Слайд 2
Трансформация
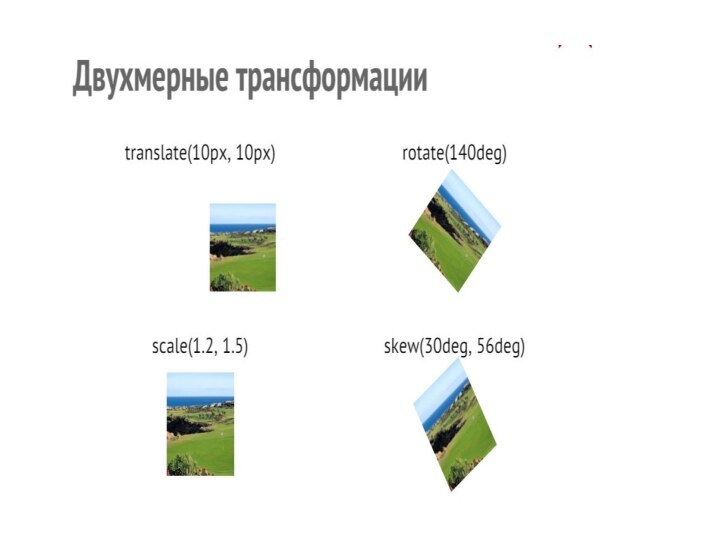
Трансформации позволяют преобразовывать элементы в двухмерном и трехмерном пространствах.
Слайд 3
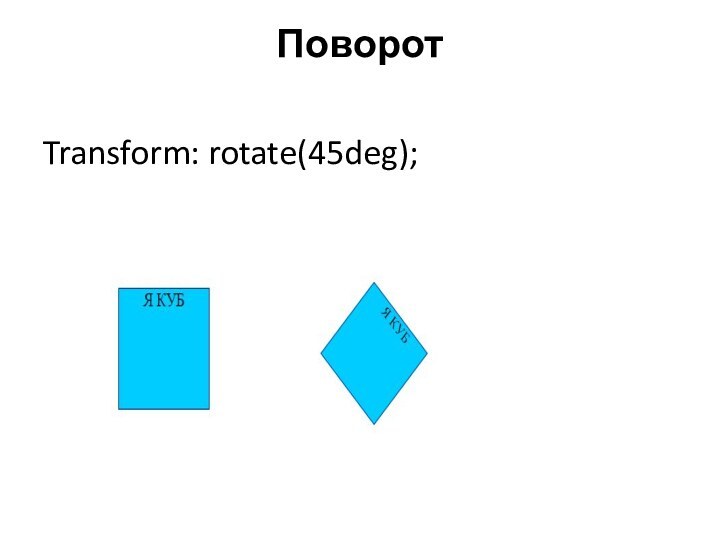
Поворот
Transform: rotate(45deg);
Слайд 4
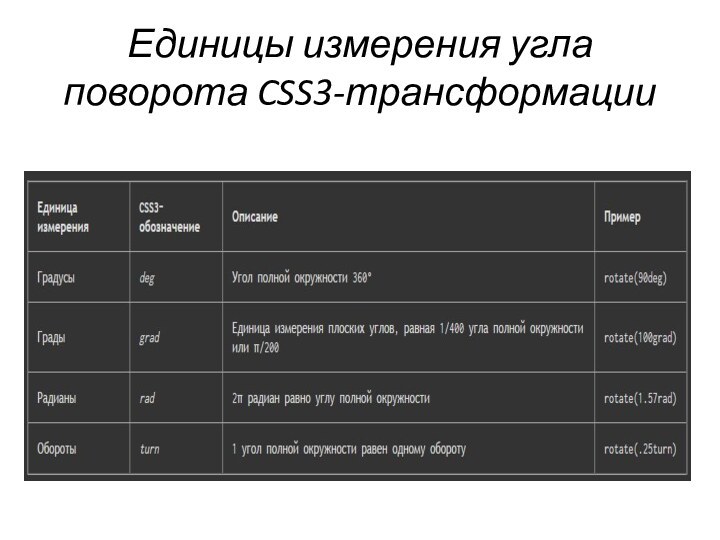
Единицы измерения угла поворота CSS3-трансформации
Слайд 5
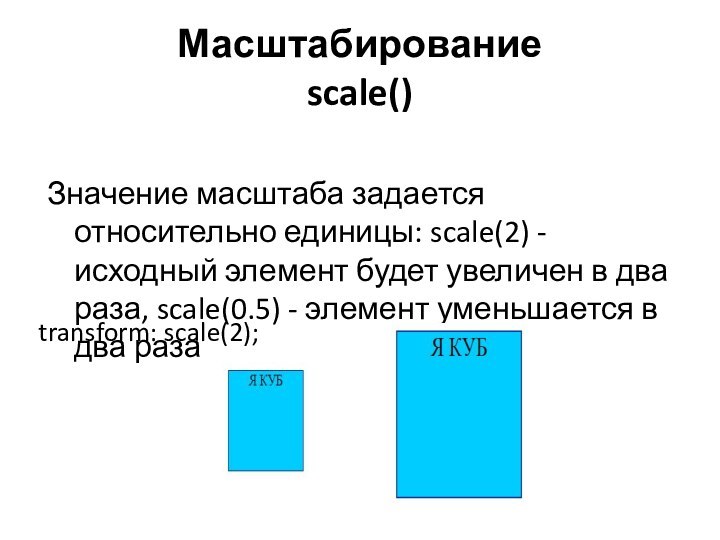
Масштабирование
scale()
Значение масштаба задается относительно единицы: scale(2) - исходный
элемент будет увеличен в два раза, scale(0.5) - элемент
уменьшается в два раза
transform: scale(2);
Слайд 6
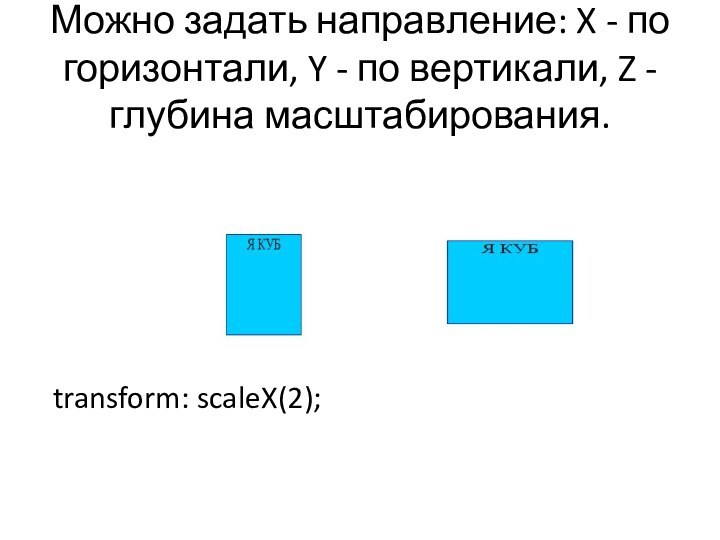
Можно задать направление: X - по горизонтали, Y
- по вертикали, Z - глубина масштабирования.
transform: scaleX(2);
