- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Форматирование текста и списков, гиперссылки
Содержание
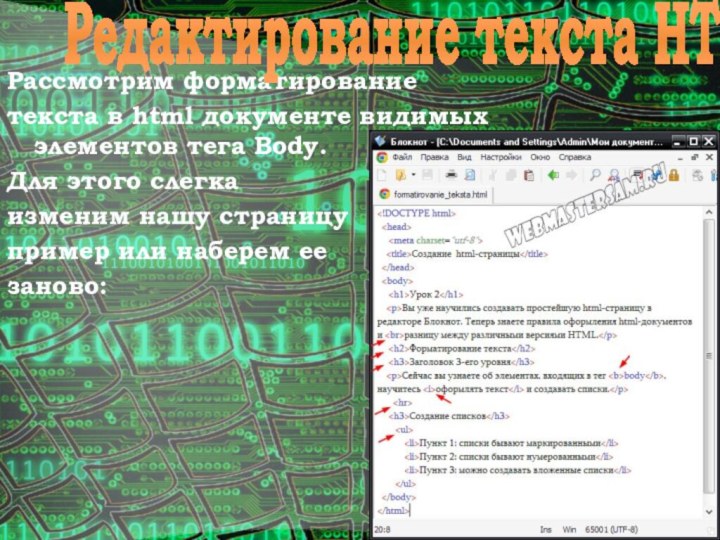
- 2. Рассмотрим форматированиетекста в html документе видимых элементов тега Body.Для этого слегкаизменим нашу страницупример или наберем еезаново:Редактирование текста HTML
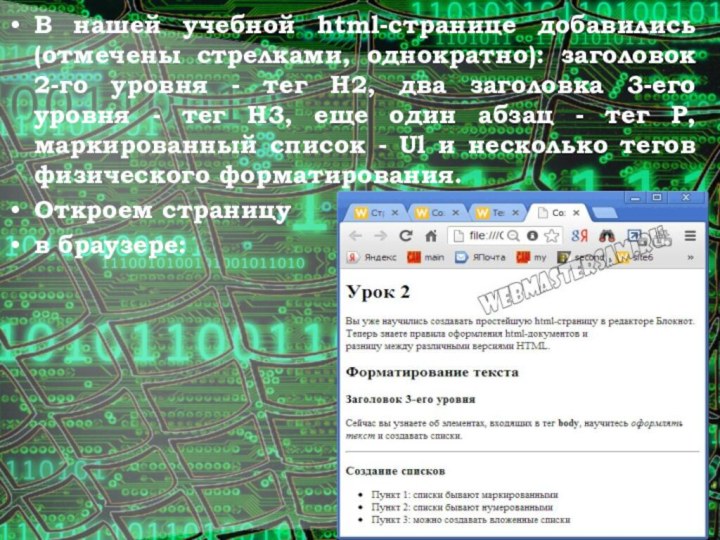
- 3. В нашей учебной html-странице добавились (отмечены стрелками,
- 4. Теги H1-H3 обозначают заголовки различного уровня -
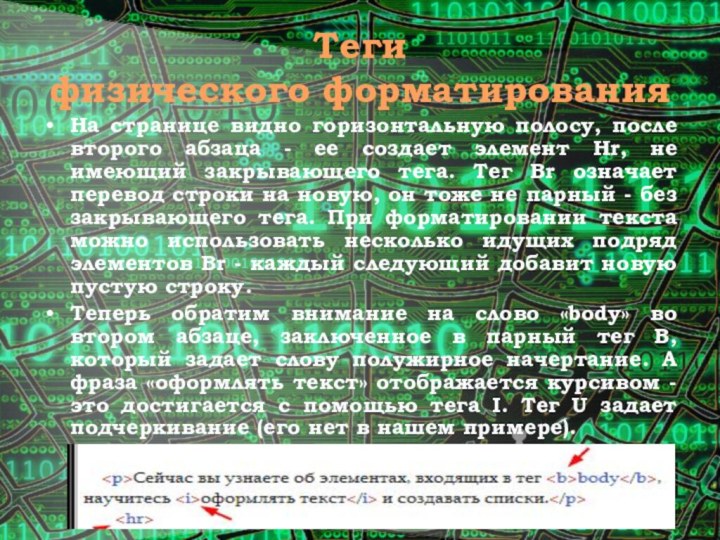
- 5. Теги физического форматированияНа странице видно горизонтальную
- 6. Кроме этих тегов, выделяющих фрагменты текста, в
