- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Документ HTML
Содержание
- 2. План занятияИстория НТМLТерминология2. Основы форматирования HTML-документа.3. Изображения в HTML-документах.4. Организация гиперссылки.
- 3. HTMLHyperText Markup Language- язык разметки гипертекста
- 4. Гипертекст- специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам. Терминология
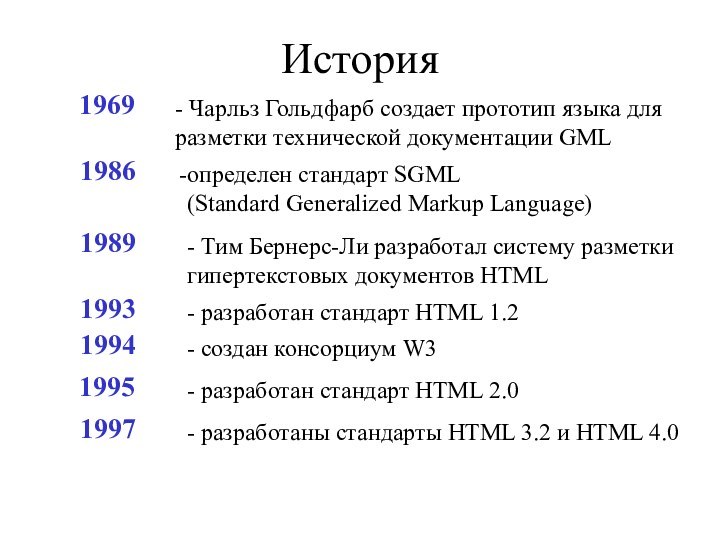
- 5. История 1969- Чарльз Гольдфарб создает прототип языка
- 6. ТерминологияЭлемент- это конструкция языка HTML предписывающая способ
- 7. Терминология- это конструкция языка HTML предписывающая способ
- 8. Терминология- это конструкция языка HTML предписывающая способ
- 9. Терминология- это конструкция языка HTML предписывающая способ
