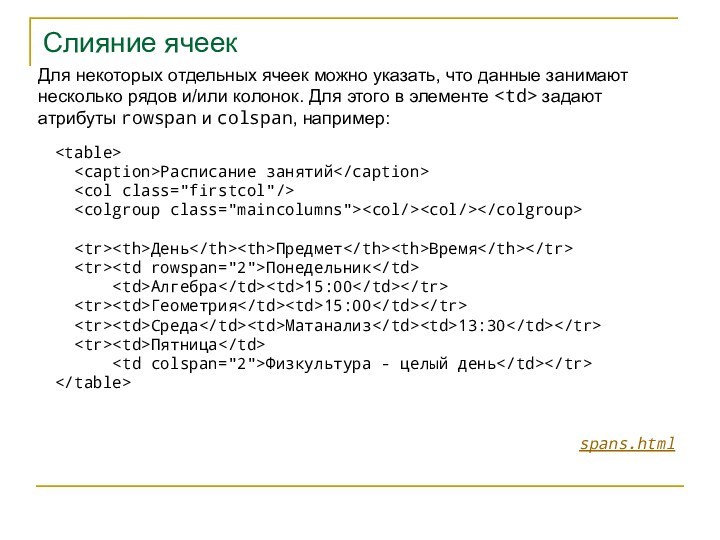
данные занимают
несколько рядов и/или колонок. Для этого в элементе
задают
атрибуты rowspan и colspan, например:
spans.html
Расписание занятий
| День | Предмет | Время |
|---|
| Понедельник |
Алгебра | 15:00 |
| Геометрия | 15:00 |
| Среда | Матанализ | 13:30 |
| Пятница |
Физкультура - целый день |
Слайд 7
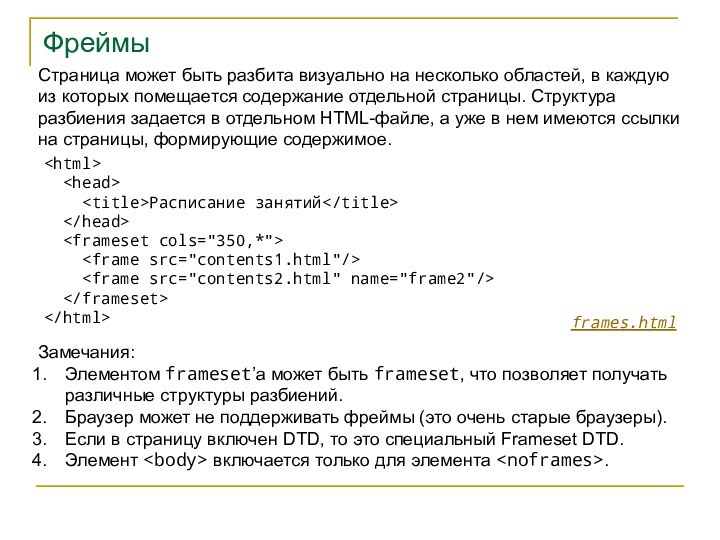
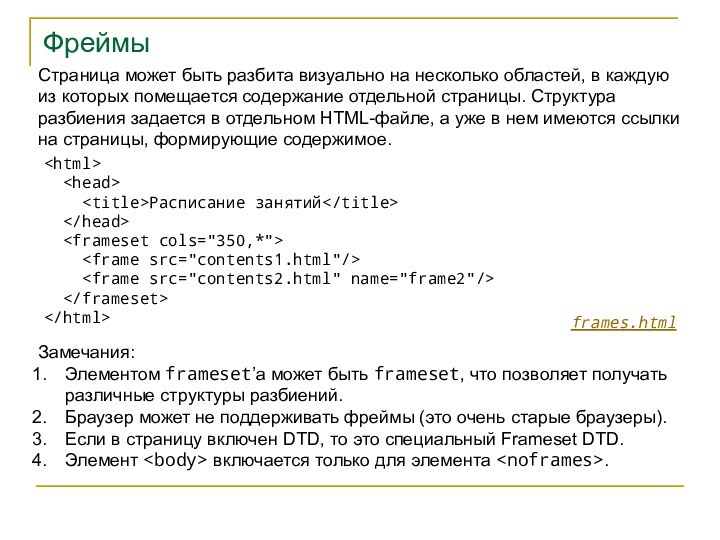
Фреймы
Страница может быть разбита визуально на несколько областей,

в каждую
из которых помещается содержание отдельной страницы. Структура
разбиения задается
в отдельном HTML-файле, а уже в нем имеются ссылки
на страницы, формирующие содержимое. frames.html
Расписание занятий Замечания:
Элементом frameset’а может быть frameset, что позволяет получать
различные структуры разбиений.
