- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Разработка GUI на Java
Содержание
- 2. Классы для создания GUI
- 3. Класс Component (абстрактный) Ox
- 4. Класс ContainerComponent c1Component c3Component c2Container cont1Добавление компонента
- 5. Классы окон. JFrameimport java.awt.*;import javax.swing.*;class Test{public static
- 6. Классы окон. JWindowimport java.awt.*;import javax.swing.*;class Test{public static
- 7. Классы окон. JDialogimport java.awt.*;import javax.swing.*;class Test{public static
- 8. Классы окон. JFileChooserimport java.awt.*;import javax.swing.*;class Test{public static
- 9. Графический контекстПри создании компонента автоматически формируется его
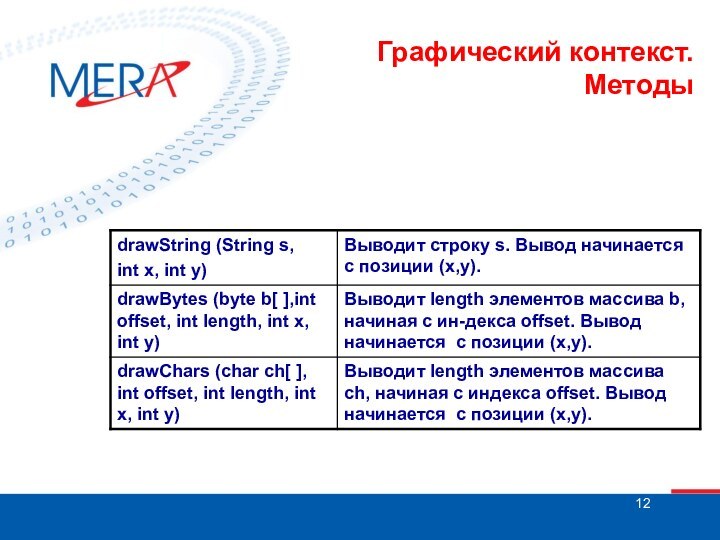
- 10. Графический контекст. Методы
- 11. Графический контекст. Методы
- 12. Графический контекст. Методы
- 13. Графический контекст. Работа с цветомColor (int
- 14. Графический контекст. Работа с цветомЦветовые константы:Color.black Color.blue Color.cyan Color.darkGray Color.gray Color.green,Color.lightGray Color.magentaColor.orange Color.pinkColor.red Color.white,Color.yellow
- 15. Графический контекст. Класс PolygonPolygon(int xPoints[ ],
- 16. Графический контекст. Класс Polygon
- 17. Графический контекст. Элементы управления• Текстовые метки •
- 18. Графический контекст. Элементы управленияВ библиотеке Swing
- 19. Графический контекст. Элементы управленияГрафические изображенияКонструктор класса
- 20. Графический контекст. Элементы управленияТекстовые меткиJLabel (String
- 21. Графический контекст. Элементы управленияJButton(String str)JButton(Icon id_icon)Методы,
- 22. Графический контекст. Элементы управленияФлажки - переключателиJCheckBox
- 23. Графический контекст. Элементы управления«Радио-переключатели» JRadioButton (String str,
- 24. Графический контекст. Элементы управления«Радио-переключатели»JFrame f =
- 25. Графический контекст. Элементы управления«Радио-переключатели»
- 26. Графический контекст. Элементы управленияРаскрывающиеся спискиJComboBox()JComboBox(Vector v[
- 27. Графический контекст. Элементы управленияРаскрывающиеся спискиРабота с
- 28. Графический контекст. Элементы управленияСпискиJList(Vector v[ ])JList(Object
- 29. Графический контекст. Элементы управленияСпискиJFrame f =
- 30. Графический контекст. Элементы управленияСписки
- 31. Графический контекст. Элементы управленияСпискиДля определения выбранного
- 32. Графический контекст. Элементы управленияТекстовые поляJTextField( )JTextField(int numChars)JTextField(String str)JTextField(String str, int numChars)
- 33. Графический контекст. Элементы управленияТекстовые областиJTextArea( )JTextArea(int
- 34. Графический контекст. Элементы управленияДругие элементыJTabbedPane –
- 35. Менеджеры компоновкиРазмещение компонентов в окне с помощью
- 36. Менеджеры компоновкиLayoutManagerFlowLayoutBorderLayoutGridLayoutCardLayoutGridBagLayoutМенеджер компоновки устанавливается методом void setLayout (LayoutManager obj)
- 37. Менеджеры компоновки FlowLayoutFlowLayout – менеджер поточной компоновки.
