- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Встроенные объекты языка JavaScript
Содержание
- 3. Объект DateОбъект содержит информацию о дате и
- 4. Значения аргумента:пустой параметр, например date() в данном
- 5. Методы объекта Date getDate() - Возвращает день
- 6. setDate(day) - устанавливается день месяца в объекте
- 7. Примерfunction showh() { var theDate = new
- 8. Объект MathСодержит свойства и методы, используемые для
- 9. Свойства Свойствами объекта Math являются константы:
- 10. МетодыМетоды объекта Math представляют собой математические функции.
- 11. abs() Возвращает абсолютное значение аргумента.acos() Возвращает арккосинус аргументаasin() Возвращает арксинус
- 12. log() Возвращает натуральный логарифм аргументаmax() Возвращает больший из 2-х
- 13. sin() Возвращает синус аргументаsqrt() Возвращает квадратный корень аргументаtan() Возвращает тангенс аргумента
- 14. Строковые объекты. Объект StringСтроки можно создавать тремя
- 15. var str=“GJRC”;st=“ПОКС”;str1=new String(“Привет”);
- 16. СвойстваЗначением свойства length является длина строки. Например,
- 17. Методыig() - Аналогично тегам HTML . .
- 18. indexOf(arg1[,arg2]) - Возвращает позицию в строке, где
- 19. small() - Аналогично тегам HTML . . ..
- 20. Объект ArrayМассив – это тип данных, хранящий
- 21. Создание массиваМассив можно создать двумя способами:1. создать
- 22. Значения не обязательно должны быть простыми (числа
- 23. 2. Вызов конструктора Array(). Вызвать конструктор Array()
- 24. В конструкторе явно указываются значения n элементов
- 25. Выделение места для последующего присваивания значений.Это делается
- 26. Чтение, запись и добавление элементов массиваДоступ к
- 27. Примерvar numbers = [4, 1, 2, 5];
- 28. Элементы массива можно изменятьvar numbers = [4,
- 29. Чтобы добавить новый элемент массива, достаточно присвоить
- 30. Длина массиваВсе массивы, как созданные с помощью
- 31. Методы Array1. concat(мaccив) - конкатенация массивов, объединяет
- 32. 4. push(значение|объект) - добавляет к массиву указанное
- 33. Скачать презентацию
- 34. Похожие презентации
Объект DateОбъект содержит информацию о дате и времени. dateObj = new Date(parameters)где dateObj - переменная, в которую будет записан новый объект Date.

















![Встроенные объекты языка JavaScript indexOf(arg1[,arg2]) - Возвращает позицию в строке, где впервые встречается символ - arg1,](/img/tmb/15/1475076/2fd5dd0a24233709096fd56eb58010d2-720x.jpg)








![Встроенные объекты языка JavaScript Примерvar numbers = [4, 1, 2, 5]; document.write(numbers[0] +](/img/tmb/15/1475076/ff182291698bbea93d00adf1648c35ff-720x.jpg)
![Встроенные объекты языка JavaScript Элементы массива можно изменятьvar numbers = [4, 1, 2, 5]; numbers[0] =](/img/tmb/15/1475076/46f82e5b6d0e3e4cb00919be5bb1a3f9-720x.jpg)





Слайд 4
Значения аргумента:
пустой параметр, например date() в данном случае
дата и время - системные.
строку, представляющую дату и время
в виде: "месяц, день, год, время", например "March 1, 2013, 17:00:00" Время представлено в 24-часовом формате;значения года, месяца, дня, часа, минут, секунд. Например, строка "2013,4,1,12,30,0" означает 1 апреля 2013 года, 12:30.
целочисленные значения только для года, месяца и дня, например "2013,5,1" означает 1 мая 2013 года, сразу после полночи, так, как значения времени равны нулю.