Браузер может не поддерживать фреймы (это очень старые браузеры).
Если в страницу включен DTD, то это специальный Frameset DTD.
Элемент включается только для элемента .<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide8">
<a href="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" target="_blank">Слайд 8</a>
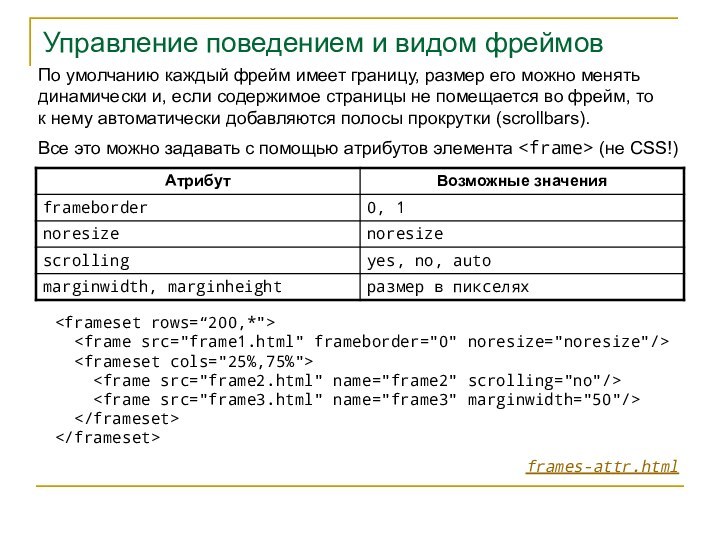
Управление поведением и видом фреймов<br>По умолчанию каждый фрейм </h3>
<div class="image">
<a href="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars).frames-attr.html"><img src="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" title="Таблицы и фреймы" alt="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер"></a>
</div>
<div class="text">
<h4>имеет границу, размер его можно менять
динамически и, если содержимое</h4>
страницы не помещается во фрейм, то
к нему автоматически добавляются полосы прокрутки (scrollbars).<br><p>frames-attr.html<br><p><frameset rows=“200,*"><br> <frame src="/frame1.html" frameborder="0" noresize="noresize"/><br> <frameset cols="25%,75%"><br> <frame src="/frame2.html" name="frame2" scrolling="no"/><br> <frame src="/frame3.html" name="frame3" marginwidth="50"/><br> </frameset><br></frameset><br><p>Все это можно задавать с помощью атрибутов элемента <frame> (не CSS!)<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide9">
<a href="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" target="_blank">Слайд 9</a>
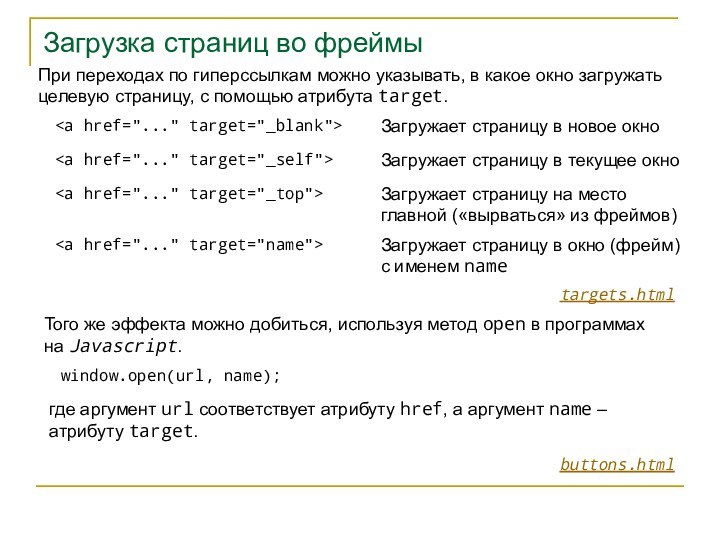
Загрузка страниц во фреймы<br>При переходах по гиперссылкам можно </h3>
<div class="image">
<a href="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target.targets.htmlЗагружает страницу в новое окноЗагружает страницу в текущее окноЗагружает страницу на место главной («вырваться» из фреймов)Загружает страницу в окно (фрейм) с именем nameТого же эффекта можно добиться, используя метод open в программах на Javascript.window.open(url, name);где аргумент url соответствует атрибуту href, а аргумент name – атрибуту target.buttons.html"><img src="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" title="Таблицы и фреймы" alt="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое"></a>
