- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Язык разметки гипертекста
Содержание
- 2. Web-сайты и Web-страницы Публикации во Всемирной паутине
- 3. Создание Web-сайтовСоздание реализуется с использованием языка разметки
- 4. Форматирование текстаВид Web–страницы задается тегами, которые заключаются
- 5. Основные теги HTMLHTML-код страницы помещается внутрь контейнера
- 6. 9 классНазвание Web–страницы содержится в контейнере и отображается в строке заголовка браузера.Основные теги HTML
- 7. Основное содержание страницы помещается в контейнер и
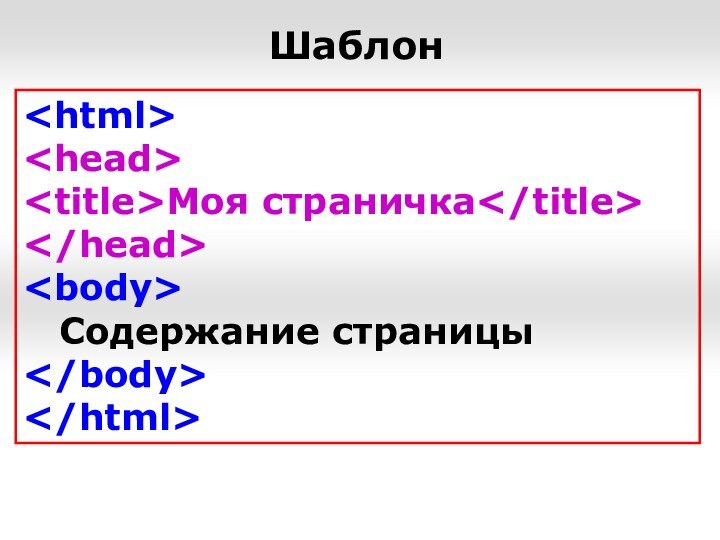
- 8. ШаблонМоя страничка Содержание страницы
- 9. С помощью HTML-тэгов можно задать различные параметры
- 10. Меняет цвет тэг задающего шрифт с атрибутом
- 11. Атрибут SIZE тэга задает размер шрифта, ему
- 12. Атрибуты тэга Фоновое изображение задается с помощью
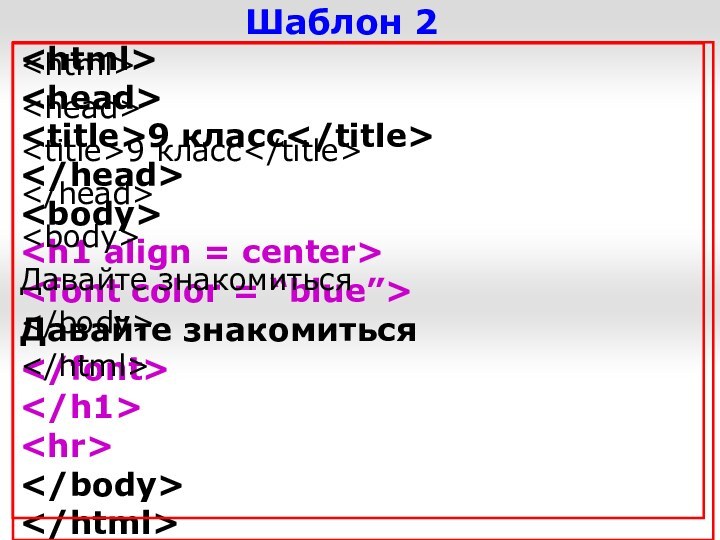
- 13. 9 классДавайте знакомитьсяШаблон 29 классДавайте знакомиться
