Слайд 2
Вступ
Сьогодні ми згадаємо основи роботи з Google App
Engine
подивимося на Google App Engine development site
створимо проект
подивимося на
Cloud Endpoints
напишемо код для App Engine
Слайд 3
App Engine Development Cycle
Для роботи вам необхідно мати
Google акаунт
Як ви пам’ятаєте Google надає всі засоби для
розробки, deploy і запуску в Cloud вашого застосування
Основна задача яку вирішує Google для вас – масштабування вашого застосування
Слайд 4
Google Data Centers
http://blog.popflys.com/where-the-internet-lives/
Слайд 5
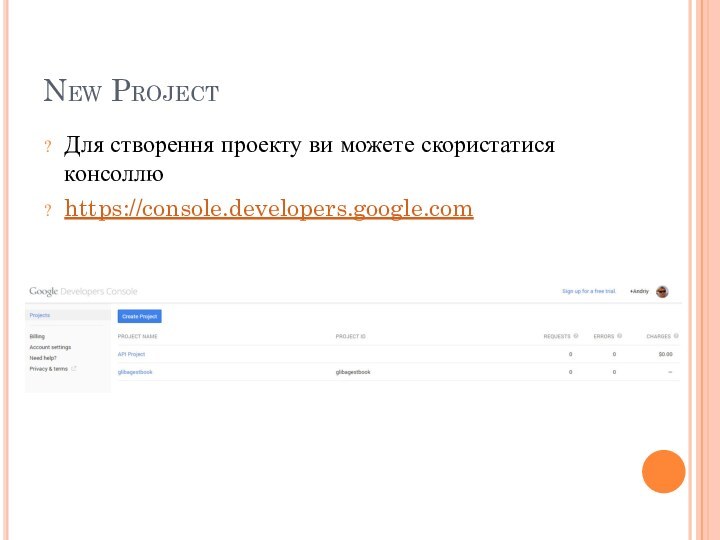
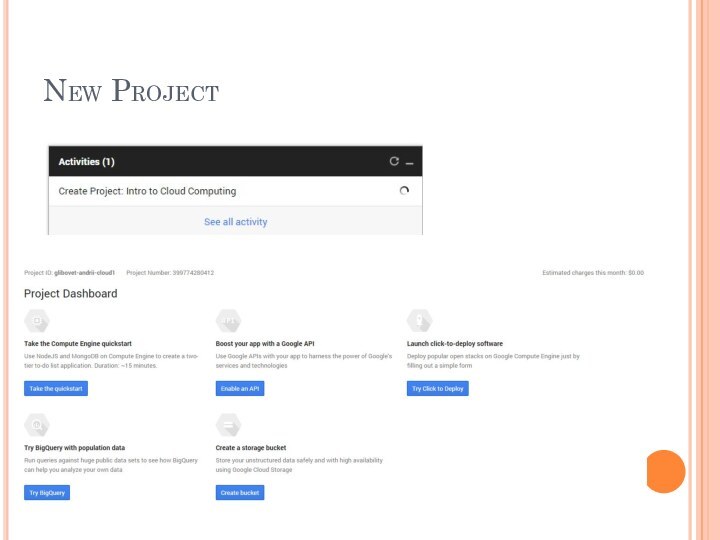
New Project
Для створення проекту ви можете скористатися консоллю
https://console.developers.google.com
Слайд 6
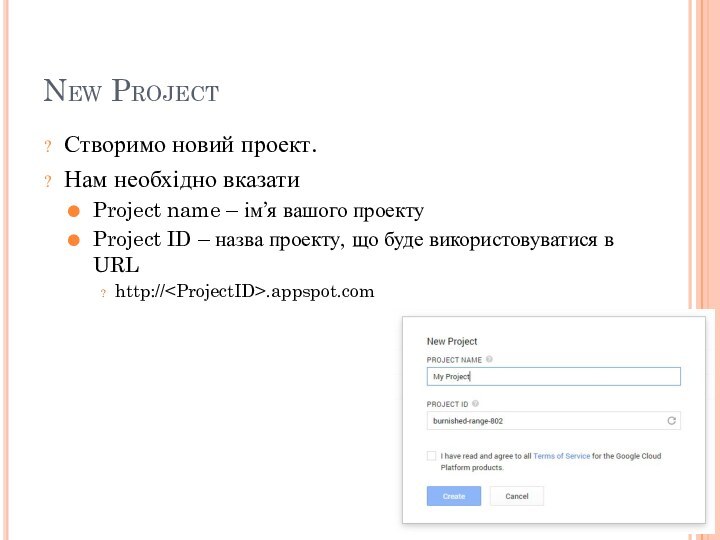
New Project
Створимо новий проект.
Нам необхідно вказати
Project
name – ім’я вашого проекту
Project ID – назва проекту,
що буде використовуватися в URL
http://
.appspot.com
Слайд 8
Підтримка різних пристроїв
В нас з вами дуже багато
пристроїв, що ми б хотіли підтримувати в якості клієнтів
нашого застосування
назвіть мені ці клієнти
Слайд 9
Підтримка різних пристроїв
Ми б хотіли написати наше застосування
так, що б воно однаково могло працювати з усіма
можливими пристроями.
