Слайд 2
Как можно понимать термин web-дизайн?
Проектирование - создание и
структурирование содержимого сайта
Непосредственно процесс создания сайта
Стильный графический интерфейс
Простота навигации
по сайту
Ценность и назначение сайта в рамках деятельности организации
Слайд 3
На web-дизайн оказали влияние:
Графический дизайн
Программирование
Организация сетей
Проектирование пользовательских интерфейсов
Другие
источники и области деятельности
Веб-дизайн – мультидисциплинарная область деятельности
Слайд 4
Определение web-дизайна
Веб-дизайн – проектирование структуры web-ресурса (веб-сайта) и
обеспечение удобства пользования ресурсом для пользователей (юзабилити).
Web-дизайнер – проектирует
логическую структуру web-страниц, продумывает наиболее удобные решения подачи информации, а также занимается художественным оформлением веб-проекта.
Слайд 5
Особенности понятия web-дизайн
Web-дизайн это не просто создание
одной Web-страницы, которая красиво смотрится на экране. Web-дизайн это
разработка целого набора страниц, связанных взаимными ссылками для дальнейшего эффективного использования.
Web-дизайн - это решения сложных и взаимосвязанных задач: необходимо уметь и программировать, и писать код на HTML, и создавать красочную графику, и разрабатывать интерфейс взаимодействия с пользователем.
Слайд 6
Этапы разработки web-сайта
Определение целей, требований и тематики сайта
Цель – это результат, который необходимо получить с помощью
Web-узла за определённый период времени.
Примеры целей:
сбор информации,
обучение,
развлечение,
продажа какой-либо продукции,
предоставление услуг.
Чтобы определить цель, помогут ответы на вопросы:
Зачем вы создаёте Web-узел?
Что лично вы или ваш заказчик ожидаете от работы Web-узла?
Чего ждут от вас пользователи?
Чётко поставленные цели позволят определить параметры структуры сайта, его внешний вид, схему и содержимое каждой страницы.
Слайд 7
Этапы разработки web-сайта
Для достижения целей, необходимо определить задачи,
которые должен выполнять будущий ресурс.
Предложения должны быть составлены по
такому образцу: «Wеb-сайт должен обеспечивать......». Например:
должен обеспечить регистрацию;
должен обеспечить вход (выход);
должен обеспечить рекламу конкретного товара каждый месяц;
должен обеспечивать привлечение внимания потенциальных клиентов;
должен обеспечивать быстрый доступ к основной информации для постоянных клиентов;
должен обеспечивать доступ к контактной информации;
должен обеспечить возможность нашей команды обновлять содержимое главной страницы каждый день.
Следует расположить требования в порядке приоритета.
1 обязательно обеспечить, 2 желательно обеспечить, 3 можно реализовать в будущем.
Выяснить пожелания относительно визуального представления сайта.
Слайд 8
Этапы разработки web-сайта
2. Проектирование сайта
Это работа
по созданию проекта и дизайна сайта, продумывается форма и
организация содержимого сайта. Работа включает широкий ряд вопросов: от создания логической структуры веб-страниц до выбора наиболее удобных форм подачи информации.
Создание схемы (карты) сайта
Карта сайта – это порядок размещения страниц на сайте, начиная от главной страницы и их связь между собой.
Карта сайта - основой при разработке схемы навигации (перелинковка сайта).
Линк – ссылка, по которой переходим на другую страницу по щелчку мыши. Количество кликов, которые нужно проделать от главной страницы до последней страницы (высшего порядка) - один из важнейших критериев правильной структуры сайта. Страницы, находящиеся в одном клике от главной страницы – это страницы второго порядка, страницы в двух кликах от главной – страницы третьего порядка и т.д. (в идеале должно быть не более трех кликов).
Слайд 9
Этапы разработки web-сайта
Пример карты сайта
Слайд 10
Этапы разработки web-сайта
Составление макета каждой страницы
Нужно решить, какие
у вас будут функциональные блоки, какие заголовки, какая шапка.
Делается это для того, чтобы заранее определиться с тем, что вы делаете и какой формы оно должно быть, а не решать это уже в процессе, теряя при этом время.
Макет нужно рисовать схематически.
Макет Wеb-страницы это общая схема страницы и расположенных на ней элементов.