- 10. Терминология- это конструкция языка HTML предписывающая способ
- 11. Терминология- это конструкция языка HTML предписывающая способ
- 12. Терминология- это конструкция языка HTML предписывающая способ
- 13. Терминология- это конструкция языка HTML предписывающая способ
- 14. Терминология- это конструкция языка HTML предписывающая способ
- 15. Терминология- это конструкция языка HTML предписывающая способ
- 16. Терминология- это конструкция языка HTML предписывающая способ
- 17. Терминология- это конструкция языка HTML предписывающая способ
- 18. Терминология- это конструкция языка HTML предписывающая способ
- 19. Терминология- это конструкция языка HTML предписывающая способ
- 20. Терминология- это конструкция языка HTML предписывающая способ
- 21. Тег- единица разметки, стартовый или конечный маркер
- 22. ИНТЕРГРАД
- 23. Атрибут- параметр или свойство элемента. Запись стартового
- 24. Наиболее распространенные атрибутыalign-выравнивание width - ширина в
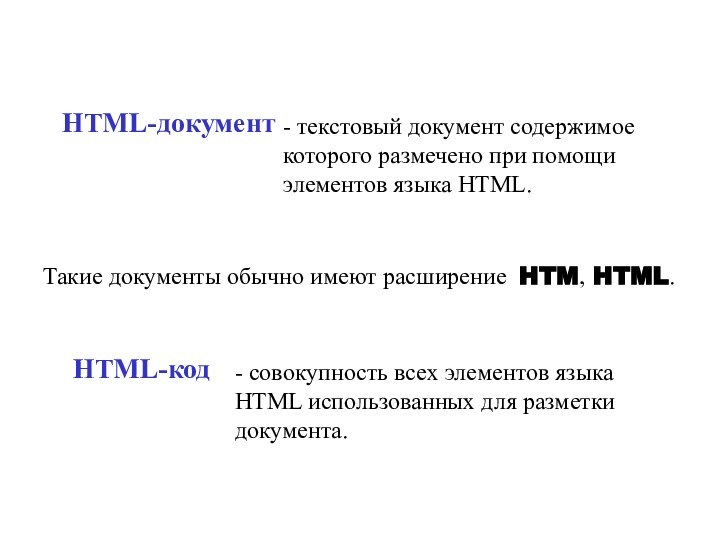
- 25. HTML-документ- текстовый документ содержимое которого размечено при
- 26. Вложенность элементов
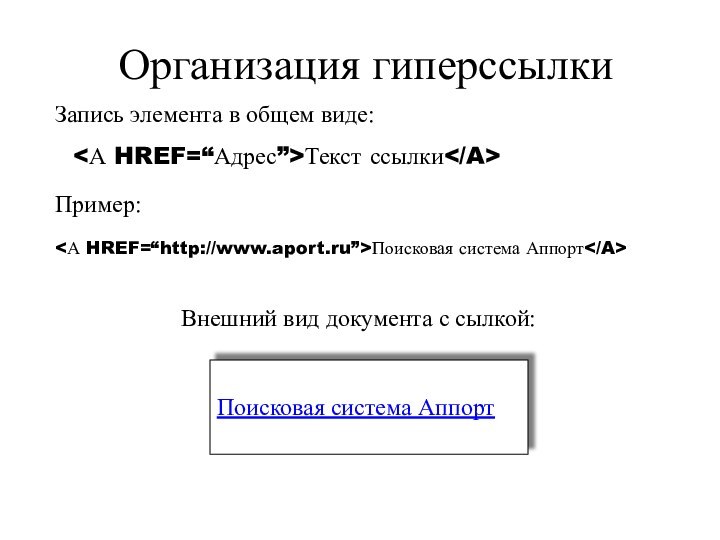
- 27. Гиперссылка- объект интерпретируемого документа служащий указателем на другой элемент, документ или файл.Терминология
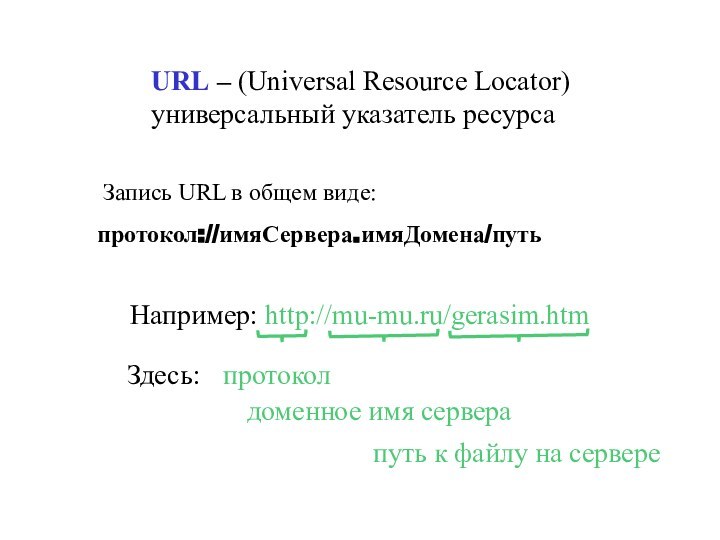
- 28. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htmЗдесь:Запись URL в общем виде:протокол://имяСервера.имяДомена/путь