Слайд 7
scale() можно использовать для создания эффекта отражения. Для
этого нужно передать отрицательное значение в функцию scale().
transform: scale(-2);
transform:
scaleX(-1);
Слайд 8
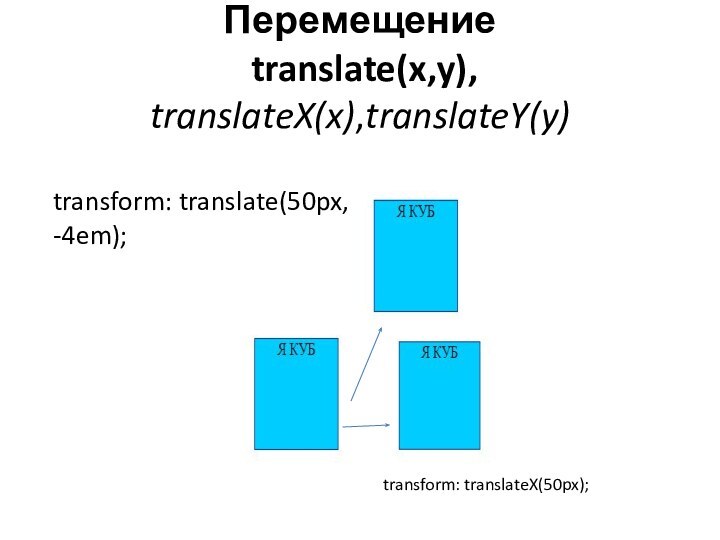
Перемещение
translate(x,y), translateX(x),translateY(y)
transform: translate(50px, -4em);
transform: translateX(50px);
Слайд 9
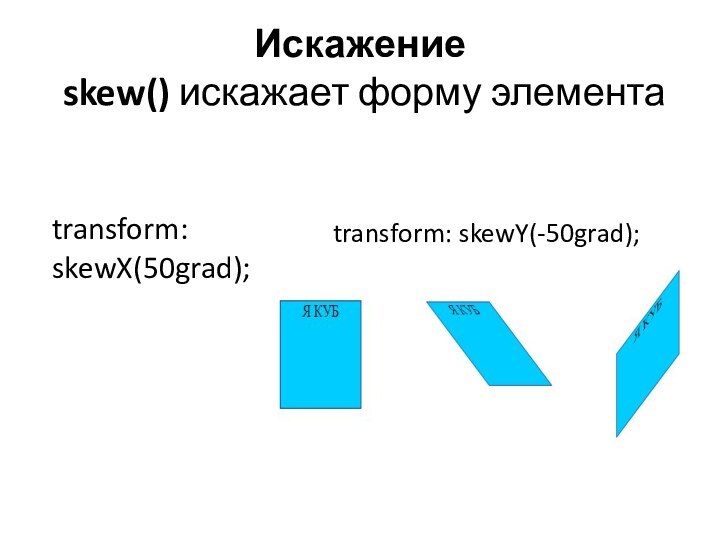
Искажение
skew() искажает форму элемента
transform: skewX(50grad);
transform: skewY(-50grad);
Слайд 10
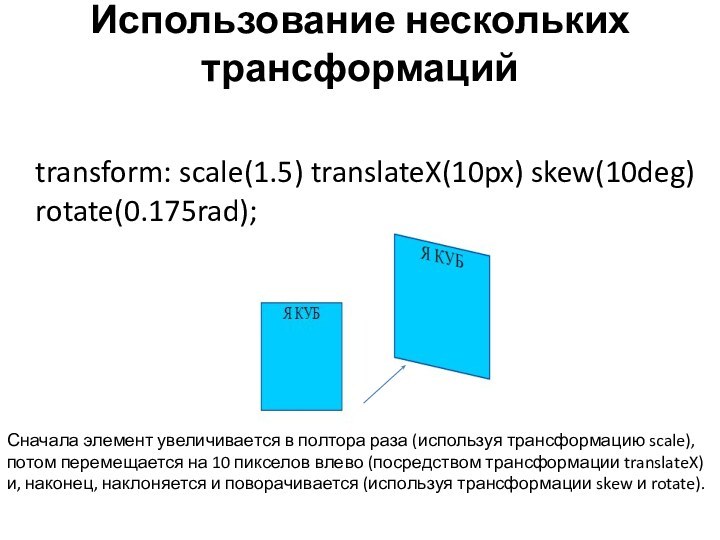
Использование нескольких трансформаций
transform: scale(1.5) translateX(10px) skew(10deg) rotate(0.175rad);
Сначала элемент
увеличивается в полтора раза (используя трансформацию scale), потом перемещается