Слайд 5
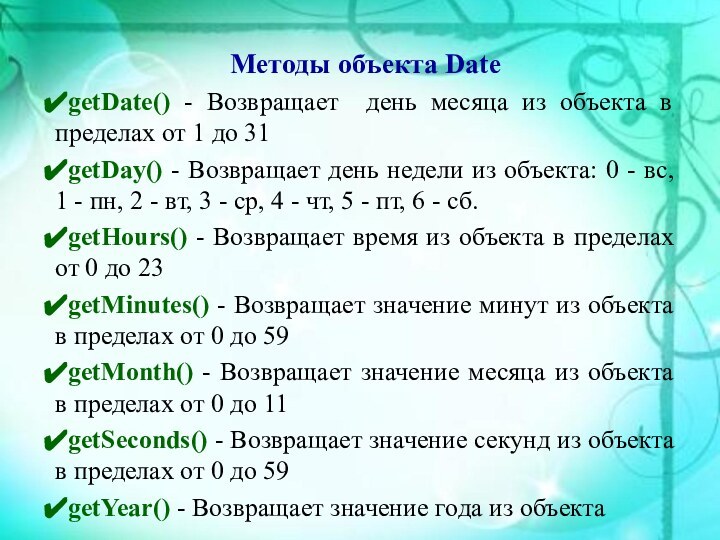
Методы объекта Date
getDate() - Возвращает день месяца
из объекта в пределах от 1 до 31
getDay() -
Возвращает день недели из объекта: 0 - вс, 1 - пн, 2 - вт, 3 - ср, 4 - чт, 5 - пт, 6 - сб. getHours() - Возвращает время из объекта в пределах от 0 до 23
getMinutes() - Возвращает значение минут из объекта в пределах от 0 до 59
getMonth() - Возвращает значение месяца из объекта в пределах от 0 до 11
getSeconds() - Возвращает значение секунд из объекта в пределах от 0 до 59
getYear() - Возвращает значение года из объекта
Слайд 6 setDate(day) - устанавливается день месяца в объекте от
1 до 31
setHours(hours) - устанавливается часы в объекте от
0 до 23setMinutes(minutes) - метода устанавливаются минуты в объекте от 0 до 59
setMonth(month) - устанавливается месяц в объекте от 1 до 12
setSeconds(seconds) - устанавливаются секунды в объекте от 0 до 59
setYear(year) - устанавливается год в объекте year должно быть больше 1900.
Слайд 7
Пример
function showh() {
var theDate =
new Date();
document.writeln("" +
""Date: " + theDate +
"
");
}
showh();
Слайд 8
Объект Math
Содержит свойства и методы, используемые для выполнения
математических операций. Объект Math включает также некоторые широко применяемые
математические константы.
Слайд 11
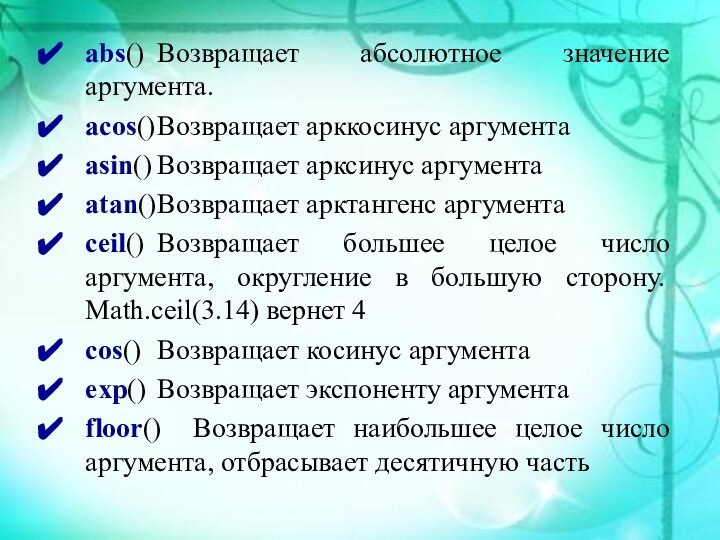
abs() Возвращает абсолютное значение аргумента.
acos() Возвращает арккосинус аргумента
asin() Возвращает арксинус аргумента
atan() Возвращает
арктангенс аргумента
ceil() Возвращает большее целое число аргумента, округление в большую
сторону. Math.ceil(3.14) вернет 4 cos() Возвращает косинус аргумента
exp() Возвращает экспоненту аргумента
floor() Возвращает наибольшее целое число аргумента, отбрасывает десятичную часть
Слайд 12
log() Возвращает натуральный логарифм аргумента
max() Возвращает больший из 2-х числовых
аргументов. Math.max(3,5) вернет число 5
min() Возвращает меньший из 2-х числовых
аргументов.pow() Возвращает результат возведения в степень первого аргумента вторым. Math.pow(5,3) вернет 125
round() Округление аргумента до ближайшего целого числа.
Слайд 13
sin() Возвращает синус аргумента
sqrt() Возвращает квадратный корень аргумента
tan() Возвращает тангенс аргумента
Слайд 14
Строковые объекты. Объект String
Строки можно создавать тремя способами:
1.
