Слайд 5
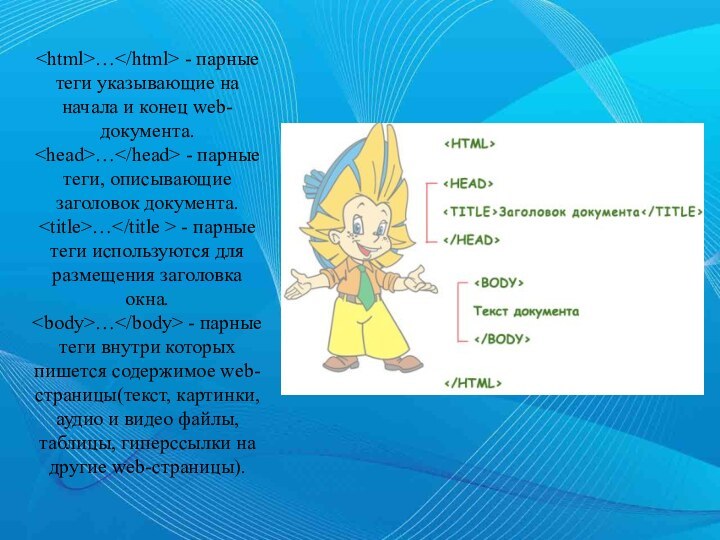
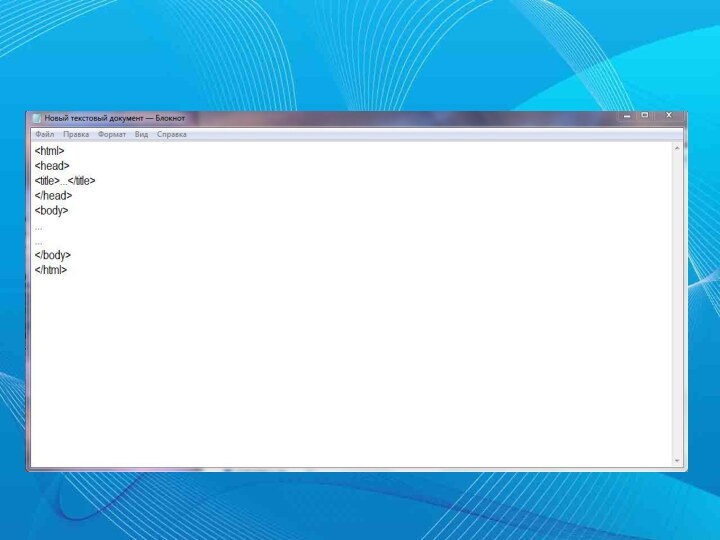
… - парные теги указывающие на начала и
конец web-документа.
… - парные теги, описывающие заголовок документа.
…
- парные теги используются для размещения заголовка окна.
… - парные теги внутри которых пишется содержимое web-страницы(текст, картинки, аудио и видео файлы, таблицы, гиперссылки на другие web-страницы).
Слайд 15
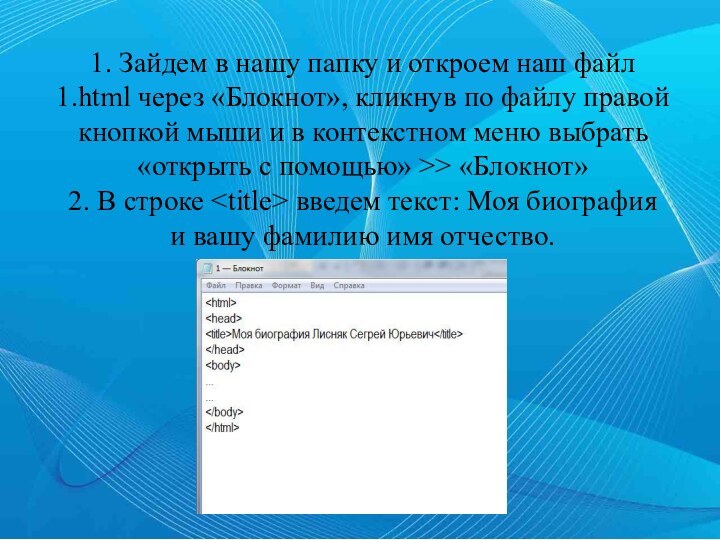
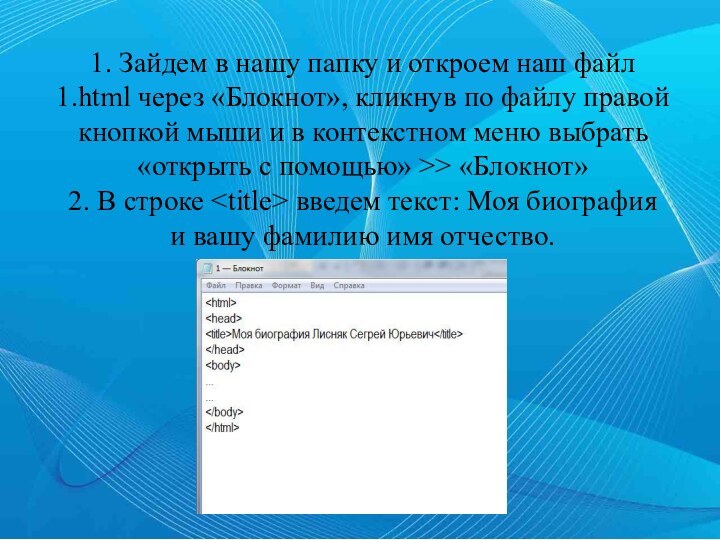
1. Зайдем в нашу папку и откроем наш

файл 1.html через «Блокнот», кликнув по файлу правой кнопкой
мыши и в контекстном меню выбрать «открыть с помощью» >> «Блокнот»
2. В строке введем текст: Моя биография и вашу фамилию имя отчество.
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide16">
<a href="/img/tmb/6/562971/c233bff0389639013da6ad0a49a39626-720x.jpg" target="_blank">Слайд 16</a>
Теперь переходим в оформлению страницы
3. в теге </h3>
<div class="image">
<a href="/img/tmb/6/562971/c233bff0389639013da6ad0a49a39626-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теперь переходим в оформлению страницы 3. в теге допишем bgcolor=“gray”> должно получиться вот так: Это сделает фон нашей страницы серым. Можно выставить и другой цвет, для этого нужно в кавычках слово grey изменить на название другого цвета. Названия цветов должны писаться обязательно на английском языке либо в шестнадцатеричном коде цвета"><img src="/img/tmb/6/562971/c233bff0389639013da6ad0a49a39626-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Теперь переходим в оформлению страницы 3. в теге допишем bgcolor=“gray”> должно"></a>
</div>
<div class="text">
<h4>допишем bgcolor=“gray”>
должно получиться вот так:
Это сделает фон</h4>
нашей страницы серым.
Можно выставить и другой цвет, для этого нужно в кавычках слово grey изменить на название другого цвета.
Названия цветов должны писаться обязательно на английском языке либо в шестнадцатеричном коде цвета<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide17">
<a href="/img/tmb/6/562971/27bc5fca0ef6d0226cccdf66358e2c5c-720x.jpg" target="_blank">Слайд 17</a>
Вот названия цветов:
<br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/27bc5fca0ef6d0226cccdf66358e2c5c-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вот названия цветов: "><img src="/img/tmb/6/562971/27bc5fca0ef6d0226cccdf66358e2c5c-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Вот названия цветов:"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide18">
<a href="/img/tmb/6/562971/5527aa64704f16377659eec6d6679900-720x.jpg" target="_blank">Слайд 18</a>
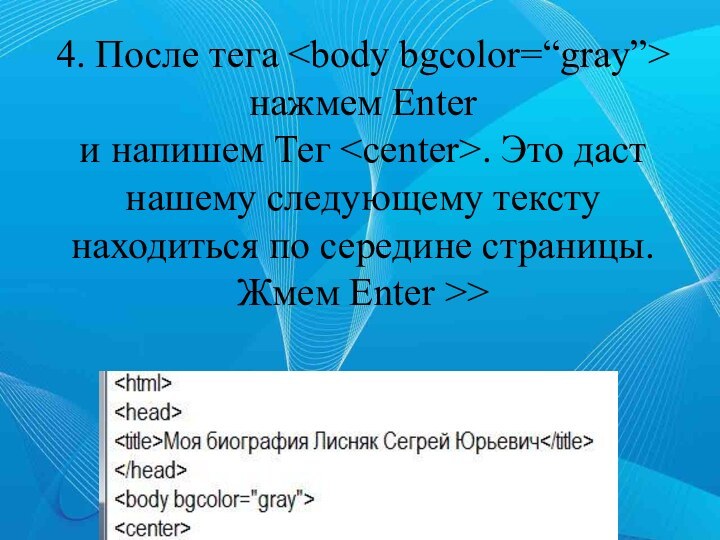
4. После тега
нажмем Enter
и </h3>
<div class="image">
<a href="/img/tmb/6/562971/5527aa64704f16377659eec6d6679900-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="4. После тега нажмем Enter и напишем Тег . Это даст нашему следующему тексту находиться по середине страницы. Жмем Enter >> "><img src="/img/tmb/6/562971/5527aa64704f16377659eec6d6679900-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="4. После тега нажмем Enter и напишем Тег . Это"></a>
</div>
<div class="text">
<h4>напишем Тег . Это даст нашему следующему тексту находиться</h4>
по середине страницы.
Жмем Enter >>
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide19">
<a href="/img/tmb/6/562971/a620a6e35704842ecb287e6b76894130-720x.jpg" target="_blank">Слайд 19</a>
5. Придадим заголовку нашей биографии более красивый внешний </h3>
<div class="image">
<a href="/img/tmb/6/562971/a620a6e35704842ecb287e6b76894130-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="5. Придадим заголовку нашей биографии более красивый внешний вид. После тега с новой строки напишем следующую комбинацию: Это будет внешним видом нашего заголовка. Size – это размер шрифта color – это цвет face – определение типа шрифта. Размер шрифта определяется от 1 до 7. Через пробел напишем тег - это позволит нашему тексту отображаться курсивом. Далее через пробел напишем «Моя биография» и через пробел закроем предыдущие теги Жмем Enter >> пишем "><img src="/img/tmb/6/562971/a620a6e35704842ecb287e6b76894130-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="5. Придадим заголовку нашей биографии более красивый внешний вид. После тега"></a>
</div>
<div class="text">
<h4>вид.
После тега
с новой строки напишем следующую</h4>
комбинацию:
<font size=4 color=“black” face=“Georgia”>
Это будет внешним видом нашего заголовка.
Size – это размер шрифта
color – это цвет
face – определение типа шрифта.
Размер шрифта определяется от 1 до 7.
Через пробел напишем тег <I> - это позволит нашему тексту отображаться курсивом.