на 10 пикселов влево (посредством трансформации translateX) и, наконец, наклоняется и поворачивается (используя трансформации skew и rotate).
Слайд 12
кроссбраузерный CSS
-moz-transform - Firefox
-o-transform - Opera
-webkit-transform - Safari
Transform
Слайд 15
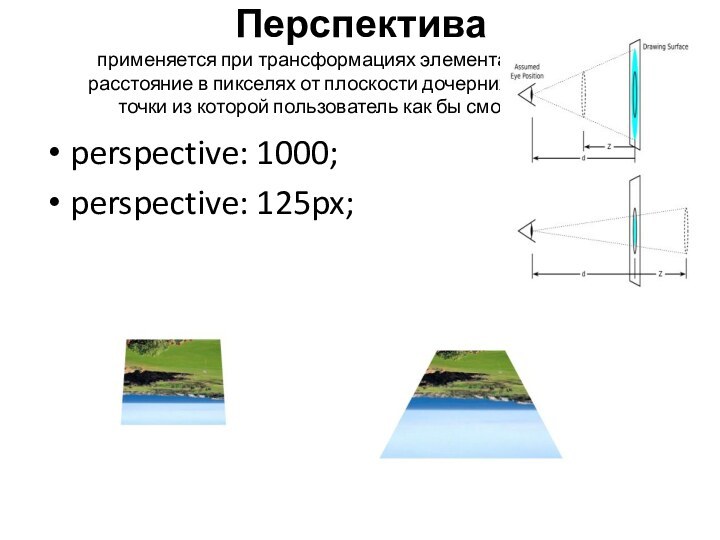
Перспектива
применяется при трансформациях элемента, определяет
расстояние в пикселях
от плоскости дочерних элементов до
точки из которой пользователь
как бы смотрит на них.
perspective: 1000;
perspective: 125px;
Слайд 16
opacity
Определяет уровень прозрачности элемента веб-страницы. При частичной или
полной прозрачности через элемент проступает фоновый рисунок или другие
элементы, расположенные ниже полупрозрачного объекта.