Создать строковую переменную при помощи оператора var и присвоить
ей строковое значение;2. Присвоить значение строковой переменной только посредством оператора присваивания (=);
3. Использовать конструктор String().
Слайд 16
Свойства
Значением свойства length является длина строки. Например, выражение
"Script".length вернет значение 6, поскольку строка "Script" содержит 6
символов.
Слайд 17
Методы
ig() - Аналогично тегам HTML . .
.. позволяет отобразить более крупным шрифтом.
bold() - делает символы
жирными.charAt(arg) - Возвращает символ, находящийся в заданной позиции строки.
Пример:
vpos="Script".charAt(3); переменной vpos будет присвоено значение "r".
fontcolor(arg) - Аналогично . . ..
fontsize(arg) - Позволяет изменять размер шрифта.
Слайд 18 indexOf(arg1[,arg2]) - Возвращает позицию в строке, где впервые
встречается символ - arg1, неябязательный числовой аргумент arg2 указывает
начальную позицию для поиска.italics() - Аналогично тегам HTML . . .. позволяет отобразить италиком.
lastlndexOf(arg1[,arg2]) - Возвращает либо номер позиции в строке, где в последний раз встретился символ - arg1, либо -1, если символ не найден. Arg2 задает начальную позицию для поиска.
link() - Аналогично тегам HTML . . ..
Слайд 19 small() - Аналогично тегам HTML . . ..
позволяет отображать строку мелким шрифтом.
sub() - Аналогично тегам HTML
. . .. позволяет отображать строку нижним индексом.substring(arg1,arg2) - Позволяет извлечь подстроку длинной arg2, начиная с позиции arg1
sup() - Аналогично тегам HTML . . .. позволяет отображать строку верхним индексом.
toLowerCase() - Преобразует символы строкового объекта в строчные
toUpperCase() - Преобразует символы строкового объекта в прописные
Слайд 20
Объект Array
Массив – это тип данных, хранящий пронумерованные
значения. Каждое пронумерованное значение называется элементом массива, а число,
с которым связывается элемент, называется его индексом. Массивы JavaScript нетипизированы, это значит, что элемент массива может иметь любой тип, причем разные элементы одного массива могут иметь разные типы. Помимо этого массивы JavaScript являются динамическими, это значит, что объявлять фиксированный размер не нужно и можно добавить новые элементы в любое время.
Слайд 21
Создание массива
Массив можно создать двумя способами:
1. создать массив
с помощью литерала массива - квадратные скобки, внутри которых
расположен список элементов, разделенных запятыми.Пример
var empty = []; //пустой массив
var numbers = [4, 1, 2, 5]; //массив с 4 числовыми элементами
var diff = [1.5, false, "текст"]; //массив с 3 элементами различного типа
Слайд 22 Значения не обязательно должны быть простыми (числа или
строки) - это также могут быть и любые другие
выражения, например: литералы объектов, другие массивы или функции.Пример
var num = 700;
var tab = [function(a) { alert(a) }, { name: 'Петя' }, [1, 2, 3], num + 1];
Слайд 23
2. Вызов конструктора Array().
Вызвать конструктор Array() можно
тремя способами:
Вызов конструктора без аргументов:
var b = new Array();
В
этом случае создается пустой массив, эквивалентный пустому литералу [].
Слайд 24
В конструкторе явно указываются значения n элементов массива:
var
b = new Array(1, 3, 5, 8, "строка", true);
В
этом случае конструктор получает список аргументов, которые становятся элементами нового массива. Аргументы записываются в массив в том порядке, в котором указаны.
Слайд 25
Выделение места для последующего присваивания значений.
Это делается путем
указания при определении массива одного числа в круглых скобках:
var
b = new Array(5);Этот способ определения массива предполагает выделение массиву определенного количества элементов (каждый из которых имеет значение undefined) с возможностью последующего присваивания значений по ходу сценария.
Слайд 26
Чтение, запись и добавление элементов массива
Доступ к элементам
массива осуществляется с помощью оператора []. Элементы массива в
JavaScript нумеруются, начиная с нуля. Чтобы получить нужный элемент массива, надо указать его номер в квадратных скобках.
