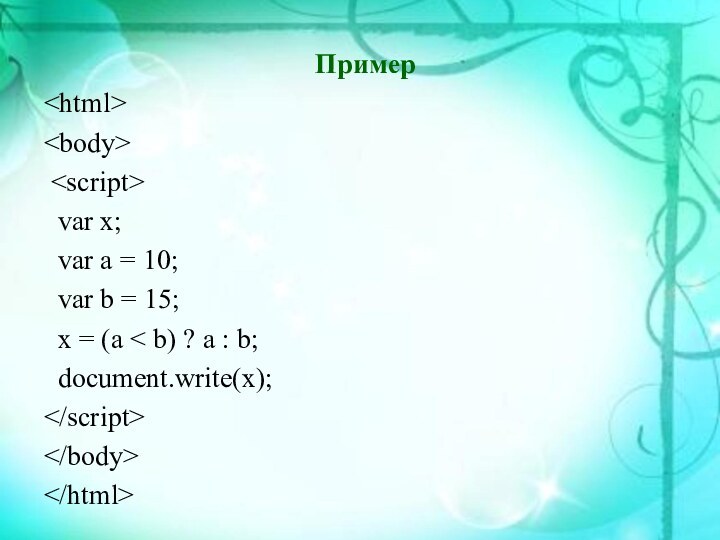
- 54. Пример var x; var a =
- 55. Оператор switchИспользуется, если в программе присутствует большое
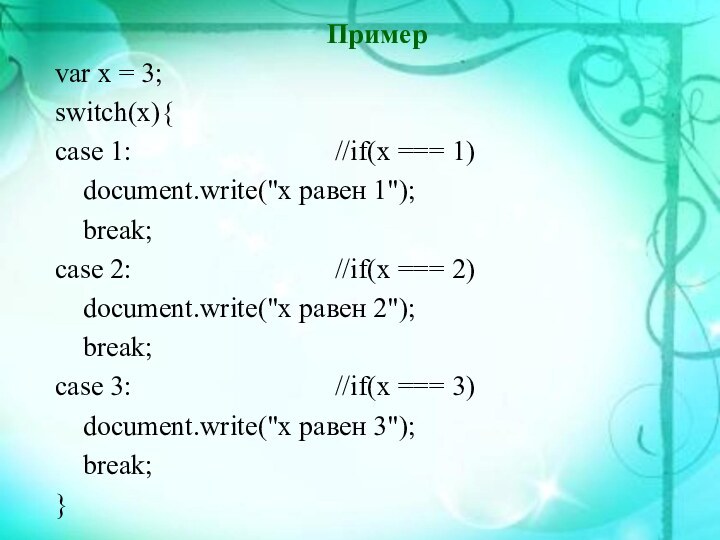
- 56. Примерvar x = 3;switch(x){case 1:
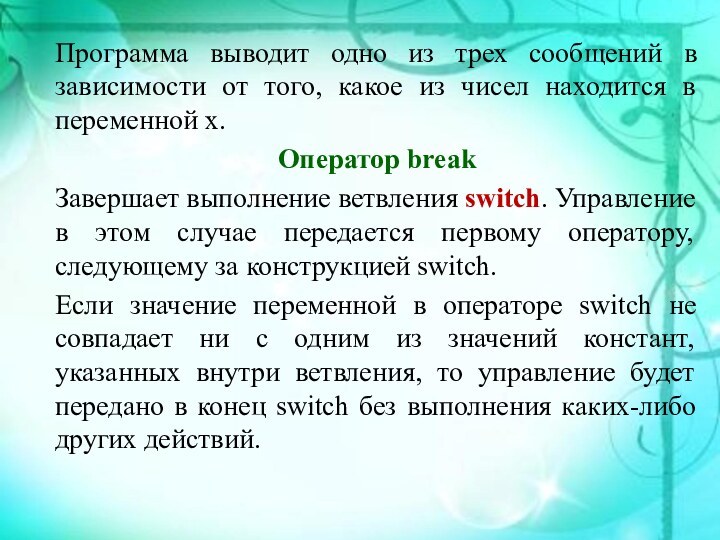
- 57. Программа выводит одно из трех сообщений в
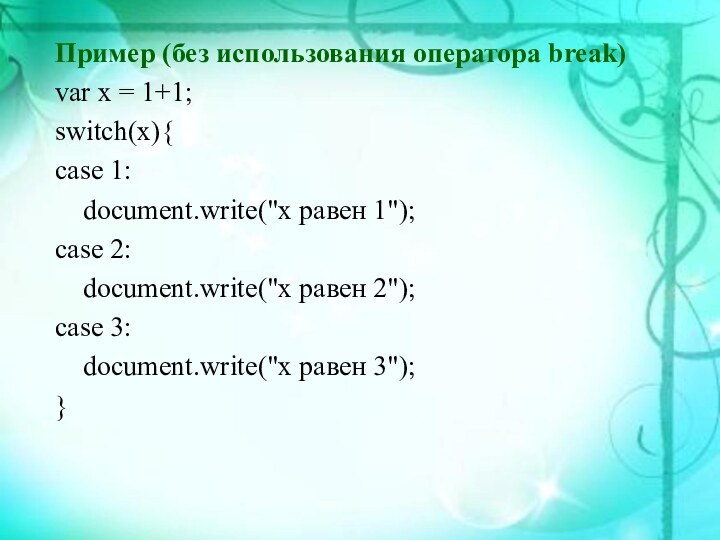
- 58. Пример (без использования оператора break)var x =
- 59. Ключевое слово defaultПредназначено для того, чтобы программа
- 60. Примерvar x = 3+3;switch(x){case 1:
- 61. ЦиклыДействие циклов заключается в последовательном повторении определенной
- 62. Виды циклов:for, while;do while.
- 63. Цикл forЦикл for организует выполнение фрагмента программы
- 64. ПримерНа экран выводятся квадраты целых чисел от
- 66. Инициализирующее выражение - представляет из себя оператор
- 67. Цикл whileСодержит условие выполнения цикла, но не
- 68. Примерvar n = 0;while(n != 5){ document.write(n
- 69. Цикл do whileУсловие выполнения цикла располагается не
- 70. Домашнее задание 2:1. Что делает следующий цикл
- 71. Операторы break и continueОператор break производит выход
- 72. Скачать презентацию
- 73. Похожие презентации
JavaScript появился благодаря усилиям двух компаний - Netscape (Mozilla) и Sun Microsystems (Oracle).JavaScript позволяет создавать приложения, выполняемые как на стороне клиента, т.е. эти приложения выполняются браузером на компьютере пользователя, так и на стороне сервера.












































