Слайд 2
Введение
сайт мечты Якоба (Джекоба) Нильсена
http://www.useit.com/
Слайд 3
Цвет, оттенки, и тени
При разработке веб-сайта особое внимание
следует уделить цветовому оформлению.
Цвет привлекает внимание, создает настроение, посылает
сообщение.
Цвета не существуют сами по себе, они всегда воспринимаются совместно с другими цветами.
Для того чтобы понять, как цвета взаимодействуют друг с другом и создать их гармоничное сочетание, используется цветовой круг.
Слайд 4
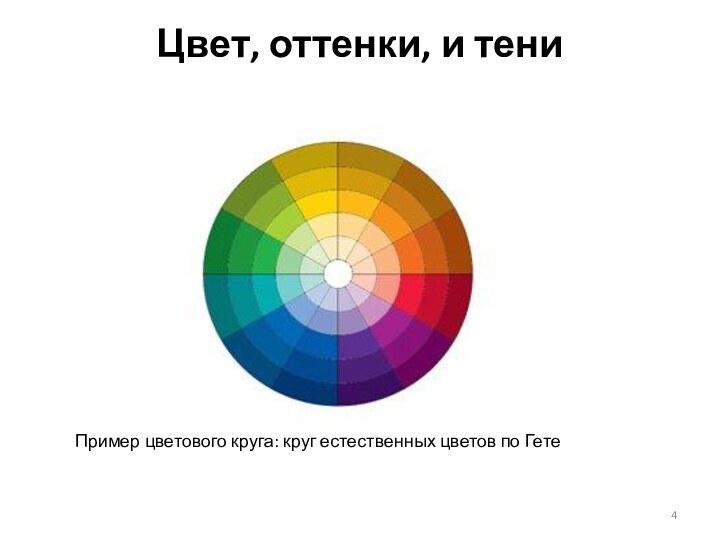
Пример цветового круга: круг естественных цветов по Гете
Цвет, оттенки, и тени
Слайд 5
Цвет, или тон, исторически делится на первичные, вторичные,
и третичные цвета.
Первичными цветами называют красный, желтый и синий цвета, так как для
получения трех этих цветов не требуется смешивать другие цвета.
Если требуется перевести эти цвета в цвета Web, то можно воссоздать их с помощью шестнадцатеричных эквивалентов #ff0000, #ffff00, и #0033cc.
Цвет, оттенки, и тени
Слайд 6
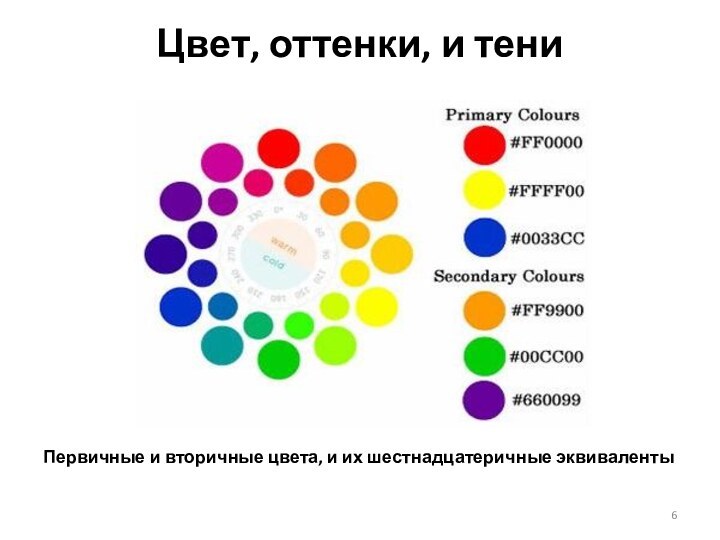
Цвет, оттенки, и тени
Первичные и вторичные цвета, и
их шестнадцатеричные эквиваленты
Слайд 7
Понятие "дополнительный цвет" (или вторичный цвет) было введено
по аналогии с "основным цветом".
Смешивая соседние основные цвета попарно
в равной пропорции можно получить дополнительные цвета: например, смешение красного и синего цветов даст фиолетовый цвет.
Так, к триаде основных цветов красный-желтый-синий дополнительными являются оранжевый-зеленый-фиолетовый.
Вторичные цвета находятся на цветовом круге строго между основными.
Цвет, оттенки, и тени
Слайд 8
Рассматривают обычно и третичные цвета (или цвета 3-го
порядка), которые образуются при смешивании основного цвета с соседним
дополнительным цветом, например, смешивая красный (основной) и фиолетовый (дополнительный) можно получить красно-фиолетовый цвет и т.п.
Цвет, оттенки, и тени
Слайд 9
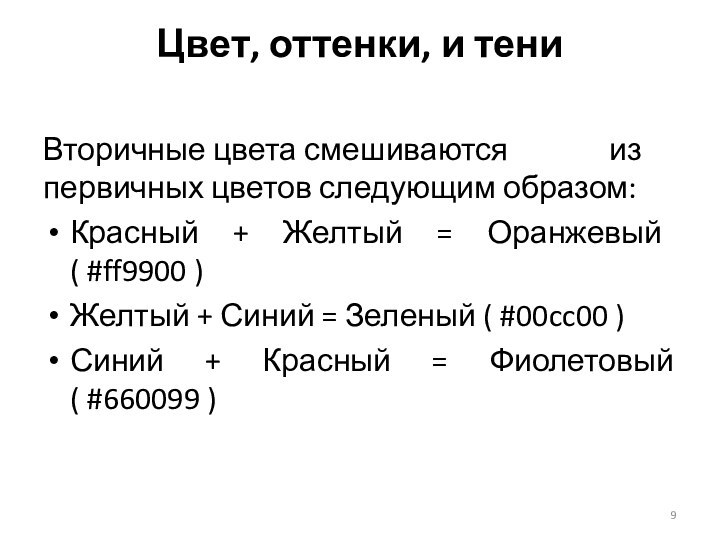
Вторичные цвета смешиваются из первичных цветов следующим образом:
Красный + Желтый = Оранжевый
( #ff9900 )
Желтый + Синий = Зеленый ( #00cc00 )
Синий + Красный =
Фиолетовый ( #660099 )
Цвет, оттенки, и тени
Слайд 10
Третичные цвета смешиваются из вторичных цветов, и они находятся между первичными
и вторичными цветами, показанными на цветовом круге выше.
Хотя цвета Web отличаются от обычных цветов "художников",
может быть полезно держать под рукой цветовой круг (http://colorwheelco.com/) во время изучения различных цветовых схем.
Кроме того, цветовой круг покажет все оттенки, тональности и тени, так что вы начнете понимать имеющиеся цветовые возможности.
