CSS к HTML-документу.
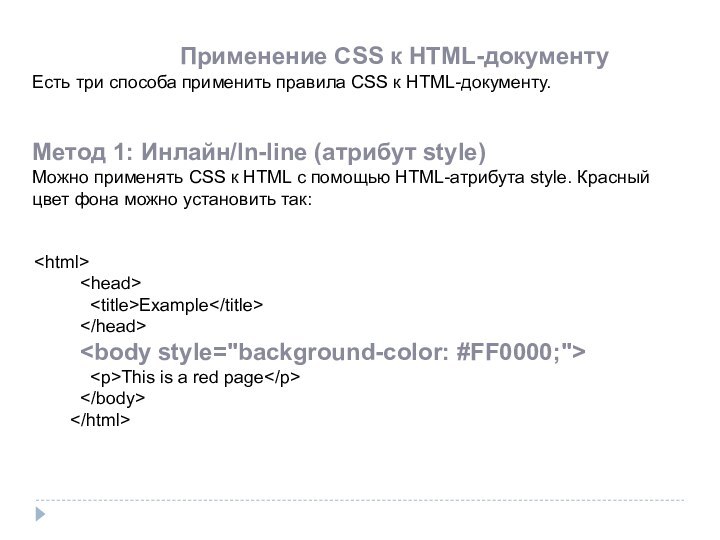
Метод 1: Инлайн/In-line (атрибут style)
Можно применять
CSS к HTML с помощью HTML-атрибута style. Красный цвет фона можно установить так:
This is a red page
















![CSS 3. Применение CSS к HTML-документу Повторение/мультипликация фонового изображения [background-repeat]Свойство background-repeat управляет этим.В таблице указаны четыре значения background-repeat.](/img/tmb/15/1434563/47b75c2166440ab501e454c2c250752f-720x.jpg)
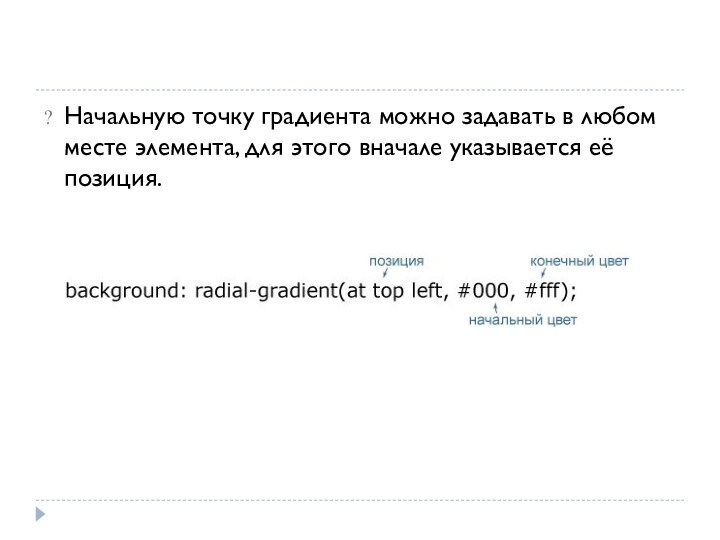
![CSS 3. Применение CSS к HTML-документу Расположение фонового рисунка [background-position]По умолчанию фоновый рисунок позиционируется в левом верхнем углу](/img/tmb/15/1434563/39ea5b2e2fdb59c6d876e0298d0ba69c-720x.jpg)






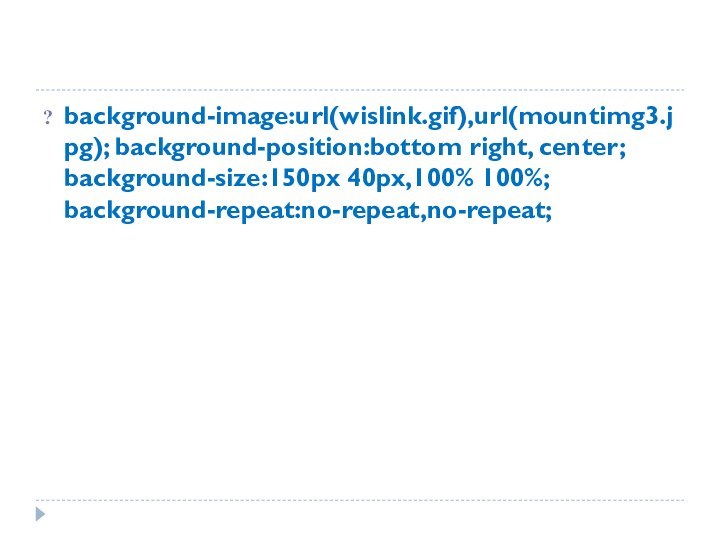
![CSS 3. Применение CSS к HTML-документу Сокращённая запись [background]С помощью background вы можете сжимать несколько свойств и записывать](/img/tmb/15/1434563/f8a65b19f7d6ae6146867f3b19a2dd70-720x.jpg)

