Далее через пробел напишем «Моя биография» и через пробел закроем предыдущие теги </I> </font>
Жмем Enter >> пишем </center>
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide20">
<a href="/img/tmb/6/562971/d08a4fd0d5b17ca944edadf763a35d4d-720x.jpg" target="_blank">Слайд 20</a>
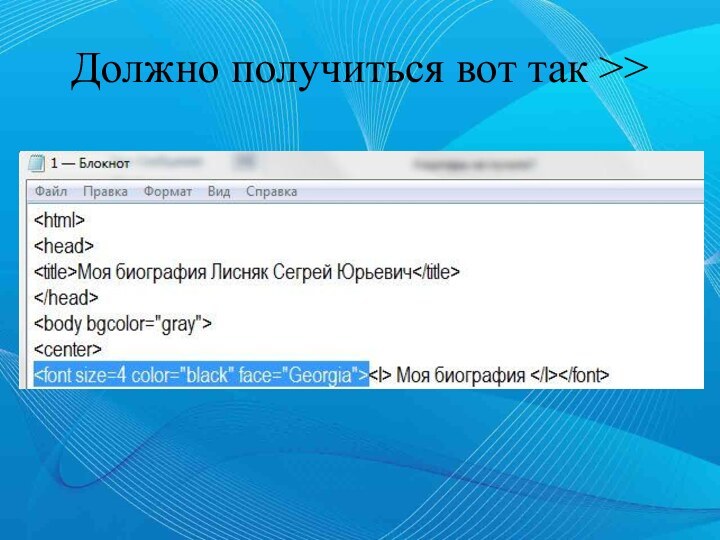
Должно получиться вот так >> <br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/d08a4fd0d5b17ca944edadf763a35d4d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Должно получиться вот так >> "><img src="/img/tmb/6/562971/d08a4fd0d5b17ca944edadf763a35d4d-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Должно получиться вот так >>"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide21">
<a href="/img/tmb/6/562971/f5a4da5365a8e46e5392ac356a56278a-720x.jpg" target="_blank">Слайд 21</a>
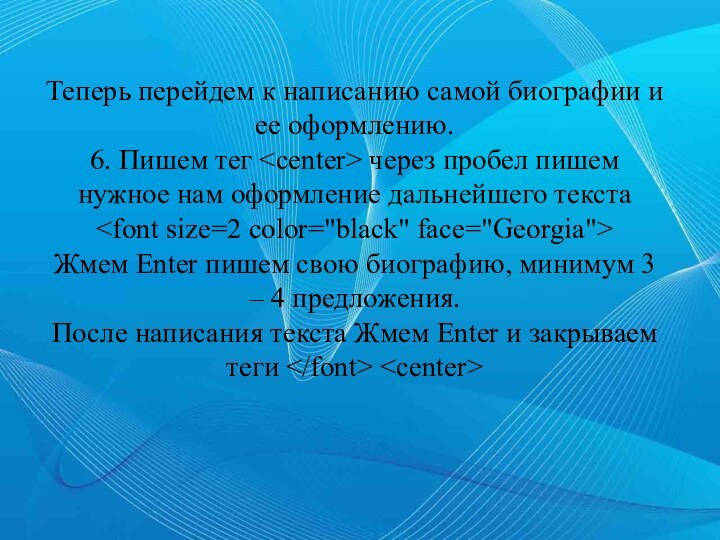
Теперь перейдем к написанию самой биографии и ее </h3>
<div class="image">
<a href="/img/tmb/6/562971/f5a4da5365a8e46e5392ac356a56278a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теперь перейдем к написанию самой биографии и ее оформлению. 6. Пишем тег через пробел пишем нужное нам оформление дальнейшего текста Жмем Enter пишем свою биографию, минимум 3 – 4 предложения. После написания текста Жмем Enter и закрываем теги "><img src="/img/tmb/6/562971/f5a4da5365a8e46e5392ac356a56278a-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Теперь перейдем к написанию самой биографии и ее оформлению. 6. Пишем"></a>
</div>
<div class="text">
<h4>оформлению.
6. Пишем тег через пробел пишем нужное нам</h4>
оформление дальнейшего текста
<font size=2 color="black" face="Georgia">
Жмем Enter пишем свою биографию, минимум 3 – 4 предложения.
После написания текста Жмем Enter и закрываем теги </font> <center>
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide22">
<a href="/img/tmb/6/562971/8cd8bd8ad9f2eca2ef95b471d33c150c-720x.jpg" target="_blank">Слайд 22</a>
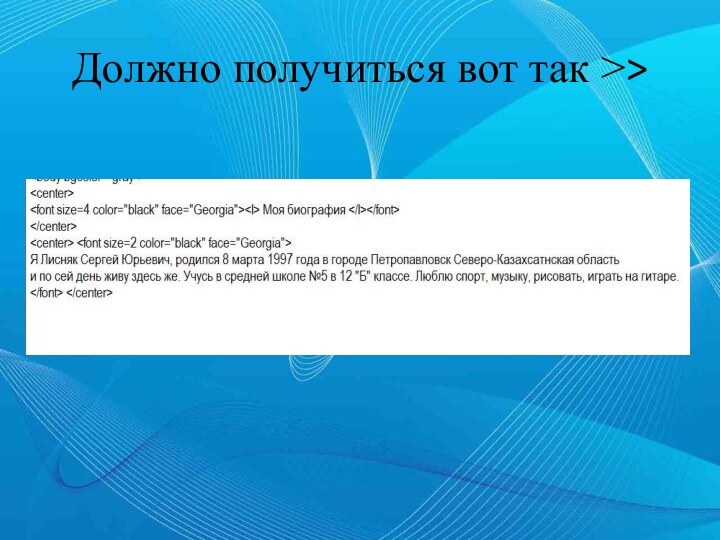
Должно получиться вот так >> <br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/8cd8bd8ad9f2eca2ef95b471d33c150c-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Должно получиться вот так >> "><img src="/img/tmb/6/562971/8cd8bd8ad9f2eca2ef95b471d33c150c-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Должно получиться вот так >>"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide23">
<a href="/img/tmb/6/562971/8c1f5eca8634c2293545c137381d7e5d-720x.jpg" target="_blank">Слайд 23</a>
Теперь посмотрим что получилось через браузер:
для этого закроем </h3>
<div class="image">
<a href="/img/tmb/6/562971/8c1f5eca8634c2293545c137381d7e5d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теперь посмотрим что получилось через браузер: для этого закроем блокнот сохранив и откроем наш файл через браузер (клик правой кнопкой мыши по файлу >> контекстное меню >> Открыть с помощью …. "><img src="/img/tmb/6/562971/8c1f5eca8634c2293545c137381d7e5d-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Теперь посмотрим что получилось через браузер: для этого закроем блокнот сохранив"></a>
</div>
<div class="text">
<h4>блокнот сохранив и откроем наш файл через браузер (клик</h4>
правой кнопкой мыши по файлу >> контекстное меню >> Открыть с помощью …. <br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide24">
<a href="/img/tmb/6/562971/cc3158c4b09af6c2cc39498b8c8ee6bb-720x.jpg" target="_blank">Слайд 24</a>
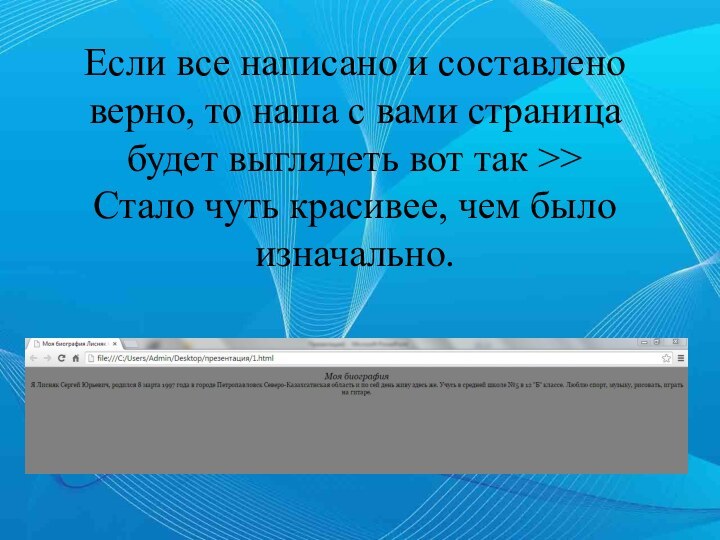
Если все написано и составлено верно, то наша </h3>
<div class="image">
<a href="/img/tmb/6/562971/cc3158c4b09af6c2cc39498b8c8ee6bb-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Если все написано и составлено верно, то наша с вами страница будет выглядеть вот так >> Стало чуть красивее, чем было изначально."><img src="/img/tmb/6/562971/cc3158c4b09af6c2cc39498b8c8ee6bb-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Если все написано и составлено верно, то наша с вами страница"></a>
