и Web-сайтов
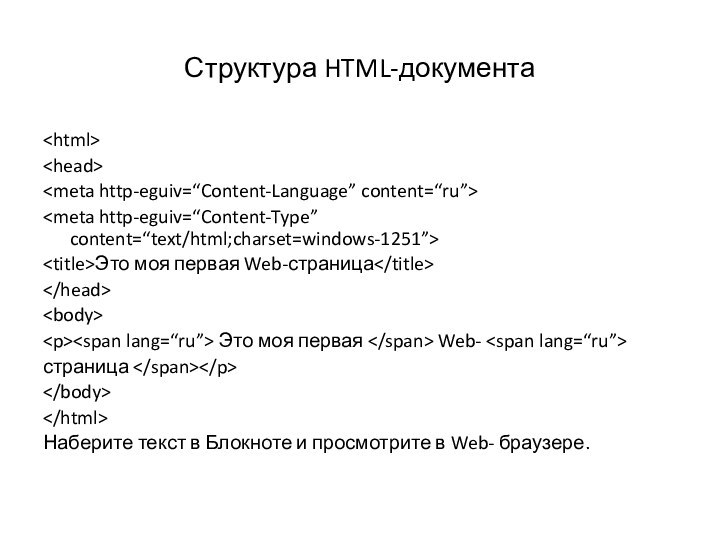
Язык гипертекстовой разметки документов (HTML)
Специализированные HTML-редакторы (Homesite, Hotdog
Professional, Coffee Cup HTML Editor ++)Средства визуального проектирования пакета MS Office
Редакторы визуального проектирования
(MS Front Page, Macromedia Dreamweaver )
Одним из самых популярных визуальных HTML- редакторов является программа Microsoft FrontPage 2003. С данной программой мы познакомимся на следующих уроках информатики.