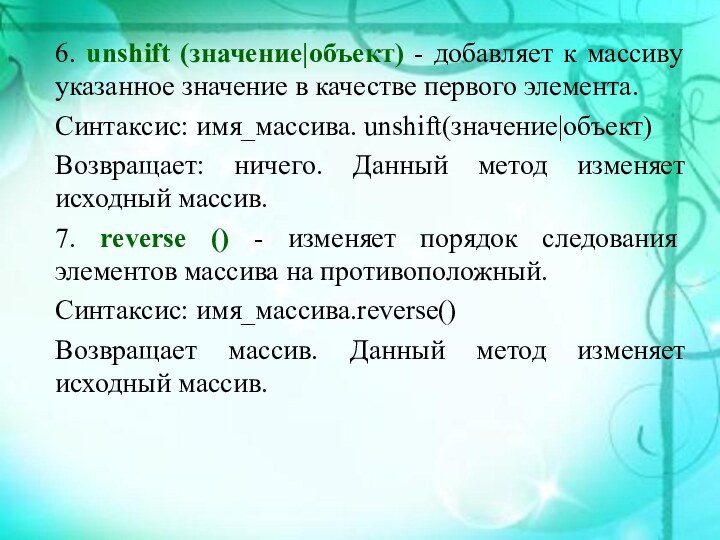
Слайд 27
Пример
var numbers = [4, 1, 2, 5];
document.write(numbers[0]
+ ", "); //первый элемент массива
document.write(numbers[1] + ", ");
//второй элемент массиваdocument.write(numbers[2] + ", "); //третий элемент массива
document.write(numbers[3]); //четвертый элемент массива
Слайд 28
Элементы массива можно изменять
var numbers = [4, 1,
2, 5];
numbers[0] = 10; //изменили первый элемент массива
- [10, 1, 2, 5]Слайд 29 Чтобы добавить новый элемент массива, достаточно присвоить новое
значение:
var numbers = [4, 1];
numbers[2] = 7; //стало
[4, 1, 7]Примечание: в массивах JavaScript может храниться любое число элементов любого типа.
Слайд 30
Длина массива
Все массивы, как созданные с помощью конструктора
Array(), так и определенные с помощью литерала массива, имеют
специальное свойство length, которое возвращает общее число элементов, хранимых в массиве.var v = new Array(); // v.length == 0 (ни один элемент не определен)
v = new Array(1,2,3); // v.length == 3 (определены элементы 0–2)
v = [4, 5]; // v.length == 2 (определены элементы 0 и 1)
document.write(v.length);
Слайд 31
Методы Array
1. concat(мaccив) - конкатенация массивов, объединяет два
массива в третий массив.
Синтаксис: имя_массива1.соnсаt(массив2)
2. join(разделитель) - создает строку
из элементов массива с указанным разделителем между ними; является строкой символов (возможно, пустой).
Синтаксис: имя_массива.join(строка)3. pop() - удаляет последний элемент массива и возвращает его значение.
Синтаксис: имя_массива.рор()
Возвращает значение удаленного элемента массива. Данный метод изменяет исходный массив.
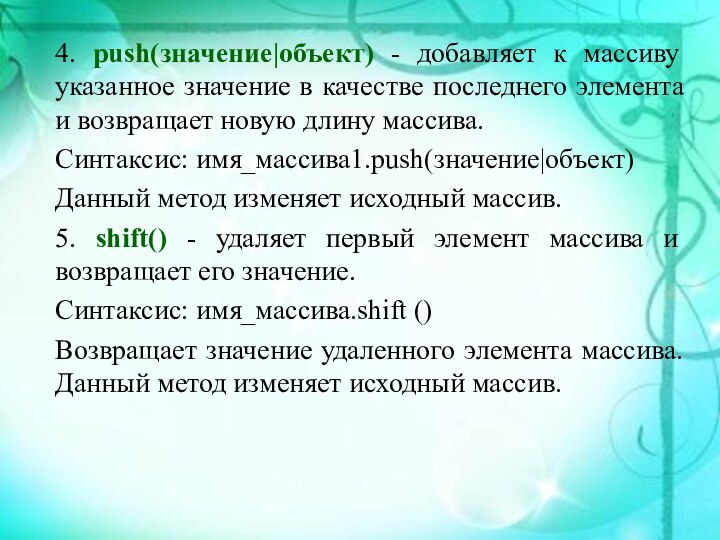
Слайд 32 4. push(значение|объект) - добавляет к массиву указанное значение
в качестве последнего элемента и возвращает новую длину массива.
Синтаксис:
имя_массива1.рush(значение|объект)Данный метод изменяет исходный массив.
5. shift() - удаляет первый элемент массива и возвращает его значение.
Синтаксис: имя_массива.shift ()
Возвращает значение удаленного элемента массива. Данный метод изменяет исходный массив.