</div>
<div class="text">
<h4>с вами страница будет выглядеть вот так >>
Стало</h4>
чуть красивее, чем было изначально.<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide25">
<a href="/img/tmb/6/562971/aae3f7b5ced1861dae5c4864a156ce8e-720x.jpg" target="_blank">Слайд 25</a>
Понемногу мы приближаемся к нашей цели, теперь сделаем </h3>
<div class="image">
<a href="/img/tmb/6/562971/aae3f7b5ced1861dae5c4864a156ce8e-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Понемногу мы приближаемся к нашей цели, теперь сделаем вторую часть. Добавим картинки на веб-страницу. Перед тем как приступить к дальнейшему заданию, поставим перед собой несколько простых задач. "><img src="/img/tmb/6/562971/aae3f7b5ced1861dae5c4864a156ce8e-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Понемногу мы приближаемся к нашей цели, теперь сделаем вторую часть. Добавим"></a>
</div>
<div class="text">
<h4>вторую часть. Добавим картинки на веб-страницу.
Перед тем как приступить</h4>
к дальнейшему заданию, поставим перед собой несколько простых задач.
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide26">
<a href="/img/tmb/6/562971/4552f2dff9dfb7c5e5f0ee9ab5474e03-720x.jpg" target="_blank">Слайд 26</a>
1. Перейдем на новую строку
2. По центру напишем </h3>
<div class="image">
<a href="/img/tmb/6/562971/4552f2dff9dfb7c5e5f0ee9ab5474e03-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="1. Перейдем на новую строку 2. По центру напишем какие мы любим цветы и вставим картинку 3. Далее по центру напишем какой мы любим цвет выделив эту строчку тем цветом какой мы любим. 4. Напишем о том что мы больше всего любим в этой жизни и вставим картинку."><img src="/img/tmb/6/562971/4552f2dff9dfb7c5e5f0ee9ab5474e03-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="1. Перейдем на новую строку 2. По центру напишем какие мы"></a>
</div>
<div class="text">
<h4>какие мы любим цветы и вставим картинку
3. Далее по</h4>
центру напишем какой мы любим цвет выделив эту строчку тем цветом какой мы любим.
4. Напишем о том что мы больше всего любим в этой жизни и вставим картинку.<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide27">
<a href="/img/tmb/6/562971/9886b3fcc334f10279d9d7234d93ce86-720x.jpg" target="_blank">Слайд 27</a>
После нашей выше написанной биографии, которая замыкается тегами </h3>
<div class="image">
<a href="/img/tmb/6/562971/9886b3fcc334f10279d9d7234d93ce86-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="После нашей выше написанной биографии, которая замыкается тегами жмем Enter и пишем тег - этот тег позволит нам перейти на новую пустую строку в веб-документе, он одиночный, поэтому не требуется в закрытии после написания и вставки информации."><img src="/img/tmb/6/562971/9886b3fcc334f10279d9d7234d93ce86-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="После нашей выше написанной биографии, которая замыкается тегами жмем Enter"></a>
</div>
<div class="text">
<h4>
жмем Enter
и пишем тег <br> -</h4>
этот тег позволит нам перейти на новую пустую строку в веб-документе, он одиночный, поэтому не требуется в закрытии после написания и вставки информации.<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide28">
<a href="/img/tmb/6/562971/a7bb5e399aa36197dc45944263465d69-720x.jpg" target="_blank">Слайд 28</a>
После тега жмем Enter и пишем тег </h3>
<div class="image">
<a href="/img/tmb/6/562971/a7bb5e399aa36197dc45944263465d69-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="После тега жмем Enter и пишем тег что бы следующая информации писалась по центру. Жмем Enter и пишем строчку «Я люблю такие цветы, как (свои любимые цветы)» Теперь займемся вставкой картинки наших любимых цветов."><img src="/img/tmb/6/562971/a7bb5e399aa36197dc45944263465d69-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="После тега жмем Enter и пишем тег что бы следующая информации"></a>
</div>
<div class="text">
<h4>что бы следующая информации писалась по центру.