Слайд 11
Этапы разработки web-сайта
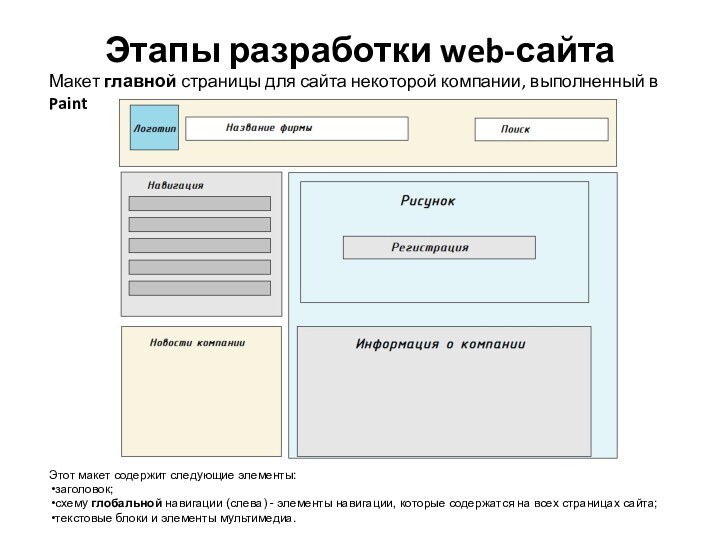
Макет главной страницы для сайта некоторой
компании, выполненный в Paint
Этот макет содержит следующие элементы:
заголовок;
схему
глобальной навигации (слева) - элементы навигации, которые содержатся на всех страницах сайта;
текстовые блоки и элементы мультимедиа.
Слайд 12
Этапы разработки web-сайта
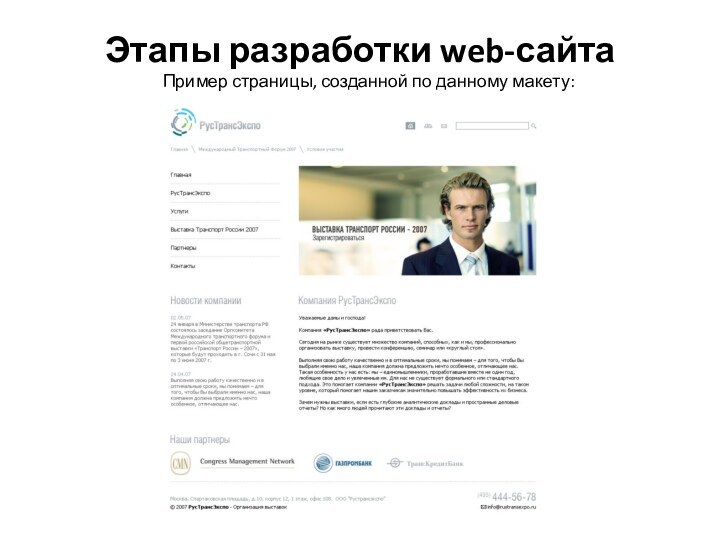
Пример страницы, созданной по данному макету:
Слайд 13
Этапы разработки web-сайта
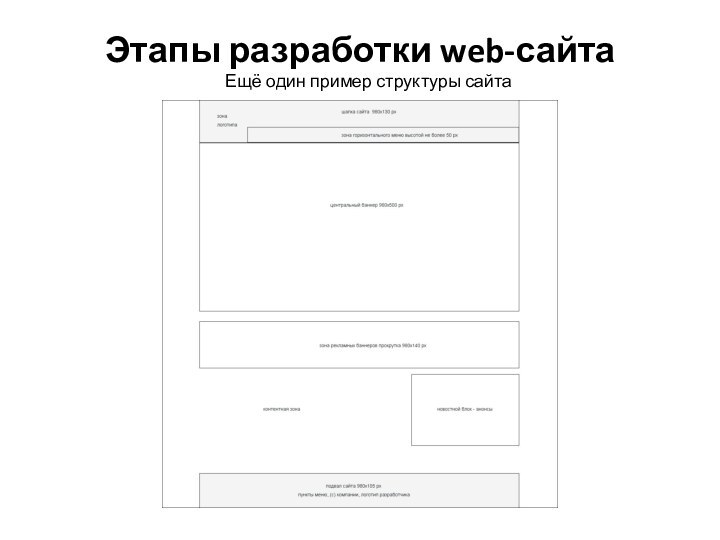
Ещё один пример структуры сайта
Слайд 14
Этапы разработки web-сайта
Пример дизайна, разработанный на основе данного
макета:
Слайд 15
Этапы разработки web-сайта
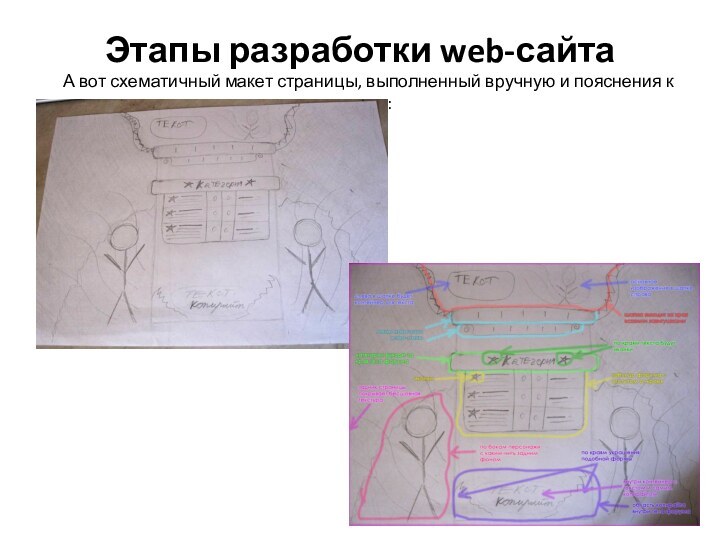
А вот схематичный макет страницы, выполненный
вручную и пояснения к нему:
Слайд 16
Этапы разработки web-сайта
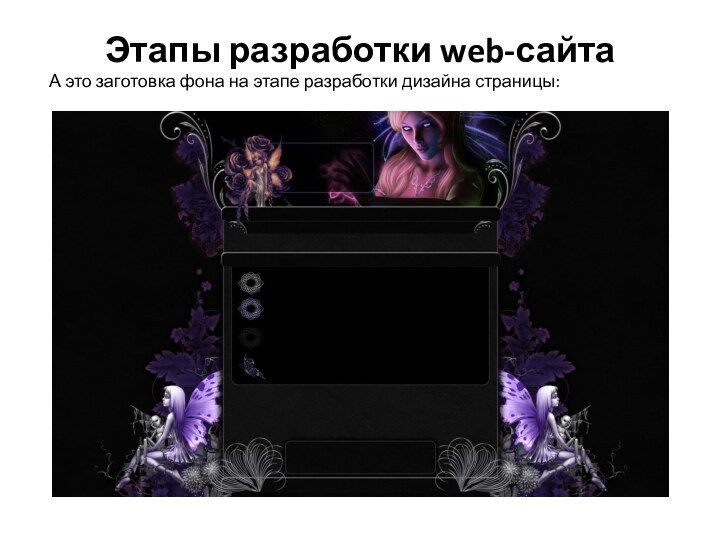
А это заготовка фона на этапе
разработки дизайна страницы:
Слайд 17
Этапы разработки web-сайта
Разработка дизайна сайта
Выполняется компоновка визуального пространства

сайта с помощью графических элементов в качестве украшения или
навигации. Собственно «дизайн страницы» - это графический файл, слоёный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
Разработка Web-графики
Создаётся несколько вариантов дизайна, в соответствии с разработанной картой сайта (хотя бы три). Отдельно создаётся дизайн главной страницы, и дизайны внутренних страниц (например: статьи, новости, каталог продукции).
Разработка текстового содержимого