- 38. Менеджеры компоновки FlowLayoutf.setLayout(new FlowLayout());JRadioButton jrb1 = new
- 39. Менеджеры компоновки FlowLayout
- 40. Менеджеры компоновки BorderLayoutКонструкторы класса BorderLayout: BorderLayout () BorderLayout (int horz, int vert)
- 41. Менеджеры компоновки BorderLayoutДобавлять компоненты в этом случае
- 42. Менеджеры компоновки BorderLayoutJFrame f = new JFrame();Container
- 43. Менеджеры компоновки BorderLayoutp1.add (p2, BorderLayout.SOUTH);p1.add(new TextField(«Поле ввода»,
- 44. Менеджеры компоновки BorderLayout
- 45. Менеджеры компоновки GridLayoutМенеджер GridLayout размещает компоненты в
- 46. Менеджеры компоновки GridLayoutВнимание! Если число компонентов >
- 47. Менеджеры компоновки GridLayoutJFrame f = new JFrame();Container
- 48. Менеджеры компоновки GridLayout
- 49. Менеджеры компоновки CardLayoutМенеджер CardLayout показывает в контейнере
- 50. Менеджеры компоновки CardLayoutКонструкторы: CardLayout() не отделяет компонент
- 51. Менеджеры компоновки CardLayoutPanel p = new Panel();CardLayout
- 52. VE – Visual EditorРазработка GUI c помощью
- 53. VE – Visual EditorУстановкаЗайти в Eclipse – Help->Install New Software. Нажать кнопку Add и указать путьhttp://visualeditor.sourceforge.net/updates/1.5.0
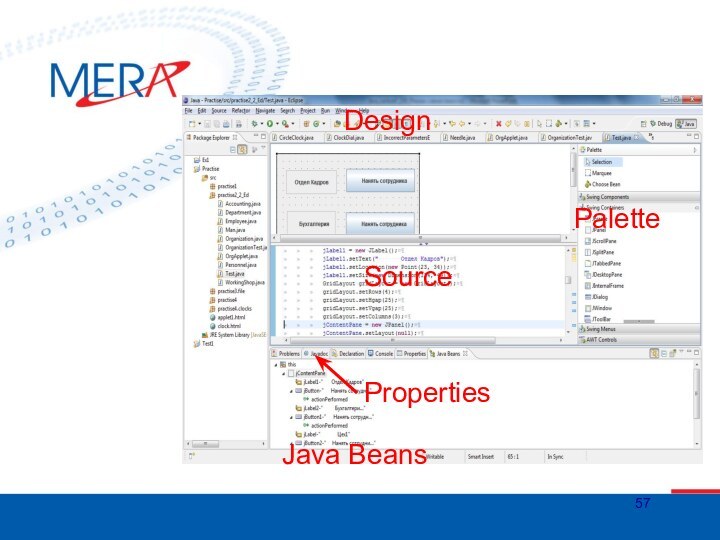
- 56. VE – Visual EditorТри представленияDesign – как
- 57. DesignPaletteSourceJava BeansProperties
- 58. Visual Editor. Типовые операции. Чтобы открыть существующий
- 60. Добавление компонентов и изменение их свойствДобавление
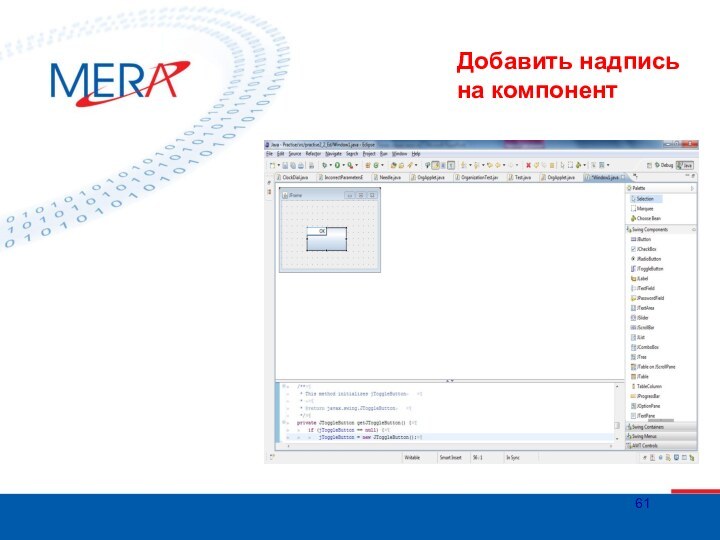
- 61. Добавить надпись на компонент
- 62. Переупорядочивание компонентов
- 63. Изменение размеров компонентов
- 64. Добавление обработчиков событий
- 65. Добавление события
- 66. Скачать презентацию
- 67. Похожие презентации




![Разработка GUI на Java Классы окон. JFrameimport java.awt.*;import javax.swing.*;class Test{public static void main(String args[ ]) {JFrame](/img/tmb/15/1404483/b4a3c3db291ef620d0e521e7b836894a-720x.jpg)
![Разработка GUI на Java Классы окон. JWindowimport java.awt.*;import javax.swing.*;class Test{public static void main(String args[ ]) {JFrame](/img/tmb/15/1404483/3c70f4b783ee6f719f6246d3da55d6de-720x.jpg)
![Разработка GUI на Java Классы окон. JDialogimport java.awt.*;import javax.swing.*;class Test{public static void main(String args[ ]) {JFrame](/img/tmb/15/1404483/54171be0510c74c696a7a75f2b00a5e5-720x.jpg)
![Разработка GUI на Java Классы окон. JFileChooserimport java.awt.*;import javax.swing.*;class Test{public static void main(String args[ ]) {JFileChooser](/img/tmb/15/1404483/cb38e1023b6bf6ea45e0ef38439a1649-720x.jpg)






![Разработка GUI на Java Графический контекст. Класс PolygonPolygon(int xPoints[ ], int yPoints[ ], int nPoints)](/img/tmb/15/1404483/dc148ab813becb90127471c3a93a2e15-720x.jpg)









![Разработка GUI на Java Графический контекст. Элементы управленияРаскрывающиеся спискиJComboBox()JComboBox(Vector v[ ])JComboBox(Object obj[ ])Добавление элемента в](/img/tmb/15/1404483/380d013fdde39c75c1bfd55148a36cd5-720x.jpg)

![Разработка GUI на Java Графический контекст. Элементы управленияСпискиJList(Vector v[ ])JList(Object obj[ ])Объекты типа JList не](/img/tmb/15/1404483/92731851a26e4ebfa68f6518d56b3af7-720x.jpg)






































Слайд 4
Класс Container
Component c1
Component c3
Component c2
Container cont1
Добавление компонента к
контейнеру: Component add (Component c)
Container является невидимым компонентом.
Все
класс окон унаследованы от класса Container.