Жмем Enter и</h4>
пишем строчку «Я люблю такие цветы, как (свои любимые цветы)»
Теперь займемся вставкой картинки наших любимых цветов.<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide29">
<a href="/img/tmb/6/562971/84219096e9f2e1f70df5115fffd875c5-720x.jpg" target="_blank">Слайд 29</a>
Примечания:
1. Картинки можете найти в интернете и скачать, </h3>
<div class="image">
<a href="/img/tmb/6/562971/84219096e9f2e1f70df5115fffd875c5-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Примечания: 1. Картинки можете найти в интернете и скачать, сохранив их в нашу папку «Моя первая веб-страница» с нашим файлом. 2. Для дальнейшего удобства, советую переименовывать картинки в более простые названия, такие как (cart1, cart2, cart3 и т.д.) 3. при этом нужно заострить внимание на расширении картинки. Это играет очень важную роль в дальнейшем. Расширение картинки можно узнать, кликнув по картинке правой кнопкой мыши в контекстном меню выбрать пункт «Свойства» и в появившемся окне в строке «Тип Файла» будет написано расширение нужной вам картинки. Там будет присутствовать два расширения – полное и сокращенное. Нам нужно будет только сокращенное, оно указано в скобах маленькими буквами "><img src="/img/tmb/6/562971/84219096e9f2e1f70df5115fffd875c5-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Примечания: 1. Картинки можете найти в интернете и скачать, сохранив их"></a>
</div>
<div class="text">
<h4>сохранив их в нашу папку «Моя первая веб-страница» с</h4>
нашим файлом.
2. Для дальнейшего удобства, советую переименовывать картинки в более простые названия, такие как (cart1, cart2, cart3 и т.д.)
3. при этом нужно заострить внимание на расширении картинки. Это играет очень важную роль в дальнейшем.
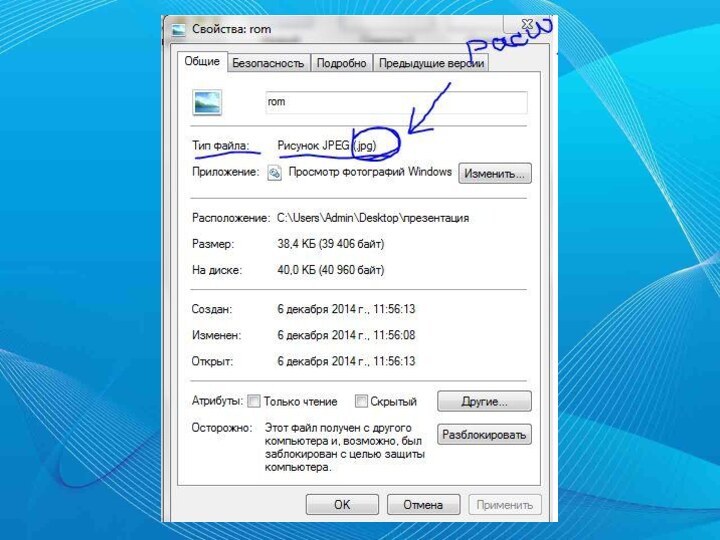
Расширение картинки можно узнать, кликнув по картинке правой кнопкой мыши в контекстном меню выбрать пункт «Свойства» и в появившемся окне в строке «Тип Файла» будет написано расширение нужной вам картинки. Там будет присутствовать два расширения – полное и сокращенное. Нам нужно будет только сокращенное, оно указано в скобах маленькими буквами
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide30">
<a href="/img/tmb/6/562971/6e24cc1f63cfeb947da11b0a55f41a22-720x.jpg" target="_blank">Слайд 30</a>
<br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/6e24cc1f63cfeb947da11b0a55f41a22-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/6/562971/6e24cc1f63cfeb947da11b0a55f41a22-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide31">
<a href="/img/tmb/6/562971/f69e4b666203866c7052d2f3d6e374f3-720x.jpg" target="_blank">Слайд 31</a>
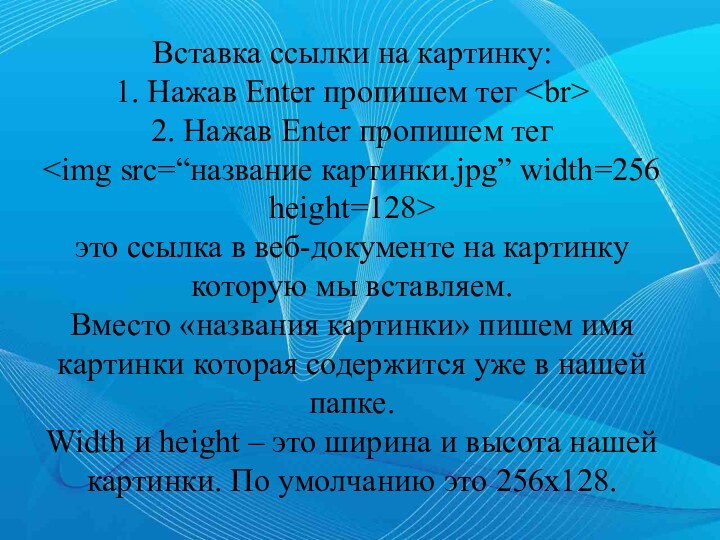
Вставка ссылки на картинку:
1. Нажав Enter пропишем </h3>
<div class="image">
<a href="/img/tmb/6/562971/f69e4b666203866c7052d2f3d6e374f3-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Вставка ссылки на картинку: 1. Нажав Enter пропишем тег 2. Нажав Enter пропишем тег это ссылка в веб-документе на картинку которую мы вставляем. Вместо «названия картинки» пишем имя картинки которая содержится уже в нашей папке. Width и height – это ширина и высота нашей картинки. По умолчанию это 256х128. "><img src="/img/tmb/6/562971/f69e4b666203866c7052d2f3d6e374f3-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Вставка ссылки на картинку: 1. Нажав Enter пропишем тег 2."></a>
</div>
<div class="text">
<h4>тег <br>
2. Нажав Enter пропишем тег
</h4>
width=256 height=128>
это ссылка в веб-документе на картинку которую мы вставляем.
Вместо «названия картинки» пишем имя картинки которая содержится уже в нашей папке.
