- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Варианты создания UI в Android
Содержание
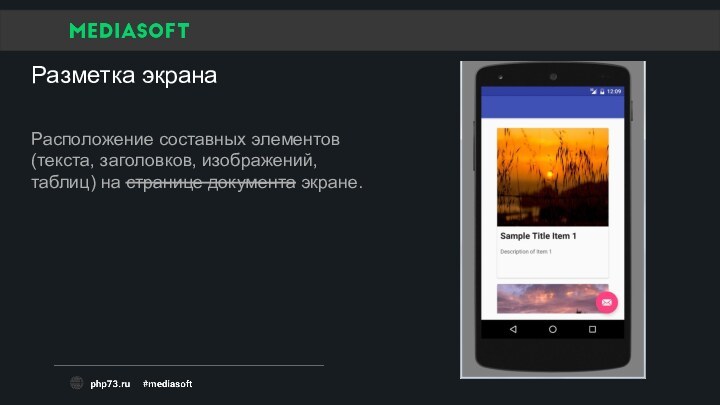
- 2. Разметка экранаРасположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа экране.
- 3. Варианты создания UI в AndroidСоздать элементы управления программно в коде(java)Объявить элементы интерфейса в XMLСочетание обоих способов
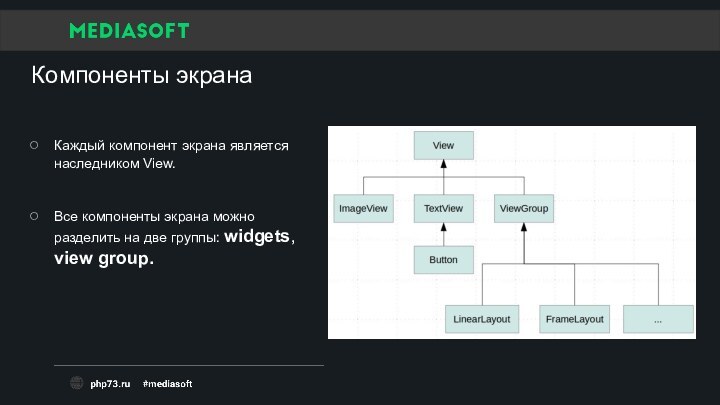
- 5. Компоненты экранаКаждый компонент экрана является наследником View.Все
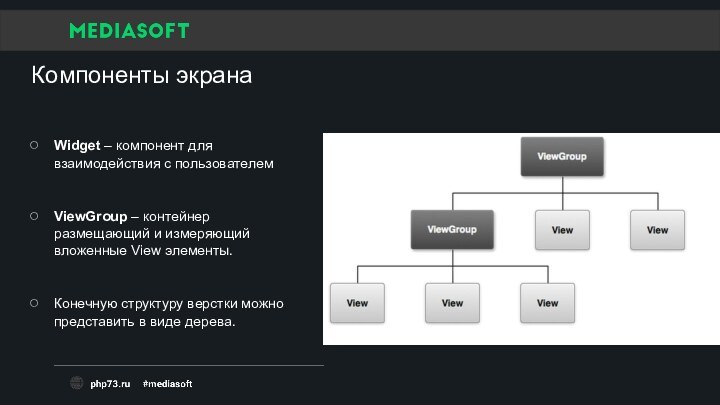
- 6. Компоненты экранаWidget – компонент для взаимодействия с
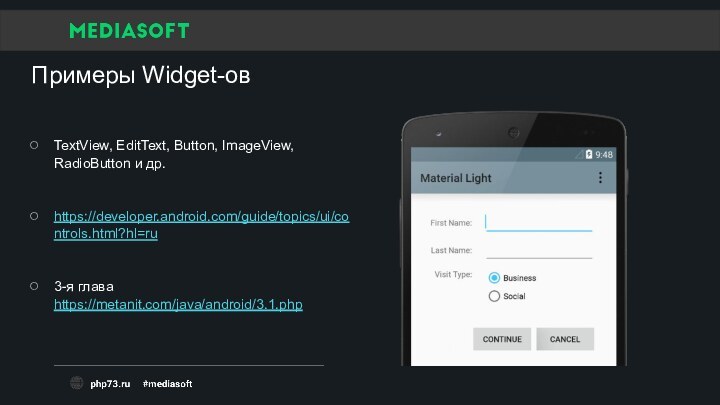
- 7. Примеры Widget-овTextView, EditText, Button, ImageView, RadioButton и др.https://developer.android.com/guide/topics/ui/controls.html?hl=ru3-я глава https://metanit.com/java/android/3.1.php
- 8. ViewЛюбой компонент экрана имеет минимальный набор параметров.