- 14. СтилиТэгПример BOLD полужирный ITALIC курсив UNDERLINE подчеркнутый TYPEWRTER
- 15. Размещение графикиПервая или титульная страница является «визитной
- 16. В Web-сайтах могут использоваться три графических форматаGIFJPGPNGДля
- 17. Тэг имеет ещё один атрибут ALT, значением
- 18. Моя страничкаЛена
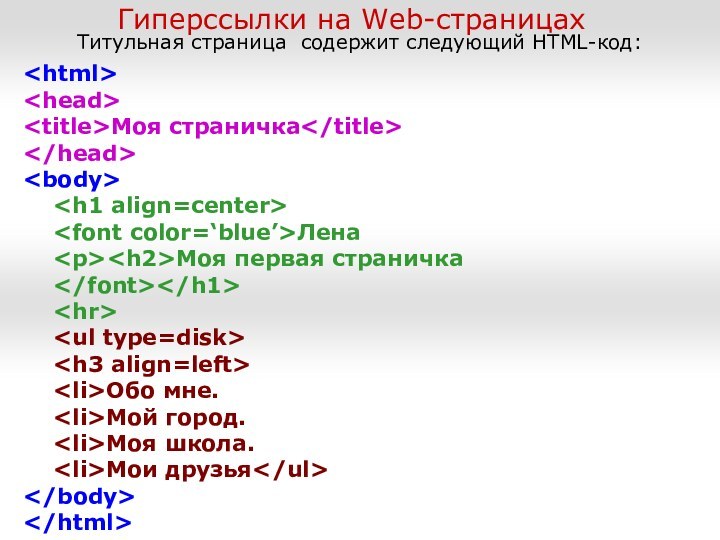
- 19. Гиперссылки на Web-страницахТитульная страница содержит следующий HTML-код:
- 20. Гиперссылка на Web–странице существует в форме выделенного
- 21. Для каждой гиперссылки адрес перехода
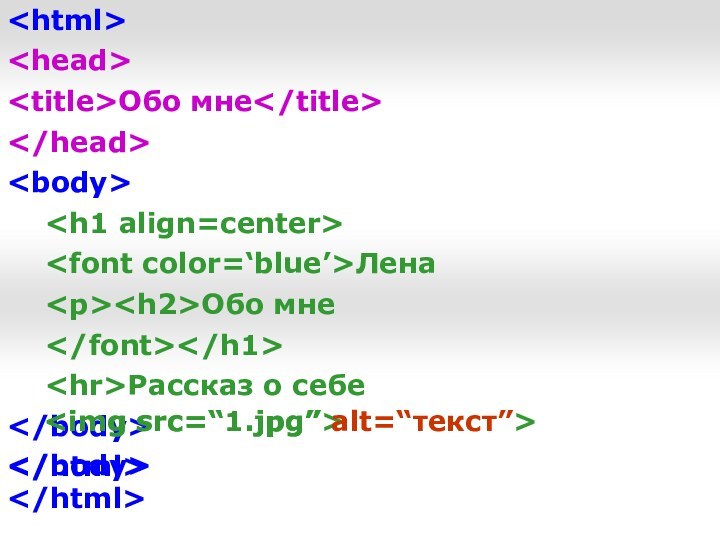
- 22. Моя страничка Лена
- 23. Обо мне Лена Обо мне Рассказ о себе
- 24. Ссылка на адрес электронной почтыНеобходимо атрибуту HREF
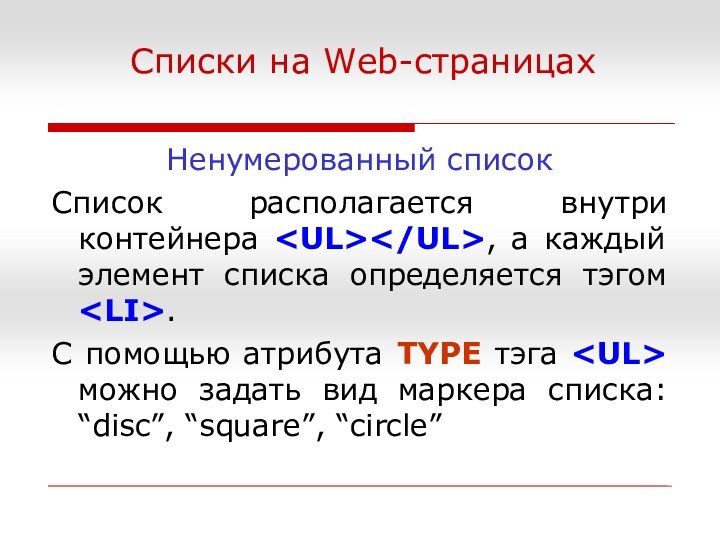
- 25. Списки на Web-страницах Ненумерованный списокСписок располагается внутри
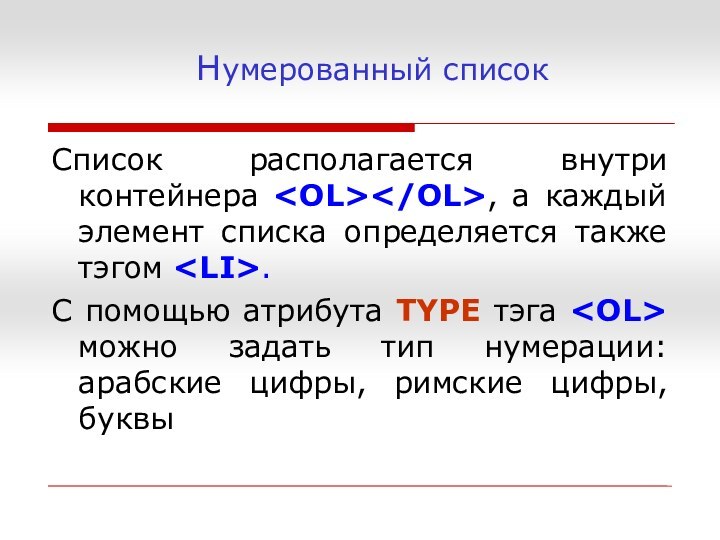
- 26. Нумерованный списокСписок располагается внутри контейнера ,
- 27. Список определенийДля списка определений используется контейнер .
