- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Изучение видов компьютерной графики
Содержание
- 2. Таблицы для заполнения
- 3. РастроваяВекторнаяВиды компьютерной графики
- 4. Растровая графика – средства и методы компьютерной графики, использующие растровый способ представления графической информации.Растровая графика
- 5. Сущность растрового подходаИзображение рассматривается как совокупность точек
- 6. Основные понятия растровой графикиПиксель – минимальный участок изображения, цвет которого можно задать независимым образом.
- 7. Способ представления растрового изображенияВ растровой графике
- 8. Пример00000000000001000100000100100000010100000001100000000101000000010001000000000000На рисунке одна клетка соответствует пикселю. Приведено
- 9. Получение растровых изображенийРастровые графические изображения формируются в
- 10. Форматы растровых графических файловBMP – универсальный формат
- 11. Форматы растровых графических файловPNG — используем метод
- 12. Достоинства растровой графикиВысокое качество изображения, которое возрастает
- 13. Недостатки растровой графикиБольшой размер графических файлов, так
- 14. Векторная графика – средства и методы компьютерной графики, использующие векторный способ представления графической информации.Векторная графика
- 15. Сущность векторного подходаИзображение формируется из базовых графических
- 16. Основные понятия векторной графикиГрафические примитивы – минимальные элементы векторного изображения.
- 17. Способ представления векторного изображенияВ векторной графике
- 18. ПримерЛИНИЯ (4, 2, 4, 8)ЛИНИЯ (5, 5,
- 19. Получение векторных изображенийС векторными изображениями Вы сталкиваетесь,