Цвет, оттенки, и тени
Слайд 11
Оттенок (Tint) - Результат смешивания цвета с белым цветом
Тональность (Tone) -
Результат смешивания цвета с серым цветом
Тень (Shade) - Результат смешивания цвета с черным цветом
Цвет, оттенки,
и тени
Слайд 12
Цвет, оттенки, и тени
Реальный цветовой круг
Слайд 13
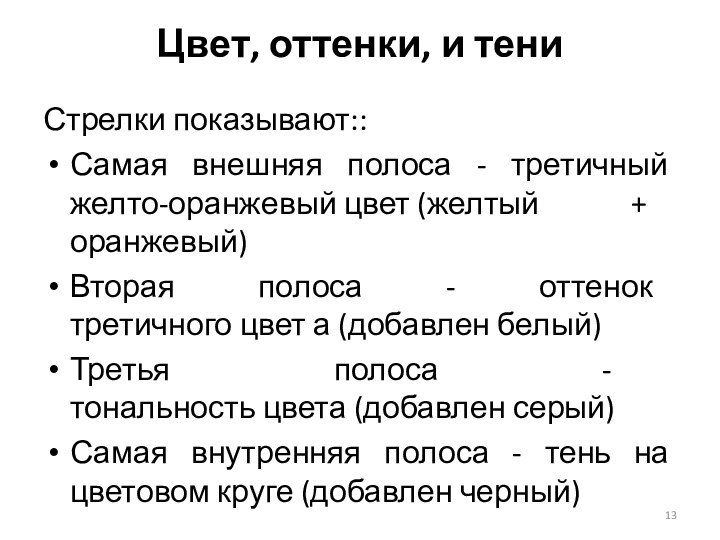
Стрелки показывают::
Самая внешняя полоса - третичный желто-оранжевый цвет (желтый +
оранжевый)
Вторая полоса - оттенок третичного цвет а (добавлен белый)
Третья полоса -
тональность цвета (добавлен серый)
Самая внутренняя полоса - тень на цветовом круге (добавлен черный)
Цвет, оттенки, и тени
Слайд 14
Как можно видеть на показанном выше цветовом круге,
количество добавленного к цвету белого, серого и черного минимально — только
чтобы изменить исходный цвет и создать так называемую монохроматическую цветовую схему.
Цвет, оттенки, и тени
Слайд 15
Цветовые схемы
Важнейшей задачей веб-дизайнера является поиск гармоничного цветового сочетания.
Некоторые цвета отлично
смотрятся вместе и дополняют друг друга. Другие же, создают
раздражающие глаз сочетания.
Чтобы не проводить эксперименты на собственном сайте, необходимо иметь представление об основных цветовых схемах, т.е. о гармоничных комбинациях цветов, составленных по определенным правилам.
Ниже будут рассмотрены четыре цветовые схемы, которые являются самыми простыми для понимания и реализации, но далеко не единственными.
Слайд 16
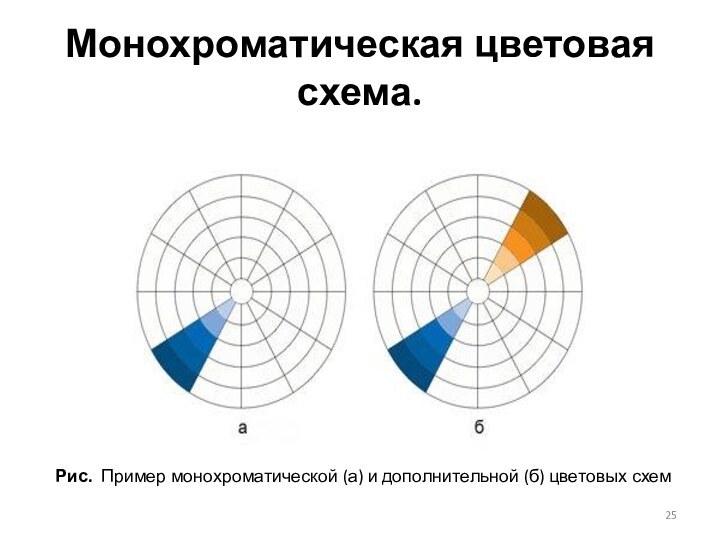
Монохроматическая цветовая схема.
Монохроматическая цветовая схема соответствует одному базовому цвету и
всем его оттенкам, тональностям и теням (рисунок а)).
Схема не
обладает цветовой насыщенностью, однако она обеспечивает контраст между различными оттенками одного цвета, что очень важно для хорошего дизайна.
Слайд 17
Рис. Пример монохроматической (а) и дополнительной (б) цветовых
схем
Монохроматическая цветовая схема.
Слайд 18
Инструмент Color Scheme Generator II (http://www.colorschemedesigner.com/), позволяет быстро и
легко определять цветовые схемы, и даже определить, обеспечивают ли
выбранные цвета достаточную контрастность для слабовидящих или не различающих цвета пользователей.
Монохроматическая цветовая схема.
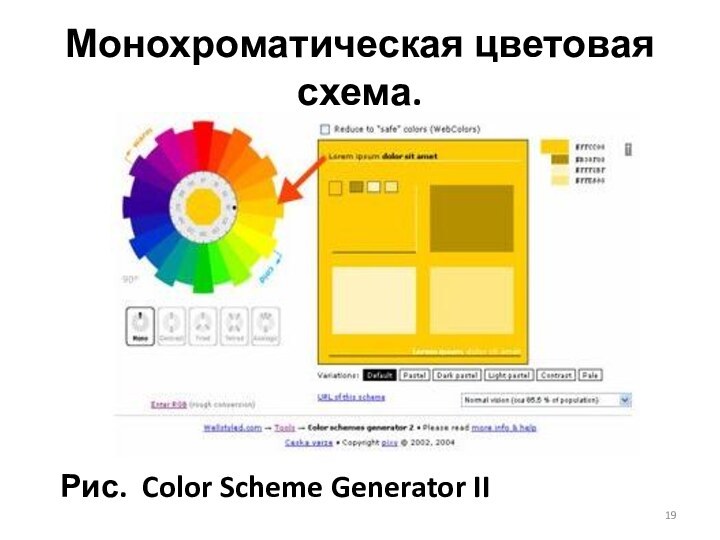
Слайд 19
Монохроматическая цветовая схема.
Рис. Color Scheme Generator II
Слайд 20
Для проверки контраста инструмент Contrast Analyser компании Paciello Group.
Этот инструмент
определяет контраст между цветами фона и переднего плана.
http://www.paciellogroup.com/resources/contrast-analyser.html
Монохроматическая цветовая схема.
Слайд 21
Результаты, которые должны получиться при выполнении описанных выше
действий, будут следующие: желто-оранжевый цвет ( #FFCC00 ), оттенок ( #FFF2BF ), тональность ( #FFE680 ), и
тень ( #B38F00).
Эти шестнадцатеричные числа значительно более надежны, чем любые предположения, которые можно было бы сделать при попытке совместить реальный цветовой круг с окном Web-браузера. И как предполагает "Mono", эта схема преобразуется в монохроматическую цветовую схему.
Монохроматическая цветовая схема.
Слайд 22
Монохроматическая цветовая схема.
Монохроматическая цветовая схема
Слайд 23
Монохроматическая цветовая схема соответствует одному цвету и всем его оттенкам, тональностям
и теням.
Монохроматическая цветовая схема.
Слайд 24
Дополнительная цветовая схема.
Дополнительная схема образуется сочетаниями противоположных в
цветовом круге цветов (рисунок б).
При выборе одного цвета
и его противоположного используют также все оттенки, тональности и тени обоих цветов.
Такая схема обеспечивает более широкий диапазон выбора.
Такое сочетание смотрится довольно грубо, однако в некоторых случаях именно контрастное сочетание способно придать дизайну неповторимый стиль.
Обычно, дополнение используется в небольших количествах, как акцент.
Слайд 25
Рис. Пример монохроматической (а) и дополнительной (б) цветовых
схем
Монохроматическая цветовая схема.