Width и height – это ширина и высота нашей картинки. По умолчанию это 256х128.
<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide32">
<a href="/img/tmb/6/562971/db04fceeb17da8143e4e573c5a7f01c6-720x.jpg" target="_blank">Слайд 32</a>
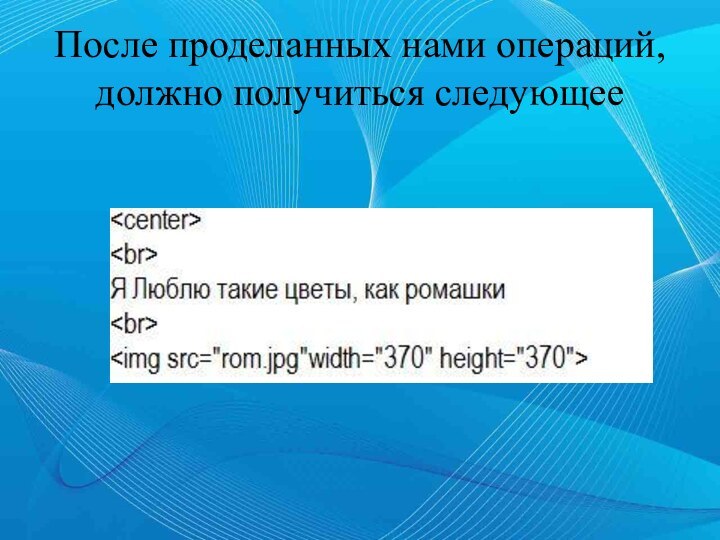
После проделанных нами операций, должно получиться следующее<br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/db04fceeb17da8143e4e573c5a7f01c6-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="После проделанных нами операций, должно получиться следующее"><img src="/img/tmb/6/562971/db04fceeb17da8143e4e573c5a7f01c6-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="После проделанных нами операций, должно получиться следующее"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide33">
<a href="/img/tmb/6/562971/06ece52bef0aed40e799d4304047fc42-720x.jpg" target="_blank">Слайд 33</a>
Теперь напишем строчку тем цветом какой нам нравится, </h3>
<div class="image">
<a href="/img/tmb/6/562971/06ece52bef0aed40e799d4304047fc42-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теперь напишем строчку тем цветом какой нам нравится, например возьмем красный цвет 1. Жмем Enter пишем тег и снова жмем Enter 2. пишем тег и указываем нужный нам размер шрифта, цвет, и поставим стиль шрифта “Georgia” Наш тег должен выглядеть следующим образом Я люблю …. цвет "><img src="/img/tmb/6/562971/06ece52bef0aed40e799d4304047fc42-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Теперь напишем строчку тем цветом какой нам нравится, например возьмем красный"></a>
</div>
<div class="text">
<h4>например возьмем красный цвет
1. Жмем Enter пишем тег <br></h4>
и снова жмем Enter
2. пишем тег <font> и указываем нужный нам размер шрифта, цвет, и поставим стиль шрифта “Georgia”
Наш тег должен выглядеть следующим образом
<font size=размер шрифта (от 1 до 7) color=ваш любимый цвет на английском языке в кавычках face=“Georgia”> Я люблю …. цвет </font><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide34">
<a href="/img/tmb/6/562971/da71cbd8b0a43d1ea368675128099f84-720x.jpg" target="_blank">Слайд 34</a>
Далее мы напишем о том что мы больше </h3>
<div class="image">
<a href="/img/tmb/6/562971/da71cbd8b0a43d1ea368675128099f84-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Далее мы напишем о том что мы больше всего любим и вставим картинку если таковую найдем в интернете. 1. Жмем Enter пишем тег 2. Жмем Enter пишем то, что мы больше всего любим в жизни и жмем Enter 3. Пишем тег Жмем enter и вставляем ссылку на картинку указывая при этом ширину и высоту нашей картинки. И правильно указываем название и расширение нашей картинки. 4. Жмем Enter и закрываем тег "><img src="/img/tmb/6/562971/da71cbd8b0a43d1ea368675128099f84-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Далее мы напишем о том что мы больше всего любим и"></a>
</div>
<div class="text">
<h4>всего любим и вставим картинку если таковую найдем в</h4>
интернете.
1. Жмем Enter пишем тег <br>
2. Жмем Enter пишем то, что мы больше всего любим в жизни и жмем Enter
3. Пишем тег <br> Жмем enter
и вставляем ссылку на картинку указывая при этом ширину и высоту нашей картинки. И правильно указываем название и расширение нашей картинки.
