- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы html
Содержание
- 2. Что такое HTML, основы htmlHTML (HyperText Markup
- 3. Что такое HTML, основы htmlЧто такое html
- 4. Что такое HTML, основы htmlВ основном все
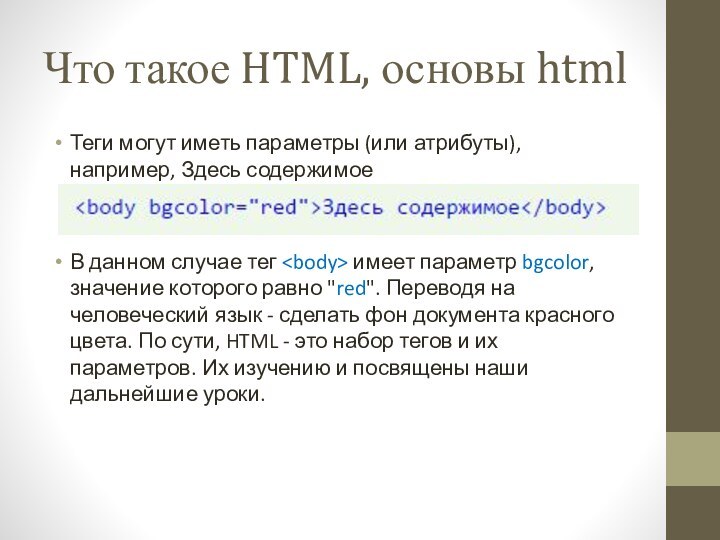
- 5. Что такое HTML, основы htmlТеги могут иметь
- 6. HTML страница и ее структура, определяемая основными
- 7. HTML страница и ее структура, определяемая основными
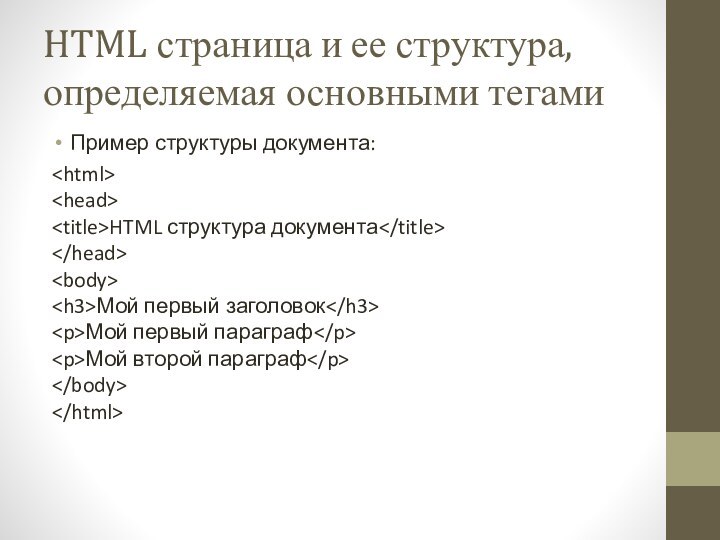
- 8. HTML страница и ее структура, определяемая основными
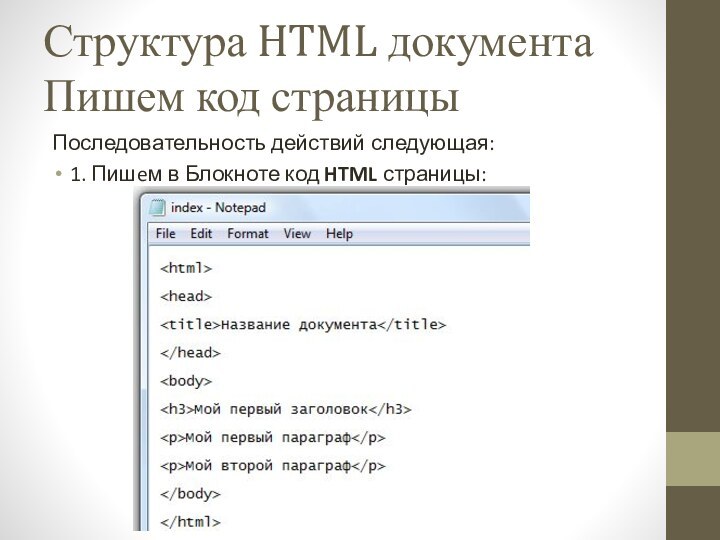
- 9. Структура HTML документа Пишем код страницыПоследовательность действий следующая:1. Пишeм в Блокноте код HTML страницы:
- 10. Структура HTML документа Пишем код страницы2. Заходим
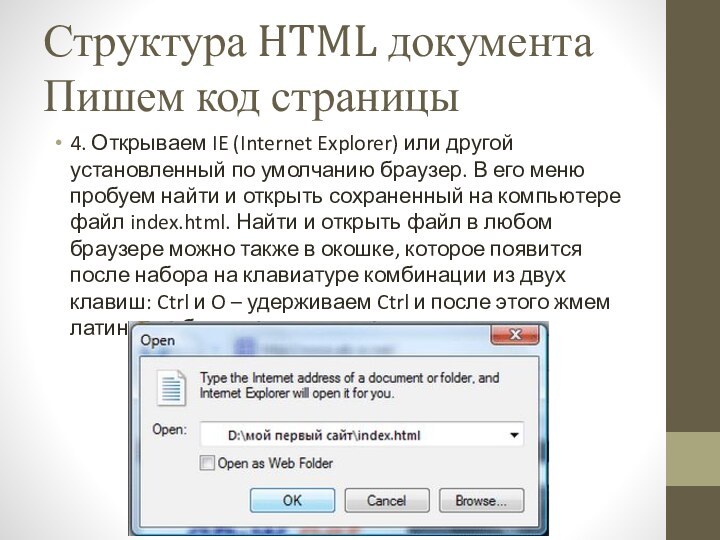
- 11. Структура HTML документа Пишем код страницы4. Открываем
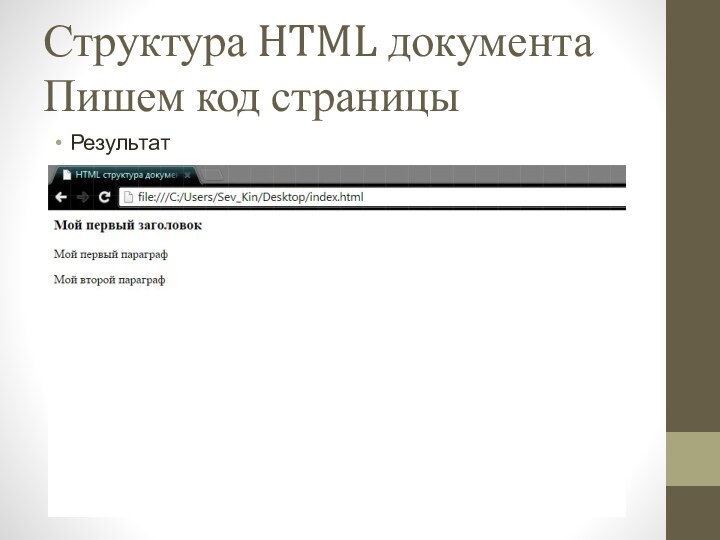
- 12. Структура HTML документа Пишем код страницыРезультат
- 13. Заголовок HTML страницы
- 14. HTML теги, определяющие HTML заголовкиДальше в примерах
- 15. HTML теги, определяющие HTML заголовкиВ предыдущей части
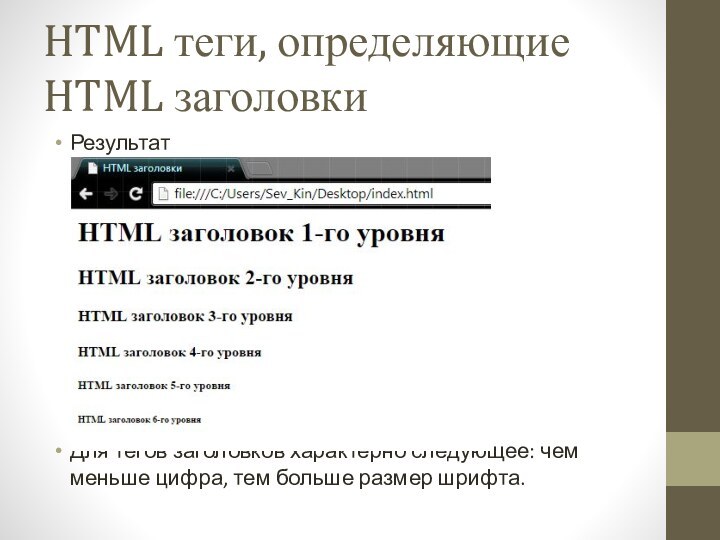
- 16. HTML теги, определяющие HTML заголовкиРезультатДля тегов заголовков характерно следующее: чем меньше цифра, тем больше размер шрифта.
- 17. HTML теги, определяющие HTML заголовкиЗачем в тексте
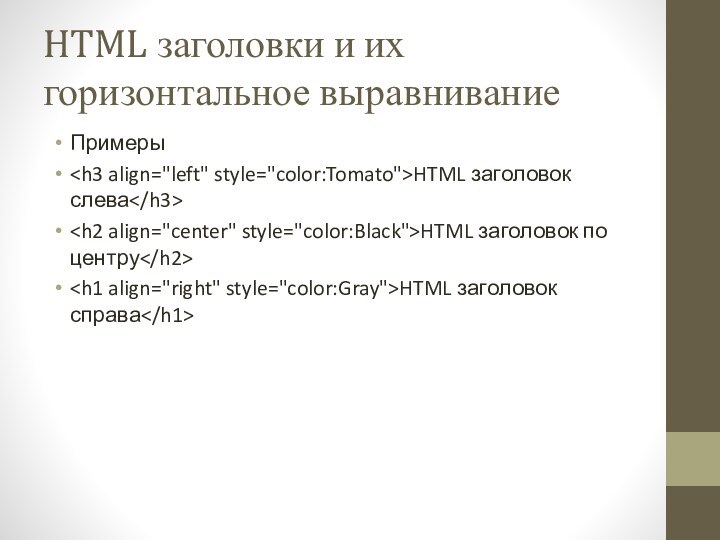
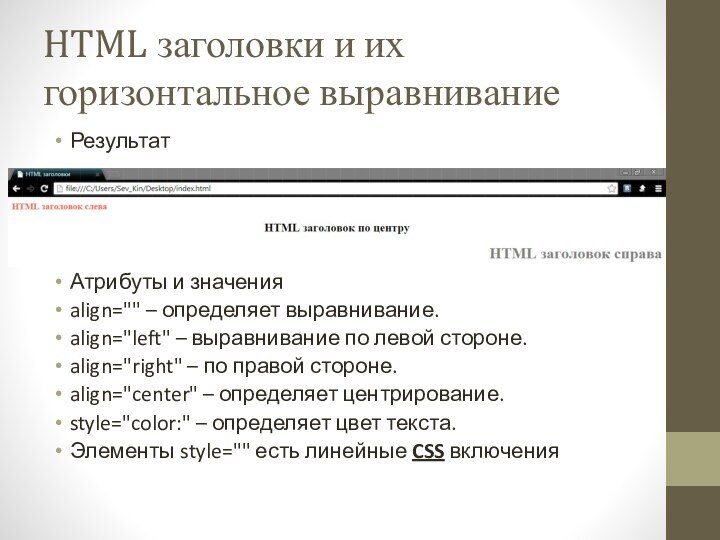
- 18. HTML заголовки и их горизонтальное выравниваниеПримерыHTML заголовок слеваHTML заголовок по центруHTML заголовок справа
- 19. Скачать презентацию
- 20. Похожие презентации
Что такое HTML, основы htmlHTML (HyperText Markup Language) - язык разметки гипертекста. Отнести HTML к языкам программирования можно лишь с большой натяжкой, это все-таки язык РАЗМЕТКИ. Из названия становится понятным его предназначение - указывать браузеру, как



















Слайд 3
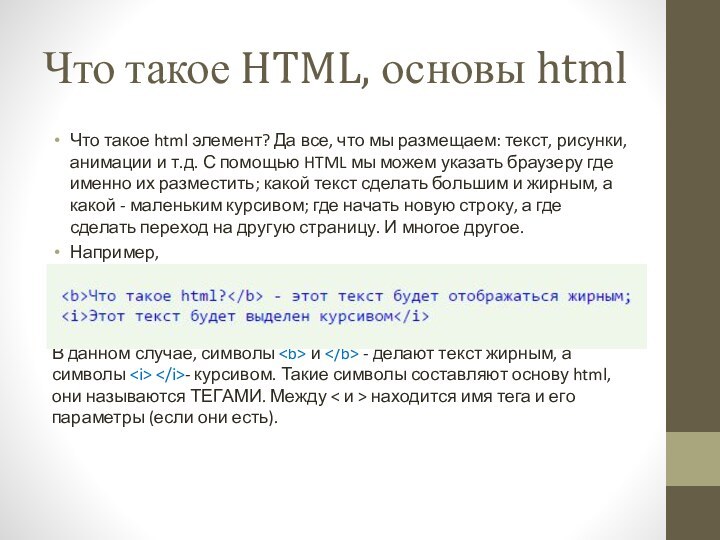
Что такое HTML, основы html
Что такое html элемент?
Да все, что мы размещаем: текст, рисунки, анимации и
т.д. С помощью HTML мы можем указать браузеру где именно их разместить; какой текст сделать большим и жирным, а какой - маленьким курсивом; где начать новую строку, а где сделать переход на другую страницу. И многое другое.Например,
В данном случае, символы и - делают текст жирным, а символы - курсивом. Такие символы составляют основу html, они называются ТЕГАМИ. Между < и > находится имя тега и его параметры (если они есть).