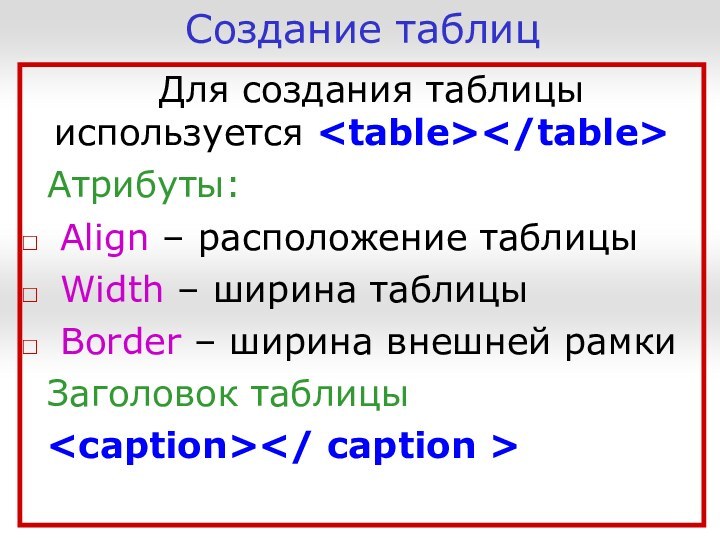
- 28. Создание таблицДля создания таблицы используется Атрибуты: Align
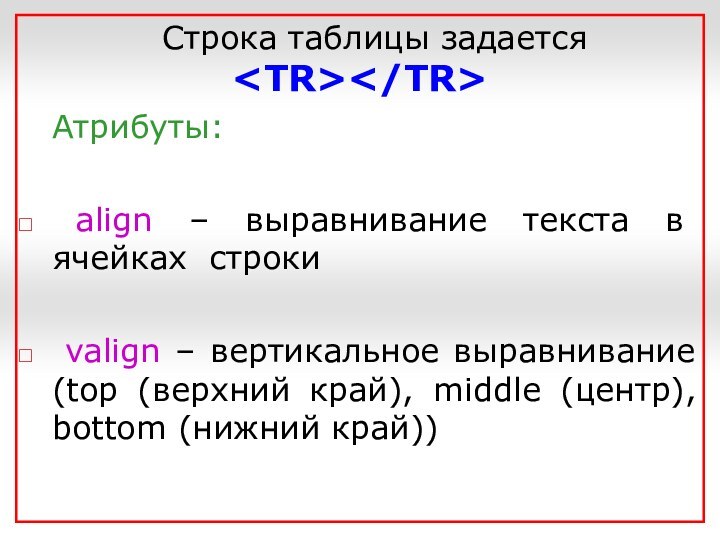
- 29. Строка таблицы задается Атрибуты: align –
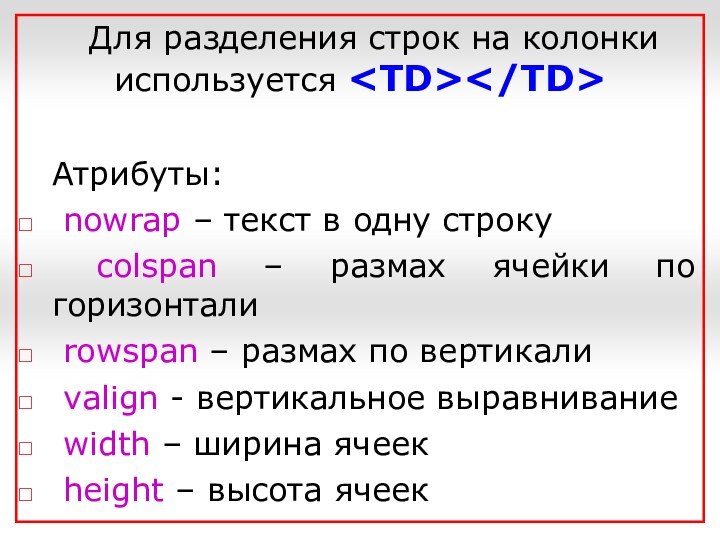
- 30. Для разделения строк на колонки используется
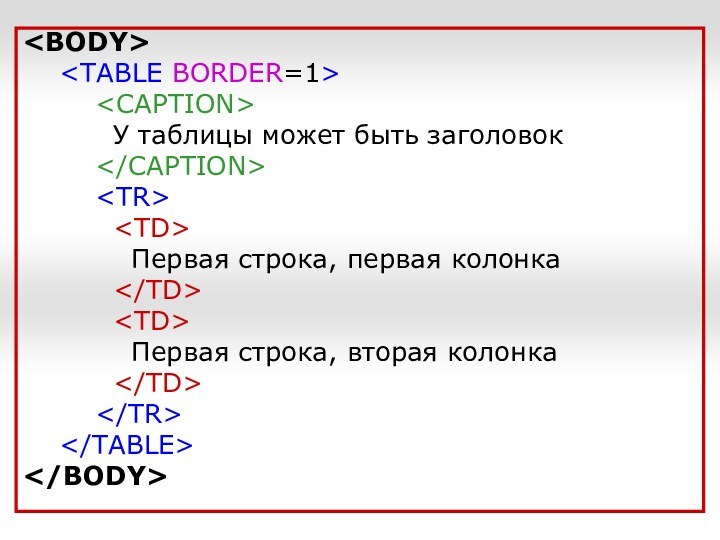
- 31. У таблицы может быть заголовок
- 33. Дополнительные атрибуты Background - Фоновый рисунок Bgcolor – Цвет фона таблицыBordercolor – Цвет рамки
- 34. Карты-изображения Для создания гиперссылок можно использовать карты-изображения, на которых выделены области – указатели гиперссылок.