4. Жмем Enter и закрываем тег </center><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide35">
<a href="/img/tmb/6/562971/d4b447a1324df302bc7d65781b32bfe7-720x.jpg" target="_blank">Слайд 35</a>
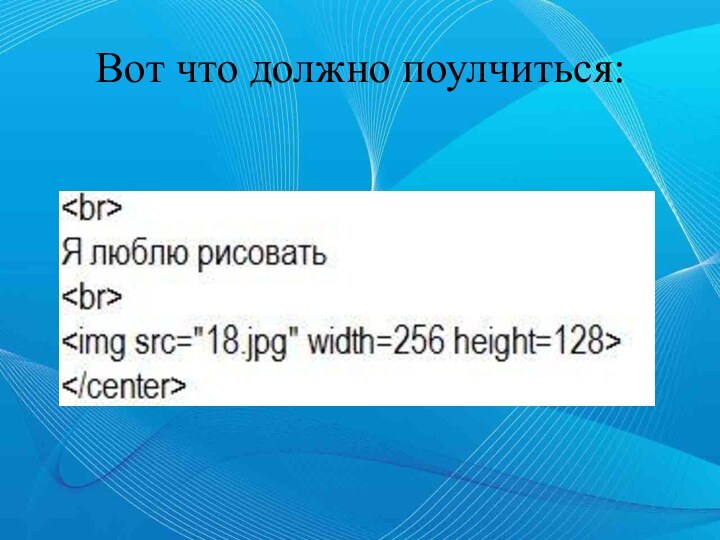
Вот что должно поулчиться:<br> </h3>
<div class="image">
<a href="/img/tmb/6/562971/d4b447a1324df302bc7d65781b32bfe7-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вот что должно поулчиться:"><img src="/img/tmb/6/562971/d4b447a1324df302bc7d65781b32bfe7-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Вот что должно поулчиться:"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide36">
<a href="/img/tmb/6/562971/013abf669cd9cc7130ae12ed6427a29a-720x.jpg" target="_blank">Слайд 36</a>
Теперь глянем что у нас получилось)
Закрываем блокнот </h3>
<div class="image">
<a href="/img/tmb/6/562971/013abf669cd9cc7130ae12ed6427a29a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теперь глянем что у нас получилось) Закрываем блокнот и открываем наш файл через браузер. Смотрим что вышло…"><img src="/img/tmb/6/562971/013abf669cd9cc7130ae12ed6427a29a-720x.jpg" title="Презентация по информатике : Создание Web-страницы для начинающих" alt="Теперь глянем что у нас получилось) Закрываем блокнот и открываем наш"></a>
</div>
<div class="text">
<h4>и открываем наш файл через браузер. Смотрим что вышло…<br></h4>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-5 -->
<div id="yandex_rtb_R-A-11464146-5"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-5",
"renderTo": "yandex_rtb_R-A-11464146-5"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: prezentatsiya-po-informatike-sozdanie-web-stranitsy-dlya-nachinayushchih.pptx</li>
<li>Количество просмотров: 116</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="063336b72eeb8e881606411049810208" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/uncategorized/562970-elektronnoe-portfolio-dlya-masterov-i-prepodavateley">Электронное Портфолио для мастеров и преподавателей Профессионального и обще профессионального цикла</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/russkiy-yazyk/562972-prezentatsiya-k-uroku-russkogo-yazyka-po-408">Презентация к уроку русского языка по теме Спряжение глаголов Перспективная начальная школа</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-1 -->
<div id="yandex_rtb_R-A-11464146-1"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-1",
"renderTo": "yandex_rtb_R-A-11464146-1"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/adresatsiya-kompyuterov-v-seti-1">
<img src="/img/tmb/11/1078978/ec612038197c2f17f01e89b4b94b8bcb-210x.jpg" alt="Адресация компьютеров в сети">
<span class="desc">
<span>Адресация компьютеров в сети</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 195</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/seo">
<img src="/img/tmb/13/1252067/ff3d913026cf36de693c0c41451bc168-210x.jpg" alt="Sео">
<span class="desc">
<span>Sео</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 147</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/redaktor-diagramm-dia">
<img src="/img/tmb/11/1046006/8448b9fa11ca5015243cf4a1e37660ef-210x.jpg" alt="Редактор диаграмм Dia">
<span class="desc">
<span>Редактор диаграмм Dia</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 222</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/obekty-i-ih-svoystva_">
<img src="/img/tmb/13/1235006/7275a2ece697637deeecb0037fb8f797-210x.jpg" alt="Объекты и их свойства">
<span class="desc">
<span>Объекты и их свойства</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 380</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternye-kommunikatsii-i-internet_">
<img src="/img/tmb/14/1326468/31733623ee13406ccf23812c157d2f15-210x.jpg" alt="Компьютерные коммуникации и интернет">
<span class="desc">
<span>Компьютерные коммуникации и интернет</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 165</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/organizatsiya-potokov-v-java-lektsii-8">
<img src="/img/tmb/15/1407343/d559947b4031d71816427b35126795cd-210x.jpg" alt="Организация потоков в Java. (Лекции 8)">
<span class="desc">
<span>Организация потоков в Java. (Лекции 8)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 163</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/568112-prezentatsiya-po-informatike-na-temu-informatsionnoe-7">
<img src="/img/tmb/6/568112/ed09d7667fb35e64f7e9b4ff5e87d363-210x.jpg" alt="Презентация по информатике на тему Информационное общество (9 класс)">
<span class="desc">
<span>Презентация по информатике на тему Информационное общество (9 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/svobodnoe-programmnoe-obespechenie">
<img src="/img/tmb/11/1099508/850106046ec9e8147893abd30ab5c0a7-210x.jpg" alt="СВОБОДНОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ">
<span class="desc">
<span>СВОБОДНОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 241</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/tekstovyy-redaktor-microsoft-word-2008">
<img src="/img/tmb/14/1362466/2946aff5072668cb603948e00d74fb61-210x.jpg" alt="Текстовый редактор Microsoft WORD">
<span class="desc">
<span>Текстовый редактор Microsoft WORD</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 165</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/585758-prezentatsiya-mediaobrazovanie-rol-v-sovremennom-protsesse-4">
<img src="/img/tmb/6/585758/01a53139e95b1ebde17808648b4a7586-210x.jpg" alt="Презентация Медиаобразование. Роль в современном процессе обучения">
<span class="desc">
<span>Презентация Медиаобразование. Роль в современном процессе обучения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 213</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/575582-massiv-br-tipt-mlmetterd-belgl-br">
<img src="/img/tmb/6/575582/738f9dfd52eadc9c3e8b1fc599845094-210x.jpg" alt="Массив- бір типті мәліметтердің белгілі бір тобынан тұратын жүйелі тип. Элементтердің типі массивтің базалық типі деп аталады. Паскальда массив құрылымдық типтегі айнымалы ретінде қарастырылады. Массивке тұтасынан бір ат беріледі. Массивтің элементтері и">
<span class="desc">
<span>Массив- бір типті мәліметтердің белгілі бір тобынан тұратын жүйелі тип. Элементтердің типі массивтің базалық типі деп аталады. Паскальда массив құрылымдық типтегі айнымалы ретінде қарастырылады. Массивке тұтасынан бір ат беріледі. Массивтің элементтері и</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 215</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/651631-prezentatsiya-k-uroku-po-informatike-i-24">