</div>
<div class="text">
<h4>указывать, в какое окно загружать
целевую страницу, с помощью атрибута</h4>
target.<br><p>targets.html<br><p><a href="/..." target="_blank"><br><p>Загружает страницу в новое окно<br><p><a href="/..." target="_self"><br><p>Загружает страницу в текущее окно<br><p><a href="/..." target="_top"><br><p>Загружает страницу на место
главной («вырваться» из фреймов)<br><p><a href="/..." target="name"><br><p>Загружает страницу в окно (фрейм)
с именем name<br><p>Того же эффекта можно добиться, используя метод open в программах
на Javascript.<br><p>window.open(url, name);<br><p>где аргумент url соответствует атрибуту href, а аргумент name –
атрибуту target.<br><p>buttons.html<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" target="_blank">Слайд 10</a>
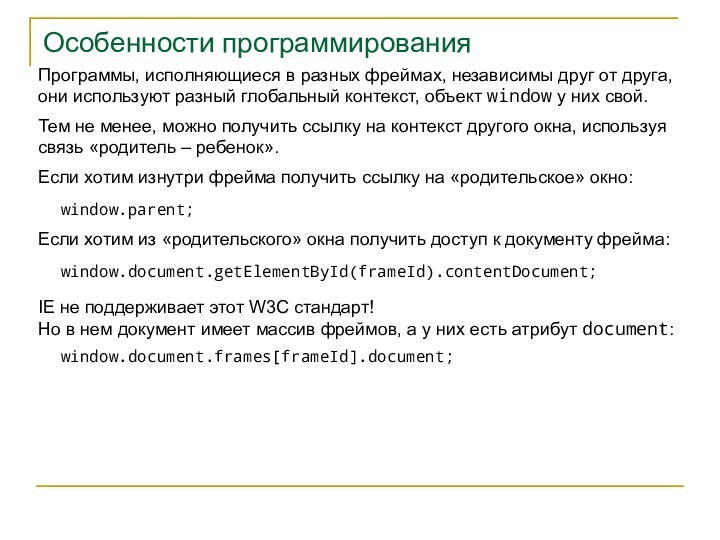
Особенности программирования<br>Программы, исполняющиеся в разных фреймах, независимы друг </h3>
<div class="image">
<a href="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой.window.parent;Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок».Если хотим изнутри фрейма получить ссылку на «родительское» окно:Если хотим из «родительского» окна получить доступ к документу фрейма:window.document.getElementById(frameId).contentDocument;IE не поддерживает этот W3C стандарт! Но в нем документ имеет массив фреймов, а у них есть атрибут document:window.document.frames[frameId].document;"><img src="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" title="Таблицы и фреймы" alt="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они"></a>
</div>
<div class="text">
<h4>от друга,
они используют разный глобальный контекст, объект window</h4>
у них свой.<br><p>window.parent;<br><p>Тем не менее, можно получить ссылку на контекст другого окна, используя
связь «родитель – ребенок».<br><p>Если хотим изнутри фрейма получить ссылку на «родительское» окно:<br><p>Если хотим из «родительского» окна получить доступ к документу фрейма:<br><p>window.document.getElementById(frameId).contentDocument;<br><p>IE не поддерживает этот W3C стандарт!