.semi { opacity: 0.5; /* Полупрозрачность элемента */ }
Слайд 19
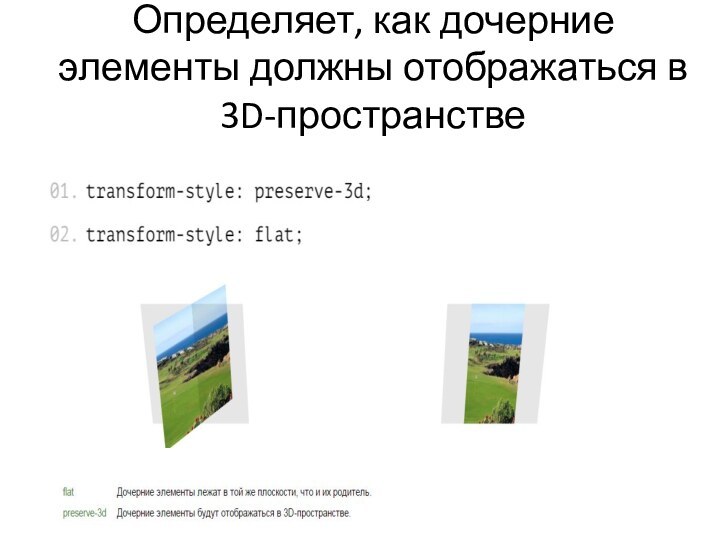
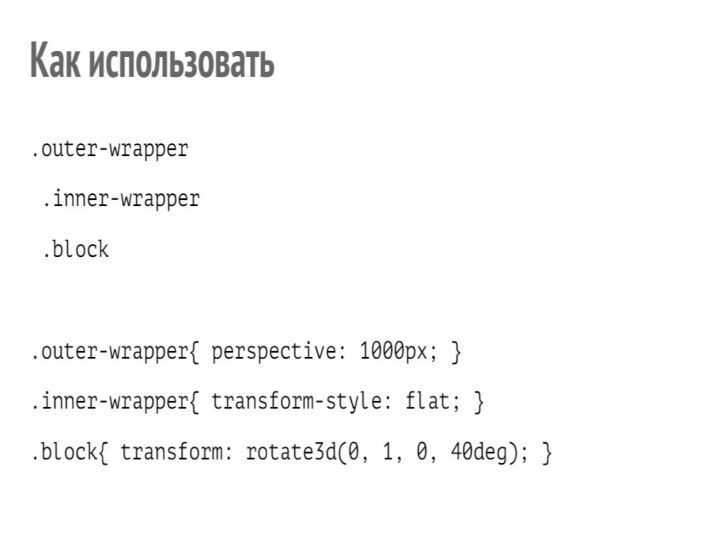
3D-контекст
Определяет, как дочерние элементы должны отображаться в 3D-пространстве
Слайд 24
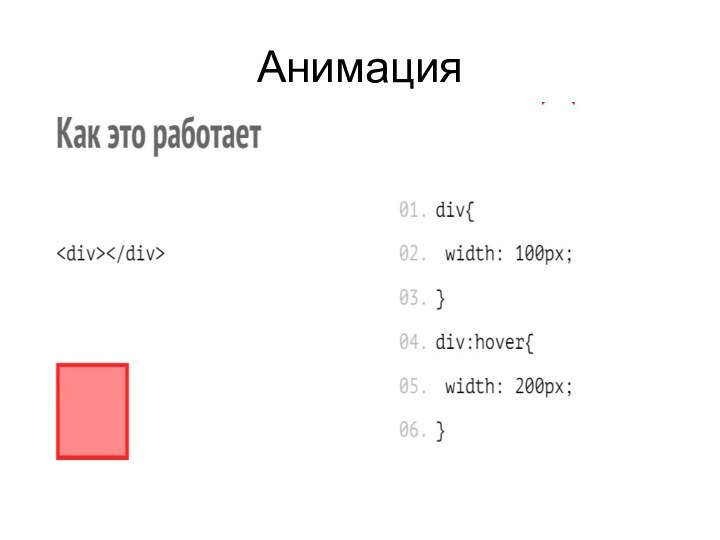
Transition
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function иtransition-delay. Устанавливает
эффект перехода между двумя состояниями элемента.
Слайд 25
Свойства должны указываться в следующем порядке:
transition-property указывает CSS свойства,
которые будут задействованы для создания перехода.
transition-duration указывает время, в течении
которого будет совершен переход.
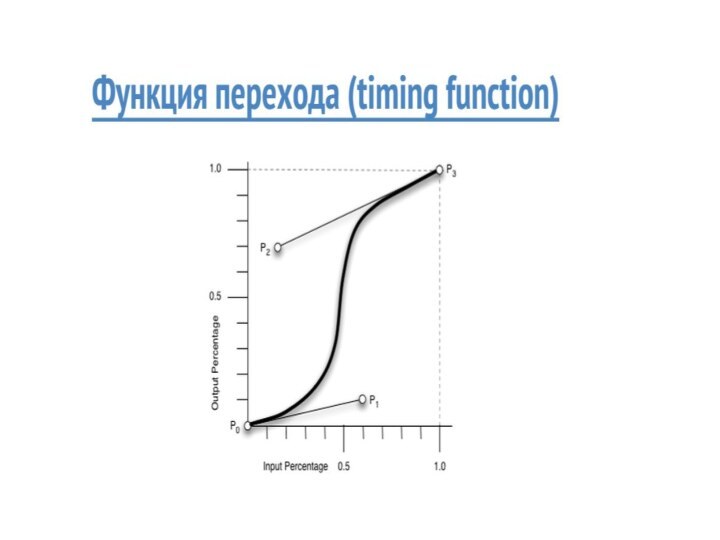
transition-timing-function указывает функцию смягчения отвечающую за плавность выполнения перехода.
transition-delay устанавливает величину задержки перед началом выполнения перехода.