Чи можна так зробити?
Як ви думаєте як це можна зробити?
Слайд 10
Підтримка різних пристроїв
Google запровадив Cloud Endpoints для цих
цілей
Ви можете створити єдиний API в своєму застосуванні, а
потім використовуючи Cloud Endpoints згенерувати API для різних пристроїв
Слайд 11
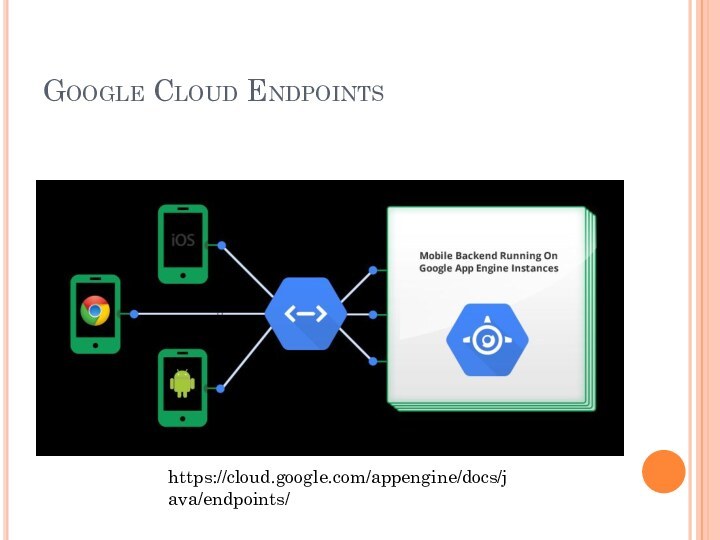
Google Cloud Endpoints
https://cloud.google.com/appengine/docs/java/endpoints/
Слайд 12
Налаштування
Ви маєте інсталювати:
Java JDK 1.7
Maven
Eclipse EE
Не маєте встановлювати
App Engine SDK
Для цих цілей ми будемо використовувати Maven
Слайд 13
Перший проект
Подивимося на простий проект
Для того, що б
імпортувати приклади до лекції в Eclipse ви маєте зробити