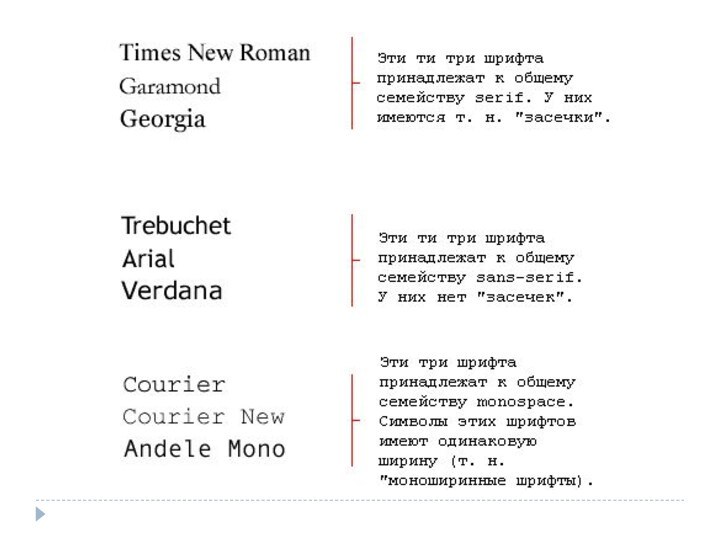
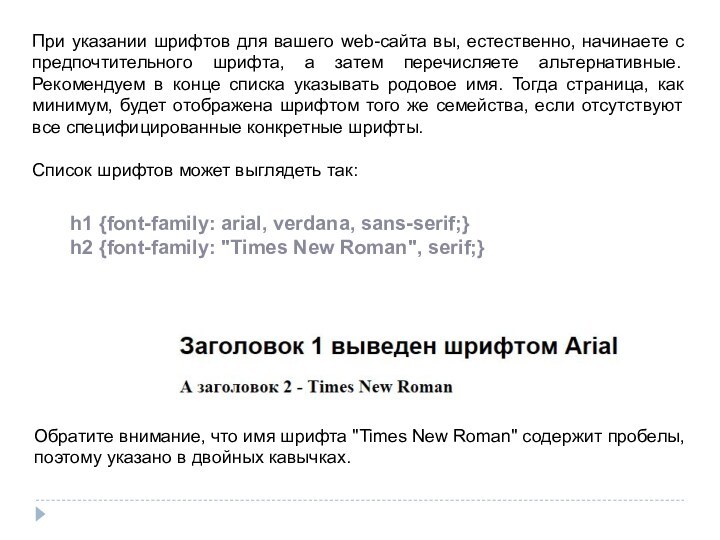
![CSS 3. Применение CSS к HTML-документу ШрифтыСемейство шрифта [font-family]Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного](/img/tmb/15/1434563/8f39c49d154f24da0d450e6fa8ac0308-720x.jpg)


![CSS 3. Применение CSS к HTML-документу Стиль шрифта [font-style]Свойство font-style определяет normal, italic или oblique. В примере все](/img/tmb/15/1434563/7f7ae5c938fa306dd85f3c7fa937f5db-720x.jpg)
![CSS 3. Применение CSS к HTML-документу Вариант шрифта [font-variant]Свойство font-variant используется для выбора между вариантами normal и small-caps.](/img/tmb/15/1434563/eb0e0405c6b80877cb90811b7f9d7c21-720x.jpg)
![CSS 3. Применение CSS к HTML-документу Вес шрифта [font-weight]Свойство font-weight описывает, насколько толстым, или](/img/tmb/15/1434563/8c97e47b82872f2936d6502828bf5ffa-720x.jpg)
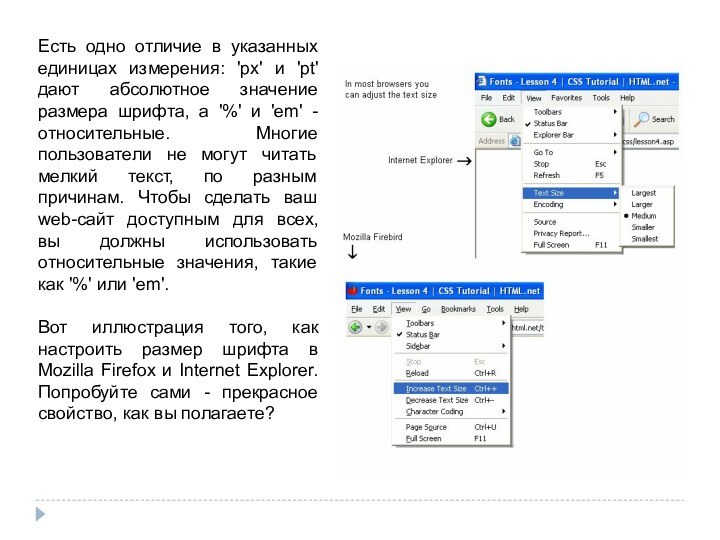
![CSS 3. Применение CSS к HTML-документу Размер шрифта [font-size]Размер шрифта устанавливается свойством font-size.Используются различные единицы измерения (например, пикселы](/img/tmb/15/1434563/b42623db89e2c3efc8e0143adc0a1e4b-720x.jpg)