- 20. Форматы векторных графических файловWMF — универсальный формат
- 21. Достоинства векторной графикиГрафические файлы векторного типа имеют относительно небольшие размеры.Векторные изображения легко масштабируются без потери качества.
- 22. Недостатки векторной графикиПодумайте и сформулируйте их самостоятельно.
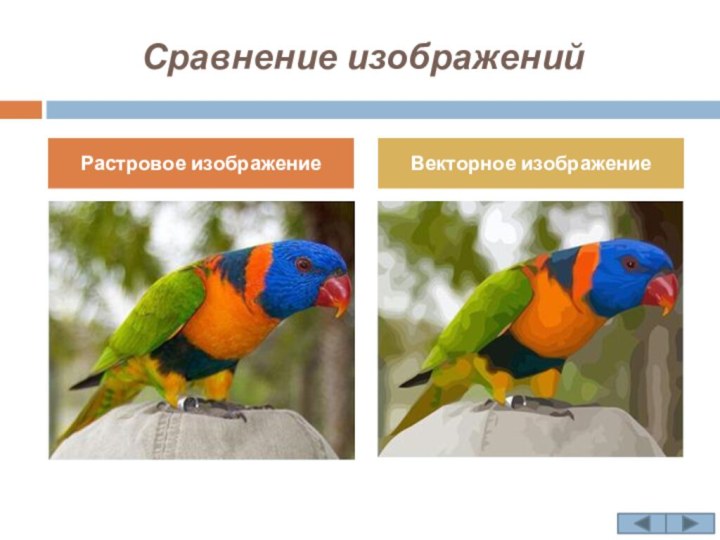
- 23. Сравнение изображенийРастровое изображениеВекторное изображение
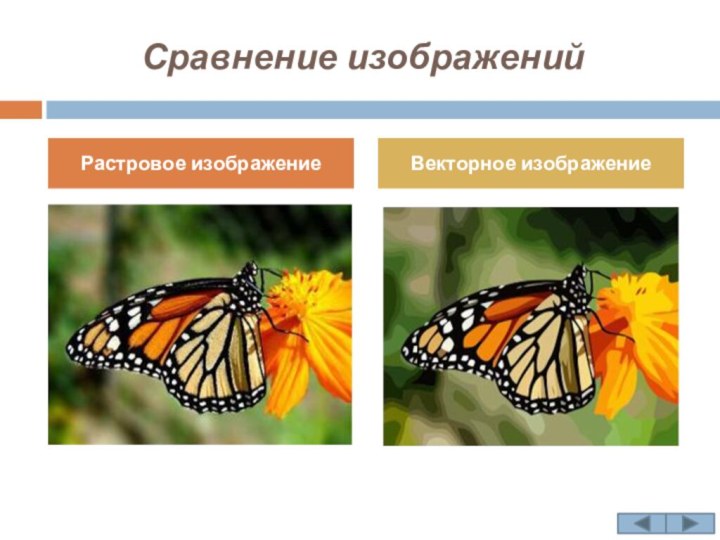
- 24. Сравнение изображенийРастровое изображениеВекторное изображение
- 25. Сравнение изображенийРастровое изображениеВекторное изображение
- 26. Палитры цветов в системах цветопередачи rgb, cmyk и hsb (hsv)
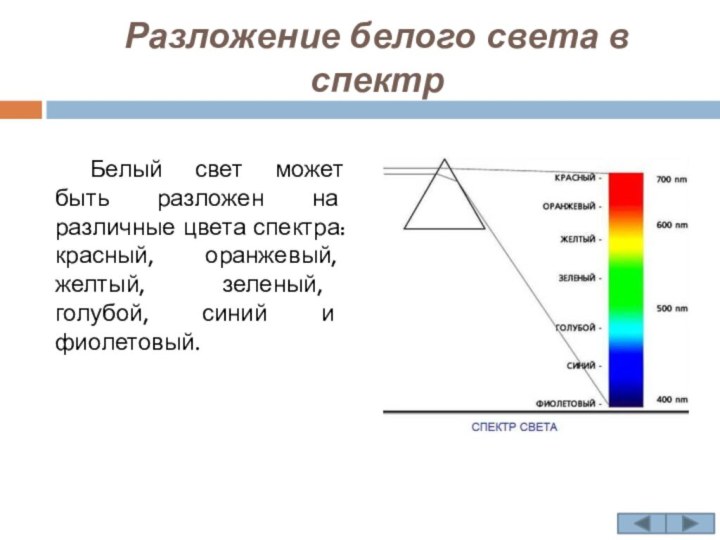
- 27. Разложение белого света в спектрБелый свет может
- 28. Восприятие света человекомЧеловек воспринимает свет с помощью
- 29. RGBCMYKHSBСистемы цветопередачи
- 30. Палитра цветов в системе цветопередачи RGBС
- 31. Формула цвета в системе цветопередачи RGBColor
- 32. Формирование цветов в системе цветопередачи RGB
- 33. Использование системы цветопередачи RGB в техникеСистема цветопередачи
- 34. Палитра цветов в системе цветопередачи CMYKПри
- 35. Палитра цветов в системе цветопередачи CMYKНанесенная
- 36. Палитра цветов в системе цветопередачи CMYKВ
- 37. Формула цвета в системе цветопередачи CMYKЦвет
- 38. Формирование цветов в системе цветопередачи CMYK
- 39. Использование системы цветопередачи CMYK в техникеСистема цветопередачи
- 40. Палитра цветов в системе цветопередачи HSB
- 41. Палитра цветов в системе цветопередачи HSB
- 42. Палитра цветов в системе цветопередачи HSB