 5){ document.write("Число: ", num, " больше 5");}">
5){ document.write("Число: ", num, " больше 5");}">


 = 10){ document.write("Число: ", num,">
= 10){ document.write("Число: ", num,">
























Слайд 2 JavaScript появился благодаря усилиям двух компаний - Netscape
(Mozilla) и Sun Microsystems (Oracle).
как на стороне клиента, т.е. эти приложения выполняются браузером на компьютере пользователя, так и на стороне сервера.
Слайд 3
Возможности JavaScript:
создание динамических страниц, реагирующих на действия пользователя;
обработка
элементов форм в режиме реального времени (проверка правильности ввода
данных)создание полноценных приложений, работающих в пределах сайта
отслеживание действий, совершаемых пользователями и др.
Слайд 4
Способы размещения JavaScript кода
включение кодов JavaScript между тэгами
и ;
подключение внешнего файла с кодами JavaScript с
помощью тэга Если при разработке сценария используется язык JavaScript, то параметр language можно не указывать.
Слайд 6
2. Подключения внешнего файла с JavaScript
Для подключения
внешнего файла с JavaScript-кодами используются те же самые тэги
, но в отличие от внутреннего встраивания тэг содержит параметр SRC, который задает URL-адрес внешнего файла с фрагментами JavaScript.js - стандартное расширение для JavaScript-файлов.
Слайд 7 Закрывающий тэг необходим, хотя данные, которые находятся
между этими тэгами игнорируются.
Нельзя совместить в одном тэге-контейнере
сразу и внутреннее и внешнее подключение кодов JavaScript.Теги