Слайд 5
Классы окон. JFrame
import java.awt.*;
import javax.swing.*;
class Test
{public static void
main(String args[ ])
{JFrame jf = new JFrame("Hello, World!");
jf.setBounds (100,100,300,200); jf.setVisible(true);
}
}
Слайд 6
Классы окон. JWindow
import java.awt.*;
import javax.swing.*;
class Test
{public static void
main(String args[ ])
{JFrame jf = new JFrame("Hello, World!");
jf.setBounds (100,100,300,200); jf.setVisible(true);
JWindow jw = new JWindow (jf);
jw.setBounds (400,400,500,200);
jw.show(); }
}
Слайд 7
Классы окон. JDialog
import java.awt.*;
import javax.swing.*;
class Test
{public static void
main(String args[ ])
{JFrame jf = new JFrame("Hello, World!");
jf.setBounds (100,100,300,200); jf.setVisible(true);
JDialog jd = new JDialog(jf,"Simple Dialog",true);
jd.setBounds (300,300,400,400);
jd.setVisible(true); }
}
Слайд 8
Классы окон. JFileChooser
import java.awt.*;
import javax.swing.*;
class Test
{public static void
main(String args[ ])
{JFileChooser chooser = new JFileChooser();
int
ret = chooser.showOpenDialog(null);if(ret == JFileChooser.APPROVE_OPTION)
{System.out.println("You've chosen to open this file: " + chooser.getSelectedFile().getName());
}
}
}
Слайд 9
Графический контекст
При создании компонента автоматически формируется его
графический
контекст (graphics context). Контекст содержит
текущий и альтернативный цвет рисования
и цвет фона, текущий шрифт для вывода текста, систему координат.
Управляет контекстом класс Graphics. Т.к. графический
контекст сильно зависит от конкретной графической
платформы, этот класс является абстрактным. Каждая JVM
реализует методы этих классов, создает их экземпляры для
компонента. Получить ссылку на созданный графический
контекст можно с помощью метода Graphics getGraphics().
Слайд 13
Графический контекст.
Работа с цветом
Color (int red, int
green, int blue)
Color (float red, float green, float
blue) 0-255
0-255
0-255
0.0 -1.0
0.0 -1.0
0.0 -1.0
Color (int rgb) 23 15 7 0
Color(int r, int g, int b, int a)
Прозрачность: 0 - полная, 255 – отсутств.
Слайд 14
Графический контекст.
Работа с цветом
Цветовые константы:
Color.black Color.blue
Color.cyan
Color.darkGray
Color.gray Color.green,
Color.lightGray Color.magenta
Color.orange Color.pink
Color.red Color.white,
Color.yellow
Слайд 15
Графический контекст.
Класс Polygon
Polygon(int xPoints[ ], int yPoints[
], int nPoints)
Создается многоугольник с вершинами
(xPoints[i], yPoints[i]).
Число вершин – nPoints.
Слайд 17
Графический контекст.
Элементы управления
• Текстовые метки • Кнопки
• Флажки •
«Радиопереключатели»
• Списки • Поля со списком
• Текстовые поля •
Текстовые области• Панели прокрутки • Панели с вкладками
• Деревья • Таблицы
Добавление компонента к контейнеру: Component add (Component c)
Удаление компонента из контейнера: void remove (Component obj).
Слайд 18
Графический контекст.
Элементы управления
В библиотеке Swing компоненты перед
выводом на
экран должны быть помещены не в окно,
а внутрь специального контейнера, который называется
панель содержания (content pane). Этот контейнер
не нужно создавать, его можно получить
для окна подобно графическому контексту:
JFrame f = new JFrame("Test");
Container cp = f.getContentPane();
После этого все операции добавления/удаления
компонентов выполняются для панели
содержания, а не для самого окна.
Слайд 19
Графический контекст.
Элементы управления
Графические изображения
Конструктор класса ImageIcon:
ImageIcon(String filename)
Основные
методы класса ImageIcon:
int getIconHeight()
int getIconWidth()
void paintIcon(Component comp, Graphics g,
int x, int y)
Слайд 20
Графический контекст.
Элементы управления
Текстовые метки
JLabel (String str)
JLabel (Icon
id_icon)
JLabel (String str, Icon id_icon, int align)
JLabel.LEFT - выравнивание по
левому краюJLabel.RIGHT - выравнивание по правому краю
JLabel.CENTER - выравнивание по центру
void setText(String str) String getText( )
void setAlignment(int align) int getAlignment( )
void setIcon(Icon id_icon) Icon getIcon( )
Слайд 21
Графический контекст.
Элементы управления
JButton(String str)
JButton(Icon id_icon)
Методы, позволяющие управлять
видом кнопки:
String getLabel( ) void setLabel(String str)
Icon getLabel( ) void setIcon(Icon
id_icon)Управляющие кнопки
Слайд 22
Графический контекст.
Элементы управления
Флажки - переключатели
JCheckBox (String str,
Icon id_icon, boolean state)
Управление состоянием флажка из программы
осуществляется
с помощью методов:boolean getSelected()
void setSelected(boolean state)
Слайд 23
Графический контекст.
Элементы управления
«Радио-переключатели»
JRadioButton (String str, Icon id_icon,
boolean state)
«Радиопереключатели» должны быть объединены в
группу, в пределах
которой будет обеспечиватьсяуникальность выбора элемента. Чтобы создать группу
создается экземпляр объекта специального класса
ButtonGroup. Далее все созданные радиопереключатели
добавляются в созданную группу (что не отменяет
необходимости их добавления к панели содержания).
Слайд 24
Графический контекст.
Элементы управления
«Радио-переключатели»
JFrame f = new JFrame("RadioButton
Слайд 26
Графический контекст.
Элементы управления
Раскрывающиеся списки
JComboBox()
JComboBox(Vector v[ ])
JComboBox(Object obj[
])
Добавление элемента в список: addItem(Object item)
Вставка элемента в
список: insertItemAt(Object anObject, int index) Удаление элементов из списка:
void removeItem (String text)
void removeItemAt (int index)
void RemoveAllItems ()
Слайд 27
Графический контекст.
Элементы управления
Раскрывающиеся списки
Работа с выбранными элементами:
String
getSelectedItem( ) void setSelectedItem (Object obj)
int getSelectedIndex( ) void setSelectedIndex
(int index)Установка режима редактирования:
void setEditable (boolean state)
Слайд 28
Графический контекст.
Элементы управления
Списки
JList(Vector v[ ])
JList(Object obj[ ])
Объекты
типа JList не поддерживают автоматическую
прокрутку. Поэтому для того, чтобы
элементы в списке моглипрокручиваться, список необходимо поместить в специальный
объект JScrollPane, а уже этот объект добавить в контейнер.
Слайд 29
Графический контекст.
Элементы управления
Списки
JFrame f = new JFrame();
Container
cp = f.getContentPane();
f.setBounds(100,100,300,300);
String s[ ] = {"1","2","3","4","5","6","7","8","9","10"};
JList jl =
new JList(s);jl.setBounds(10,10,30,30);
JScrollPane p = new JScrollPane(jl);
cp.add(p);
f.setVisible(true);
Слайд 31
Графический контекст.
Элементы управления
Списки
Для определения выбранного элемента
(элементов)
используются методы:
Object getSelectedValue()
Object[ ] getSelectedValues()
int getSelectedIndex( )
int[ ] getSelectedIndices(
)
Слайд 32
Графический контекст.
Элементы управления
Текстовые поля
JTextField( )
JTextField(int numChars)
JTextField(String str)
JTextField(String
str, int numChars)
Слайд 33
Графический контекст.
Элементы управления
Текстовые области
JTextArea( )
JTextArea(int numLines, int
numChars)
JTextArea(String str)
JTextArea(String str, int numLines, int numChars)
Для обеспечения прокрутки
JTextField и JTextArea должны быть помещены в контейнер JScrollPane.
Слайд 34
Графический контекст.