Слайд 26
Следующим рассматриваемым семейством цветовых схем являются дополнительные схемы,
где вы подбираете цвета, которые расположены друг против друга на
цветовом круге.
Дополнительная цветовая схема.
Слайд 27
Рис. Примеры дополнительных цветовых схем
Дополнительная цветовая схема.
Слайд 28
При выборе одного цвета и его противоположного, используют также все
оттенки, тональности и тени обоих цветов.
Это обеспечивает более широкий диапазон
выбора, и хорошо преобразуется с помощью сетевого инструмента цветов.
Дополнительная цветовая схема.
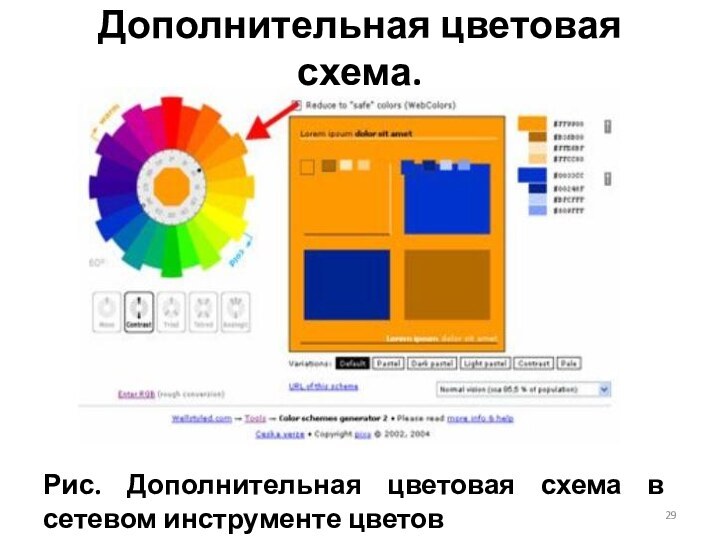
Слайд 29
Дополнительная цветовая схема.
Рис. Дополнительная цветовая схема в сетевом
инструменте цветов
Слайд 30
На изображении был выбран оранжевый цвет с противоположным дополнительным синим цветом.
Для
получения этой схемы выбраны следующие настройки: параметр Contrast внизу слева, значение
по умолчанию ( default ) в меню ниже генератора, и нормальное зрение ( normal vision ).
Обратите внимание, что основной выбранный цвет помечен черной точкой на внутреннем диске цветового круга, а противоположный, дополнительный цвет, который был выбран автоматически, помечен окружностью на внутреннем ободке. Эти пометки облегчают анализ цветовой схемы.
Дополнительная цветовая схема.
Слайд 31
Этот генератор цветов облегчает выбор цветов для ссылок, посещенных ссылок, и даже
изображений, так как предоставляет шестнадцатеричные значения цветов вверху справа.
Можно смешивать и
подбирать любые чистые цвета ( цвет вверху) и его оттенок, тональность и тень и радоваться выбору отличной цветовой схемы.
Дополнительная цветовая схема.
Слайд 32
Дополнительная цветовая схема.
Рис. Сайт Гринпис - хороший пример
дополнительной цветовой схемы
Слайд 33
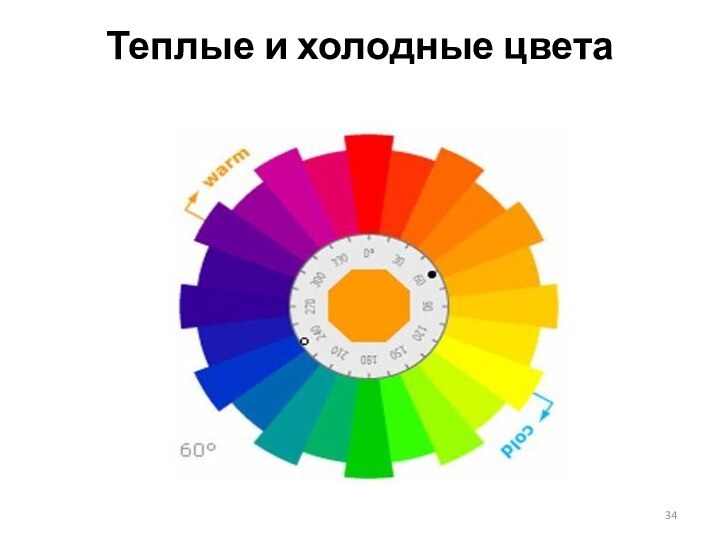
Теплые и холодные цвета
Дополнительные цветовые схемы хорошо подходят
для использования на Web-сайтах, так как они содержат также
теплые и холодные цвета.
Использование этих цветов обеспечивает контраст.
Слайд 35
Теплыми являются те цвета, которые будут напоминать вам о
лете, солнце или огне. Они составляют цвета от фиолетовых до желтых.
Холодные цвета могут
напоминать весну, лед, или воду. Эти цвета простираются от желто-зеленого и до фиолетового.
Теплые и холодные цвета
Слайд 36
Теплые цвета, содержащие желтый и красный, более динамичные,
выступающие и объемные.
Холодные цвета, расположенные от фиолетовой до зеленой
зоны цветового круга, кажутся удаляющимися по мере усиления тона.
Эффект движения, вызванный сочетанием холодных и теплых цветов, широко применяется дизайнерами.
Теплые и холодные цвета
Слайд 37
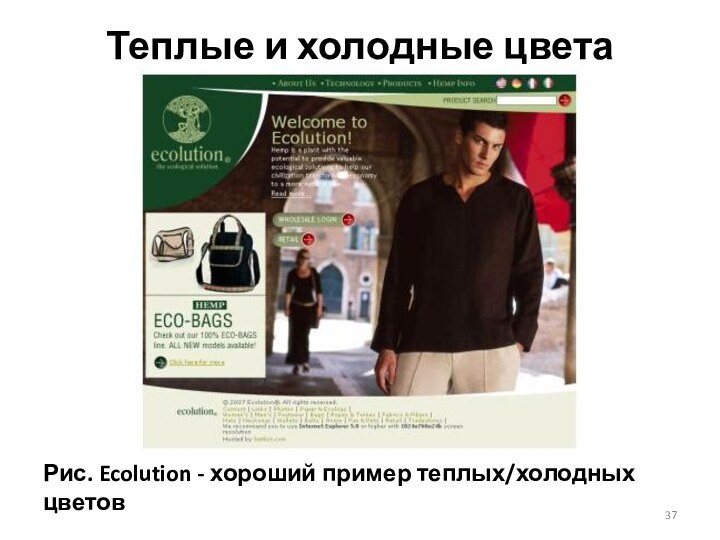
Теплые и холодные цвета
Рис. Ecolution - хороший пример теплых/холодных
цветов
Слайд 38
Одним из примеров сайта, который согласованно использует цветовую
комбинацию теплый/холодный, является сайт Ecolution (http://www.ecolution.com/)
Ecolution обычно использует красный
в качестве акцентирующего цвета на своей домашней странице, как контраст своему зеленому логотипу.
Затем они смешивают два контрастных цвета с различными оттенками, тональностями и тенями двух этих цветов. Даже "черные цвета " на изображении могут склоняться к "теплому" или "холодному", так же как и белые цвета. В целом, фотография будет "теплой", что хорошо сочетается с совершенно чистым зеленым цветом.
