- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Создание списков в HTML
Содержание
- 2. Список – способ оформления различного рода перечней.
- 4. Маркированный списокМаркированный список – это список, для выделения элементов которого используются маркеры.Пример:В состав компьютера входят:системный блок;монитор;клавиатура;мышь.
- 5. Маркированный список в HTMLЧтобы указать браузеру, что
- 6. По умолчанию элементы списка маркируются закрашенным круглым
- 7. Маркированный список в HTMLПример HTML-кодадля маркированных списков:Результат:назад
- 8. Нумерованный списокНумерованный список представляет собой перечень, "пронумерованный"
- 9. Нумерованный список в HTMLЧтобы указать браузеру, что
- 10. Нумерованный список в HTMLПо умолчанию нумерация ведется
- 11. Нумерованный список в HTMLПример HTML-кодадля списков с римскими цифрами:Результат:
- 12. Нумерованный список в HTMLПо умолчанию нумерация элементов
- 13. Списки определенийСписки определений используются в словарях.Каждый элемент
- 14. Скачать презентацию
- 15. Похожие презентации
Список – способ оформления различного рода перечней.














Слайд 4
Маркированный список
Маркированный список – это список, для выделения
элементов которого используются маркеры.
Слайд 5
Маркированный список в HTML
Чтобы указать браузеру, что список
будет маркированным, используют тэги .
Весь список располагается между
этими тегами и каждый его пункт задается тегами .Пример HTML-кода Результат:
для маркированного списка:
Слайд 6
По умолчанию элементы списка маркируются закрашенным круглым маркером.
Стиль
представления элементов списка можно изменить с помощью атрибута type:
type="disc"
- закрашенный круглый маркер;type="circle" – незакрашенный круглый маркер;
type="square" - закрашенный квадратный маркер.
Маркированный список в HTML
Слайд 8
Нумерованный список
Нумерованный список представляет собой перечень, "пронумерованный" каким-либо
образом. Это могут быть арабские цифры, цифры римского алфавита
или буквы.Пример:
В состав компьютера входят:
системный блок;
монитор;
клавиатура;
мышь.
Слайд 9
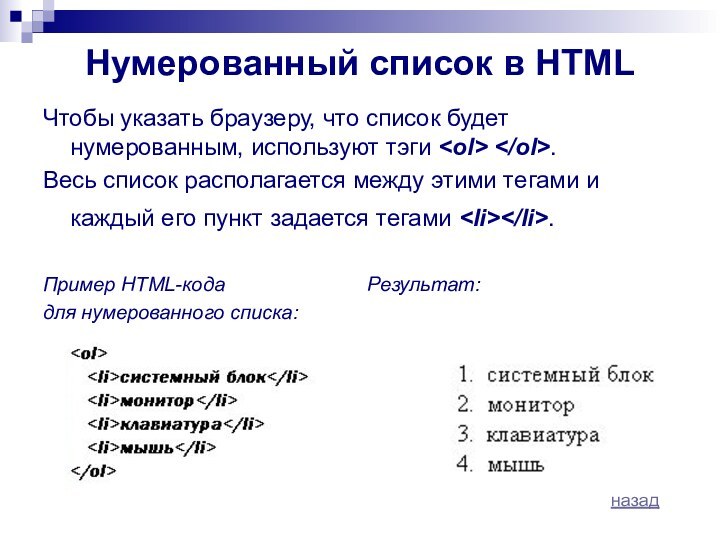
Нумерованный список в HTML
Чтобы указать браузеру, что список
будет нумерованным, используют тэги .
Весь список располагается между
этими тегами и каждый его пункт задается тегами .Пример HTML-кода Результат:
для нумерованного списка:
назад
Слайд 10
Нумерованный список в HTML
По умолчанию нумерация ведется арабскими
цифрами.
Стиль нумерации можно изменить с помощью атрибута type:
type="A" -
нумерация заглавнымилатинскими буквами (A, B, C);
type="a" - нумерация прописными
латинскими буквами (a, b, c);
type="I" - нумерация большими
римскими цифрами (I, II, III);
type="i" - нумерация маленькими
римскими цифрами (i, ii, iii).
Слайд 12
Нумерованный список в HTML
По умолчанию нумерация элементов списка
начинается с 1.
Можно определить значение первого элемента списка, отличное
от 1, с помощью атрибута start.Атрибут value (для тэга
Слайд 13
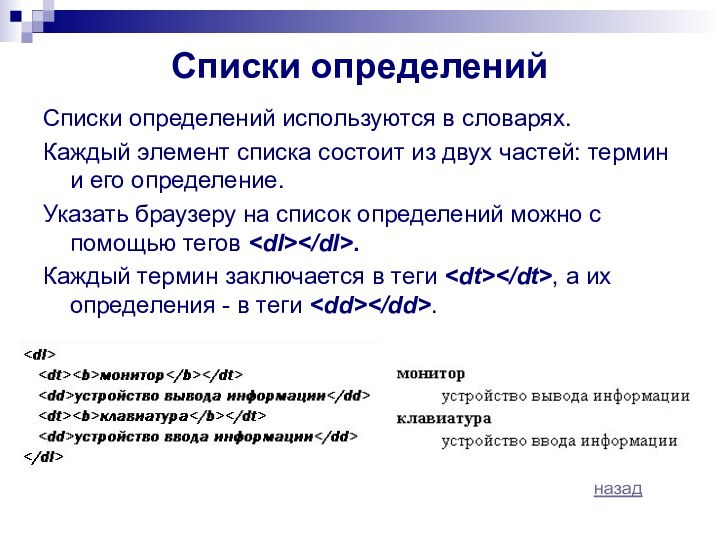
Списки определений
Списки определений используются в словарях.
Каждый элемент списка
состоит из двух частей: термин и его определение.
Указать браузеру
на список определений можно с помощью тегов Каждый термин заключается в теги , а их определения - в теги .
назад