наступну річ
Eclipse > File > Import
Existing Maven projects
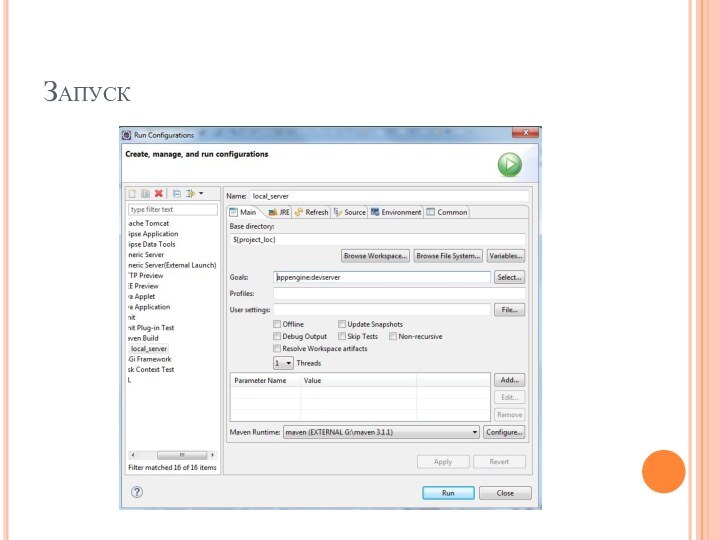
Для запуску:
Run As
Run Configurations
new launch configuration
Set the goal to appengine:devserver для запуску на локальному комп’ютері, або appengine:update для завантаження в App Engine
В Maven Runtime, ви маєте використовувати External реалізацію Maven, а не Embedded версію
Слайд 15
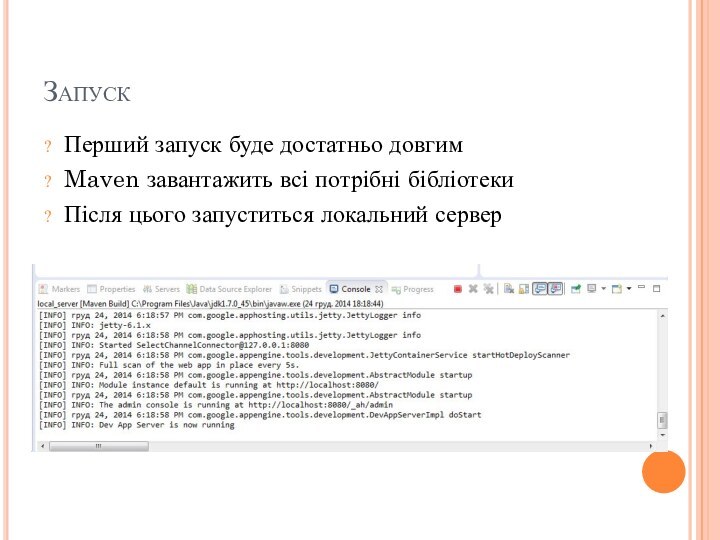
Запуск
Перший запуск буде достатньо довгим
Maven завантажить всі потрібні
бібліотеки
Після цього запуститься локальний сервер
Слайд 16
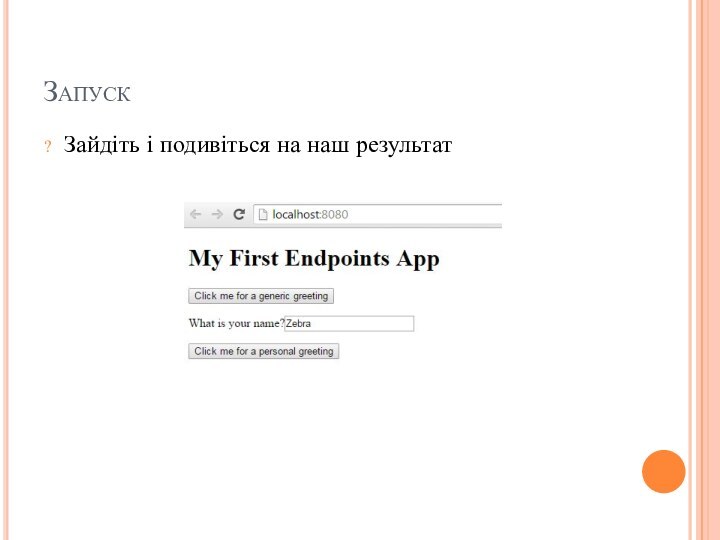
Запуск
