обычно встроен в браузер.
Основное назначение – определять «динамическое» поведение
страниц
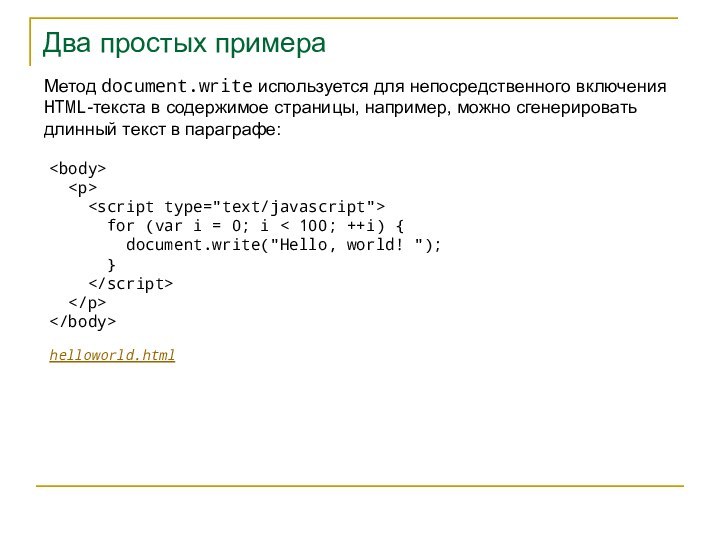
при загрузке (формирование страницы перед ее открытием)
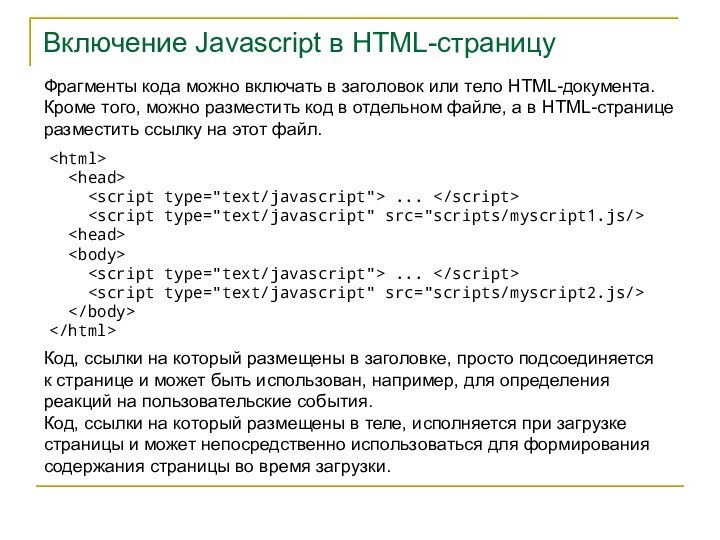
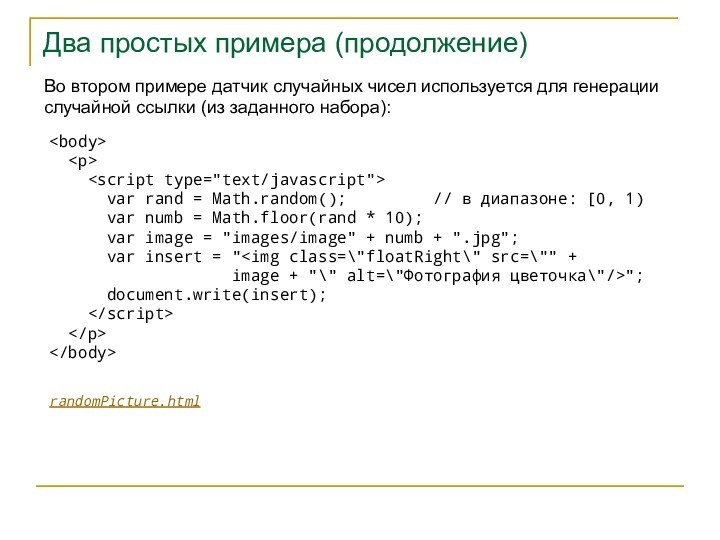
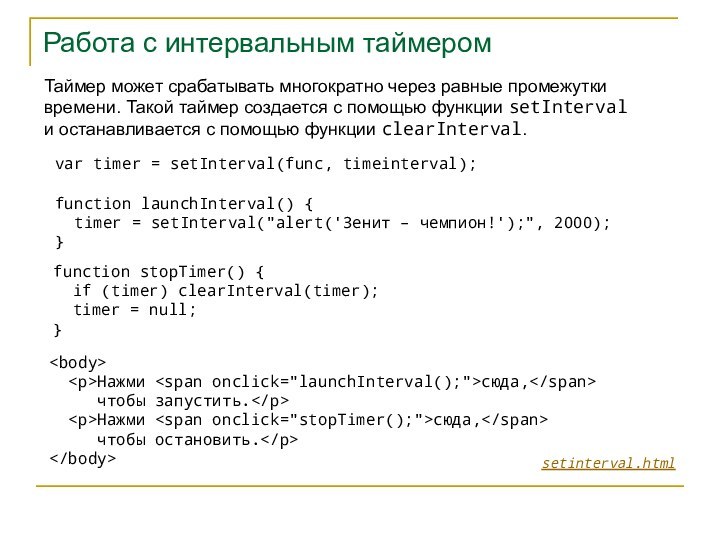
и при работе пользователя со страницей (UI элементы).Текст на Javascript может быть вложен в HTML-страницу непосредственно или находиться в отдельном файле (как CSS).
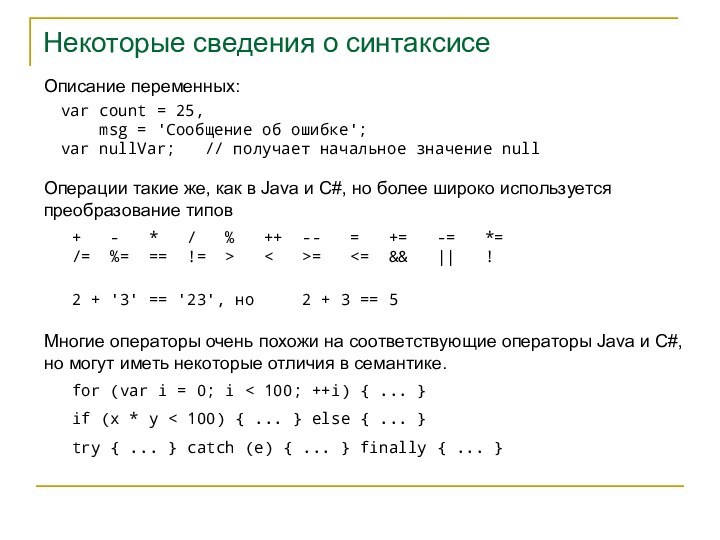
Похож на языки Java и C# синтаксически, но сильно отличается от них по внутреннему содержанию.