- 43. Палитра цветов в системе цветопередачи HSB
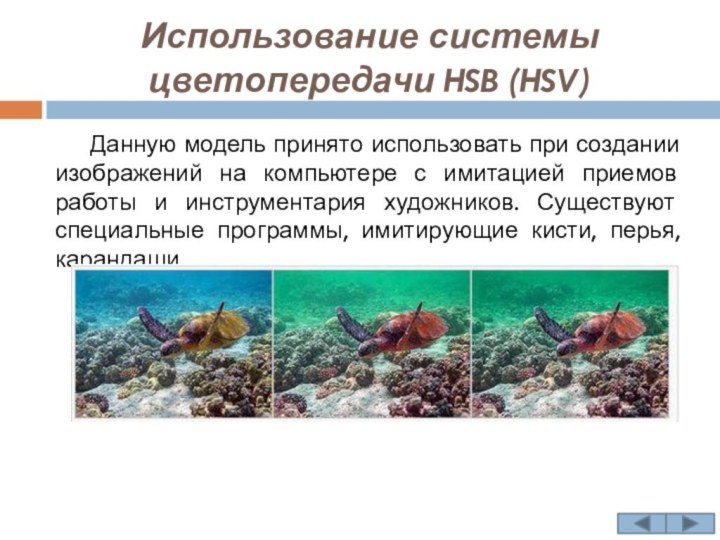
- 44. Использование системы цветопередачи HSB (HSV)Данную модель принято
- 45. ТЕСТ
- 46. Вопрос 1Точечный элемент изображения – это:РастрПиксельРазрешениеГлубина цвета
- 47. Вопрос 2Какой способ представления графической информации (из изученных) экономнее по использованию памяти:РастровыйВекторный
- 48. Вопрос 3Деформация изображения при изменении размера рисунка — один из недостатков:Фрактальной графикиРастровой графикиВекторной графики3D-графики
- 49. Вопрос 4Элементами изображения векторной графики являются:ПикселиРастрыГрафические примитивыГрафические фигуры
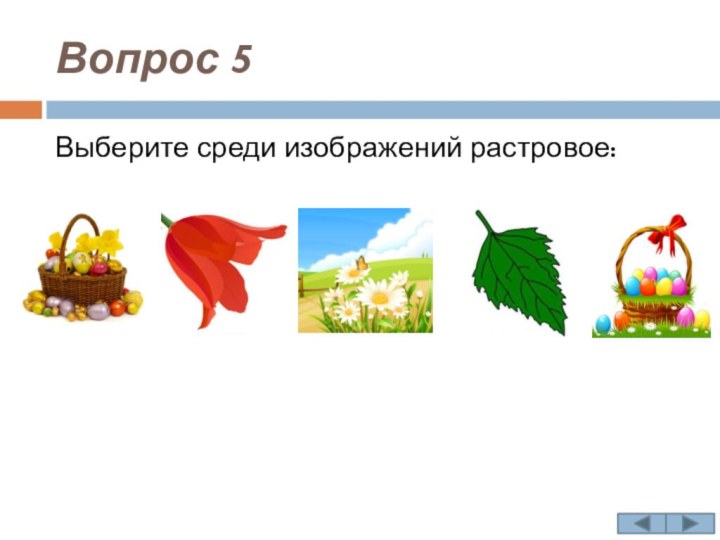
- 50. Вопрос 5 Выберите среди изображений растровое:
- 51. Вопрос 6Какой вид графики используется при выводе векторного изображения на экран компьютера:Растровая графикаВекторная графикаФрактальная графика3D-графика
- 52. Вопрос 7Какие три основных цвета используют в RGB-модели:
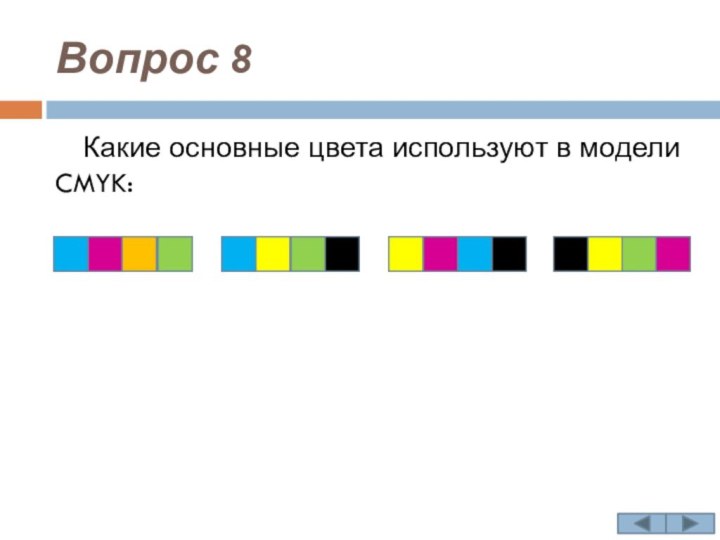
- 53. Вопрос 8Какие основные цвета используют в модели CMYK:
- 54. Вопрос 9Назовите цветовую модель, используемую при создании изображений на компьютереRGBHSVHSBCMYK
- 55. Вопрос 10Назовите цветовую модель, используемую в полиграфии:RGBHSVHSBCMYK
- 56. Верный ответ
- 57. Подумай еще? ? ?
- 58. СПАСИБО ЗА ВНИМАНИЕ
- 59. Скачать презентацию
- 60. Похожие презентации
Таблицы для заполнения



























































Слайд 4 Растровая графика – средства и методы компьютерной графики,
использующие растровый способ представления графической информации.