Зайдіть і подивіться на наш результат
Слайд 17
Запуск
Це просте застосування але з кодом ми розберемося
пізніше
Тепер давайте завантажимо наше застосування в Хмару
Для цього створіть
аналогічну конфігурацію
Єдине замініть goals на appengine:update
Слайд 18
Update в хмару
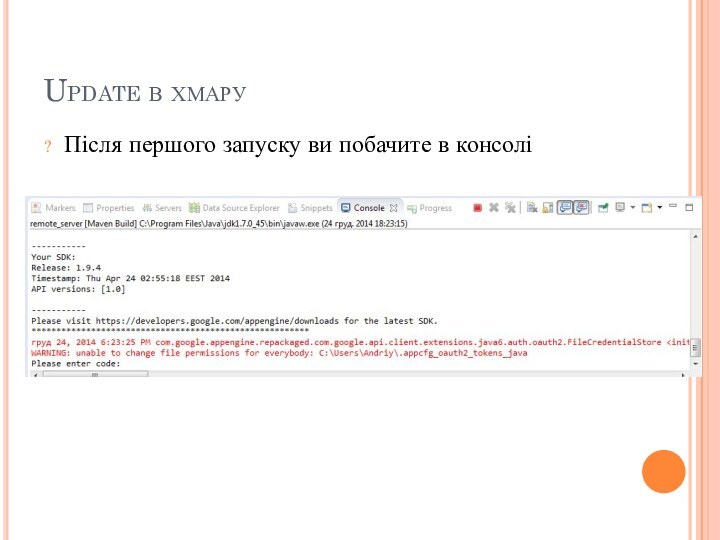
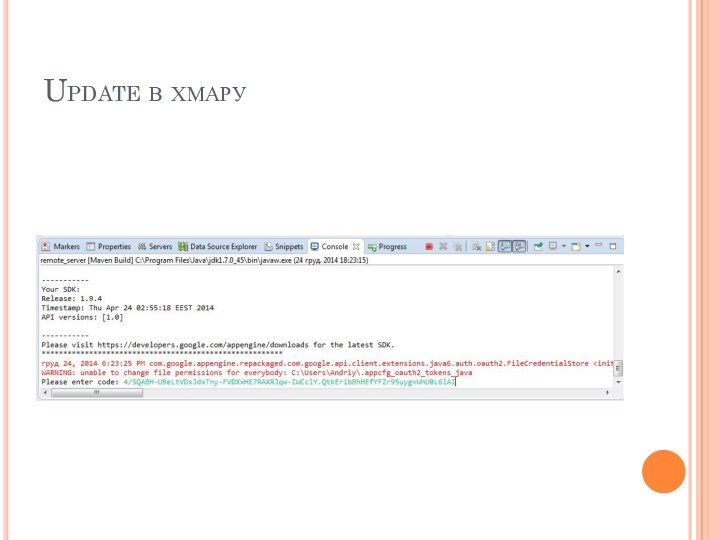
Після першого запуску ви побачите в
консолі
Слайд 19
Update в хмару
В вас відкриється браузер
Слайд 22
Update в хмару
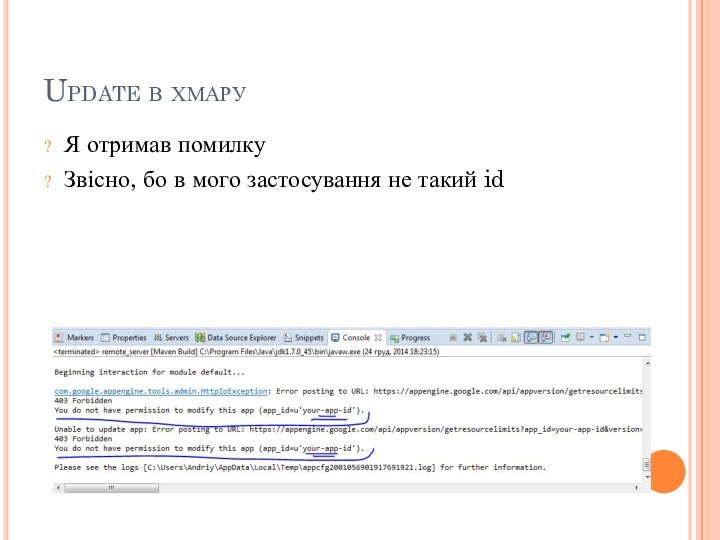
Я отримав помилку
Звісно, бо в мого
застосування не такий id
Слайд 23
Update в хмару
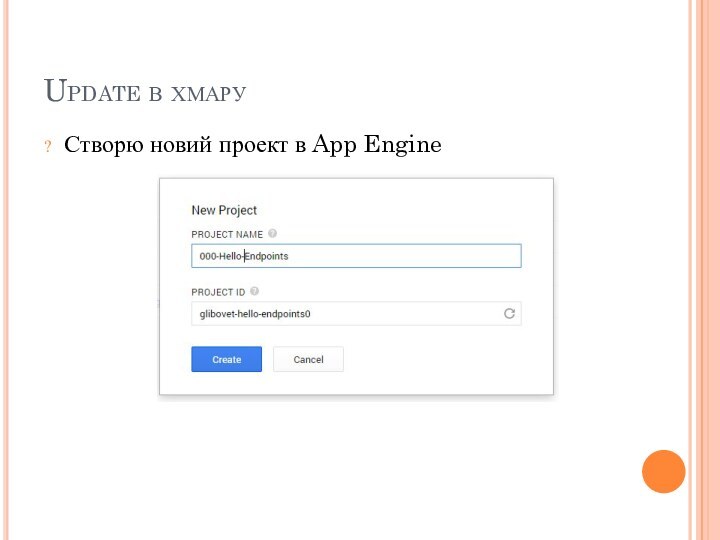
Створю новий проект в App Engine