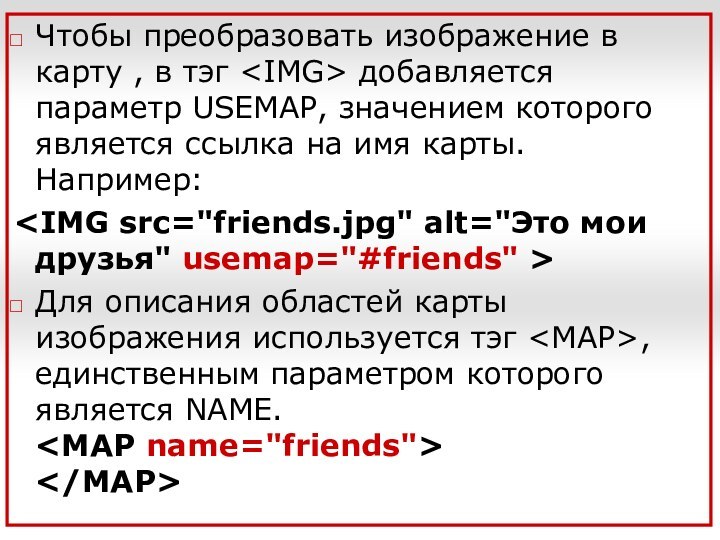
- 35. Чтобы преобразовать изображение в карту , в
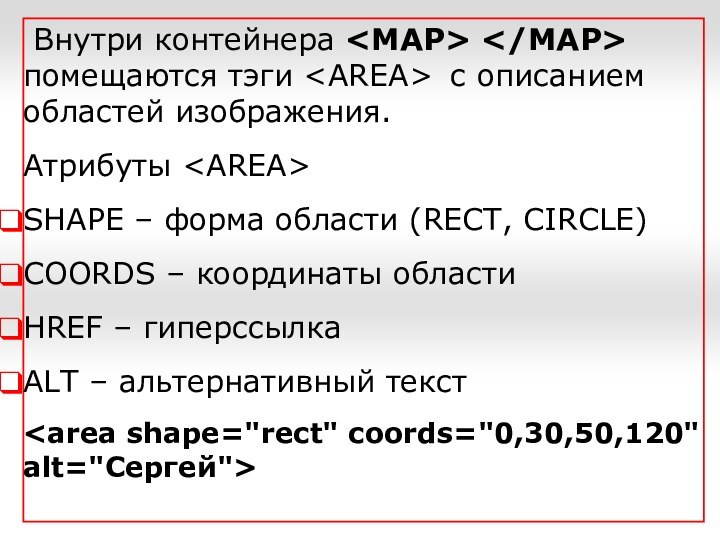
- 36. Внутри контейнера помещаются тэги
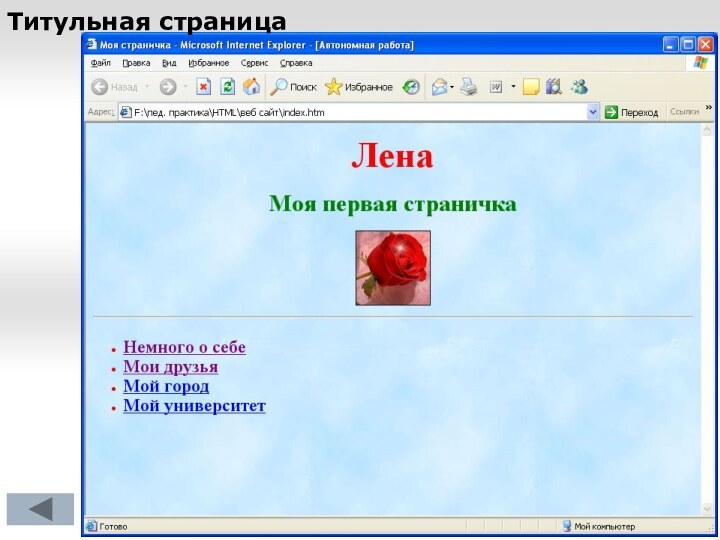
- 37. Титульная страница
- 38. Страница Обо мне
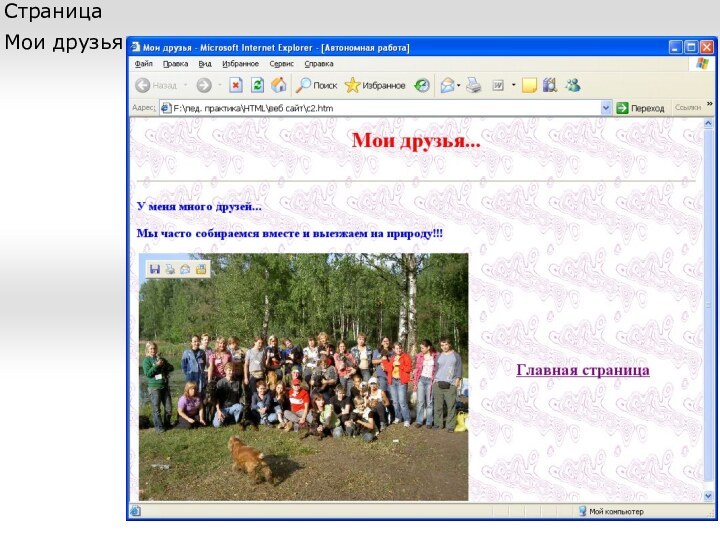
- 39. Страница Мои друзья
- 40. Скачать презентацию
- 41. Похожие презентации
Web-сайты и Web-страницы Публикации во Всемирной паутине реализуются в форме Web–сайтов. Web–сайт по своей структуре напоминает журнал и состоит из web-страниц.








































