прописывали стили внутри html тегов. Это довольно неудобно, так
как при желании изменить какой-либо стиль, необходимо делать изменения во многих местах, да и кроссбраузерность никто гарантировать не мог.После своего появления каскадные таблицы стилей решили все эти проблемы.
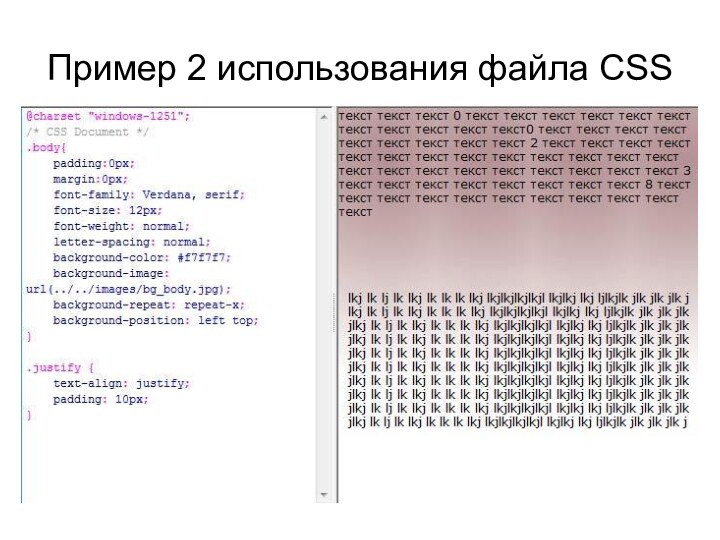
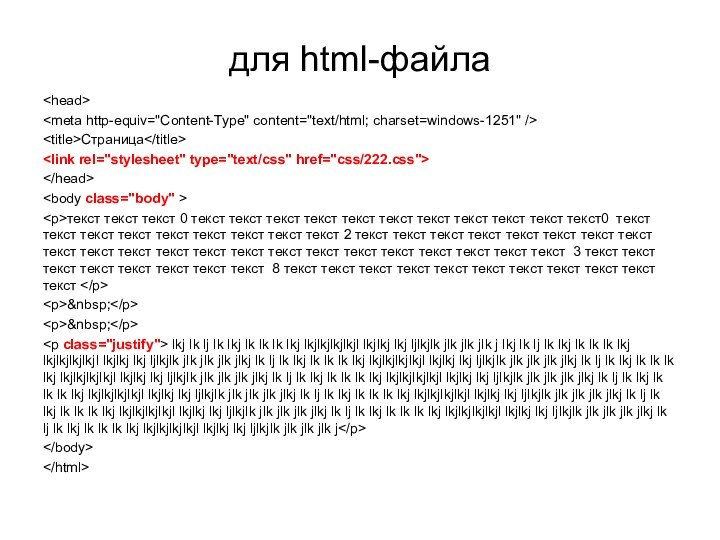
Рассмотрим способы подключения стилей к странице.