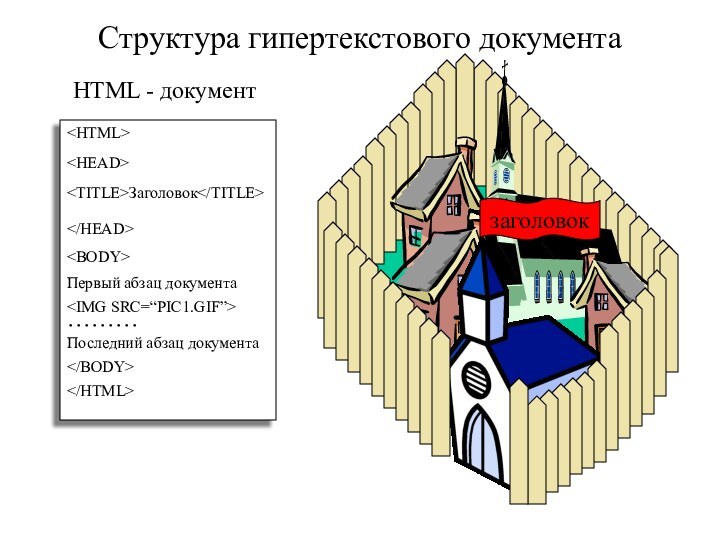
- 29. HTML - документСтруктура гипертекстового документаЗаголовокПервый абзац документа………Последний абзац документазаголовок
- 30. ЗаголовокПервый абзац документаПоследний абзац документа HTML -
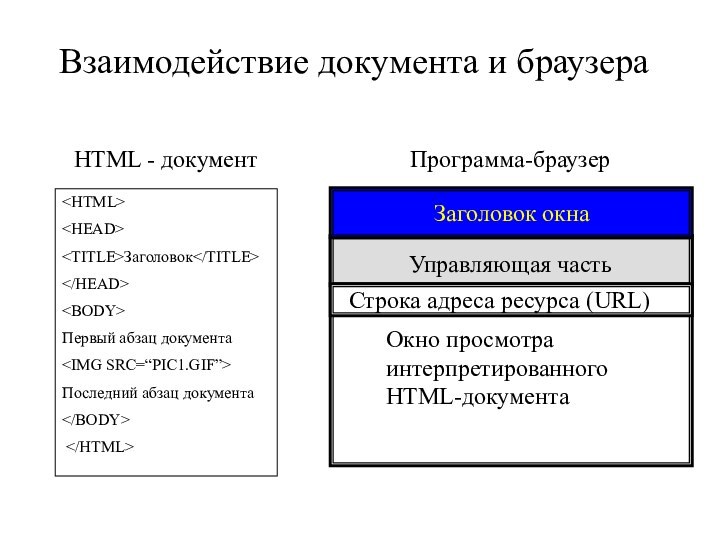
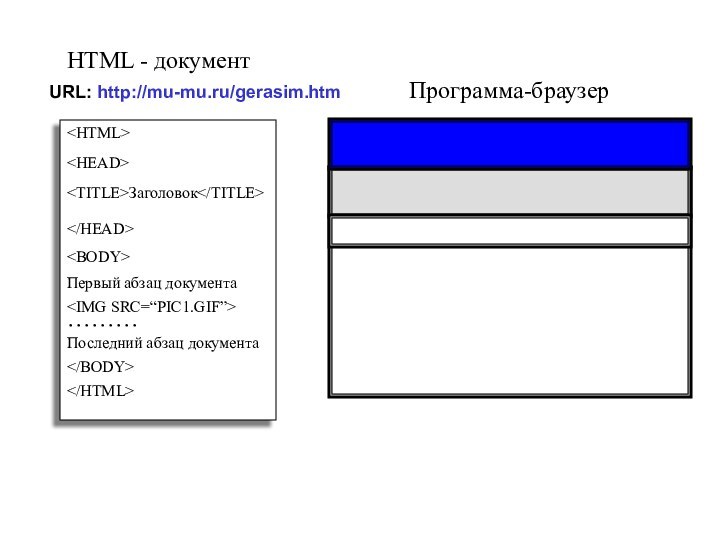
- 31. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
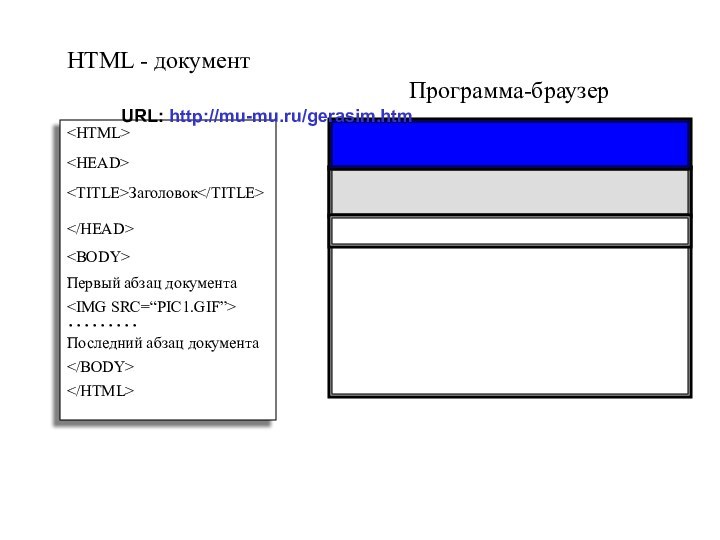
- 32. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 33. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 34. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
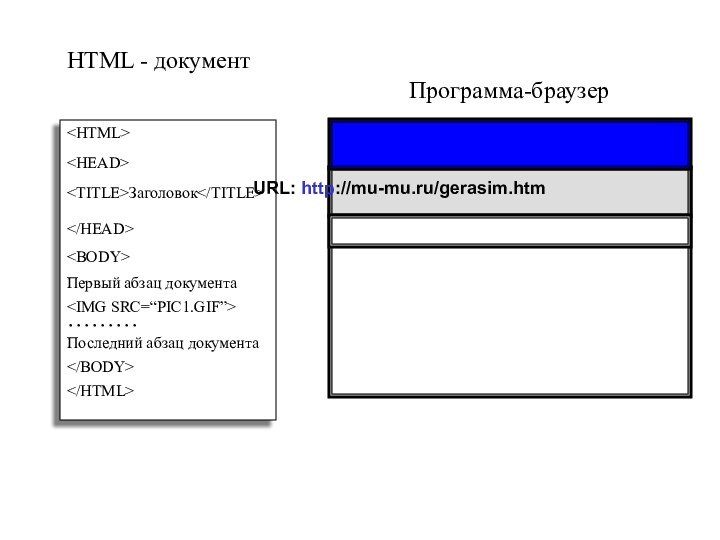
- 35. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 36. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