Слайд 27
transition-timing-function
linear переход будет иметь одинаковую скорость на протяжении всего
времени выполнения;
ease переход будет иметь медленную скорость выполнения в начале
потом начнет ускоряться и снова замедляется в конце (является значением по умолчанию);
ease-in переход будет иметь медленную скорость выполнения в начале;
ease-out переход будет иметь медленную скорость выполнения в конце;
ease-in-out переход будет иметь медленную скорость выполнения в начале и в конце;
cubic-function(x,x,x,x) позволяет задать плавность выполнения перехода с помощью функции. Функция принимает значения от 0 до 1.
Слайд 30
Пример
http://shpargalkablog.ru/2011/07/transformaciya-css.html
Слайд 34
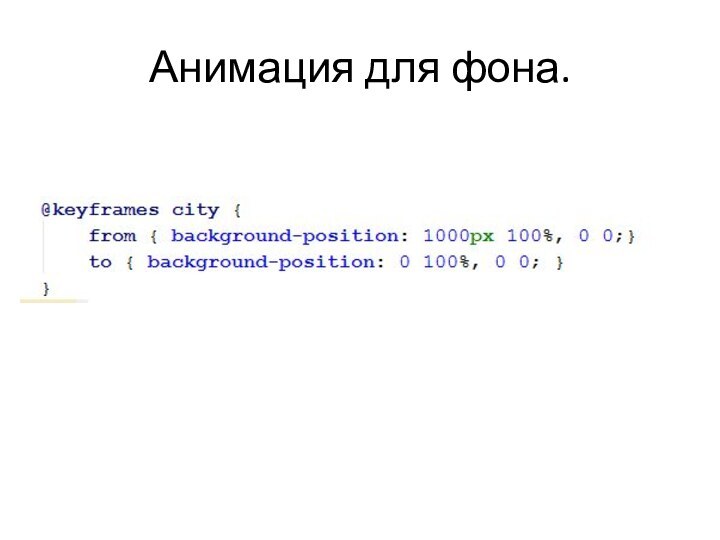
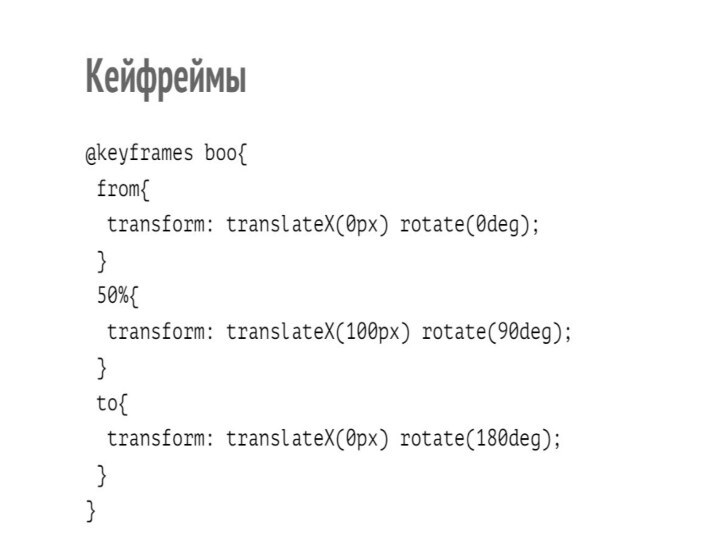
С помощью свойства @keyframes Вы можете создать анимацию.