- 7. Создание списков Осталось рассмотреть создание списков, у
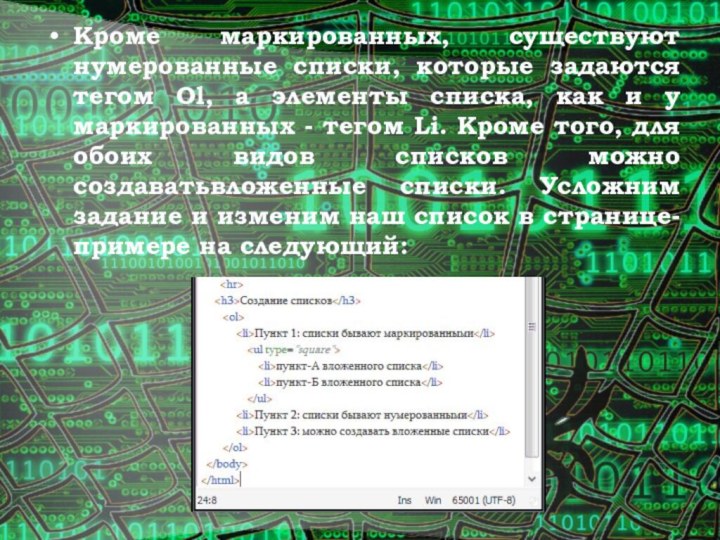
- 8. Кроме маркированных, существуют нумерованные списки, которые задаются
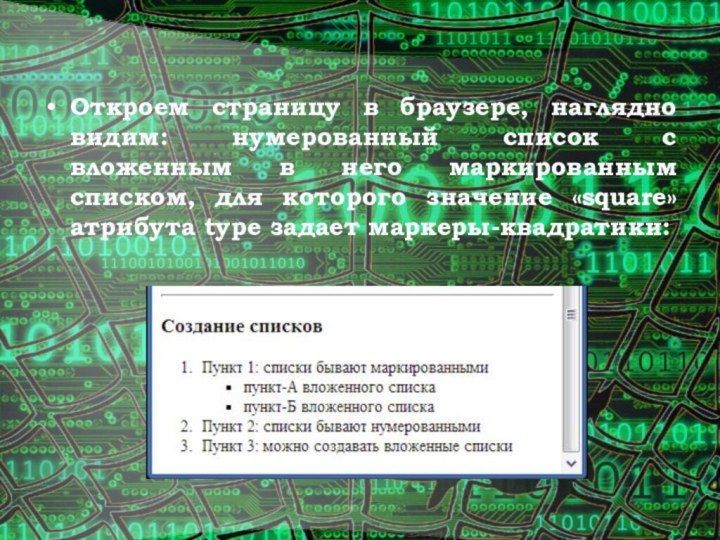
- 9. Откроем страницу в браузере, наглядно видим: нумерованный
- 10. Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда,
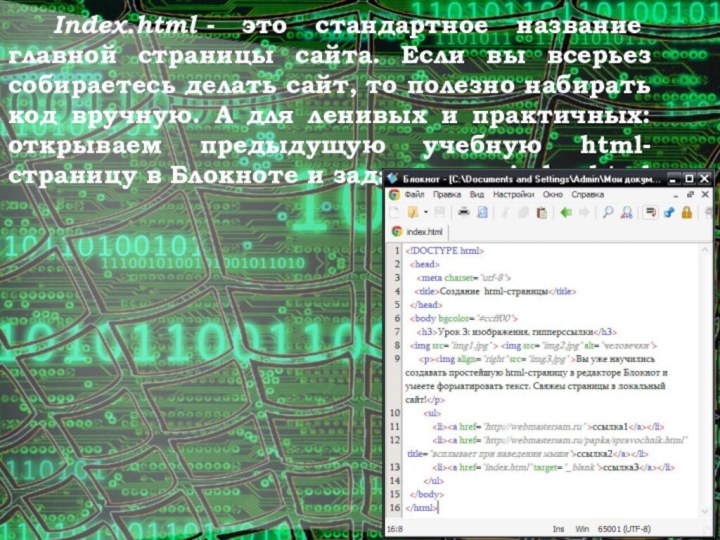
- 11. Index.html - это стандартное название главной
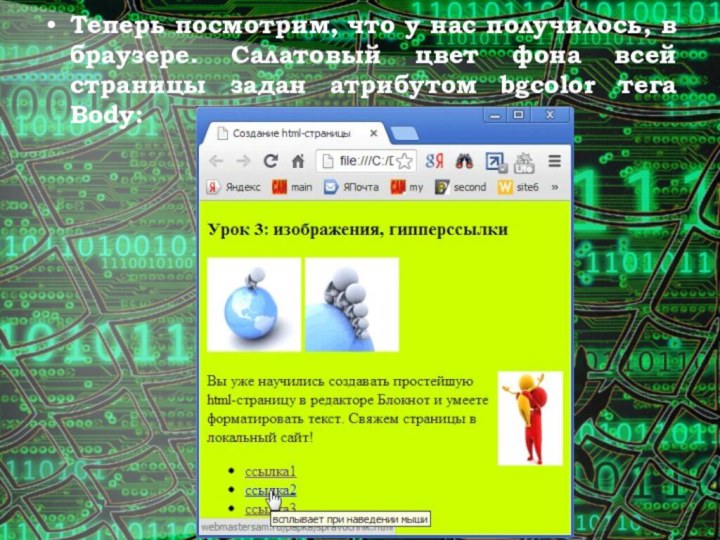
- 12. Теперь посмотрим, что у нас получилось, в
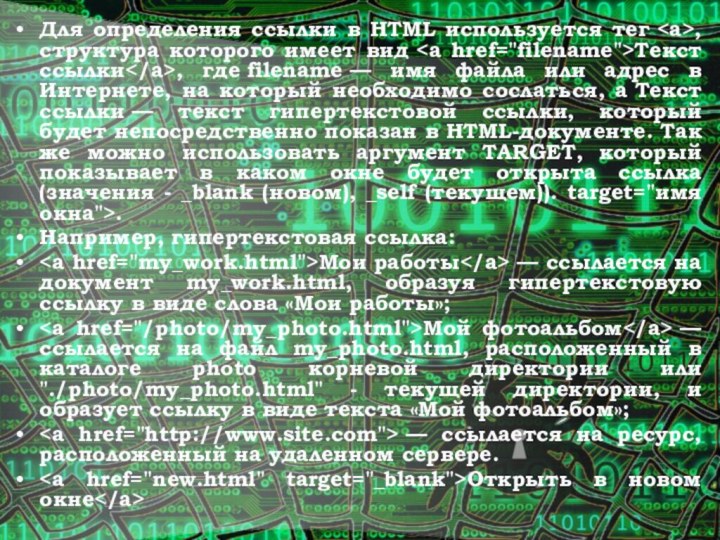
- 13. Для определения ссылки в HTML используется тег ,
- 14. Скачать презентацию
- 15. Похожие презентации
Рассмотрим форматированиетекста в html документе видимых элементов тега Body.Для этого слегкаизменим нашу страницупример или наберем еезаново:Редактирование текста HTML














Слайд 2
Рассмотрим форматирование
текста в html документе видимых элементов тега Body.
Для этого
слегка
Слайд 3 В нашей учебной html-странице добавились (отмечены стрелками, однократно):
заголовок 2-го уровня - тег H2, два заголовка 3-его
уровня - тег H3, еще один абзац - тег P, маркированный список - Ul и несколько тегов физического форматирования.Откроем страницу
в браузере:
Слайд 4 Теги H1-H3 обозначают заголовки различного уровня - их
всего шесть. Заголовок самого нижнего уровня, соответственно - H6.