Слайд 2
Web-сайты и Web-страницы
Публикации во Всемирной паутине реализуются
в форме Web–сайтов.
и состоит из web-страниц.
Слайд 3
Создание Web-сайтов
Создание реализуется с использованием языка разметки гипертекстовых
документов HTML.
Технология HTML состоит в том, что в обычный
текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web–страницу — файл с расширением .htm или .html.
Слайд 4
Форматирование текста
Вид Web–страницы задается тегами, которые заключаются в
угловые скобки.
Теги могут быть парными, обязательно наличие открывающего
и закрывающего тэгов (контейнер). Закрывающий содержит прямой слэш (/) перед обозначением.
Слайд 5
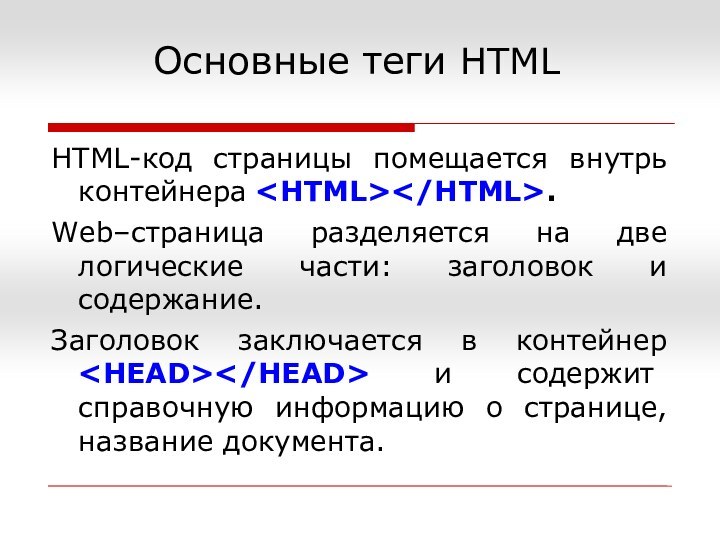
Основные теги HTML
HTML-код страницы помещается внутрь контейнера .
Web–страница
разделяется на две логические части: заголовок и содержание.
Заголовок заключается
в контейнер и содержит справочную информацию о странице, название документа.
Слайд 6
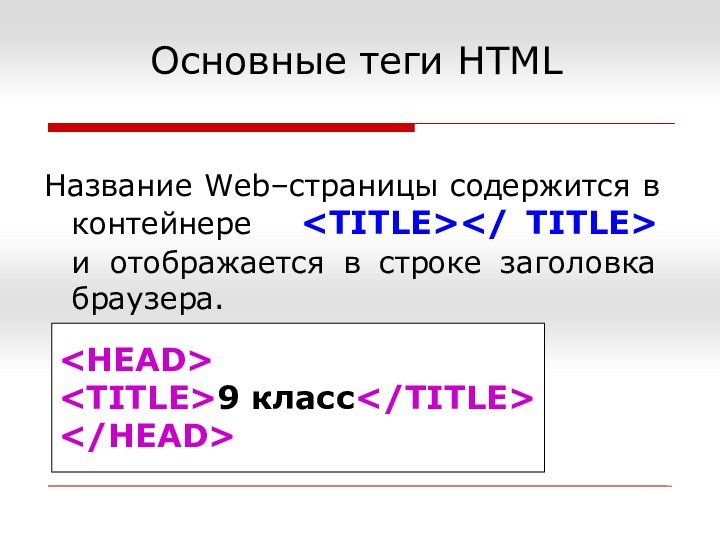
9 класс
Название Web–страницы содержится в контейнере
TITLE> и отображается в строке заголовка браузера.