from (оформление элемента
в начале анимации)
to (оформление элемента в конце
анимации)
0% - оформление элемента в начале анимации,
100% - оформление в конце анимации
Слайд 36
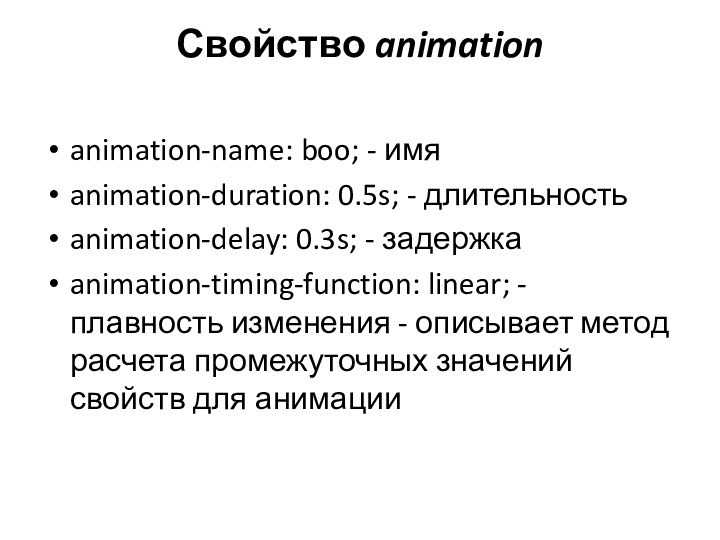
Свойство animation
animation-name: boo; - имя
animation-duration: 0.5s; - длительность
animation-delay: 0.3s;
- задержка
animation-timing-function: linear; - плавность изменения - описывает метод
расчета промежуточных значений свойств для анимации
Слайд 37
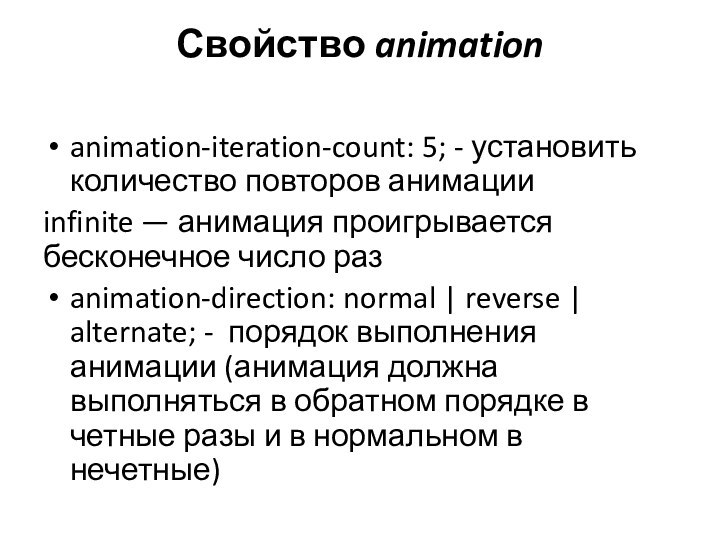
Свойство animation
animation-iteration-count: 5; - установить количество повторов анимации
infinite —
анимация проигрывается бесконечное число раз
animation-direction: normal | reverse |
alternate; - порядок выполнения анимации (анимация должна выполняться в обратном порядке в четные разы и в нормальном в нечетные)
Слайд 38
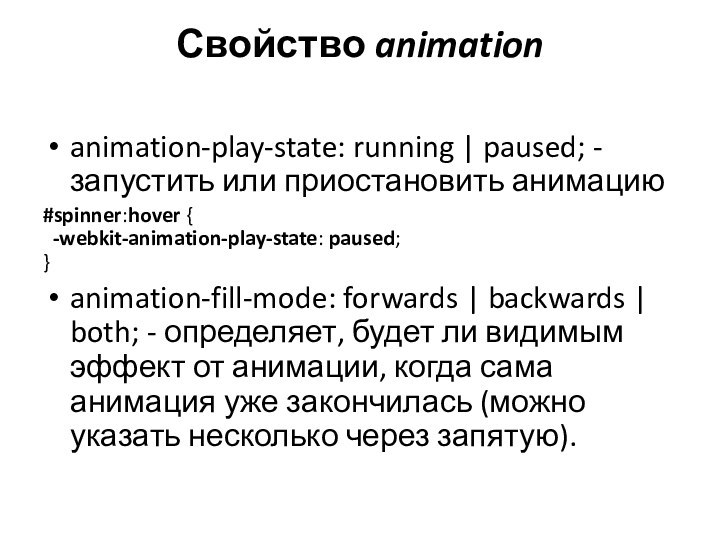
Свойство animation
animation-play-state: running | paused; - запустить или приостановить
анимацию
#spinner:hover {
-webkit-animation-play-state: paused;
}
animation-fill-mode: forwards | backwards | both;
- определяет, будет ли видимым эффект от анимации, когда сама анимация уже закончилась (можно указать несколько через запятую).
Слайд 39
Допустимые значения
none — эффект от анимации будет наблюдаться
лишь в течение времени анимации
forwards — эффект от анимации
будет виден даже тогда, когда анимация закончилась (после завершения анимации элемент получает не начальные значения, а какие-то промежуточные из анимации)
backwards — начальный ключевой кадр анимации будет отображаться в течение всего времени задержки анимации (имеет смысл применять только к анимациям с ненулевой задержкой)
both — начальный ключевой кадр анимации будет отображаться в течение всего времени задержки анимации, а последний будет отображаться даже тогда, когда анимация закончилась (имеет смысл применять только к анимациям с ненулевой задержкой
Слайд 40
Доп. Свойства css3
Градиент
-webkit-linear-gradient -Создаёт линейный градиент в браузерах
Safari и Chrome.