- 9. layout_width, layout_heightДлина и ширина View элемента. Определяется
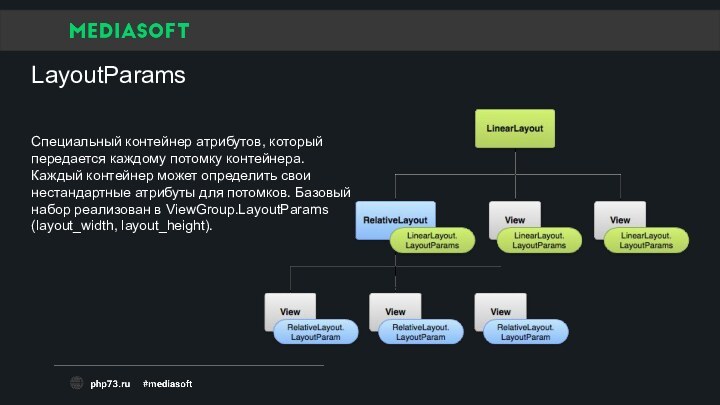
- 10. LayoutParamsСпециальный контейнер атрибутов, который передается каждому потомку
- 11. ViewGroupLinearLayout, RealativeLayout, FrameLayoutБолее полный список 3-я глава. https://metanit.com/java/android/3.2.php
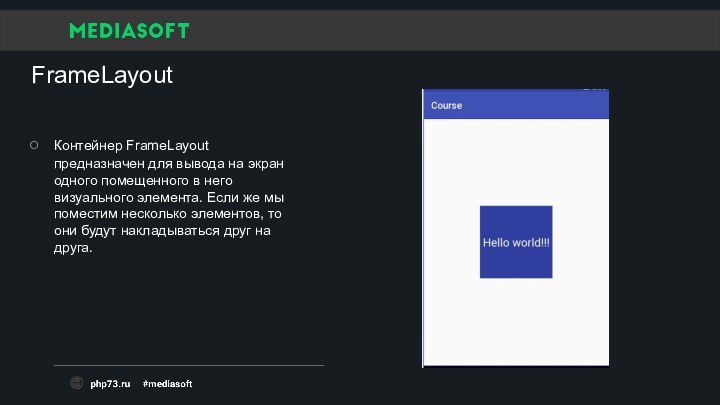
- 12. FrameLayoutКонтейнер FrameLayout предназначен для вывода на экран
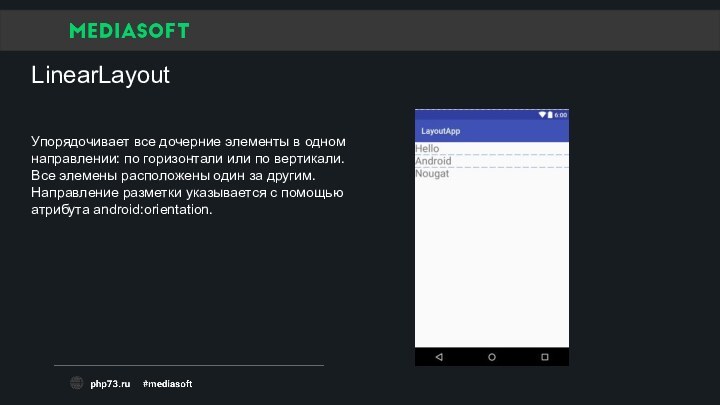
- 13. LinearLayoutУпорядочивает все дочерние элементы в одном направлении:
- 14. RelativeLayoutРасполагает дочерние элементы относительно позиции других дочерних
- 15. Размерыpx: пиксели текущего экрана.dp: (device-independent pixels) независимые
- 16. dp (device-independent pixels)Абстрактная единица измерения, основанная на
- 17. sp: (scale-independent pixels)Независимые от масштабирования пиксели. Допускают
- 18. Домашнее заданиеСверстать калькулятор
- 19. Скачать презентацию
- 20. Похожие презентации
Разметка экранаРасположение составных элементов (текста, заголовков, изображений, таблиц) на странице документа экране.



















Слайд 2
Разметка экрана
Расположение составных элементов (текста, заголовков, изображений, таблиц)
на странице документа экране.
Слайд 3
Варианты создания UI в Android
Создать элементы управления программно
в коде(java)
Объявить элементы интерфейса в XML
Сочетание обоих способов
Слайд 5
Компоненты экрана
Каждый компонент экрана является наследником View.
Все компоненты
экрана можно разделить на две группы: widgets, view group.
Слайд 6
Компоненты экрана
Widget – компонент для взаимодействия с пользователем
ViewGroup
– контейнер размещающий и измеряющий вложенные View элементы.
Конечную структуру
верстки можно представить в виде дерева.
Слайд 7
Примеры Widget-ов
TextView, EditText, Button, ImageView, RadioButton и др.
https://developer.android.com/guide/topics/ui/controls.html?hl=ru
3-я
глава https://metanit.com/java/android/3.1.php
Слайд 8
View
Любой компонент экрана имеет минимальный набор параметров.
Например:
layout_width, layout_height, visibility, id, background и др.
Полный список -
https://developer.android.com/reference/android/view/View.html
Слайд 9
layout_width, layout_height
Длина и ширина View элемента. Определяется не
самим элементом а контейнером в котором лежит.
Принимает значение: MATCH_PARENT(по
размеру предка), WRAP_CONTENT(по размеру контента), Конкретное числовое значение.Задается не для самого элемента, а с помощью объекта LayoutParams
Слайд 10
LayoutParams
Специальный контейнер атрибутов, который передается каждому потомку контейнера.