Основные теги HTML
Слайд 7
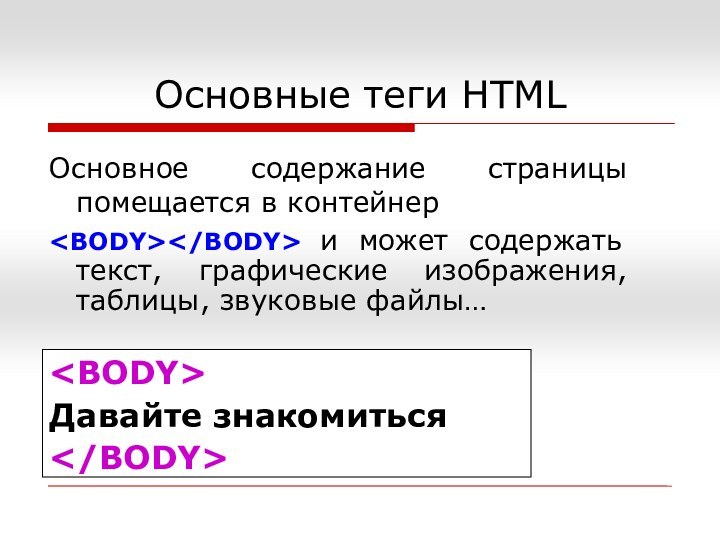
Основное содержание страницы помещается в контейнер
и
может содержать текст, графические изображения, таблицы, звуковые файлы…
Давайте знакомиться
Основные
теги HTMLСлайд 9 С помощью HTML-тэгов можно задать различные параметры форматирования
текста.
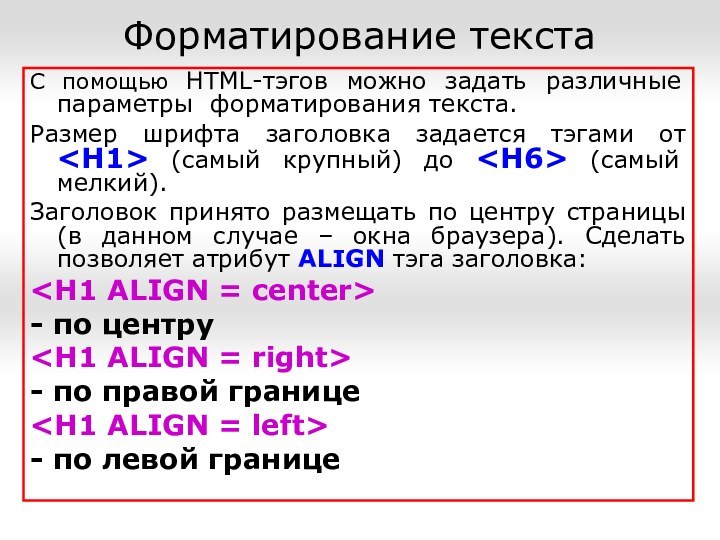
Размер шрифта заголовка задается тэгами от (самый
крупный) до (самый мелкий).
Заголовок принято размещать по центру страницы(в данном случае – окна браузера). Сделать позволяет атрибут ALIGN тэга заголовка:
- по центру
- по правой границе
- по левой границе
- по центру
- по правой границе
- по левой границе
- по левой границе
Форматирование текста
Слайд 10
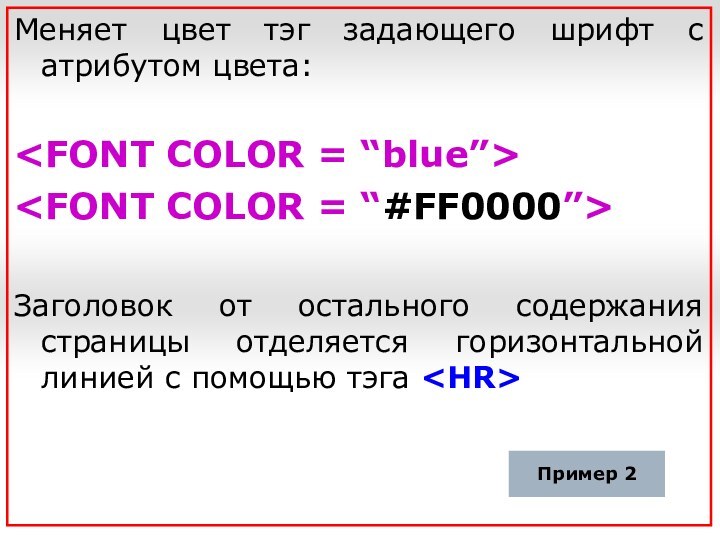
Меняет цвет тэг задающего шрифт с атрибутом цвета:
COLOR = “blue”>
Заголовок от остального содержания
страницы отделяется горизонтальной линией с помощью тэга Пример 2
