- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему к уроку Работа с таблицами в HTML-документе
Содержание
- 2. Тема урока: «Создание и использование таблиц на
- 3. Создание таблицыСоздание таблицы – парный тег …
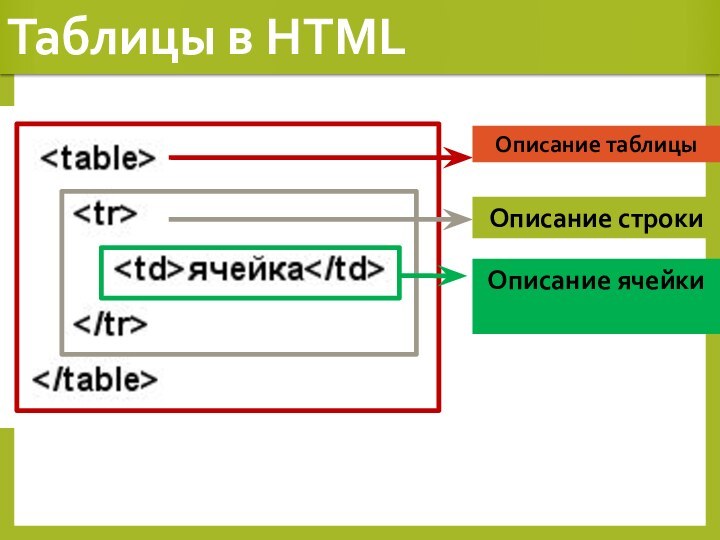
- 4. Таблицы в HTMLОписание таблицыОписание строкиОписание ячейки
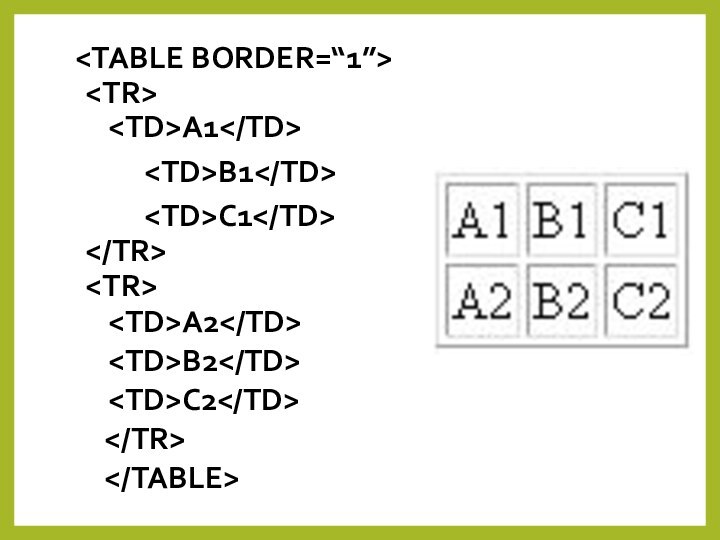
- 5. A1 B1 C1 A2 B2 C2
- 6. АТРИБУТЫ TABLE BGCOLOR –определяет цвет фона таблицы.BORDER
- 7. АТРИБУТЫ TABLE CELLPADDING - определяет расстояние (в
- 8. Тег CAPTION Задает заголовок таблицы. Содержание заголовка должно
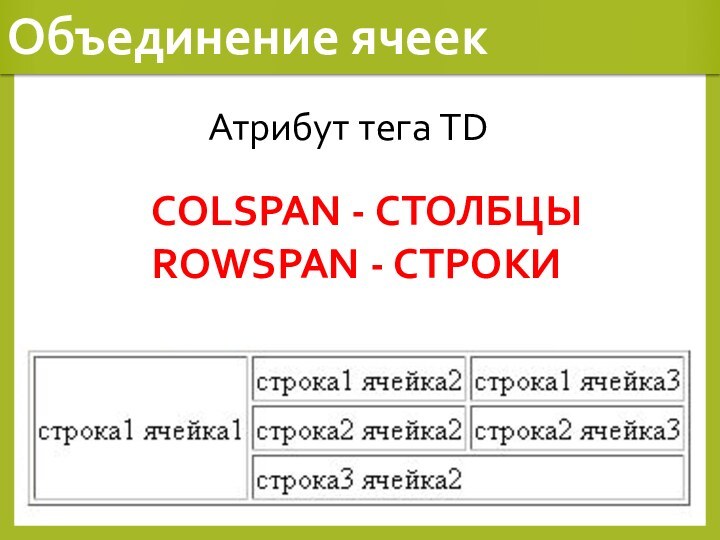
- 9. Объединение ячеекCOLSPAN - СТОЛБЦЫROWSPAN - СТРОКИАтрибут тега TD
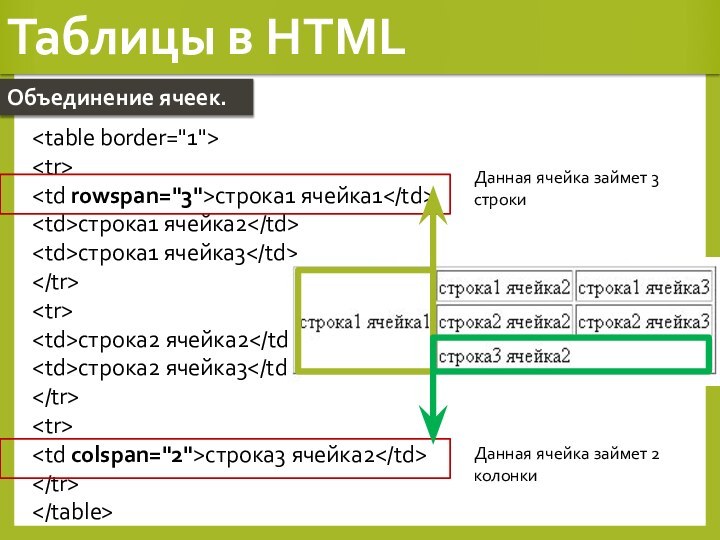
- 10. Таблицы в HTMLОбъединение ячеек. строка1 ячейка1
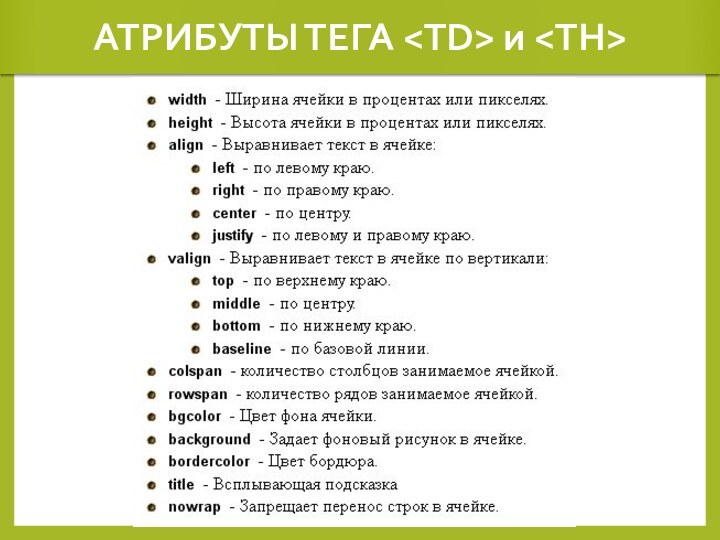
- 11. АТРИБУТЫ ТЕГА и
- 12. Скачать презентацию
- 13. Похожие презентации