Слайд 5
Сущность растрового подхода
Изображение рассматривается как совокупность точек (пикселей)
разного цвета, которые образуют строки и столбцы. Каждый пиксель
имеет определенное положение и цвет.Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.*
* Вспомните формулу глубины цвета
Слайд 6
Основные понятия растровой графики
Пиксель – минимальный участок изображения,
цвет которого можно задать независимым образом.
Слайд 7
Способ представления
растрового изображения
В растровой графике графическая информация
– это совокупность данных о цвете пикселей на экране
монитора.Для примера рассмотрим «монитор» с растровой сеткой 10×10 и черно-белым изображением. Для кодирования изображения требуется 100 битов (1 бит на пиксель).
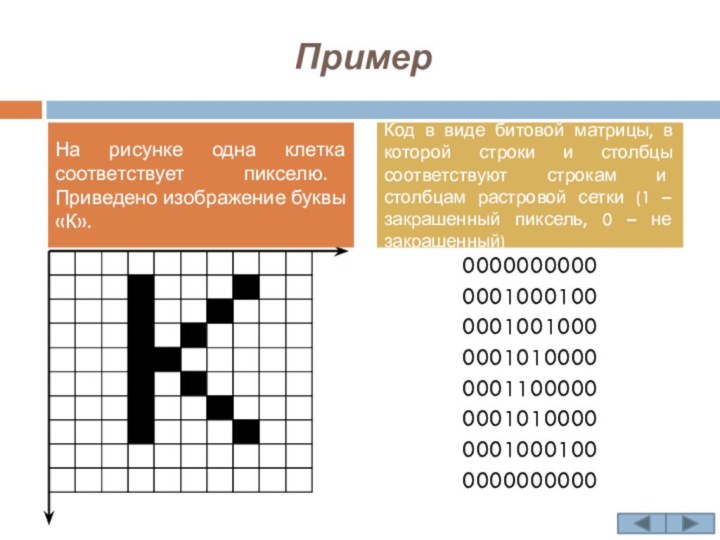
Слайд 8
Пример
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001000100
0000000000
На рисунке одна клетка соответствует пикселю. Приведено изображение
буквы «К».
Код в виде битовой матрицы, в которой
строки и столбцы соответствуют строкам и столбцам растровой сетки (1 – закрашенный пиксель, 0 – не закрашенный)
Слайд 9
Получение растровых изображений
Растровые графические изображения формируются в процессе
преобразования графической информации из аналоговой формы в цифровую, например
в процессе сканирования существующих на бумаге или фотопленке документов, рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач. Можно создать растровое графическое изображение с помощью графического редактора.
Слайд 10
Форматы растровых графических файлов
BMP – универсальный формат растровых
графических файлов. Файлы в этом формате имеют большой информационный
объем.GIF – включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, в которых много одноцветных областей (диаграмм, графиков, логотипов и т. д.) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Слайд 11
Форматы растровых графических файлов
PNG — используем метод сжатия
данных без потери качества и является усовершенствованным аналогом формата
GIF.JPEG — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, отбрасывая «избыточное» для человека разнообразие цветов, что приводит к необратимой потере части информации.
Слайд 12
Достоинства растровой графики
Высокое качество изображения, которое возрастает с
увеличением пространственного разрешения* и количества цветов в палитре.
Растровые изображения
обеспечивают высокую точность передачи цветов и полутонов.* Вспомните определение пространственного разрешения
Слайд 13
Недостатки растровой графики
Большой размер графических файлов, так как
необходимо хранить код цвета каждого пикселя.
Чувствительность к масштабированию –
при уменьшении растрового изображения теряется четкость мелких деталей (точки сливаются в одну), а при увеличении появляется ступенчатый эффект (точки добавляются).растровое изображение уменьшенная копия увеличенный фрагмент
Слайд 14 Векторная графика – средства и методы компьютерной графики,
использующие векторный способ представления графической информации.