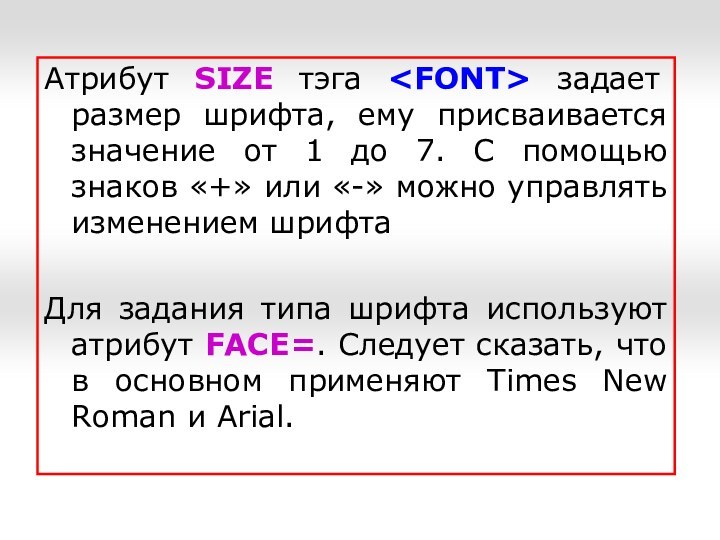
Слайд 11 Атрибут SIZE тэга задает размер шрифта, ему
присваивается значение от 1 до 7. С помощью знаков
«+» или «-» можно управлять изменением шрифтаДля задания типа шрифта используют атрибут FACE=. Следует сказать, что в основном применяют Times New Roman и Arial.
Слайд 12
Атрибуты тэга
Фоновое изображение задается с помощью
атрибута BACKGROUND
Цвет фона Web-страницы задается атрибутом
BGCOLOR Цвет текста задает атрибут TEXT
Слайд 14
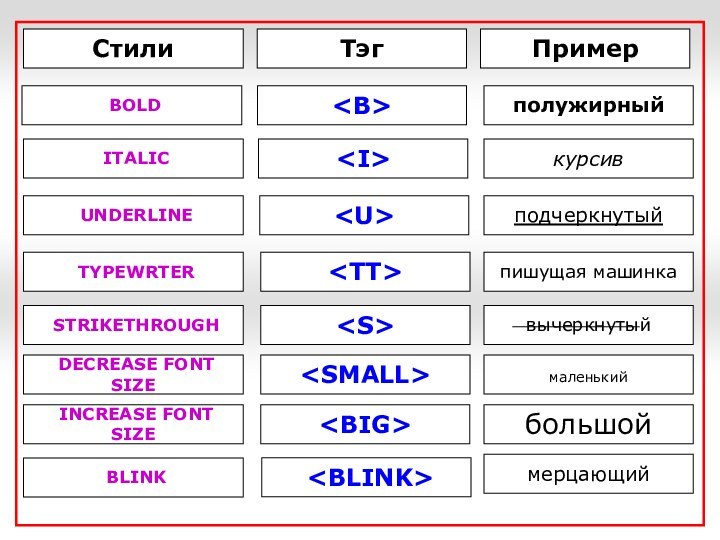
Стили
Тэг
Пример
BOLD
полужирный
ITALIC
курсив
UNDERLINE
подчеркнутый
TYPEWRTER
пишущая машинка
STRIKETHROUGH
вычеркнутый
DECREASE FONT SIZE
маленький
INCREASE FONT SIZE
большой
BLINK
Слайд 15
Размещение графики
Первая или титульная страница является «визитной карточкой»
сайта.
Страница может содержать не только текст, но и графическую
информацию (разнообразные рисунки, схемы и т.д.), а также звуковую информацию.