Хотя они используют те же самые цвета, что и Greenpeace, сайт Ecolution выглядит менее "слепящим", используя более насыщенные тональности и тени на фотографии.
Теплые и холодные цвета
Слайд 39
Триадические цветовые схемы.
Триадическая цветовая схема создается при выборе одного цвета
и добавлении к нему двух других цветов, расположенных на
одинаковых расстояниях друг от друга на цветовом круге.
Такая схема содержит как теплые, так и холодные цвета, но одна "температура" обязательно должна преобладать.
Обычно температура, которая будет преобладать над другими, выбирается для переднего плана..
Слайд 40
Рис. Пример триадической (а) и тетрадической (б) цветовой схемы
Триадические цветовые схемы.
Слайд 41
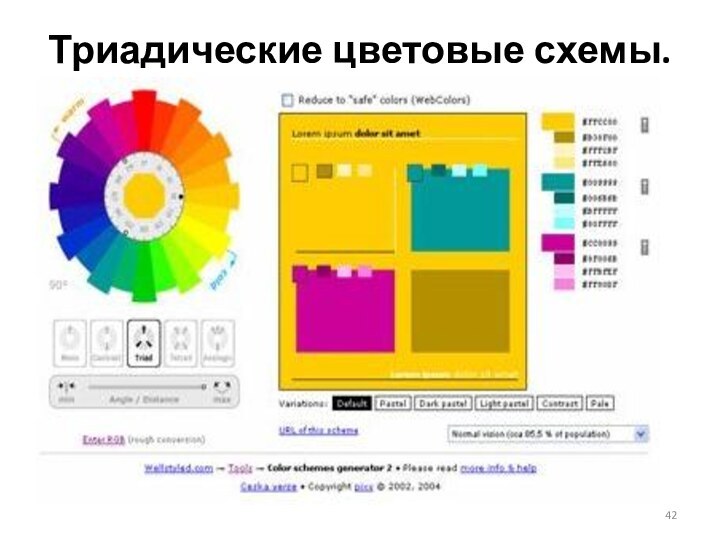
Триадические цветовые схемы.
Рис. Триадическая цветовая схема
Слайд 43
Триадическая цветовая схема содержит также теплые и холодные цвета,
но одна температура будет преобладать.
Обычно, температура, которая будет преобладать
над другими, выбирается для переднего плана.
В данном случае в начале был выбран оранжево-желтый цвет, который является теплым цветом.
Показанные выше теплые цвета будут в результате преобладать, с одним из двух других цветов представляющим холодный контраст.
Триадические цветовые схемы.
Слайд 44
Триадические цветовые схемы.
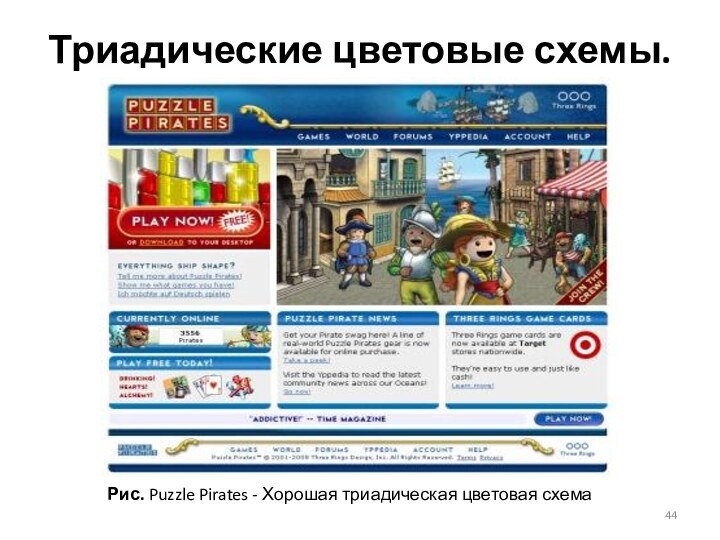
Рис. Puzzle Pirates - Хорошая триадическая
цветовая схема
Слайд 45
Сайт Puzzle Pirates http://www.puzzlepirates.com/ использует триадическую схему на
своей домашней странице.
Они используют основную красно-сине-желтую схему, и эта
основная схема отлично подходит для сайта детской игры.
Отметим, что синий цвет является преобладающим, и что красные и желтые цвета используются как акценты и направляют движение глаз по странице.
Триадические цветовые схемы.
Слайд 46
Тетрадические цветовые схемы.
Чем больше цветов выбирается, тем более
сложной будет цветовая схема.
Данная цветовая схема использует сочетание четырех цветов.
Эта схема похожа
на дополнительную схему, только используется две пары дополнительных цветов, расположенных на равном расстоянии друг от друга.
Слайд 47
Рис. Пример триадической (а) и тетрадической (б) цветовой схемы
Тетрадические цветовые схемы.
Слайд 48
Один из приемов состоит в выборе оттенка, тональности
или тени и придерживаться этих областей повсеместно, а не
смешивать чистые цвета и их оттенки, тональности и тени.
Этот метод хорошо работает с четырехцветной тетрадической схемой.
Эта схема похожа на дополнительную схему, только используется две пары дополнительных цветов, расположенных на равном расстоянии друг от друга.
Тетрадические цветовые схемы.
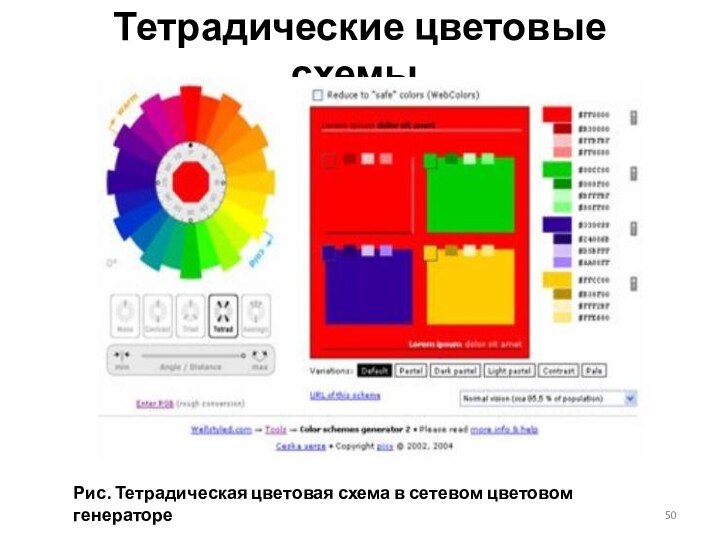
Слайд 50
Тетрадические цветовые схемы.
Рис. Тетрадическая цветовая схема в сетевом
цветовом генераторе
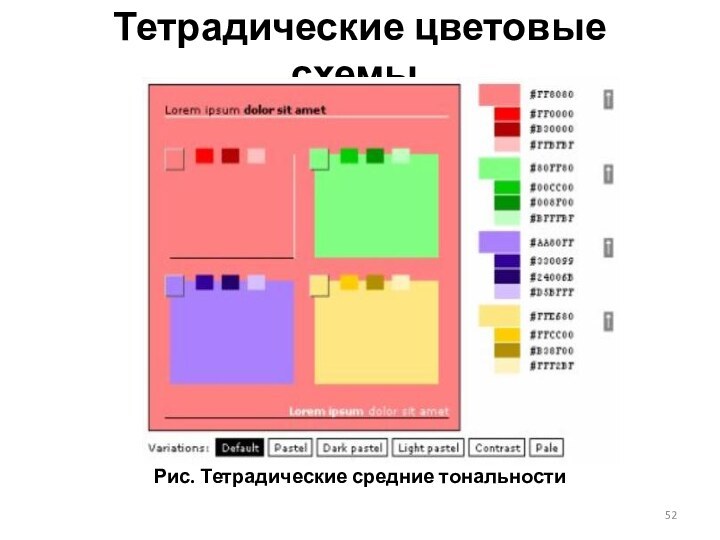
Слайд 51
Рис. Тетрадические оттенки
Тетрадические цветовые схемы.
Слайд 52
Тетрадические цветовые схемы.
Рис. Тетрадические средние тональности
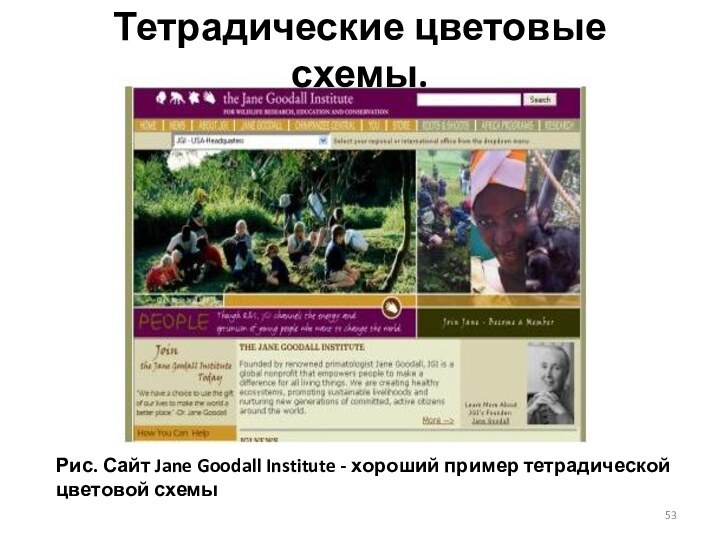
Слайд 53
Тетрадические цветовые схемы.
Рис. Сайт Jane Goodall Institute -
хороший пример тетрадической цветовой схемы
Слайд 54
Сайт Jane Goodall Institute является одним из немногих
сайтов, которые действительно хорошо реализовали тетрадическую цветовую схему.
Обратите внимание на пурпурный цвет,
желтую тональность, красные отблески на фотографии (сайт содержит еще красный цвет далее вниз на странице), и зеленые цвета.
Пурпурный не совсем точно соответствует цветовой схеме, сгенерированной сетевым инструментом цветов — он склоняется в сторону красно-фиолетового — но он достаточно близок для использования в качестве примера того, как можно использовать цветовой круг и сетевой генератор цветов для создания некоторых идей цветового оформления сайта.
Тетрадические цветовые схемы.
Слайд 55
Цветовые схемы
Color Scheme Designer
http://colorschemedesigner.com/
Toucan (http://aviary.com/tools/toucan),
ColoRotate (http://www.colorotate.org/)
Adobe Kuler (http://kuler.adobe.com/).
Слайд 56
Якоб Нильсен (Jakob Nielsen)
Биография
Основатель компании «Nielsen Norman Group», является
также её руководителем, доктор физических наук.
Компания создана им совместно
с Дональдом Норманом, который до этого являлся вице-президентом «Apple Computer».
Сам же Якоб Нильсен до 1998 года занимал должность ведущего инженера в компании «Sun Microsystems», где был специалистом по юзабилити.
Слайд 57
Понятие юзабилити
Международный стандарт ISO 9241-11 определяет юзабилити как степень, с
которой продукт может быть использован определёнными пользователями при определённом
контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью
Под понятием юзабилити сайта подразумевается простое и удобное использование веб-ресурса посетителями.
Основные проблемы юзабилити сайтов, с которыми сталкиваются пользователи это:
отсутствие хорошей навигации;
сложная или запутанная структура;
неудачное расположение элементов сайта;
неуместное использование рекламы.
Слайд 58
10 правил юзабилити (Я. Нильсен)
Эвристика — это не
имеющий строгого обоснования, но полезный на практике алгоритм. Эвристики
дают приемлемое решение задачи в большинстве практически значимых случаев.
Якоб Нильсен сформулировал 10 эвристик в 1990 году, но, несмотря на прошедшие годы, они не теряют своей актуальности. В этой статье я приведу их перевод, дополню содержание своим опытом, а также проиллюстрирую примерами с современных сайтов.
Эвристики, как и любые другие чек-листы, используются экспертами по юзабилити при оценке и анализе сайтов или мобильных приложений, которые соотносят их интерфейс с определенными принципами и лучшими известными решениями. Метод экспертной оценки очень популярен, а также дешев и быстр по сравнению с юзабилити-тестированием.
Слайд 59
10 эвристик Якоба Нильсена
1) Информированность о состоянии системы
Пользователь
всегда должен ориентироваться и хорошо понимать, что происходит в
системе. Взаимодействие между пользователем и системой должно быть как можно более логичным и быстрым.
Одна из частых ошибок многих интернет-магазинов — после оформления и отправки формы заказа пользователем оставлять его наедине с самим собой. Сразу возникает много сомнений — а работает ли магазин? Все ли верно я сделал? Может быть, ошибся в контактных данных? Когда я получу свой заказ? Особенно страшно, когда заказ был оплачен, например, банковской картой.
Слайд 60
10 эвристик Якоба Нильсена
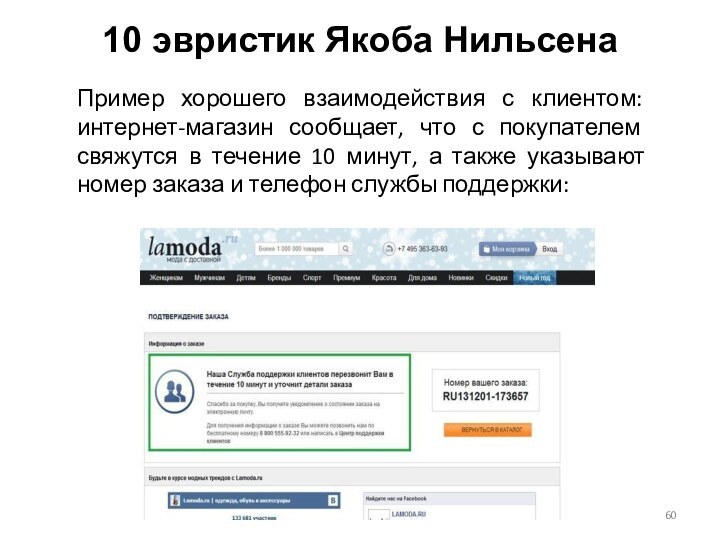
Пример хорошего взаимодействия с клиентом:
интернет-магазин сообщает, что с покупателем свяжутся в течение 10
минут, а также указывают номер заказа и телефон службы поддержки:
Слайд 61
2) Схожесть системы с реальным миром
Система должна
общаться с пользователем на понятном ему языке. Использование слов,
фраз и понятий, знакомых пользователю в реальном мире, намного предпочтительнее, чем использование специализированных терминов.