Векторная графика
Слайд 15
Сущность векторного подхода
Изображение формируется из базовых графических объектов
(примитивов), для каждого из которых задаются координаты опорных точек,
формулы рисования объекта, а также цвет, толщина и стиль линии его контура.Например:
точка задается своими координатами (x, y),
линия – координатами начала (x1, y1) и конца (x2, y2),
окружность – координатами центра (x, y) и радиусом (R),
прямоугольник – координатами левого верхнего угла (x1, y1) и правого нижнего угла (x2, y2).
Слайд 16
Основные понятия векторной графики
Графические примитивы – минимальные элементы
векторного изображения.
Слайд 17
Способ представления
векторного изображения
В векторной графике графическая информация
– это данные, однозначно определяющие все графические примитивы, составляющие
рисунок.Положение и формат графических примитивов задаются в системе графических координат связанных с экраном. Для примера рассмотрим «монитор» с растровой сеткой 10×10 и черно-белым изображением. Начало координат расположено в верхнем левом углу. Сетка пикселей совпадает с координатной сеткой.
Слайд 18
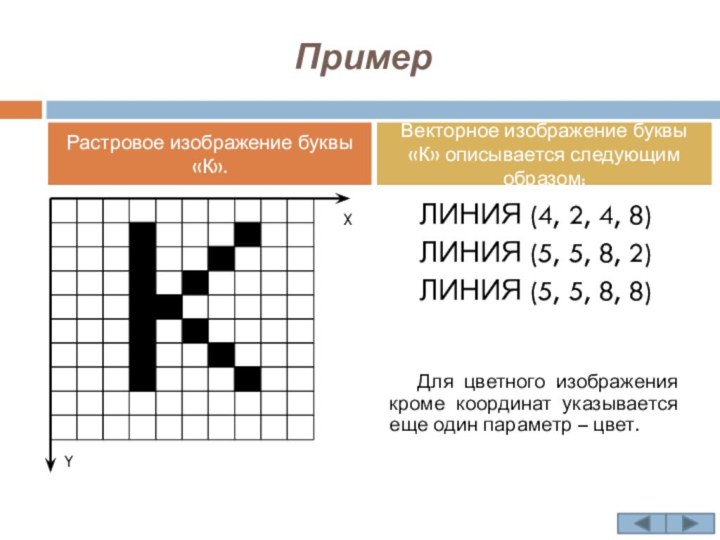
Пример
ЛИНИЯ (4, 2, 4, 8)
ЛИНИЯ (5, 5, 8,
2)
ЛИНИЯ (5, 5, 8, 8)
Для цветного изображения кроме координат
указывается еще один параметр – цвет.Растровое изображение буквы «К».
Векторное изображение буквы «К» описывается следующим образом:
Y
X
Слайд 19
Получение векторных изображений
С векторными изображениями Вы сталкиваетесь, когда
работаете с системами компьютерного черчения и автоматизированного проектирования (САПР),
программами обработки трехмерной графики.
Слайд 20
Форматы векторных графических файлов
WMF — универсальный формат векторных
графических файлов для Windows-приложений. Используется для хранения коллекции графических
изображений Microsoft Clip Gallery.CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
EPS — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
Слайд 21
Достоинства векторной графики
Графические файлы векторного типа имеют относительно
небольшие размеры.
Векторные изображения легко масштабируются без потери качества.
Слайд 22
Недостатки векторной графики
Подумайте и сформулируйте их самостоятельно. На
следующих трех слайдах сравниваются векторные и растровые изображения.
Векторное изображение
Растровое
изображение
Слайд 27
Разложение белого света в спектр
Белый свет может быть
разложен на различные цвета спектра: красный, оранжевый, желтый, зеленый,
голубой, синий и фиолетовый.
Слайд 28
Восприятие света человеком
Человек воспринимает свет с помощью цветовых
рецепторов, так называемых колбочек, находящихся на сетчатке глаза. Наибольшая
чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия. Сумма красного, зеленого и синего цветов воспринимается человеком как белый цвет, их отсутствие – как черный, а различные их сочетания – как многочисленные оттенки цветов.