Но в нем документ имеет массив фреймов, а у них есть атрибут document:<br><p>window.document.frames[frameId].document;<br> </div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-5 -->
<div id="yandex_rtb_R-A-11464146-5"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-5",
"renderTo": "yandex_rtb_R-A-11464146-5"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: tablitsy-i-freymy.pptx</li>
<li>Количество просмотров: 169</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="6e95bc35ee633a20e2266a7097afba9b" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/russkiy-yazyk/izmenenie-imyon-sushchestvitelnyh-po-chislam-2_">Изменение имён существительных по числам</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/angliyskiy-yazyk/v-gostinitse_">В гостинице</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-1 -->
<div id="yandex_rtb_R-A-11464146-1"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-1",
"renderTo": "yandex_rtb_R-A-11464146-1"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/istoriya-vychislitelnoy-tehniki-3_">
<img src="/img/tmb/13/1276249/6bf190778c2267cdc8f0c10d7dc3fdd3-210x.jpg" alt="История вычислительной техники">
<span class="desc">
<span>История вычислительной техники</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 152</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/paskal-tsikl-while">
<img src="/img/tmb/11/1061719/dee01a8d8534f4c16f4b2df523c03402-210x.jpg" alt="Паскаль. Цикл WHILE">
<span class="desc">
<span>Паскаль. Цикл WHILE</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 207</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/yazyk-html-dlya-opisaniya-web-stranits">
<img src="/img/tmb/13/1287862/0a3693a5b76e4c33bebb34f55a7ae8b5-210x.jpg" alt="Язык HTML для описания Web-страниц">
<span class="desc">
<span>Язык HTML для описания Web-страниц</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 248</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternaya-grafika-8-klass">
<img src="/img/tmb/12/1113005/ec83d0327b9f03eed9707363993ec283-210x.jpg" alt="Компьютерная графика 8 класс">
<span class="desc">
<span>Компьютерная графика 8 класс</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 191</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/graficheskie-redaktory-2">
<img src="/img/tmb/12/1187163/94f28a0d16d765556b5107fcba707833-210x.jpg" alt="Графические редакторы">
<span class="desc">
<span>Графические редакторы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 160</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/arhitektury-raspredelennyh-informatsionnyh-sistem">
<img src="/img/tmb/15/1431103/67e4a4f3a49cfca49a633fd320dc1969-210x.jpg" alt="Архитектуры распределенных информационных систем">
<span class="desc">
<span>Архитектуры распределенных информационных систем</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 191</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/programmnaya-obrabotka-dannyh-na-kompyutere-1">
<img src="/img/tmb/12/1164388/98e13f0152acee57e2fb50095e28508e-210x.jpg" alt="Программная обработка данных на компьютере">
<span class="desc">
<span>Программная обработка данных на компьютере</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 178</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternaya-bezopasnost-1_">
<img src="/img/tmb/15/1434215/d666ab511d346012b842e0b3fce06006-210x.jpg" alt="Компьютерная безопасность">
<span class="desc">
<span>Компьютерная безопасность</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 127</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prostaya-vyborka-dannyh-s-pomoshchyu-yazyka">
<img src="/img/tmb/15/1454290/ad47b7acad20a6fd35c1f9282ec4700a-210x.jpg" alt="Простая выборка данных с помощью языка SQL">
<span class="desc">
<span>Простая выборка данных с помощью языка SQL</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 181</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kollektivy-reshayushchih-pravil">
<img src="/img/tmb/13/1236386/8546eaeb9d8b8b3440c3ccfc97c4f926-210x.jpg" alt="Коллективы решающих правил">
<span class="desc">
<span>Коллективы решающих правил</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 172</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/variant-1-2">
<img src="/img/tmb/8/759386/06579cf0d0a52fbb8925d4d52d66e005-210x.jpg" alt="Вариант 1">
<span class="desc">
<span>Вариант 1</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 175</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternye-virusy-antivirusnye-programmy-91">
<img src="/img/tmb/12/1158053/bc8fcefb856124a947af9d369a91431c-210x.jpg" alt="Компьютерные вирусы. Антивирусные программы.">
<span class="desc">
<span>Компьютерные вирусы. Антивирусные программы.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 194</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/630272-individualnyy-proekt-na-temu-kibersport">
<img src="/img/tmb/7/630272/1b6fb9705a716e8070953c54ad7734b8-210x.jpg" alt="Индивидуальный проект на тему: Киберспорт">
<span class="desc">
<span>Индивидуальный проект на тему: Киберспорт</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 411</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ustroystva-kompyutera-protsessor-pamyat">
<img src="/img/tmb/11/1094785/173fb999353a3c20108b0817a8ef3bc3-210x.jpg" alt="Устройства компьютера. Процессор, память">
<span class="desc">
<span>Устройства компьютера. Процессор, память</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 190</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ot-informatsionnyh-i-kommunikatsionnyh-tehnologiy-v">