Очень часто использованием терминов “грешат” сайты банков, но и в более простых тематиках, где, казалось бы, проблем связи с реальным миром быть не должно, эвристика грубо нарушается.
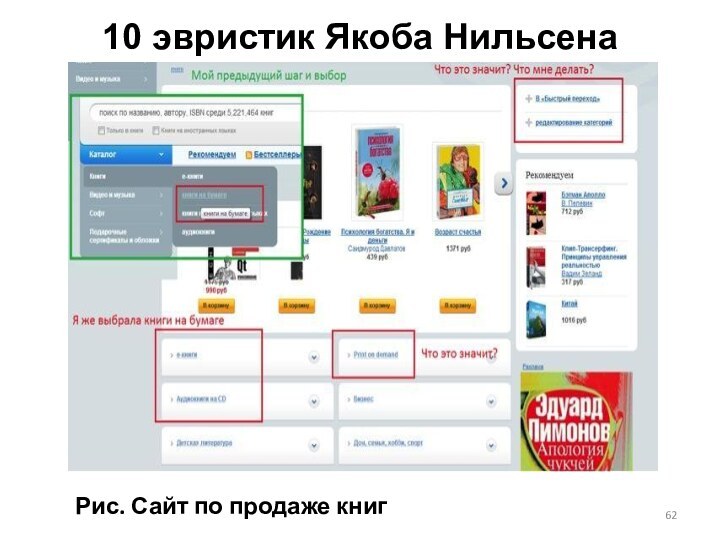
В качестве примера — сайт по продаже книг.
10 эвристик Якоба Нильсена
Слайд 62
10 эвристик Якоба Нильсена
Рис. Сайт по продаже книг
Слайд 63
3) Свобода действий
Дайте пользователям возможность отмены действий, а
также возврата к ранее отмененным действиям.
Пользователи часто ошибаются, поэтому
система всегда должна предоставлять очевидный шанс клиенту “вернуть, как было”, приложив при этом минимум усилий.
10 эвристик Якоба Нильсена
Слайд 64
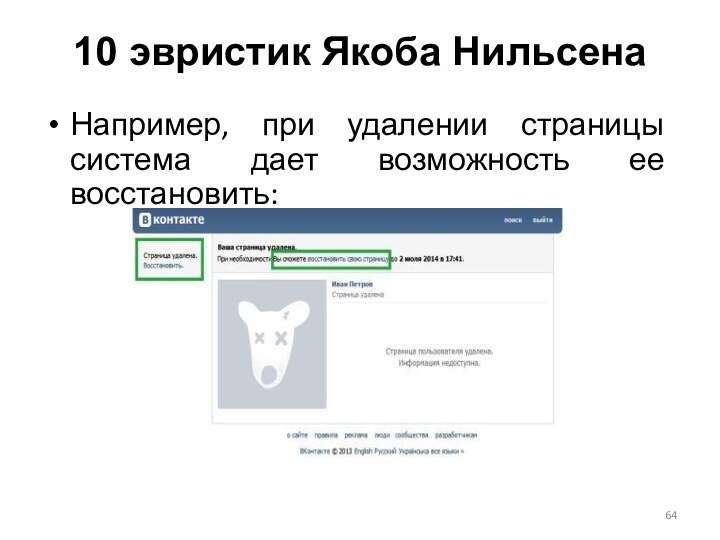
Например, при удалении страницы система дает возможность ее
восстановить:
10 эвристик Якоба Нильсена
Слайд 65
4) Единообразие и стандарты
Не путайте пользователя, описывая одни
и те же вещи разными словами и терминами. Придерживайтесь
единообразия и следуйте стандартам.
Однажды поняв принцип работы вашего ресурса, пользователь должен быть уверен, что вне зависимости от его перемещений по сайту, это понимание его не покинет. Всегда следуйте одним и тем же правилам внутри ресурса.
Если вы используете кнопку “Добавить в корзину” на карточках товара, то она не должна смениться на изображение тележки на других страницах сайта, где встречается этот товар.
Если же все товары у вас находятся в “Каталоге товаров”, то при переходе со страницы на страницу пользователь не должен вдруг обнаружить раздел “Наша продукция”.
10 эвристик Якоба Нильсена
Слайд 66
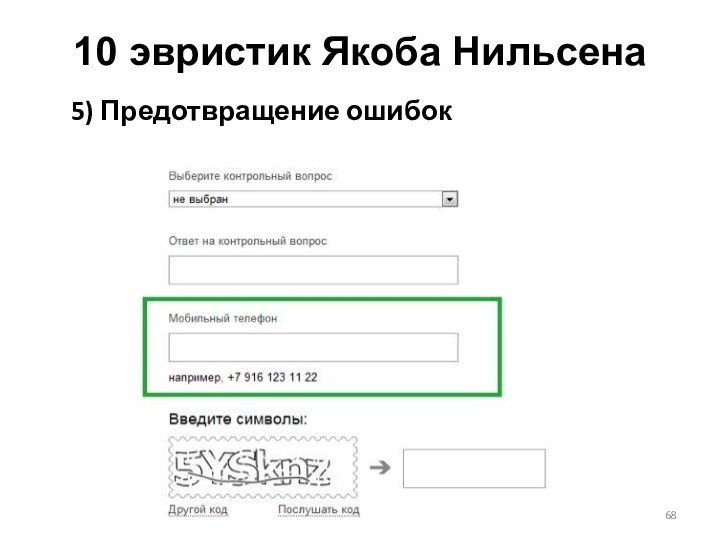
5) Предотвращение ошибок
Сведите к минимуму количество условий, в
которых могут быть допущены ошибки.
Даже самые понятные сообщения об
ошибках не смогут сделать сайт настолько дружелюбным, насколько это сделает продуманная логика работы, позволяющая их предотвращать.
10 эвристик Якоба Нильсена
Слайд 67
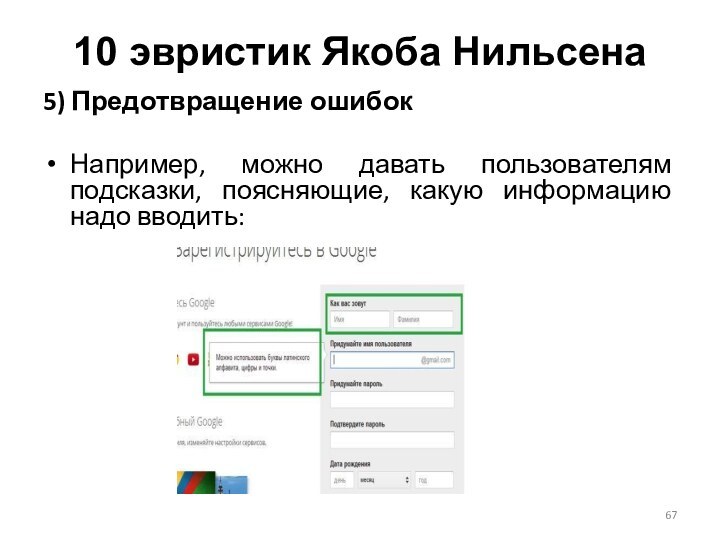
5) Предотвращение ошибок
Например, можно давать пользователям подсказки, поясняющие,
какую информацию надо вводить:
10 эвристик Якоба Нильсена
Слайд 68
10 эвристик Якоба Нильсена
5) Предотвращение ошибок
Слайд 69
5) Предотвращение ошибок
Следует заранее продумать, где могут быть
ошибки, и предусмотреть варианты преобразования неверных данных от пользователя,
например, чтобы поисковая строка на сайте исправляла орфографические ошибки и выдавала релевантные результаты поиска.