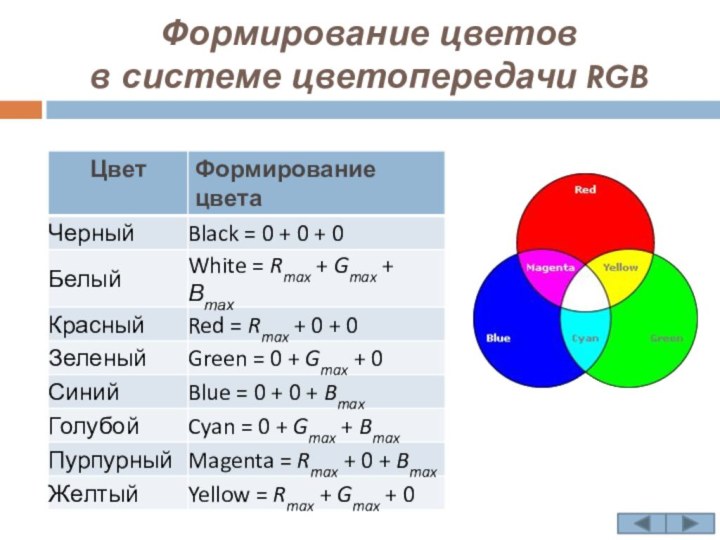
Слайд 30
Палитра цветов
в системе цветопередачи RGB
С экрана монитора
человек воспринимает цвет как сумму излучения трех базовых цветов:
красного, зеленого и синего.В системе цветопередачи RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов, каждый из которых может иметь различную интенсивность.
Система цветопередачи называется, по первым буквам английских названий цветов (Red – красный, Green – зеленый, Blue – синий).
Слайд 31
Формула цвета
в системе цветопередачи RGB
Color = R
+ G + B
где 0 ≤ R ≤ Rmax,
0 ≤ G ≤ Gmax, 0 ≤ B ≤ Bmax.
Слайд 33
Использование системы цветопередачи RGB в технике
Система цветопередачи RGB
применяется в мониторах компьютеров, в телевизорах и других излучающих
свет технических устройствах.
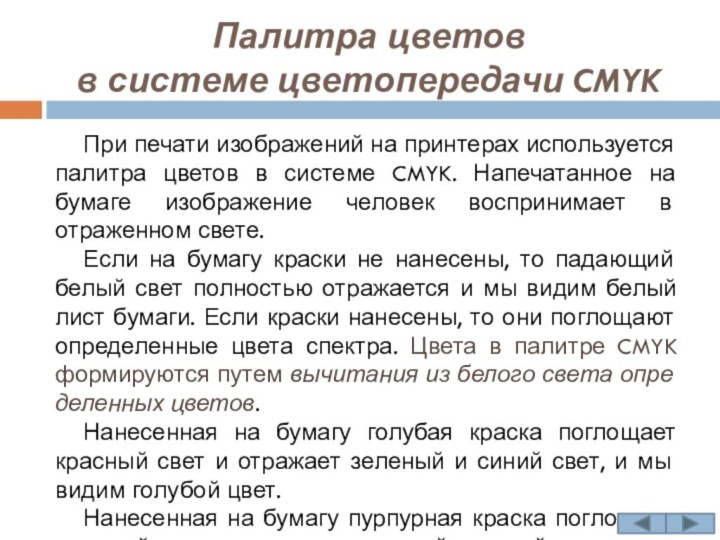
Слайд 34
Палитра цветов
в системе цветопередачи CMYK
При печати изображений
на принтерах используется палитра цветов в системе CMYK. Напечатанное
на бумаге изображение человек воспринимает в отраженном свете.Если на бумагу краски не нанесены, то падающий белый свет полностью отражается и мы видим белый лист бумаги. Если краски нанесены, то они поглощают определенные цвета спектра. Цвета в палитре CMYK формируются путем вычитания из белого света определенных цветов.
Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет.
Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет.
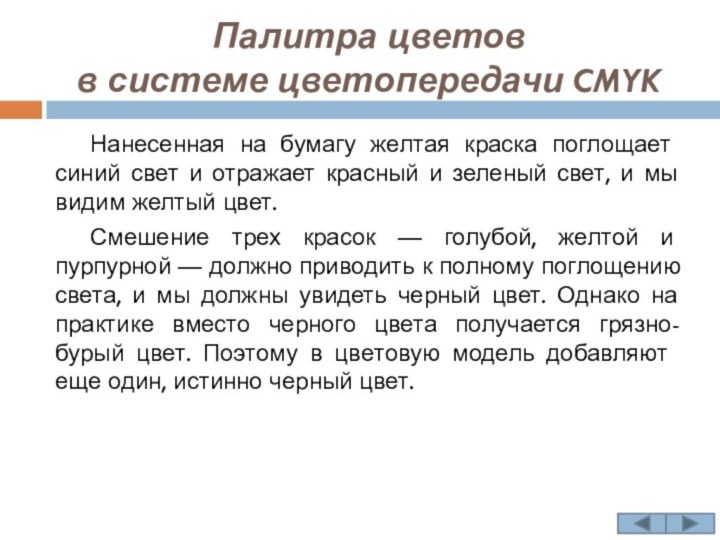
Слайд 35
Палитра цветов
в системе цветопередачи CMYK
Нанесенная на бумагу
желтая краска поглощает синий свет и отражает красный и
зеленый свет, и мы видим желтый цвет.Смешение трех красок — голубой, желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет.
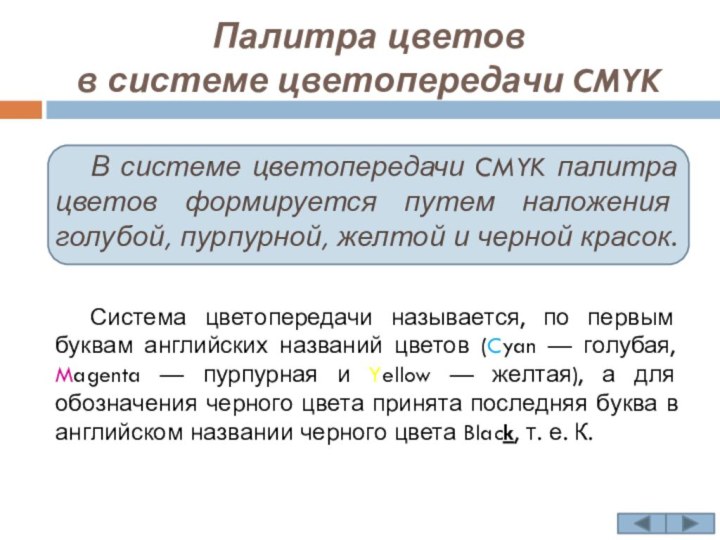
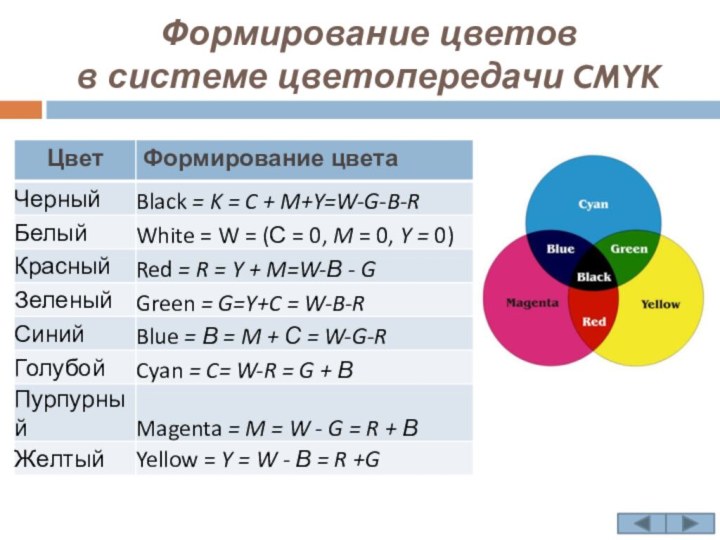
Слайд 36
Палитра цветов
в системе цветопередачи CMYK
В системе цветопередачи
CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой
и черной красок.Система цветопередачи называется, по первым буквам английских названий цветов (Cyan — голубая, Magenta — пурпурная и Yellow — желтая), а для обозначения черного цвета принята последняя буква в английском названии черного цвета Black, т. е. К.
Слайд 37
Формула цвета в
системе цветопередачи CMYK
Цвет палитры Color
можно определить с помощью формулы, в которой интенсивность каждой
краски задается в процентах:Color = С + M + Y
где 0 ≤ C ≤ 100%, 0 ≤ M ≤ 100%, 0 ≤ Y ≤ 100%.
Слайд 39
Использование системы цветопередачи CMYK в технике
Система цветопередачи CMYK
применяется в полиграфии. В струйных принтерах для получения изображений
высокого качества используются четыре картриджа, содержащие базовые краски системы цветопередачи CMYK.