Определить содержимое текстовых блоков, тип и стиль текста.
Разработка мультимедийного контента
На странице могут присутствовать Flash-анимация, видеоролики и звуковые дорожки. Требуется хорошо подумать, какой из этих типов информации наилучшим образом подойдёт для достижения цели.
Выводы: работая над проектом web-узла, следует помнить, что, прежде всего вы создаёте сайт не для компьютера, мобильного телефона или операционной системы, а для человека. Поэтому сделайте всё возможное, чтобы посетитель вашего узла смог быстро найти ту информацию, которая его интересует, и чтобы потом захотел вернуться на вашу страницу ещё раз.
Слайд 18
Этапы разработки web-сайта
3. Вёрстка сайта
Это работа

по созданию кода для конкретных элементов сайта, с помощью
которого его содержимое можно будет просматривать с помощью браузера.
Сборка
На этапе разработки все элементы (текст, рисунки, видео, звук, Flаsh-анимация) готовятся к размещению на Web-странице.
Чтобы пояснить web-браузеру последовательность расположения и форматирования элементов на web-странице используется специальный язык HTML – язык гипертекстовой разметки.
После того, когда работа над кодом будет закончена, можно загрузить файл в Wеb-браузер для просмотра результатов.
Для улучшения интерфейса и наведения красоты страницы, существует специальная технология - CSS (Cascading Style Sheets) – каскадные таблицы стилей. В эти таблицы стилей заносятся стили отображения различных элементов страницы (стиль текста, границы между различными частями страницы).
Любые форумы и сайты - это таблицы с текстом и ссылками, а дизайн CSS позволяет этим таблицам принять вид удобный для чтения и восприятия информации.
Слайд 19
Этапы разработки web-сайта
Так выглядит форум без кодов CSS:
Слайд 20
Этапы разработки web-сайта
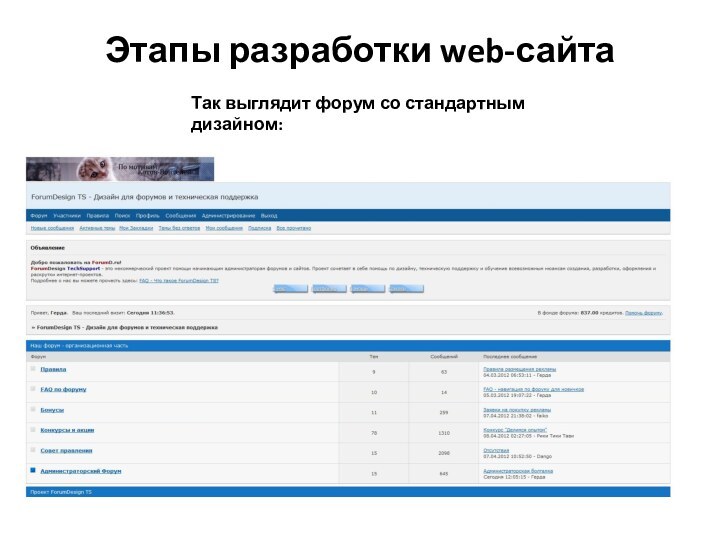
Так выглядит форум со стандартным дизайном:
Слайд 21
Этапы разработки web-сайта
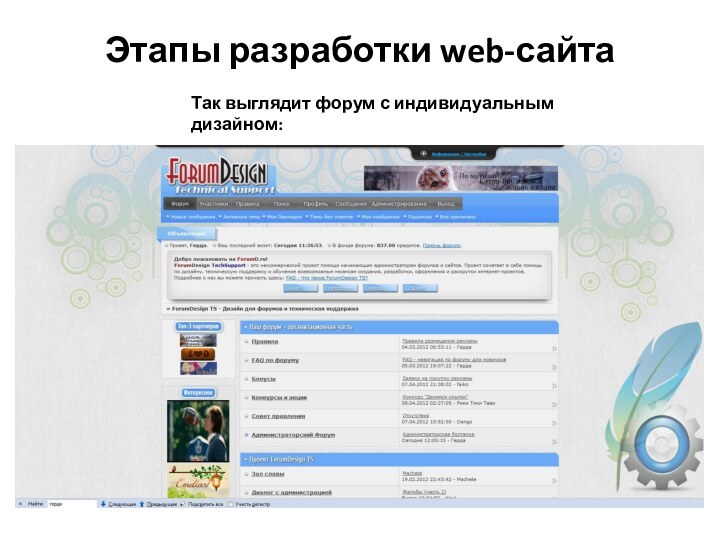
Так выглядит форум с индивидуальным дизайном:
Слайд 22
Этапы разработки web-сайта
Программирование
Иногда на странице необходимо реализовать что-то
помимо красивой графики, текста и мультимедиа, например, просмотр персональных
сообщений, покупка продуктов при помощи кредитной карты, регистрация каких-либо событий, создание базы данных и др. В таких случаях возможностей языка HTML будет недостаточно, и могут потребоваться специальные системы программирования.
Слайд 23
Этапы разработки web-сайта
4. Тестирование и работа по оптимизации
Процесс
тестирования может включать в себя самые разнообразные проверки:
адекватное отображение сайта в различных браузерах, вид страницы с увеличенными шрифтами, отображение при разных размерах окна браузера, вид при отсутствии флэш-плеера и многие другие.
проверка грамматических ошибок, пропущенных картинок, неработающих ссылок.
проверка на быстроту загpузки всех страниц сайта при разных скоростях Интернет-соединения (роскошные эффекты: Flаshанимация, видео, звук, или недостаточно сжатые изображения могут сильно затормозить загрузку сайта даже при высоких скоростях).
Не следует выставлять сайт в Интернете до того, как не протестируете его и не исправите ошибки. Если вы это сделаете, пользователи заметят ваши ошибки правописания, неработающие ссылки и тому подобное и ПО кинут Web-сайт, сохранив негативное впечатление о вашей деятельности.
Слайд 24
Этапы разработки web-сайта
5. Запуск и поддержка сайта
После отладки
сайта следующей стадией будет распространение и эффективная доставка сайта
по сети: размещение файлов сайта на хостинге (сервере провайдера), нужные настройки и поисковую оптимизацию. На этом этапе сайт пока закрыт для посетителей.