![CSS 3. Применение CSS к HTML-документу Сокращённая запись [font]Используя сокращенную запись font, можно указывать все свойства шрифта в](/img/tmb/15/1434563/1a456f39e1d0750a401e57bf23505f1e-720x.jpg)
![CSS 3. Применение CSS к HTML-документу ТекстФорматирование и установка стиля текста - ключевая проблема для любого web-дизайнераОтступы [text-indent]Свойство](/img/tmb/15/1434563/b34bc8c4001e5a8045a1ddcdb462701f-720x.jpg)
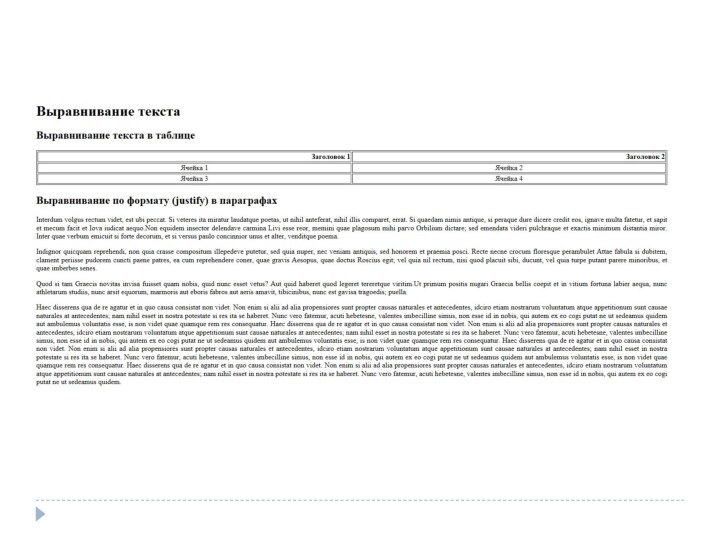
![CSS 3. Применение CSS к HTML-документу Выравнивание текста [text-align]CSS-свойство text-align соответствует атрибуту, используемому в старых версиях HTML. Текст](/img/tmb/15/1434563/c82c3c5247817e0f5b22dc987b707d89-720x.jpg)

![CSS 3. Применение CSS к HTML-документу Декоративный вариант [text-decoration]Свойство text-decoration позволяет добавлять различные](/img/tmb/15/1434563/edfa6d1ec96ac759db06f6d9d0bba705-720x.jpg)
![CSS 3. Применение CSS к HTML-документу Интервал между буквами [letter-spacing]Интервал между буквами текста можно специфицировать свойством letter-spacing. Значение](/img/tmb/15/1434563/ab01c4a0a7559c98d2b42dad4905819a-720x.jpg)
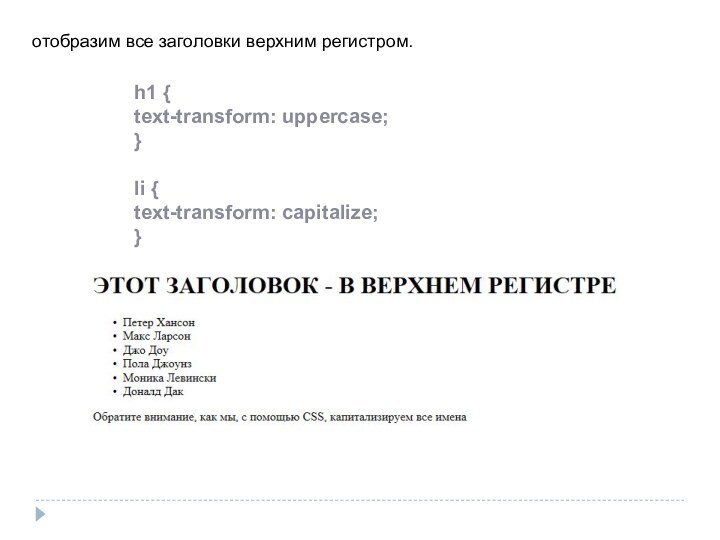
![CSS 3. Применение CSS к HTML-документу Трансформация текста [text-transform]Свойство text-transform управляет регистром символов. Можно выбрать capitalize, uppercase или](/img/tmb/15/1434563/482c6845a4ffecb6c30d1680a02bac46-720x.jpg)