Элементы управления
Другие элементы
JTabbedPane – панель со
вкладками
JTree – деревья
JTable – таблицы
JSplitPane – «расщепленные» окна
JSlider –
ползунковый регуляторJProgressBar – индикатор прогресса
Слайд 35
Менеджеры компоновки
Размещение компонентов в окне с помощью
setBounds()
имеет множество недостатков:
необходимо вручную рассчитывать координаты
при изменении размеров окна,
компоненты «поплывут» теряется кроссплатформность
Поэтому существуют менеджеры компоновки
– средства автоматического размещения
компонентов в окне
Слайд 36
Менеджеры компоновки
LayoutManager
FlowLayout
BorderLayout
GridLayout
CardLayout
GridBagLayout
Менеджер компоновки устанавливается методом
void setLayout (LayoutManager obj)
Слайд 37
Менеджеры компоновки
FlowLayout
FlowLayout – менеджер поточной
компоновки. Он размещает
компоненты
в окне начиная от левого верхнего угла
слева
направо и сверху вниз. Конструкторы:
FlowLayout (int align, int h, int v)
FlowLayout (int align)
FlowLayout ()
Методы:
void setAlignment (int align)
void setHgap (int hgap)
void setVgap (int vgap)
Слайд 38
Менеджеры компоновки
FlowLayout
f.setLayout(new FlowLayout());
JRadioButton jrb1 = new JRadioButton("a",false);
JRadioButton jrb2
= new JRadioButton("b",false);
JRadioButton jrb3 = new JRadioButton("c",true);
JButton jb1 =
new JButton ("Yes");JButton jb2 = new JButton ("No");
JButton jb3 = new JButton ("Cancel");
ButtonGroup bg = new ButtonGroup();
bg.add(jrb1); bg.add(jrb2); bg.add(jrb3);
cp.add(jb1);cp.add(jb2);cp.add(jb3);cp.add(jrb1);cp.add(jrb2);
cp.add(jrb3);f.setVisible(true);
Слайд 40
Менеджеры компоновки
BorderLayout
Конструкторы класса BorderLayout:
BorderLayout ()
BorderLayout (int horz, int
vert)
Слайд 41
Менеджеры компоновки
BorderLayout
Добавлять компоненты в этом случае можно с
помощью
специальной формы метода add():
void add (Component comp, Object
region)где параметр region должен принимать одно из следующих
значений:
BorderLayout.NORTH
BorderLayout.SOUTH
BorderLayout.EAST
BorderLayout.WEST
BorderLayout.CENTER
Слайд 42
Менеджеры компоновки
BorderLayout
JFrame f = new JFrame();
Container cp =
f.getContentPane();
// Создаем панель р2 с тремя кнопками
Panel p2
= new Panel();p2.add(new JButton(“Выполнить”));
p2.add(new JButton(“Отменить")) ;
p2.add(new JButton(“Выйти"));
// Создаем панель p1 и устанавливаем для нее компоновку BorderLayout
Panel p1 = new Panel();
p1.setLayout(new BorderLayout());
Слайд 43
Менеджеры компоновки
BorderLayout
p1.add (p2, BorderLayout.SOUTH);
p1.add(new TextField(«Поле ввода», 20), BorderLayout.NORTH);
p1.add(new
TextArea («Область ввода», 5, 20, TextArea.SCROLLBARS_NONE), BorderLayout.CENTER);
cp.add (new Scrollbar
(Scrollbar. HORIZONTAL), BorderLayout.SOUTH);cp.add(new Scrollbar(Scrollbar.VERTICAL), BorderLayout.EAST) ;
cp.add(p1, BorderLayout.CENTER) ;
f.setVisible(true);
Слайд 45
Менеджеры компоновки
GridLayout
Менеджер GridLayout размещает компоненты в двумерной сетке
(иногда такое размещение называют табличным). Число строк и
столбцов
сетки следует задавать при создании экземпляра объекта GridLayout. Компоненты размещаются слева направо по
строкам созданной таблицы в том порядке, в котором они
заданы методом add().
Конструкторы, определенные в классе GridLayout:
GridLayout()
GridLayout(int numRows, int numColumns)
GridLayout(int numRows, int numColumns, int horz, int vert)
Слайд 46
Менеджеры компоновки
GridLayout
Внимание! Если число компонентов > числа клеток,
то:
- если numRows != 0 & numColumns !=0 ->
numColumns игнорируется и число столбцов устанавливается так, чтобы уместились все компоненты- если numRows == 0 -> число строк устанавливается так, чтобы уместились все компоненты
Слайд 47
Менеджеры компоновки
GridLayout
JFrame f = new JFrame();
Container cp =
f.getContentPane();
f.setLayout(new GridLayout(3, 2));
f.add(new JButton("1")); f.add(new JButton("2"));
f.add(new JButton("3")); f.add(new JButton("4"));
f.add(new
JButton("5")); f.add(new JButton("6"));f.add(new JButton("7")); f.add(new JButton("8"));
f.add(new JButton("9"));
f.setVisible(true);
Слайд 49
Менеджеры компоновки
CardLayout
Менеджер CardLayout показывает в контейнере только первый
компонент. Остальные компоненты лежат под первым в
определенном порядке
как игральные карты в колоде. Их расположение определяется порядком вызова методов add().
cледующий компонент next(Container c)
предыдущий previous(Container c)
первый first(Container c)
последний last(Container c)
Аргумент этих методов – ссылка на контейнер, в который
помещены компоненты, обычно this.