Каждый контейнер может определить свои нестандартные атрибуты для потомков.
Базовый набор реализован в ViewGroup.LayoutParams (layout_width, layout_height).
Слайд 11
ViewGroup
LinearLayout, RealativeLayout, FrameLayout
Более полный список 3-я глава. https://metanit.com/java/android/3.2.php
Слайд 12
FrameLayout
Контейнер FrameLayout предназначен для вывода на экран одного
помещенного в него визуального элемента. Если же мы поместим
несколько элементов, то они будут накладываться друг на друга.
Слайд 13
LinearLayout
Упорядочивает все дочерние элементы в одном направлении: по
горизонтали или по вертикали. Все элемены расположены один за
другим. Направление разметки указывается с помощью атрибута android:orientation.
Слайд 14
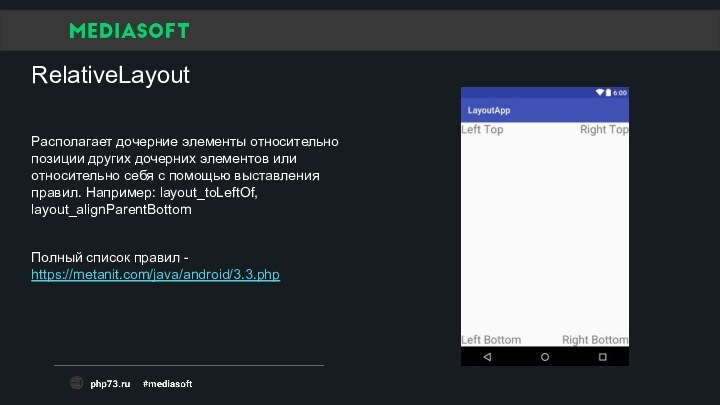
RelativeLayout
Располагает дочерние элементы относительно позиции других дочерних элементов
или относительно себя с помощью выставления правил. Например: layout_toLeftOf,
layout_alignParentBottomПолный список правил - https://metanit.com/java/android/3.3.php
Слайд 15
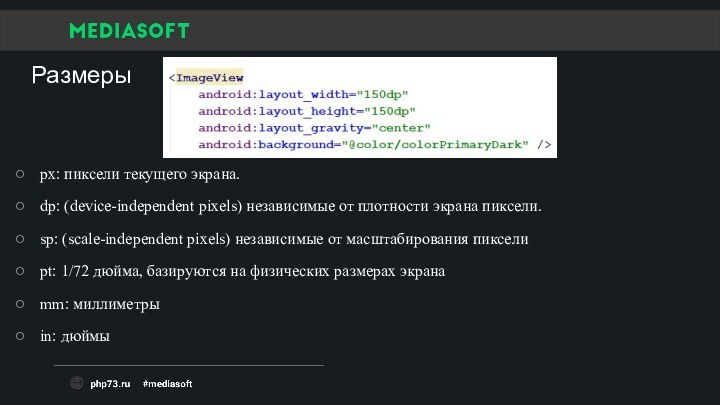
Размеры
px: пиксели текущего экрана.
dp: (device-independent pixels) независимые от
плотности экрана пиксели.
sp: (scale-independent pixels) независимые от масштабирования пиксели
pt:
1/72 дюйма, базируются на физических размерах экранаmm: миллиметры
in: дюймы
Слайд 16
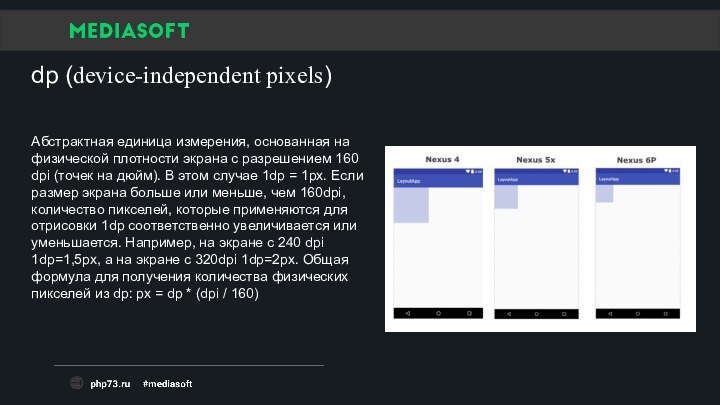
dp (device-independent pixels)
Абстрактная единица измерения, основанная на физической
плотности экрана с разрешением 160 dpi (точек на дюйм).
В этом случае 1dp = 1px. Если размер экрана больше или меньше, чем 160dpi, количество пикселей, которые применяются для отрисовки 1dp соответственно увеличивается или уменьшается. Например, на экране с 240 dpi 1dp=1,5px, а на экране с 320dpi 1dp=2px. Общая формула для получения количества физических пикселей из dp: px = dp * (dpi / 160)
Слайд 17
sp: (scale-independent pixels)
Независимые от масштабирования пиксели. Допускают настройку
размеров, производимую пользователем. Рекомендуются для работы со шрифтами. Аналог
em в web-верстке