10 эвристик Якоба Нильсена
Слайд 70
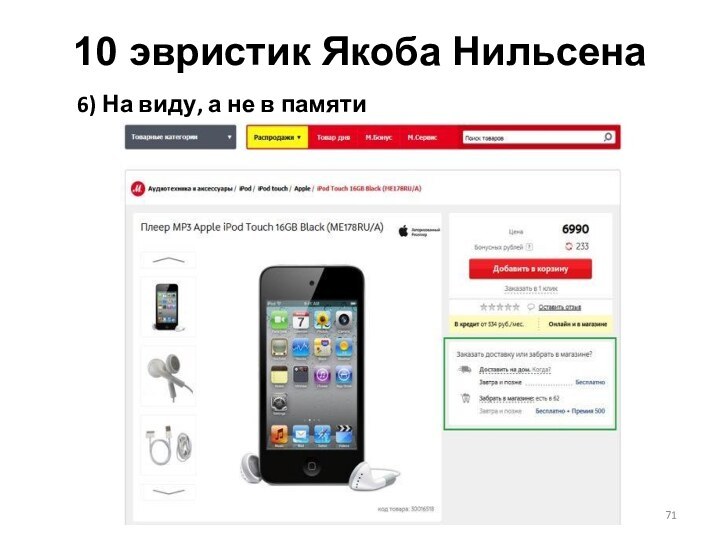
6) На виду, а не в памяти
Не заставляйте
пользователя запоминать большое количество объектов, действий и опций. Посетитель
не должен держать в голове информацию, перемещаясь из одной части системы в другую.
Например, хорошим тоном в современных интернет-магазинах является указание на карточках товаров информации о том, как его купить и получить. Посетителю не нужно уходить с выбранного товара в раздел “Доставка” — вся информация есть на этой же странице.
10 эвристик Якоба Нильсена
Слайд 71
10 эвристик Якоба Нильсена
6) На виду, а не
в памяти
Слайд 72
7) Гибкость и эффективность
Не нагружайте опытных пользователей лишней
информацией, предоставьте им возможность совершать часто повторяющиеся действия как
можно быстрее и проще.
Упрощайте функции, которыми посетители вашего сайта пользуются чаще всего.
10 эвристик Якоба Нильсена
Слайд 73
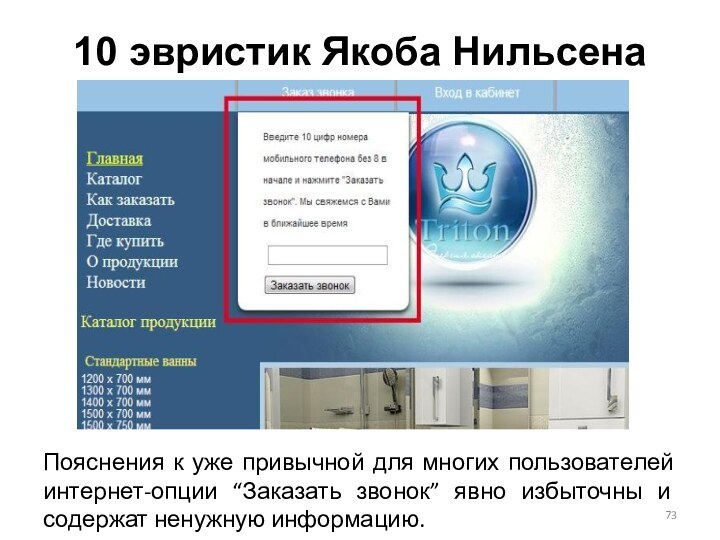
10 эвристик Якоба Нильсена
Пояснения к уже привычной для
многих пользователей интернет-опции “Заказать звонок” явно избыточны и содержат
ненужную информацию.
Слайд 74
7) Гибкость и эффективность
Еще один пример гибкости на
сайте — использование выпадающих списков в формах регистрации/заказа вместо
полей свободного ввода с клавиатуры.
Исследования подтверждают: выбирать из вариантов гораздо проще, чем вписывать данные. Особенно странно выглядят формы, в поля которых требуется ВПИСАТЬ город проживания или дату доставки.
10 эвристик Якоба Нильсена
Слайд 75
8) Эстетичный и минималистичный дизайн
Тексты не должны содержать
бесполезной или устаревшей информации. Каждое лишнее слово делает восприятие
все более трудным и лишает посетителя возможности найти то, за чем он пришел на сайт.
Хороший совет для владельцев неинформационных сайтов: прочтите текст на продвигаемой вами странице и сократите его в два раза. В большинстве случаев это получится даже без искажения смысла той информации, которую вы хотели рассказать посетителю.
К сожалению, избыточность — это свойство не только текстов на современных ресурсах, но и свойство дизайна, количества полей в формах и т. п.
И хотя про избавление от лишних полей в формах не говорил только ленивый, но сайтов, где для оформления заказа требуется заполнить аж 10—15 пунктов, меньше не становится.
10 эвристик Якоба Нильсена
Слайд 76
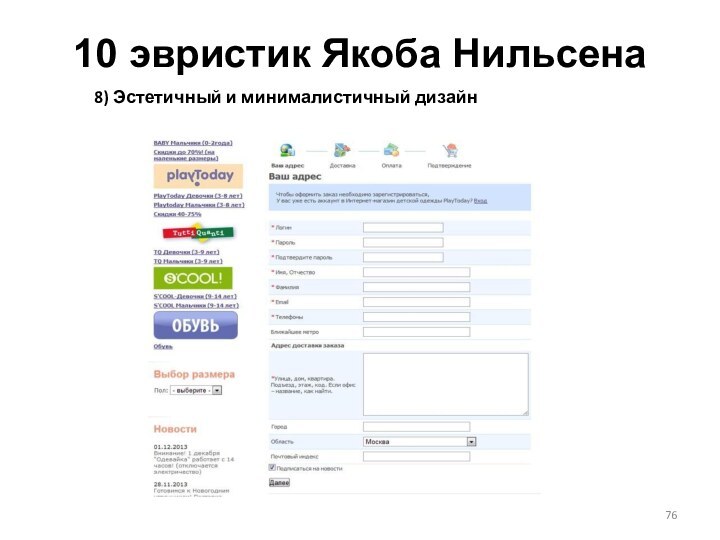
10 эвристик Якоба Нильсена
8) Эстетичный и минималистичный дизайн
Слайд 77
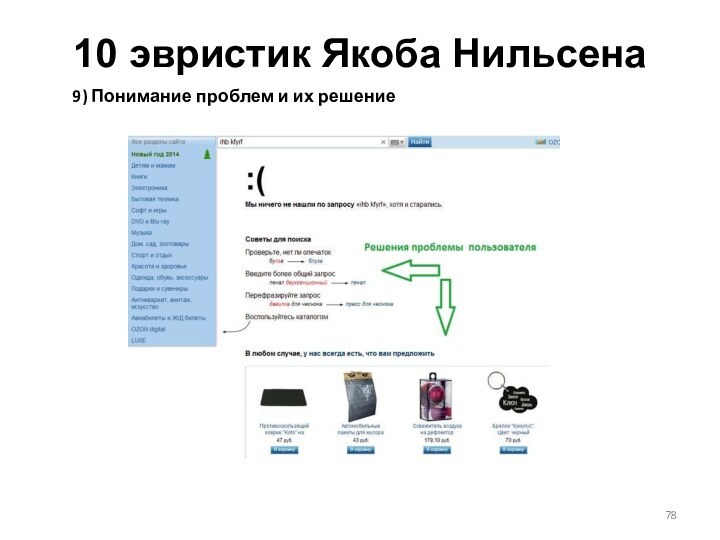
9) Понимание проблем и их решение
Сообщения об
ошибках должны быть выражены на понятном пользователю языке, как
можно более точно описывать проблему и предоставлять возможные варианты ее решения.
Рассмотрим пример: пользователь в поиске на сайте ввел некорректный запрос. Хороший ресурс не пугает его пустой страницей без результатов или строками кода с ошибкой, а предлагает варианты решения проблемы.
10 эвристик Якоба Нильсена
Слайд 78
10 эвристик Якоба Нильсена
9) Понимание проблем и их
решение
Слайд 79
10) Справочные материалы и документация
Даже если система может
использоваться без документации, в процессе работы с ней все
же может потребоваться справочная информация. Подобные документы должны составляться таким образом, чтобы в них легко было найти необходимое.
Справочные материалы должны быть лаконичными и содержать только четкие руководства к действиям.
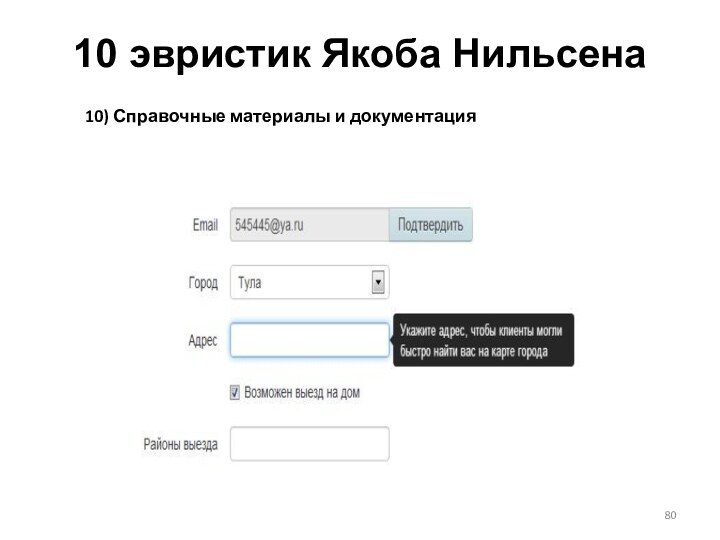
Наиболее часто используемыми справочными материалами являются всевозможные подсказки о формате вводимых данных или объяснения, зачем требуется указать телефон, почту и другую контактную информацию. Такие подсказки не только помогают заполнить форму без ошибок, но и нивелируют опасения и возникающие страхи пользователей.
10 эвристик Якоба Нильсена
Слайд 80
10 эвристик Якоба Нильсена
10) Справочные материалы и документация
Слайд 81
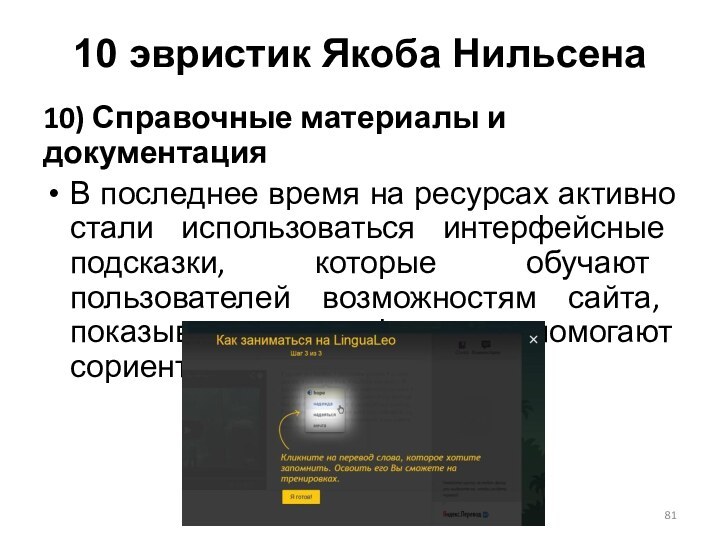
10) Справочные материалы и документация
В последнее время на
ресурсах активно стали использоваться интерфейсные подсказки, которые обучают пользователей
возможностям сайта, показывают все его функции и помогают сориентироваться.
10 эвристик Якоба Нильсена
Слайд 82
10 эвристик Якоба Нильсена
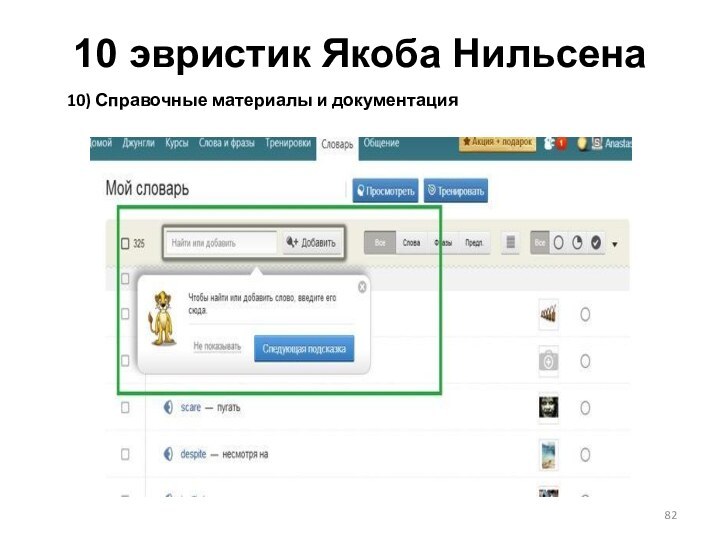
10) Справочные материалы и документация
Слайд 83
Являются ли эвристики панацеей?
Эвристики Нильсена являются общепризнанными
и наиболее часто используемыми правилами при проектировании дизайна взаимодействия.
Поэтому
необходимо обязательно провести по ним проверку вашего ресурса.
По сути, это минимальные критерии, которым должен отвечать интерфейс сайта, программы или приложения.
Слайд 84
Для более эффективного результата рекомендуется проводить оценку по
чек-листу из эвристик несколькими разными экспертами, так как один
человек не всегда может обнаружить все проблемы на сайте.
Являются ли эвристики панацеей?
Слайд 85
Как любой чек-лист, даже от самого именитого юзабилиста,
эвристики субъективны, так как не основаны на тщательных исследованиях.
Несмотря
на это, они несут действительно практическую пользу и работают в большинстве случаев.
Являются ли эвристики панацеей?



















































































































![Определи, где находится звук [М] методическая разработка по логопедии (старшая группа)](/img/tmb/8/796848/849c94cb623156615af31a8a198ca864-210x.jpg)