Тема урока: «Создание и использование таблиц на Web-страницах» Цели урока: Обучающая: усвоить новые знания и сформировать умения по созданию и использованию таблиц на Web - страницах; научить учащихся красиво и рационально размещать информацию на странице, используя












Слайд 3
Создание таблицы
Создание таблицы – парный тег
… .
Создает
объект таблицы (пустая таблица, не содержащая ячеек) в том
месте текста, где он добавлен в код HTML.Добавление в таблицу строк и ячеек:
Слайд 6
АТРИБУТЫ TABLE
BGCOLOR –определяет цвет фона таблицы.
BORDER –размер
границы таблицы.
BACKGROUND - позволяет заполнить фон таблицы рисунком.
WIDTH
– ширина таблицы.BORDERCOLOR – цвет границы таблицы.
Слайд 7
АТРИБУТЫ TABLE
CELLPADDING - определяет расстояние (в пикселах)
между рамкой каждой ячейки таблицы и содержащимся в ней
материалом.CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
Слайд 8
Тег CAPTION
Задает заголовок таблицы. Содержание заголовка должно состоять
только из текста.
ALIGN - определяет способ вертикального выравнивания
заголовка таблицы. Возможные значения:top - помещает заголовок над таблицей (значение по умолчанию);
bottom - помещает заголовок под таблицей.