Слайд 24
Update в хмару
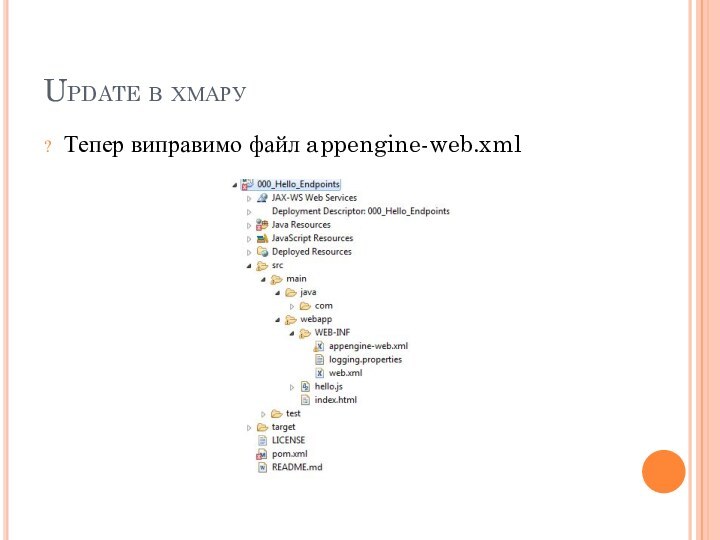
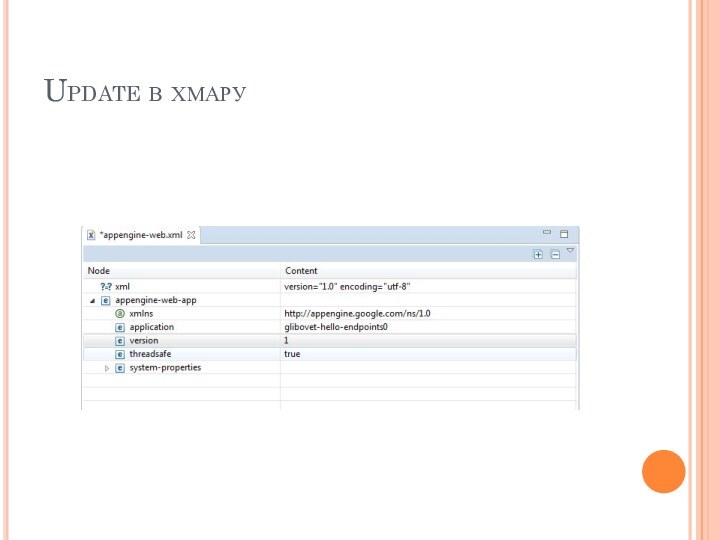
Тепер виправимо файл appengine-web.xml
Слайд 26
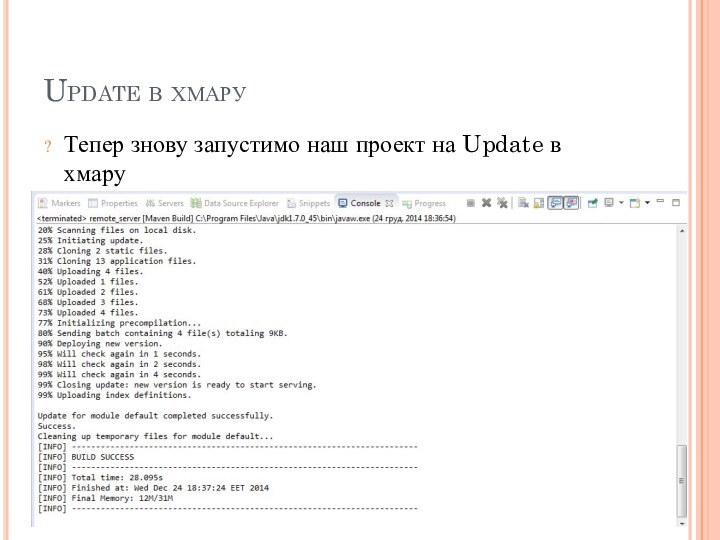
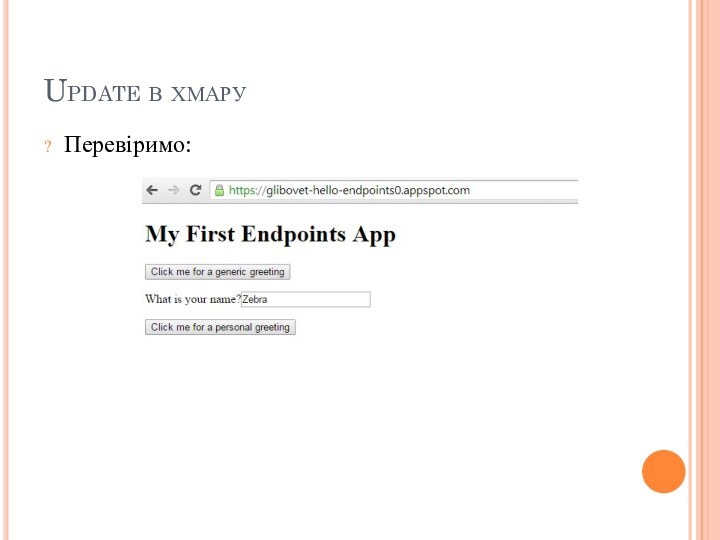
Update в хмару
Тепер знову запустимо наш проект на
Update в хмару
Слайд 28
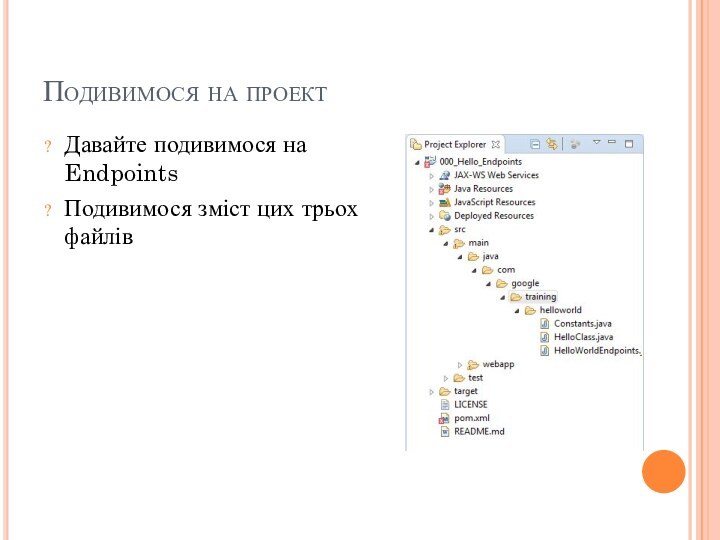
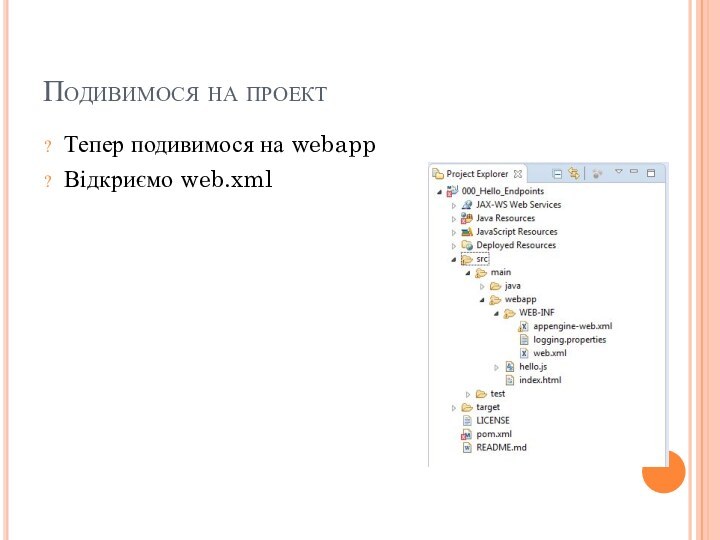
Подивимося на проект
Давайте подивимося на Endpoints
Подивимося зміст
цих трьох файлів
Слайд 29
Подивимося на проект
Тепер подивимося на webapp
Відкриємо web.xml
Слайд 30
Подивимося на проект
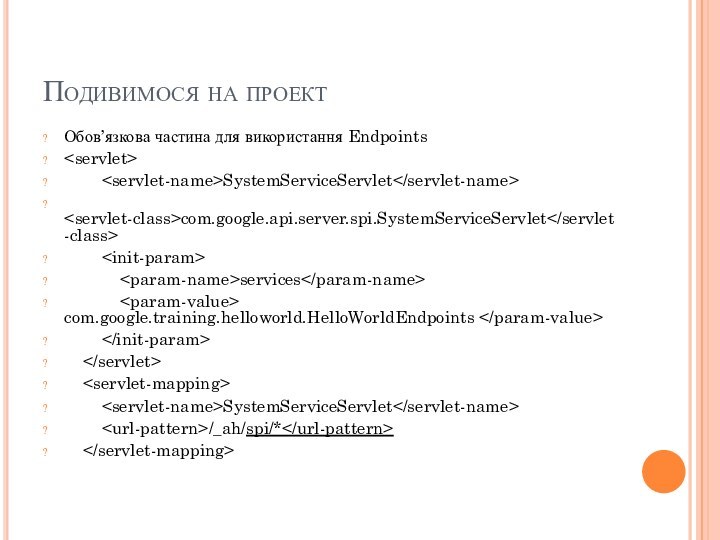
Обов’язкова частина для використання Endpoints
SystemServiceServlet
com.google.api.server.spi.SystemServiceServlet
services
com.google.training.helloworld.HelloWorldEndpoints
SystemServiceServlet
/_ah/spi/*
Слайд 31
Подивимося на проект
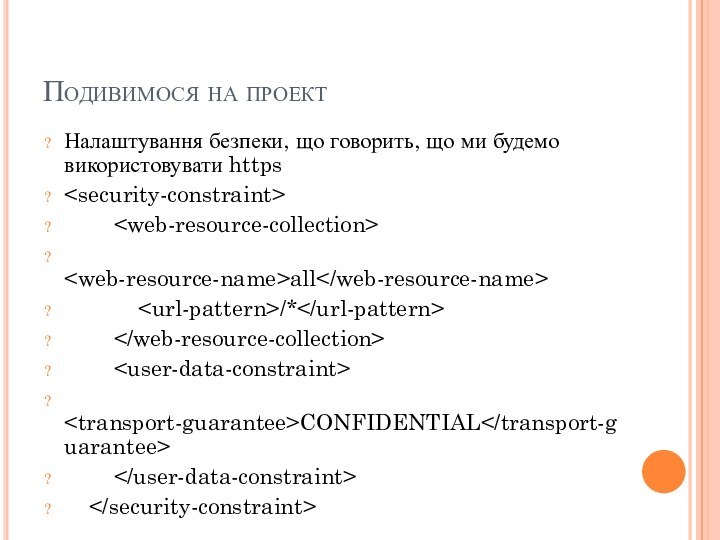
Налаштування безпеки, що говорить, що ми
будемо використовувати https
all
/*
CONFIDENTIAL
Слайд 32
Подивимося на проект
Залишилося два файли
index.html
hello.js
Слайд 33
Endpoints
Давайте докладно розглянемо файл HelloWorldEndpoints
Слайд 34
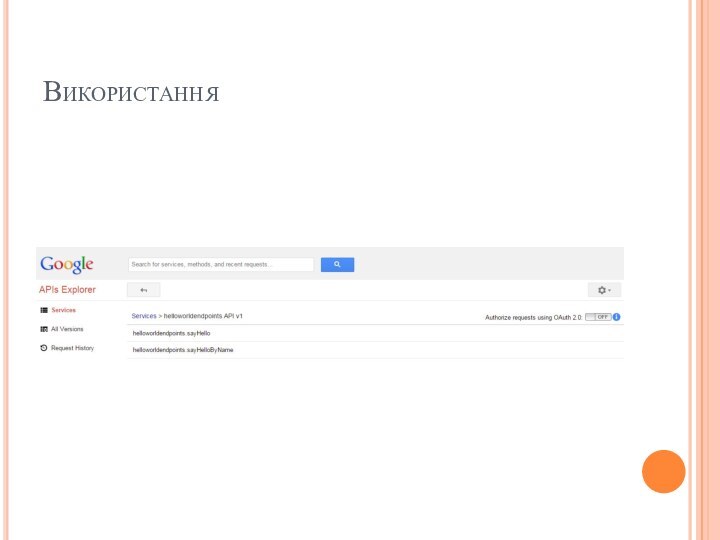
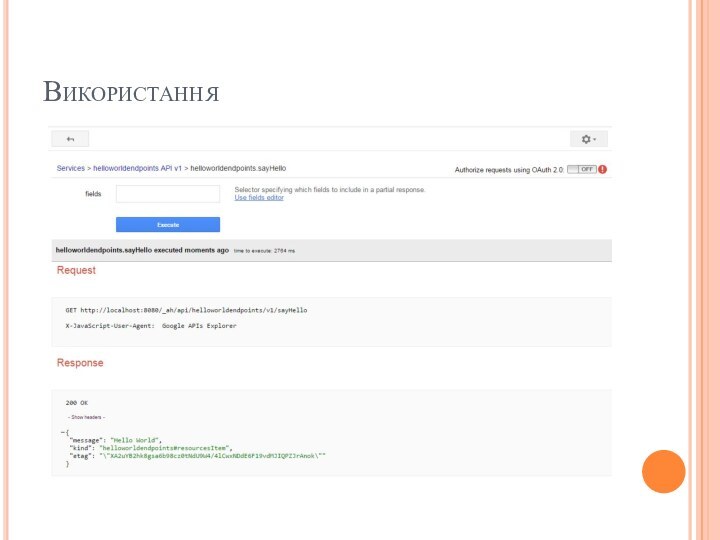
Використання
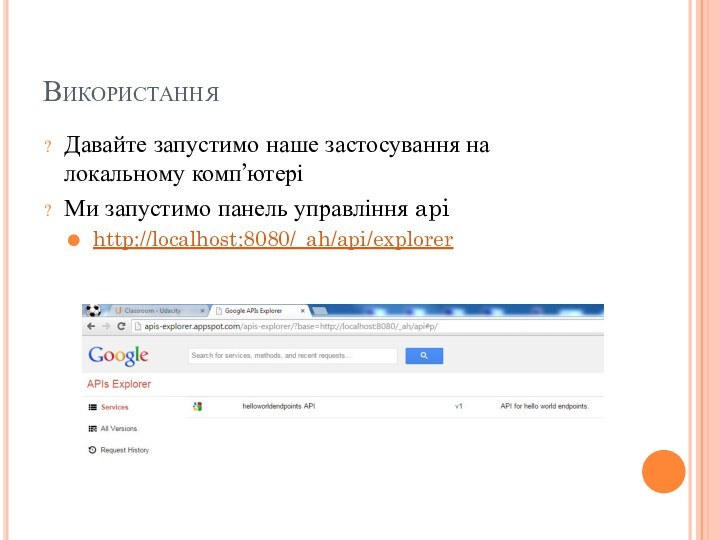
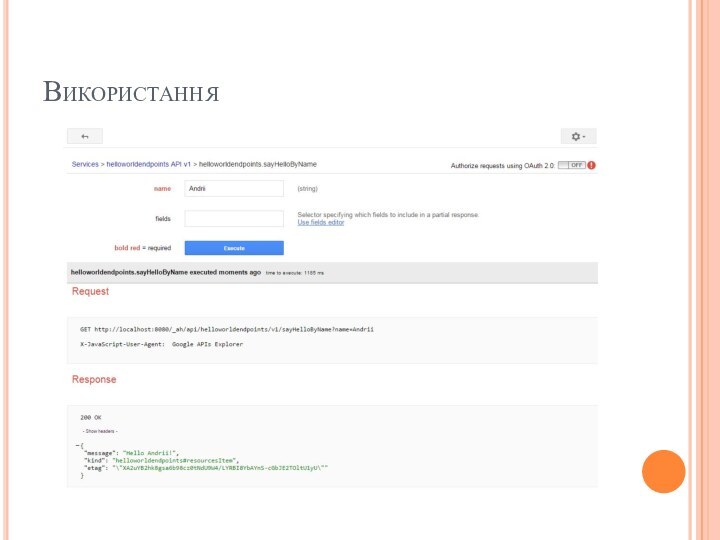
Давайте запустимо наше застосування на локальному комп’ютері
Ми запустимо
панель управління api
http://localhost:8080/_ah/api/explorer
Слайд 38
Використання
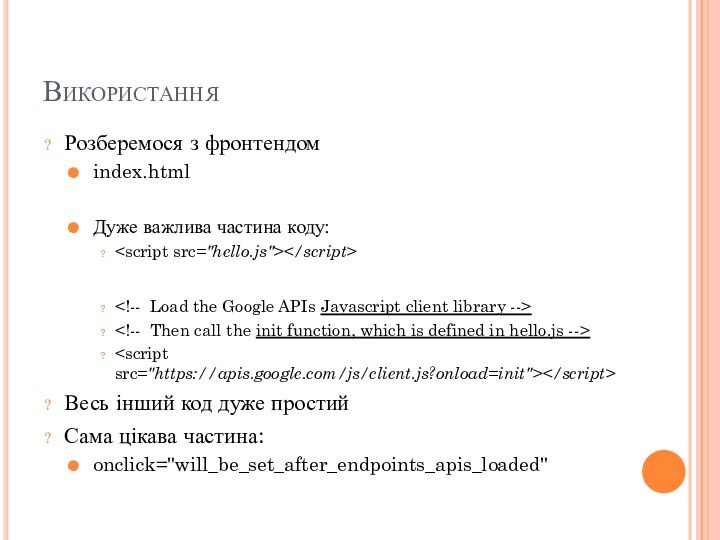
Розберемося з фронтендом
index.html
Дуже важлива частина коду:
the Google APIs Javascript client library -->
the init function, which is defined in hello.js -->
Весь інший код дуже простий
Сама цікава частина:
onclick="will_be_set_after_endpoints_apis_loaded"
Слайд 39
Використання
Давайте докладно розберемося з hello.js
Слайд 40
Нова функція
Додамо нову функцію в Endpoints
greetByPeriod(name,period)
return HelloClass object
Good
Morning Andrii!
Good Evning Andrii!
Слайд 41
Нова функція
@ApiMethod(name ="greetByPeriod", path = "greetByPeriod", httpMethod =
HttpMethod.GET)
public HelloClass greetByPeriod(@Named("name") String name, @Named("period") String period){
return
new HelloClass(name,period);
}
Слайд 42
Нова функція
Додамо нове поле в index.html та функцію
в js
нам потрібне нове поле для вводу і нова
кнопка
Слайд 43
Нова функція
function greetByPeriod(){
var name = document.getElementById("name_field").value;
var period =
document.getElementById("period_field").value;
var request = gapi.client.helloworldendpoints.greetByPeriod({'name': name, 'period':period});
request.execute(sayHelloCallback);
}
Слайд 44
Maven
Ми з вами починали з проекту, що хтось
створив для нас
Що робити якщо такого проекту в нас
немає?
Слайд 45
Maven
Ми можемо використати Maven і archetypes
Відкрийте консоль в
директорії де ви хочете створити проект
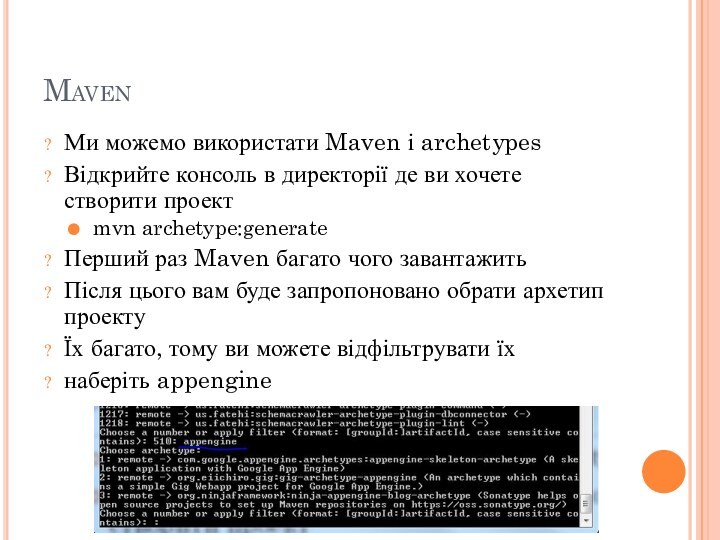
mvn archetype:generate
Перший раз Maven
багато чого завантажить
Після цього вам буде запропоновано обрати архетип проекту
Їх багато, тому ви можете відфільтрувати їх
наберіть appengine
Слайд 47
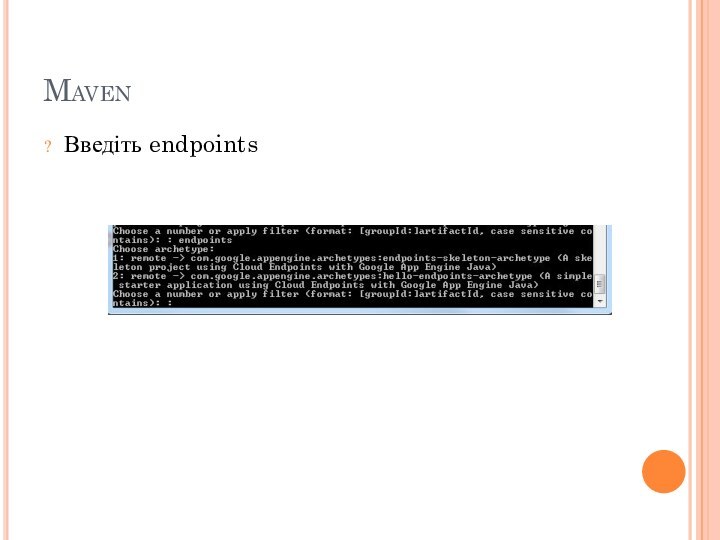
Maven
Ми використаємо com.google.appengine.archetypes:hello-endpoints-archetype
Таким чином ми обираємо номер 2
Після
цього нам пропонують версію, ми оберемо останню – 3
Введемо
groupId
ua.com.glybovets
artifactId
і далі по пунктам
Тепер ми можемо імпортувати даний проект в Eclipse
Слайд 48
Google API
Точно такий же Api використовує і Google
для совїх сервісів
Google Apis Explorer
https://developers.google.com/apis-explorer/#p/
Давайте знайдемо переклад і
подивимося на його API