<img src="/img/tmb/15/1408528/fb6be6f4355bdb808ea0be5705977251-210x.jpg" alt="От информационных и коммуникационных технологий в образовании к информатизации образования">
<span class="desc">
<span>От информационных и коммуникационных технологий в образовании к информатизации образования</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 189</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/657652-prezentatsiya-po-informatike-na-temu-bazy-53">
<img src="/img/tmb/7/657652/71c91da5ef6487ce8410cbe18935336b-210x.jpg" alt="Презентация по информатике на тему Базы данных (9 класс)">
<span class="desc">
<span>Презентация по информатике на тему Базы данных (9 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 191</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/proekt-vremena-goda-4">
<img src="/img/tmb/13/1209054/df990836904961c28bc5eb8d51d993c4-210x.jpg" alt="Проект Времена года">
<span class="desc">
<span>Проект Времена года</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 263</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prikladnaya-sreda">
<img src="/img/tmb/12/1154773/b5a3c3d8235b5d454633a31499815b99-210x.jpg" alt="Прикладная среда">
<span class="desc">
<span>Прикладная среда</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 168</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternye-virusy-134">
<img src="/img/tmb/14/1393534/2f0d22a12559d5b270740c0fb3e09ef6-210x.jpg" alt="Компьютерные вирусы">
<span class="desc">
<span>Компьютерные вирусы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 185</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/povelitelnitsa-chisel-ili-kto-napisal-pervuyu_">
<img src="/img/tmb/14/1318286/3f3790572122bdc25f483ddbbe96001d-210x.jpg" alt="Повелительница чисел, или кто написал первую в мире компьютерную программу?">
<span class="desc">
<span>Повелительница чисел, или кто написал первую в мире компьютерную программу?</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 145</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/redaktirovanie-teksta-rabota-s-fragmentami">
<img src="/img/tmb/11/1055576/4342449481b639d5d08f5138807c6c2f-210x.jpg" alt="Редактирование текста. Работа с фрагментами">
<span class="desc">
<span>Редактирование текста. Работа с фрагментами</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 227</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/tablichnye-informatsionnye-modeli-3_">
<img src="/img/tmb/13/1274603/51d38e438a975612aa6832e67b53fc15-210x.jpg" alt="Табличные информационные модели">
<span class="desc">
<span>Табличные информационные модели</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 164</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/algoritmy-s-vetvyashchey-strukturoy">
<img src="/img/tmb/12/1129863/063fabf6d33ef2d7bffe14dd875473c9-210x.jpg" alt="Алгоритмы с ветвящей структурой">
<span class="desc">
<span>Алгоритмы с ветвящей структурой</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 187</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vse-professii-nuzhny-vse-professii-vazhny-7">
<img src="/img/tmb/8/768476/01216f9f3d61f0a656d0da99a4e45fbe-210x.jpg" alt="Все профессии нужны, все профессии важны презентация урока для интерактивной доски по информатике (младшая группа)">
<span class="desc">
<span>Все профессии нужны, все профессии важны презентация урока для интерактивной доски по информатике (младшая группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 236</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/zadaniya-na-srsp">
<img src="/img/tmb/15/1477426/cd39cb5b3fc8eb2f9bda879b8b6cb7c1-210x.jpg" alt="Задания на СРСП">
<span class="desc">
<span>Задания на СРСП</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 200</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/534135-prezentatsiya-fayly-i-faylovye-sistemy">
<img src="/img/tmb/6/534135/1627442a16e4e2e30091aec78d4cc184-210x.jpg" alt="Презентация Файлы и файловые системы">
<span class="desc">
<span>Презентация Файлы и файловые системы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 224</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/osobennosti-sluzhb-sertifikatsii-v-windows-server">
<img src="/img/tmb/12/1164822/34c4f384cd1e25c040d22524866f0e9e-210x.jpg" alt="Особенности служб сертификации в Windows Server 2008">
<span class="desc">
<span>Особенности служб сертификации в Windows Server 2008</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 170</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sistemy-sbora-dannyh-data-acquisition-daq">
<img src="/img/tmb/15/1410198/f0f032241b190ac05a80dc7ca18088e8-210x.jpg" alt="Системы сбора данных Data Acquisition (DAQ)">
<span class="desc">
<span>Системы сбора данных Data Acquisition (DAQ)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 219</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vvedenie-v-kurs-informatika-lektsiya-1">
<img src="/img/tmb/15/1433454/d13416c3d347f7d46d20b2c558035853-210x.jpg" alt="Введение в курс “информатика”. Лекция 1">
<span class="desc">
<span>Введение в курс “информатика”. Лекция 1</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 192</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/istoriya-razvitiya-vychislitelnoy-tehniki-24">
<img src="/img/tmb/15/1481810/df1327da2fcab24479bd14342029ad41-210x.jpg" alt="История развития вычислительной техники">
<span class="desc">
<span>История развития вычислительной техники</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 200</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>
|