background-image: -webkit-linear-gradient([ | ,] [,
<цвет>]*);
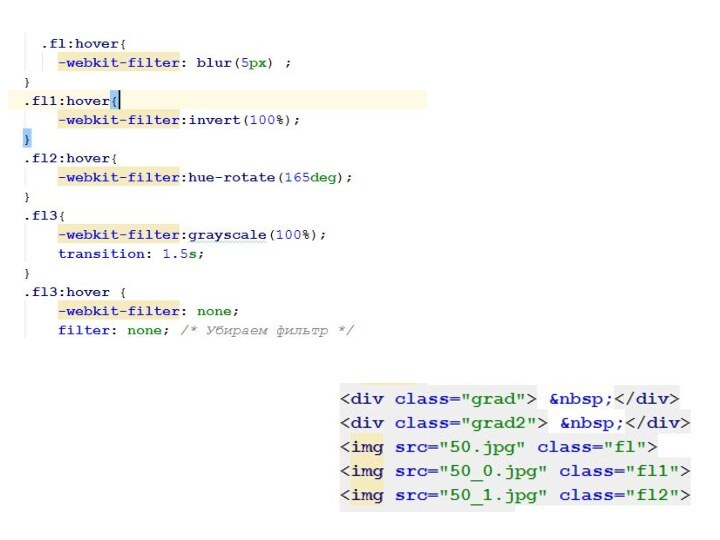
Слайд 41
Пример
.grad{
background-image: -webkit-linear-gradient(0, pink, blueviolet, blue, green,
yellow, orange, red);
background-image: -moz-linear-gradient(0, pink, blueviolet, blue, green, yellow,
orange, red);}
Слайд 42
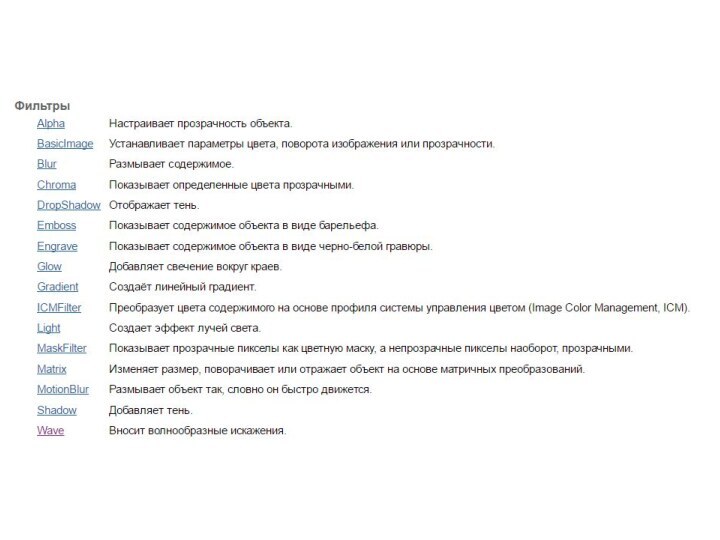
CSS фильтры
Filter - Устанавливает фильтр (визуальный эффект) или
их сочетание для элемента. К фильтрам относится изменение прозрачности,
добавление тени, трансформация и др.
Слайд 47
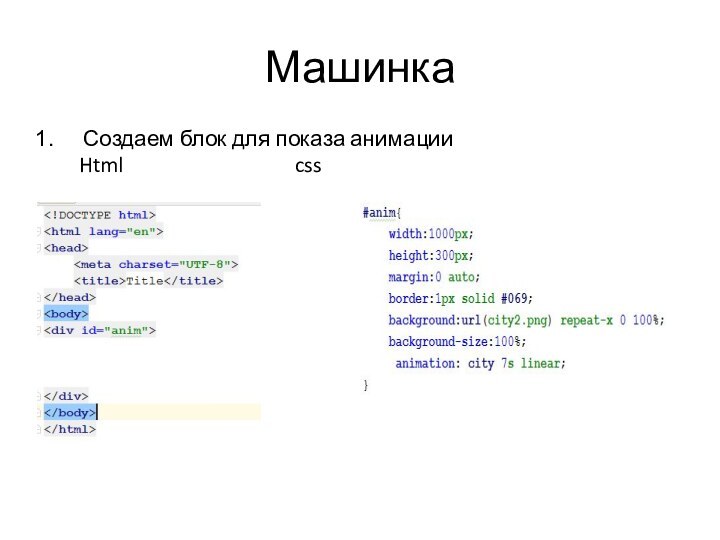
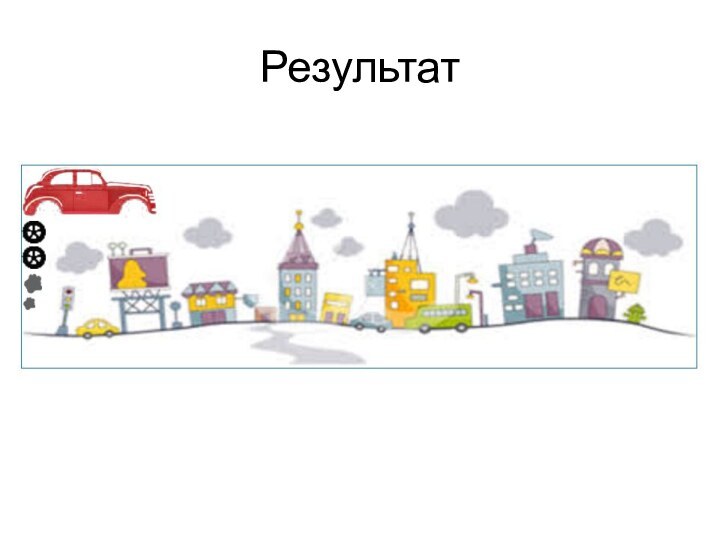
Машинка
