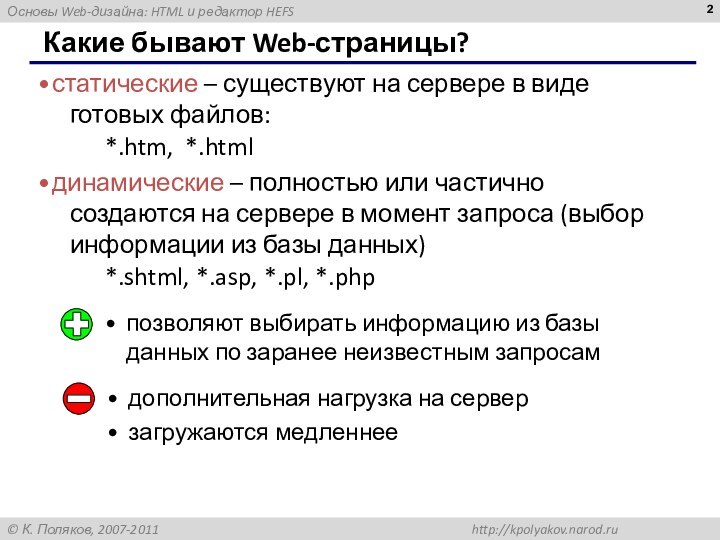
виде готовых файлов:
*.htm, *.htmlдинамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее