- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Html5 canvas
Содержание
- 2. Графіка у WEB
- 3. Загальний вигляд HTML документа
- 4. Редактори розмітки
- 5. onclickonloaddocument.getElementById(‘id’)document.getElementByTagName(“A”)What is debugger?How to use debugger?Події та методи в JavaScript
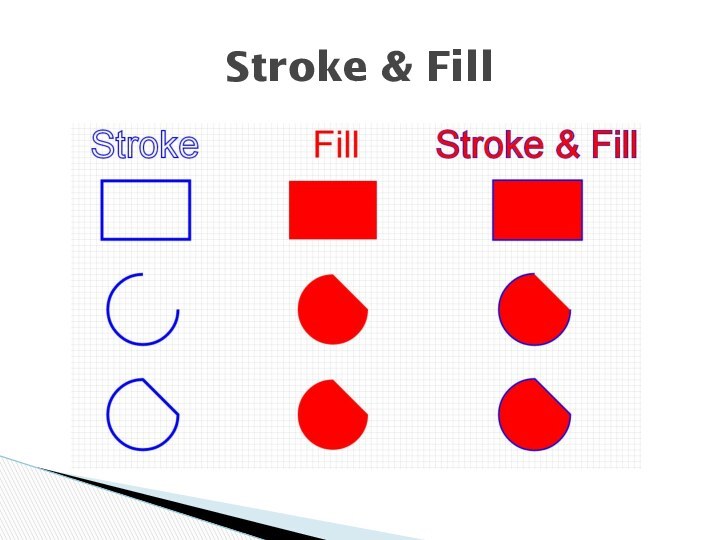
- 6. Stroke & Fill
- 7. fillStyle = color - визначає колір заливкиstrokeStyle
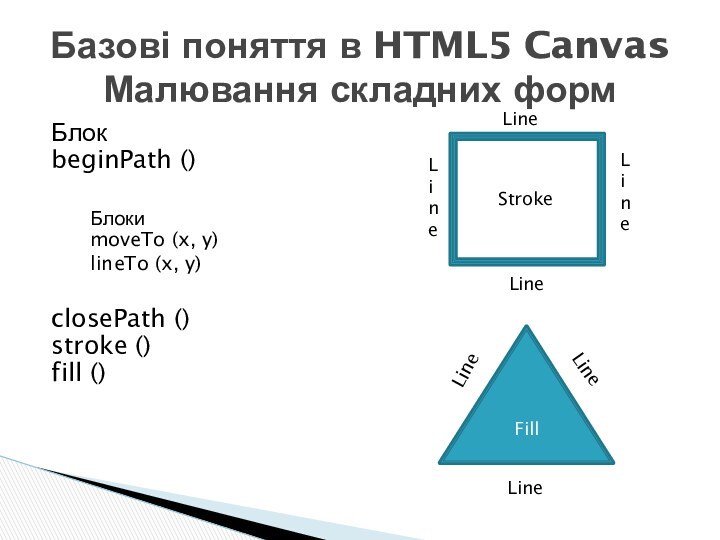
- 8. Блок beginPath ()Блоки moveTo (x, y)lineTo (x,
- 9. Базові поняття в HTML5 Canvas Криві Без’є
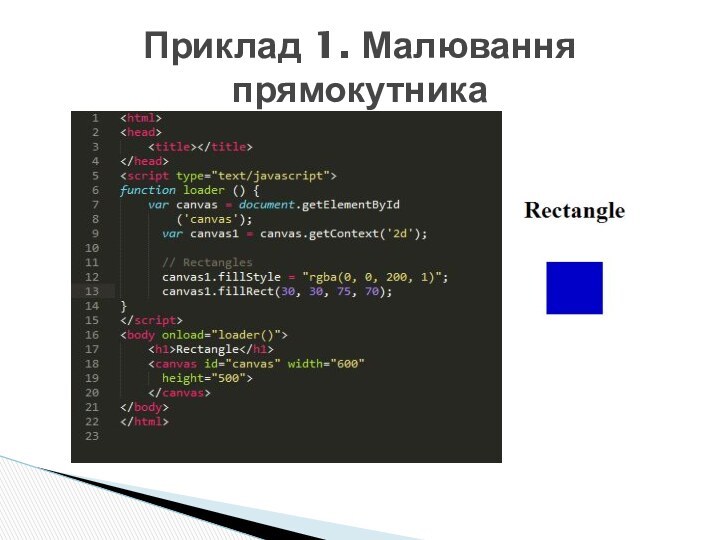
- 10. Приклад 1. Малювання прямокутника
- 11. Приклад 2. Малювання заштрихованих малюнків
- 12. Приклад 3. Заливка малюнків
- 13. Приклад 4.Малювання кривих Без’є
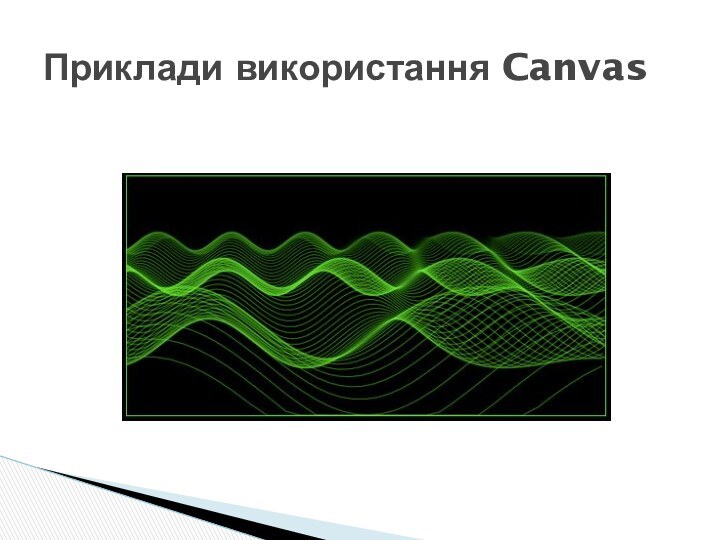
- 14. Приклади використання Canvas
- 15. Приклади використання Canvas
- 16. Приклади використання Canvas
- 17. Приклади використання Canvas
- 18. Якісь питання?
- 19. Скачать презентацию
- 20. Похожие презентации
Графіка у WEB



















Слайд 5
onclick
onload
document.getElementById(‘id’)
document.getElementByTagName(“A”)
What is debugger?
How to use debugger?
Події та методи
в JavaScript
Слайд 7
fillStyle = color - визначає колір заливки
strokeStyle =
color - колір ліній, який задається точно так само
як і cssstrokeRect (x, y, ширина, висота) – Малює прямокутник
fillRect (x, y, ширина, висота) – Малює зафарбований прямокутник
clearRect (x, y, ширина, висота) – Очищає область на полотні розміром з прямокутник заданого розміру.
Базові поняття в HTML5 Canvas Робота з примітивами
Слайд 8
Блок
beginPath ()
Блоки
moveTo (x, y)
lineTo (x, y)
closePath ()
stroke ()
fill
()
Базові поняття в HTML5 Canvas Малювання складних форм
Fill
Line
Line
LineLine
Stroke
Line
Line
Line