Создаем блок для показа анимации
Html css
Слайд 49
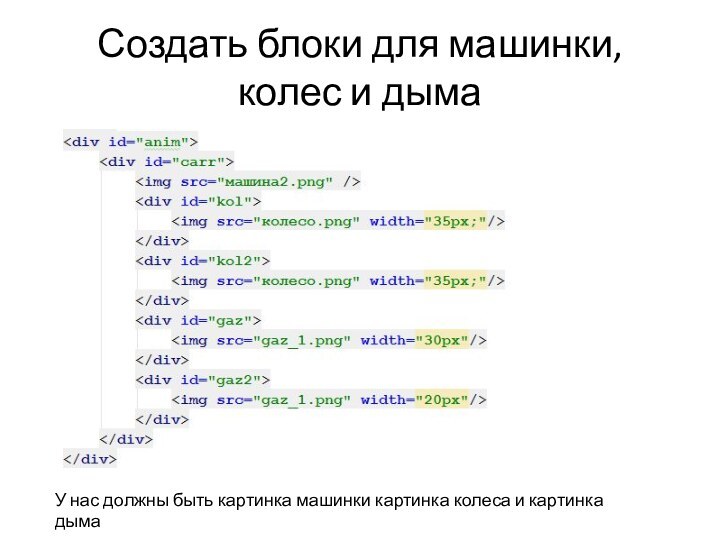
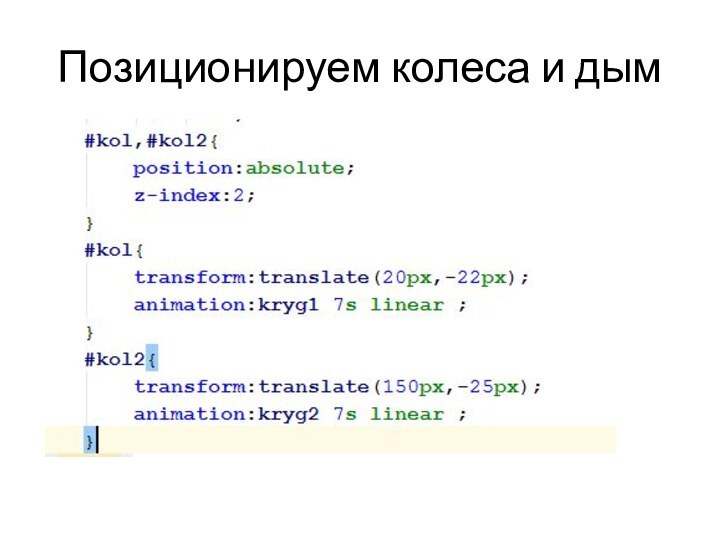
Создать блоки для машинки, колес и дыма
У нас
должны быть картинка машинки картинка колеса и картинка дыма
Слайд 51
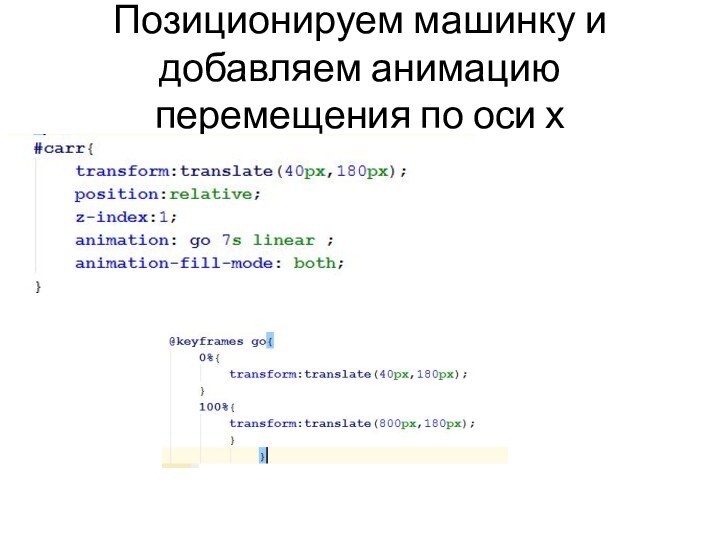
Позиционируем машинку и добавляем анимацию перемещения по оси







































![Анимация и трансформация Доп. Свойства css3Градиент-webkit-linear-gradient -Создаёт линейный градиент в браузерах Safari и Chrome.background-image: -webkit-linear-gradient([ | ,] [, ]*);](/img/tmb/15/1465567/b85f38aafa1341370867b2165424f1e8-720x.jpg)