Использовать заголовки необходимо логически, а заголовок верхнего уровня H1 должен встречаться на странице один раз. Заголовок H1 отображается браузерами крупным шрифтом, а размер шрифта в заголовках следующих уровней - уменьшается соответственно.Поисковые боты придают большое значение содержимому заголовков верхнего уровня. А пользователям легче ориентироваться на странице с логически правильно выстроенными заголовками.
Слайд 5
Теги
физического форматирования
На странице видно горизонтальную полосу, после
второго абзаца - ее создает элемент Hr, не имеющий
закрывающего тега. Тег Br означает перевод строки на новую, он тоже не парный - без закрывающего тега. При форматировании текста можно использовать несколько идущих подряд элементов Br - каждый следующий добавит новую пустую строку.Теперь обратим внимание на слово «body» во втором абзаце, заключенное в парный тег B, который задает слову полужирное начертание. А фраза «оформлять текст» отображается курсивом - это достигается с помощью тега I. Тег U задает подчеркивание (его нет в нашем примере).
Слайд 6 Кроме этих тегов, выделяющих фрагменты текста, в HTML
существуют еще тег Strong - выделяет важный по значению
фрагмент (жирное начертание). И тег Em - чуть менее важный (курсив). Поисковые боты обращают более пристальное внимание на эти два тега, указывающие на важные по логическому смыслу фразы. Целесообразно заключать в них ключевые слова, но перебарщивать с этим не стоит. Это же касается и заголовков.Вот еще несколько тегов физического форматирования текста: Q - выделяет цитату в строке. Блочный элемент Blockquote - в этот тег можно помещать несколько абзацев.
Тег Code служит для разметки фрагментов кода, его необходимо использовать с переносами строк Br и неразрывными пробелами: для их обозначения используется спец. символ (первый знак -амперсанд: клавиша 7 с зажатой Shift в английской раскладке). А вот тег Pre отображает программный код, как есть, с пробелами и столько строк, сколько их в коде.
Слайд 7
Создание списков
Осталось рассмотреть создание списков, у нас он
маркированный, и задан парным тегом Ul, а его элементы,
или пункты тегом Li (1-ый скриншот). При помощи атрибута type, как для тега Ul, так и для тега Li, мы можем поменять тип маркера. По умолчанию, т.е. если атрибут не указан, его значение равно «disk» - кружок. Можно задать атрибут type со значением «circle» - окружность. Или так:- - мы получим список с маркерами-квадратиками.
Слайд 8 Кроме маркированных, существуют нумерованные списки, которые задаются тегом
Ol, а элементы списка, как и у маркированных -
тегом Li. Кроме того, для обоих видов списков можно создаватьвложенные списки. Усложним задание и изменим наш список в странице-примере на следующий:Слайд 9 Откроем страницу в браузере, наглядно видим: нумерованный список
с вложенным в него маркированным списком, для которого значение
«square» атрибута type задает маркеры-квадратики:Слайд 10 Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст,
заголовок, примечание, изображение) в самом документе, на другой объект
(файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.Гиперссылки
Слайд 11 Index.html - это стандартное название главной страницы
сайта. Если вы всерьез собираетесь делать сайт, то полезно
набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.htmlСлайд 12 Теперь посмотрим, что у нас получилось, в браузере.
Салатовый цвет фона всей страницы задан атрибутом bgcolor тега
Body:Слайд 13 Для определения ссылки в HTML используется тег , структура
которого имеет вид Текст ссылки, где filename — имя файла или
адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Так же можно использовать аргумент TARGET, который показывает в каком окне будет открыта ссылка (значения - _blank (новом), _self (текущем)). target="имя окна">.Например, гипертекстовая ссылка:
Мои работы — ссылается на документ my_work.html, образуя гипертекстовую ссылку в виде слова «Мои работы»;
Мой фотоальбом — ссылается на файл my_photo.html, расположенный в каталоге photo корневой директории или "./photo/my_photo.html" - текущей директории, и образует ссылку в виде текста «Мой фотоальбом»;
— ссылается на ресурс, расположенный на удаленном сервере.
Открыть в новом окне