<img src="/img/tmb/7/651631/b2e64305febf7948821a9781a071c75a-210x.jpg" alt="Презентация к уроку по информатике и икт (9 класс) по теме: Этапы решения задач на ПК. Программирование на ЯП Паскаль. Структура программы.">
<span class="desc">
<span>Презентация к уроку по информатике и икт (9 класс) по теме: Этапы решения задач на ПК. Программирование на ЯП Паскаль. Структура программы.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 189</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/osnovnye-ponyatiya-yazyka-paskal">
<img src="/img/tmb/14/1301497/9d121880be194112b280584cc22eeb9e-210x.jpg" alt="Основные понятия языка Паскаль">
<span class="desc">
<span>Основные понятия языка Паскаль</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 200</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/istoriya-sozdaniya-os-semeystvo-os-ms">
<img src="/img/tmb/11/1099349/92611fcba37e0bfbfb173941ca4cda1d-210x.jpg" alt="История создания ОС. Семейство ОС MS Windows">
<span class="desc">
<span>История создания ОС. Семейство ОС MS Windows</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 199</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/648299-tanystyrylym-malmn-shyarmashyly-zhmys-zhyes">
<img src="/img/tmb/7/648299/75faa7f621b7f25c1b3d98ef047d1373-210x.jpg" alt="Таныстырылым: Мұғалімнің шығармашылық жұмыс жүйесі">
<span class="desc">
<span>Таныстырылым: Мұғалімнің шығармашылық жұмыс жүйесі</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 277</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/615703-delphi-70-badarlamasyny-mmkndkter">
<img src="/img/tmb/7/615703/efb4ae44025afb5e8ced4b18f06cec3f-210x.jpg" alt="Delphi 7.0 бағдарламасының мүмкіндіктері">
<span class="desc">
<span>Delphi 7.0 бағдарламасының мүмкіндіктері</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 246</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vvedenie-v-programmnuyu-inzheneriyu-cmm-capability">
<img src="/img/tmb/15/1408099/6184611a808c7d712398b62d3ed90633-210x.jpg" alt="Введение в программную инженерию. CMM (Capability Maturity Model )">
<span class="desc">
<span>Введение в программную инженерию. CMM (Capability Maturity Model )</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 179</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/neispravnosti-personalnogo-kompyutera">
<img src="/img/tmb/13/1281975/53a767e62a5840ef33a230b2f9b5dd1e-210x.jpg" alt="Неисправности персонального компьютера">
<span class="desc">
<span>Неисправности персонального компьютера</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 214</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/mikro-evm-personalnye-kompyutery">
<img src="/img/tmb/13/1271579/882cca29a369191c53d2fa85977db745-210x.jpg" alt="Микро ЭВМ. Персональные компьютеры">
<span class="desc">
<span>Микро ЭВМ. Персональные компьютеры</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 533</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/obekty-tekstovogo-dokumenta_">
<img src="/img/tmb/14/1342851/910db8d55905aaaa16d9788cc1f30a23-210x.jpg" alt="Объекты текстового документа">
<span class="desc">
<span>Объекты текстового документа</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 146</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/pamyat-eto-ustroystvo-dlya-hraneniya-informatsii">
<img src="/img/tmb/14/1304951/78b5fba5e18bcceafb5523eb72a5f085-210x.jpg" alt="Память - это устройство для хранения информации.">
<span class="desc">
<span>Память - это устройство для хранения информации.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 172</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/voprosy-programmirovaniya-i-optimizatsii-prilozheniy-na">
<img src="/img/tmb/12/1108332/e3d2e62f791776d6d36da3483cd3438b-210x.jpg" alt="Вопросы программирования и оптимизации приложений на CUDA">
<span class="desc">
<span>Вопросы программирования и оптимизации приложений на CUDA</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 219</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternoe-testirovanie-2">
<img src="/img/tmb/11/1040998/5b243e0fae81df3204f0b8a8afbd2c6c-210x.jpg" alt="Компьютерное тестирование">
<span class="desc">
<span>Компьютерное тестирование</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 189</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/610898-microsoft-access-ory-turaly-zhalpy-tsnk">
<img src="/img/tmb/7/610898/4812aab3465b68677da8eab7b8dcd237-210x.jpg" alt="Microsoft Access қоры туралы жалпы түсінік . Access интерфейсі.">
<span class="desc">
<span>Microsoft Access қоры туралы жалпы түсінік . Access интерфейсі.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 479</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/zadachi-na-blok-shemy-lineynyy-algoritm">
<img src="/img/tmb/15/1419574/d7f9e81eb265ee725ea77a92f028e176-210x.jpg" alt="Задачи на блок-схемы. Линейный алгоритм">
<span class="desc">
<span>Задачи на блок-схемы. Линейный алгоритм</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 175</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/afisha-2">
<img src="/img/tmb/12/1191380/f6675b730b424f884adb7cda50d9e661-210x.jpg" alt="Афиша">
<span class="desc">
<span>Афиша</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 201</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/istoriya-evm-7">
<img src="/img/tmb/12/1112615/c1b0597a9253fef188689862fed46938-210x.jpg" alt="История ЭВМ">
<span class="desc">
<span>История ЭВМ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 180</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/dostupnost-otkazoustoychivost-i-zona-riska-obespechenie">
<img src="/img/tmb/11/1077206/95742591ffe4e9e54de60d1d4b5bd531-210x.jpg" alt="Доступность, отказоустойчивость и зона риска, обеспечение обслуживаесмости">
<span class="desc">
<span>Доступность, отказоустойчивость и зона риска, обеспечение обслуживаесмости</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 257</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/yazyk-programmirovaniya-turbo-pascal-70_">
<img src="/img/tmb/13/1233470/b0b9c2e30d3d84fe038def0fe0de9e5b-210x.jpg" alt="Язык программирования Turbo Pascal 7.0">
<span class="desc">
<span>Язык программирования Turbo Pascal 7.0</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 211</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/649528-lokalnye-i-globalnye-kompyuternye-seti-10">
<img src="/img/tmb/7/649528/062209191319fd0affc2e13f74a8f411-210x.jpg" alt="Локальные и глобальные компьютерные сети">
<span class="desc">
<span>Локальные и глобальные компьютерные сети</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 148</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>