Слайд 40
Палитра цветов
в системе цветопередачи HSB (HSV)
Система цветопередачи
HSB (HSV) использует в качестве базовых параметров:
Hue (тон, оттенок
цвета), Saturation (насыщенность),
Brightness (яркость) / Value (значение).
Слайд 41
Палитра цветов
в системе цветопередачи HSB (HSV)
Параметр Hue
позволяет выбрать оттенок цвета из всех цветов оптического спектра:
от красного цвета до фиолетового (Н = 0 — красный цвет, Н = 120 — зеленый цвет, Н = 240 — синий цвет, Н = 360 — фиолетовый цвет).Параметр Saturation определяет процент «чистого» оттенка и белого цвета (S = 0% — белый цвет, S = 100% — «чистый» оттенок).
Параметр Brightness определяет интенсивность цвета (минимальное значение В = 0 соответствует черному цвету, максимальное значение В = 100 соответствует максимальной яркости выбранного оттенка цвета).
Слайд 42
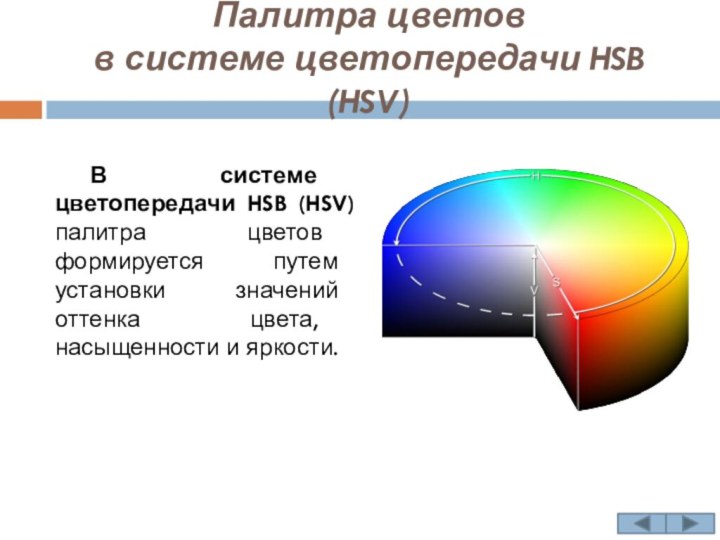
Палитра цветов
в системе цветопередачи HSB (HSV)
В системе
цветопередачи HSB (HSV) палитра цветов формируется путем установки значений
оттенка цвета, насыщенности и яркости.
Слайд 43
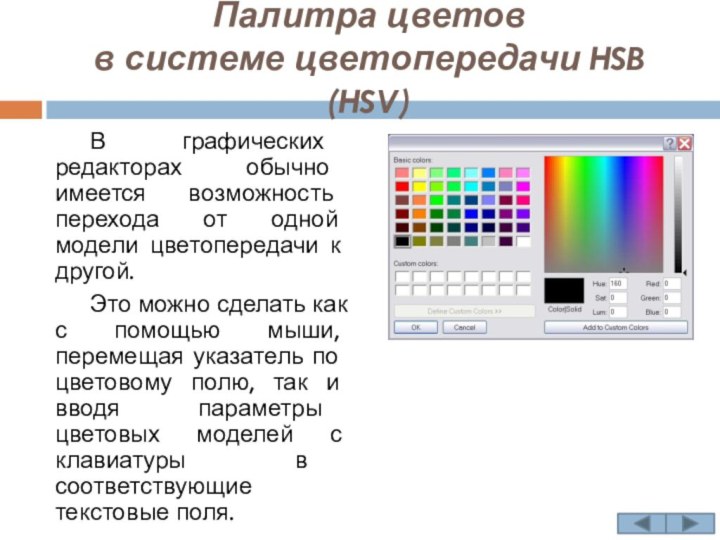
Палитра цветов
в системе цветопередачи HSB (HSV)
В графических
редакторах обычно имеется возможность перехода от одной модели цветопередачи
к другой.Это можно сделать как с помощью мыши, перемещая указатель по цветовому полю, так и вводя параметры цветовых моделей с клавиатуры в соответствующие текстовые поля.