Слайд 50
Менеджеры компоновки
CardLayout
Конструкторы:
CardLayout() не отделяет компонент от границ
контейнера
CardLayout(int hgap, int vgap) задает горизонтальные и
вертикальные промежутки
между компонентом и границами контейнера.
CardLayout позволяет организовать и произвольный доступ к
компонентам. Метод add() для этого менеджера имеет вид
add(Component comp, Object name)
Показать нужный компонент с именем name можно с помощью
метода
show(Container parent, String name)
Слайд 51
Менеджеры компоновки
CardLayout
Panel p = new Panel();
CardLayout c =
new CardLayout();
p.setLayout(c);
Panel p1 = new Panel();
Panel p2 = new
Panel();Panel p3 = new Panel();
p.add(p1,"1");
p.add(p2,"2");
p.add(p3,"3");
c.next(p);
Слайд 52
VE – Visual Editor
Разработка GUI c помощью визуального
редактора
VE – Visual Editor. Плагин для среды разработки
Eclipse IDE.Позволяет работать с графическими библиотеками Java Swing и Java AWT.
Упрощает работу с компонентами
Поддерживает менеджеры компоновки
Автоматическое добавление обработчиков (слушателей) событий.
Слайд 53
VE – Visual Editor
Установка
Зайти в Eclipse – Help->Install
New Software. Нажать кнопку Add и указать путь
http://visualeditor.sourceforge.net/updates/1.5.0
Слайд 56
VE – Visual Editor
Три представления
Design – как будет
выглядеть окно
Source - исходный код
Palette - палитра графических элементов
Properties – просмотр и установка свойств компонента.
Java Beans – дерево вложенности компонентов
Слайд 58
Visual Editor. Типовые операции.
Чтобы открыть существующий класс
в визуальном редакторе:
Package Explorer - выберите исходный файл
.javaOpen With > Visual Editor из выпадающего меню.
Открыть класс в редакторе
File -> New -> Visual Class -
Name - имя класса
Style – выбрать родительский класс:
JFrame
Japplet
…..
Создание нового визуального класса
Слайд 60
Добавление компонентов
и изменение их свойств
Добавление компонентов –
путем перетаскивания с панели
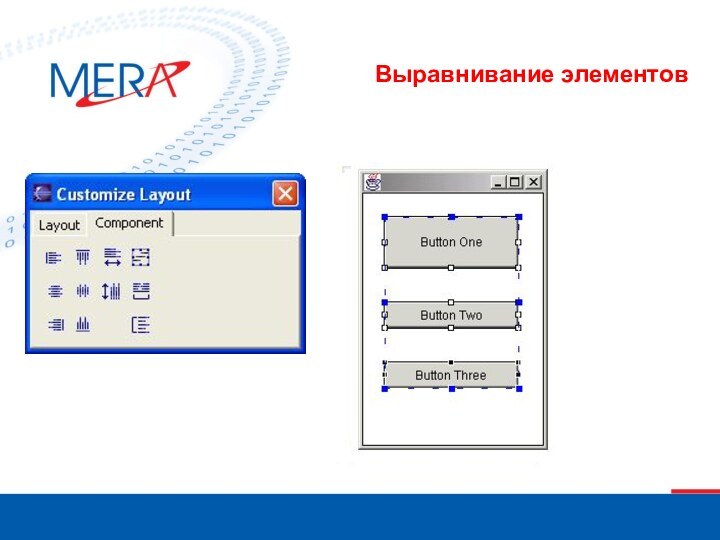
Изменение Layout Manager – в контекстном
меню панели окна или апплета – Customize Layout или Set Layout Убрать менеджер компонентов - setLayoutManager(null) – в коде
В этом случае можно изменять размещение и
размер компонентов вручную