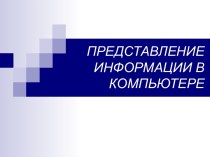
1 шаг
1. Запустить «Блокнот» (пуск-стандартные-блокнот)
2. Сохранить в своей папке документ с параметрами:- имя файла:index.html
- тип файла: все файлы
3. Закрыть сохранённый
документ.









![Язык разметки гипертекста HTML Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости]](/img/tmb/14/1379281/2f2daabd01e8ac998169678dbb543c08-720x.jpg)