В день запуска Web-сайта снимаются все блокировки для того, чтобы пользователи Интернета получили возможность просмотреть ваш Wеb-сайт.
Далее следует этап работ, связанных с поддержкой сайта. Как только Wеbсайт будет размещен на сервере, может возникнуть целый ряд проблем. Поэтому следует внимательно наблюдать за сайтом хотя быв течение первых двух недель после его размещения в Интернете.
Нужно обновлять содержимое сайта: регулярно изменять картинки и текст и исправлять ошибки, не выявленные или не исправленные на стадии про верки качества. Теперь можно заняться доработкой тех функций, которые не удалось реализовать в проекте, а затем добавить их на сайт как обновление.
Слайд 25
Web-технологии
WWW (англ. World Wide Web) – всемирная паутина - распределённая

система, предоставляющая доступ к связанным между собой документам, расположенным
на различных компьютерах, подключенных к Интернету (веб-серверам). Всемирную паутину образуют сотни миллионов веб-серверов.
Web-сервер– мощный компьютер + программное обеспечение, хранит и пересылает документы и другие ресурсы Интернета с использованием протокола HTTP.
HTTP – протокол передачи гипертекста.
Гипертекст - текст, сформированный с помощью языка разметки HTML (XHTML). Это информационная структура, позволяющая устанавливать смысловые связи между элементами текста таким образом, чтобы осуществить переход от одного элемента к другому. потенциально Т. е. это способ представления информации при помощи связи между документами. Переход осуществляется с помощью гиперссылок.
HTML – язык разметки гипертекста – набор управляющих команд, содержащихся в HTML-документе, и определяющих действия, которые программа просмотра должна выполнить при загрузке этого документа.
Гиперссылка (англ. hyperlink) - часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети. Гиперссылки в тексте выделяются путём подчёркивания или окрашивания в другой цвет.
Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы.
Web -страница – гипертекстовый документ, размещённый в сети WWW. Веб-страницу часто называют HTML-документом.
Web-сайт - группа веб-страниц, объединённых общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же веб-сервере. Веб-сайт также называют веб-узлом.
Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
Web-браузер – программа для загрузки и просмотра веб-страниц.
URL адрес – указатель ресурсов, показывающий указывающий местонахождение документа в Интернете и является адресом web-узла.
Например, адрес выглядит так: http://www.belti.ru/chrocus/index.html, что в общем виде означает:
протокол://адрес_сервера/имя_каталога/имя_файла.
JAVA – язык программирования, разработанный для создания прикладных web-систем (например, для создания интересных графических и текстовых эффектов).
CGI – стандарт, позволяющий web-серверам запускать внешние прикладные программы (поисковые системы, гостевые книги, форумы и др.)
CSS (каскадные таблицы стилей) – специальные коды дополняющие язык HTML, необходимые для стилевого оформления дизайна сайта.
Слайд 26
Основы HTML
Основой каждой странички является HTML – язык
разметки гипертекста. В упрощённом представлении - это набор инструкций,
которые предписывают, что и в каком виде в данном месте следует отобразить.
Пример:
<Отобразить жирный заголовок, помещённый в центр страницы>
Текст заголовка
<Закончить отображение жирного заголовка, помещённого в центр страницы>
<Отобразить абзац текста, отформатированного по левому краю>
Текст абзаца
<Закончить отображение абзаца текста, отформатированного по левому краю>
<отобразить изображение из файла img.jpg шириной 250 пикселов без рамки>
и так далее.
Слайд 27
Основы HTML
Два основных способа написания HTML-кода.
Написание кода вручную.

Для этого необходимо хорошо изучить структуру языка HTML, хорошо
знать какое действие исполняет та или иная команда. С одной стороны такое кодирование достаточно трудоёмко, но с другой стороны позволяет контролировать все тонкости HTML кода и добиваться отличных результатов.
Составление кода станицы и её визуальное отображение в специальном HTML-редакторе. Имеется также большое количество специализированных редакторов для создания файлов HTML, таких как FrontPage, Macromedia Dreamweaver. Работа в таком редакторе заключается во вставке на страницу различных элементов оформления, ссылок, мультимедийных данных без прописывания команд. Такой способ называют «Что вижу, то и получаю» (WYSIWYG - What You See Is What You Get). Преимущество: можно быстро создавать сложные гипертекстовые документы и кроме того она наглядна. Недостаток: является то, что такой метод не позволяет использовать все тонкости работы с языком HTML, а значит не позволит стать технически грамотным разработчиком Web.