Слайд 16
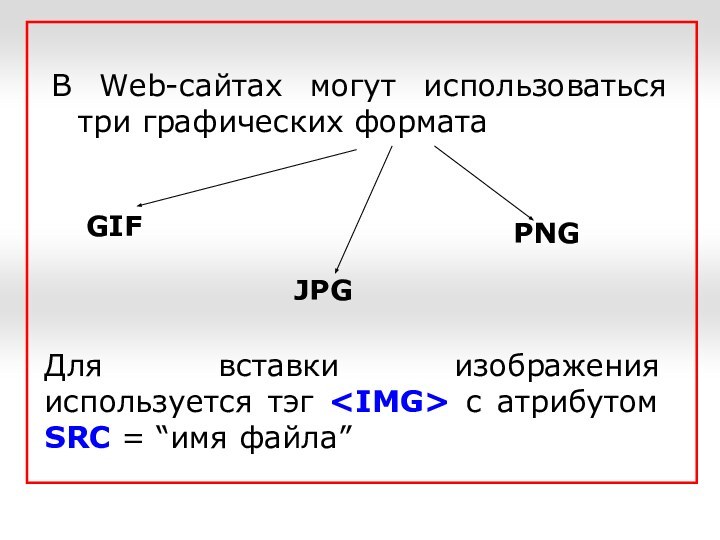
В Web-сайтах могут использоваться три графических формата
GIF
JPG
PNG
Для вставки
изображения используется тэг с атрибутом SRC = “имя
файла”
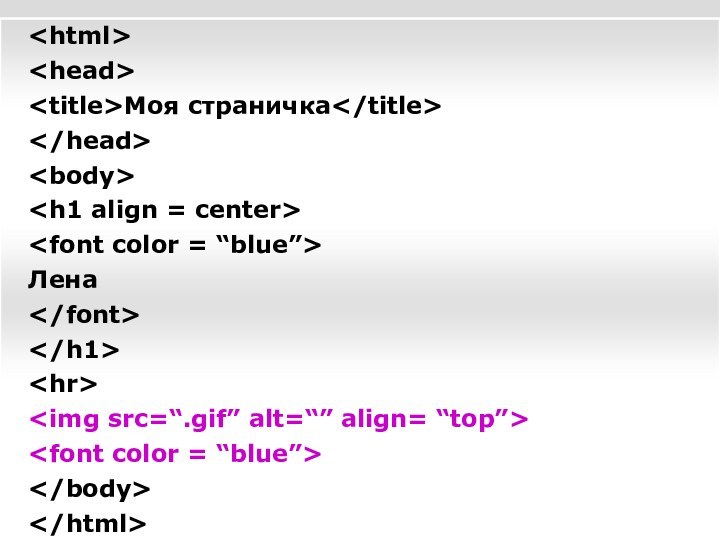
Слайд 17 Тэг имеет ещё один атрибут ALT, значением
которого является текст.
Расположить текст различным образом относительно рисунка
позволяет атрибут ALIGN тэга TOP (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева), RIGHT(справа)
Пример 3
Слайд 19
Гиперссылки на Web-страницах
Титульная страница содержит следующий HTML-код:
Моя страничка
Лена
Моя первая страничка
- Обо мне.
- Мой город.
- Моя школа.
- Мои друзья
Слайд 20 Гиперссылка на Web–странице существует в форме выделенного объекта,
щелчок по которому обеспечивает переход на другую Web-страницу.
Панель навигации
– размещение гиперссылок. Она может представлять собой абзац, выровненный по центру.Абзацы помещаются в контейнер
- пробел
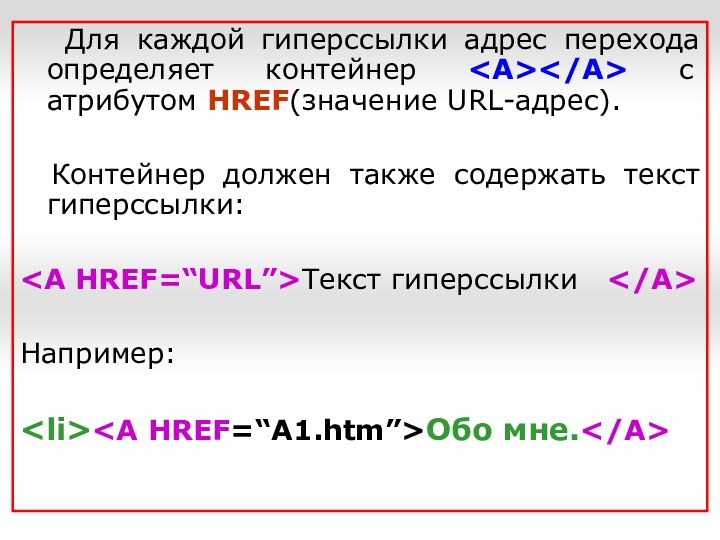
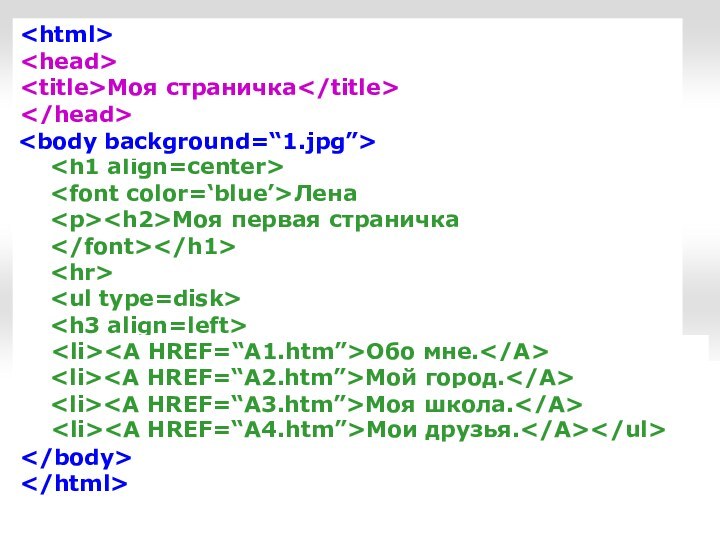
Слайд 21 Для каждой гиперссылки адрес перехода определяет
контейнер с атрибутом HREF(значение URL-адрес).
Контейнер должен
также содержать текст гиперссылки: Текст гиперссылки
Например: