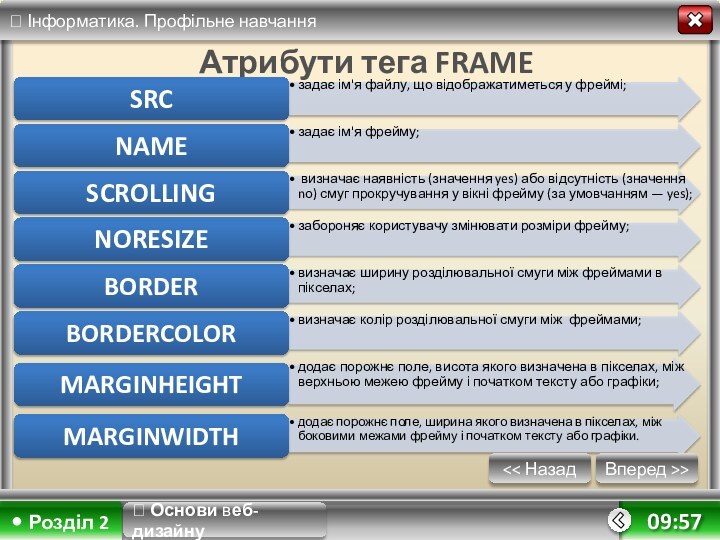
й атрибути фреймів.
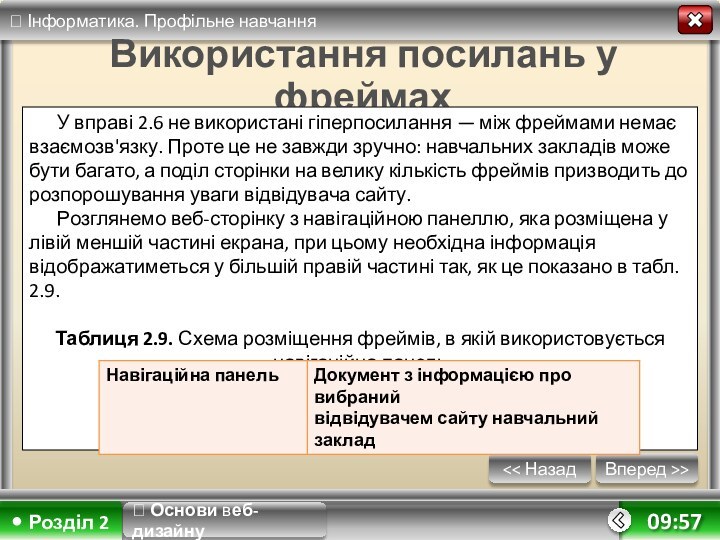
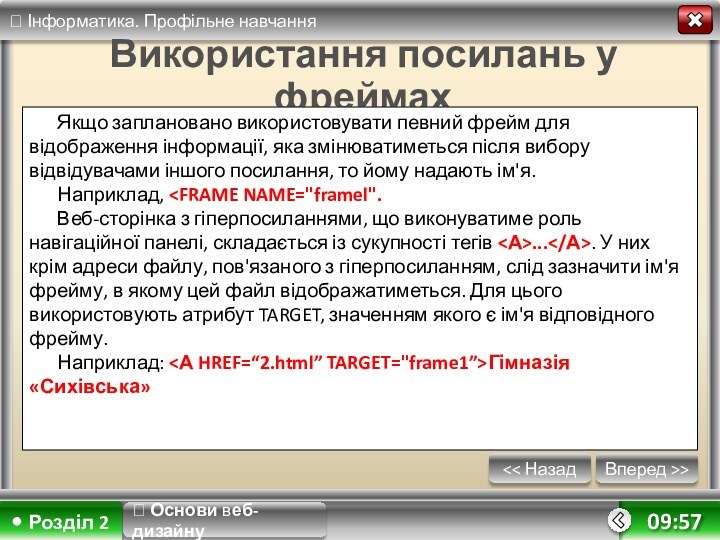
Використання посилань у фреймах.
Практична робота
№5. Розробка веб-сайтів на базі фреймів.Частина 4
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть















Частина 4
Основи веб-дизайну
<< Назад
Основи веб-дизайну
Основи веб-дизайну
Основи веб-дизайну
Основи веб-дизайну
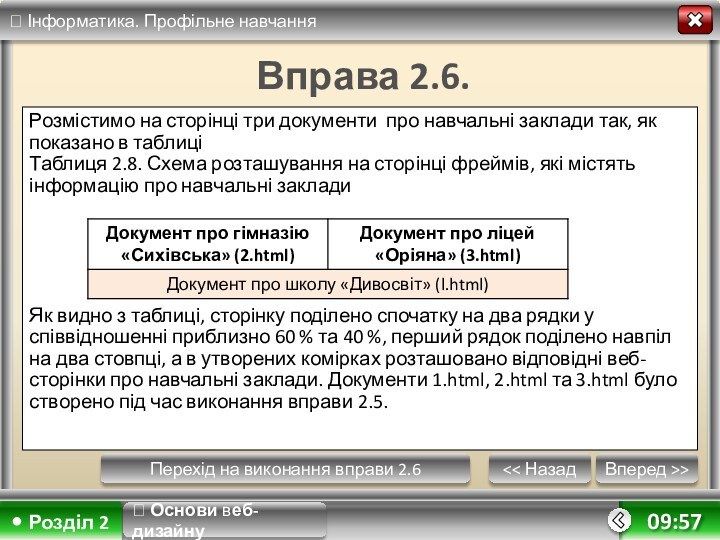
Перехід на виконання вправи 2.6
Основи веб-дизайну
Основи веб-дизайну
Основи веб-дизайну
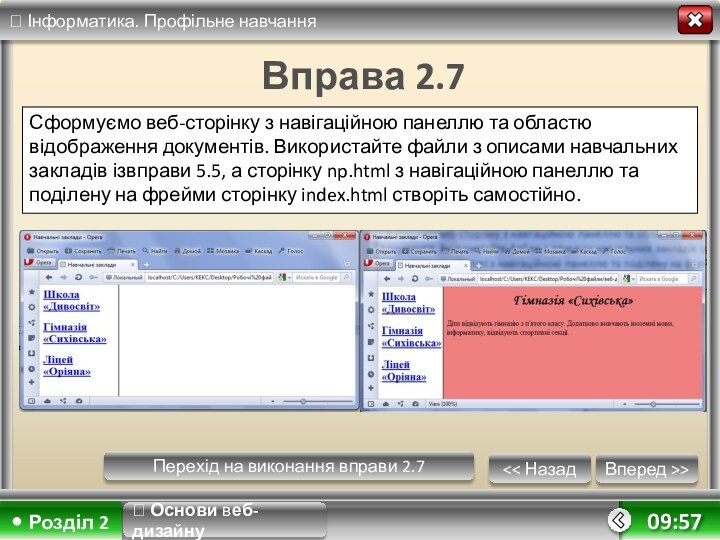
Перехід на виконання вправи 2.7
Основи веб-дизайну