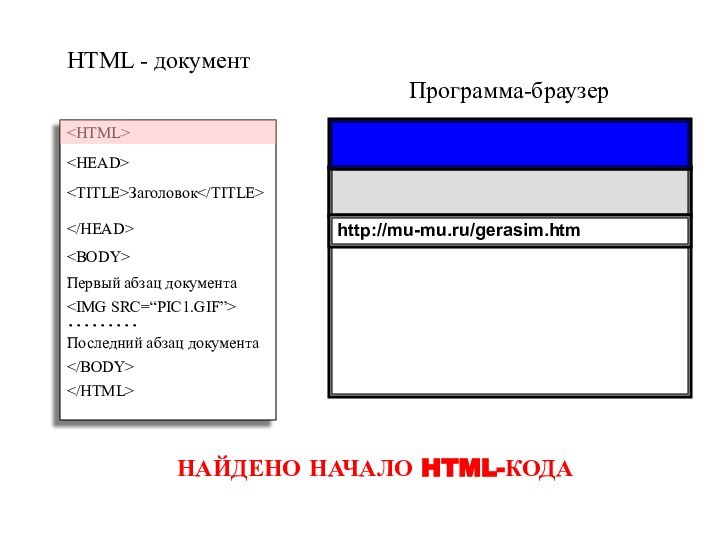
- 37. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЙДЕНО НАЧАЛО HTML-КОДА
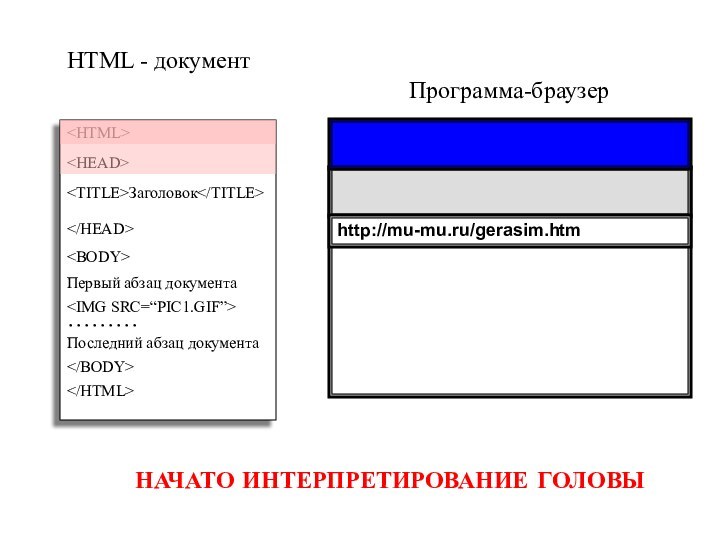
- 38. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
- 39. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmИНТЕРПРЕТАЦИЯ ЗАГОЛОВКАЗаголовок
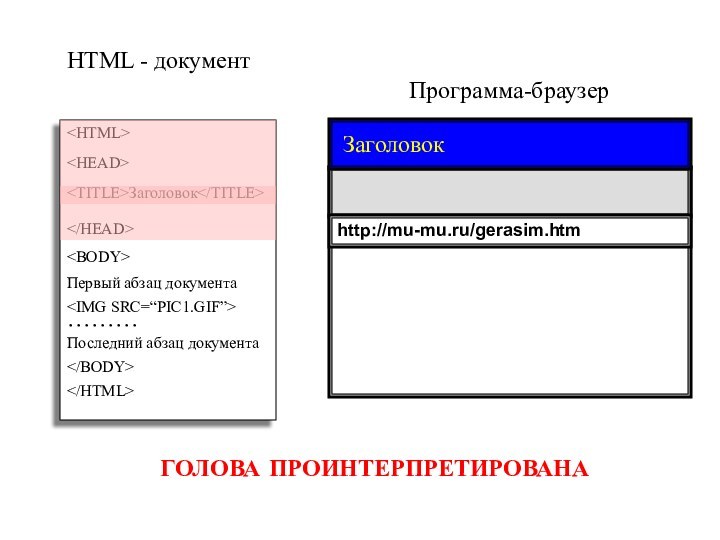
- 40. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmГОЛОВА ПРОИНТЕРПРЕТИРОВАНАЗаголовок
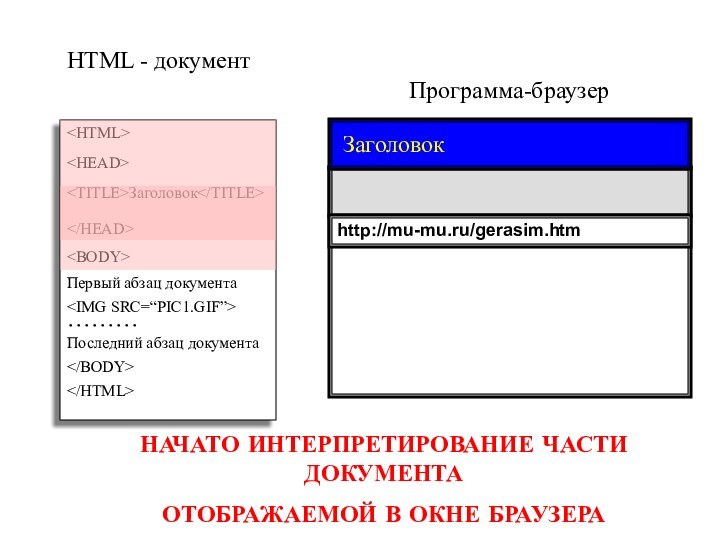
- 41. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ ДОКУМЕНТАОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
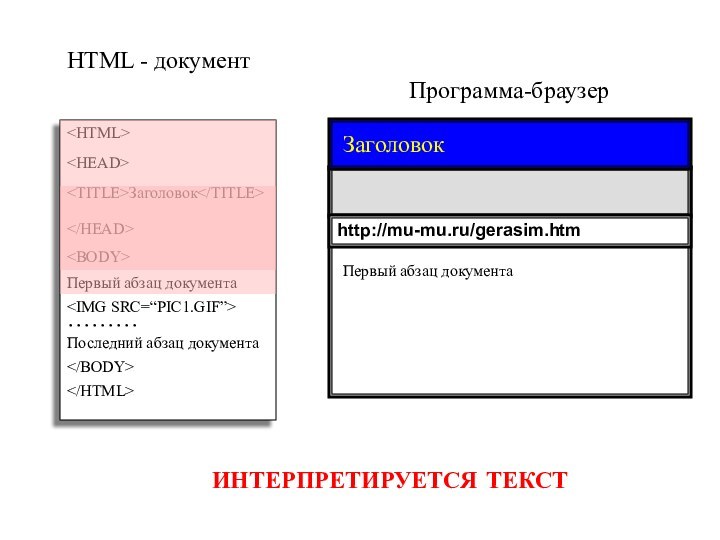
- 42. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТПервый абзац документа
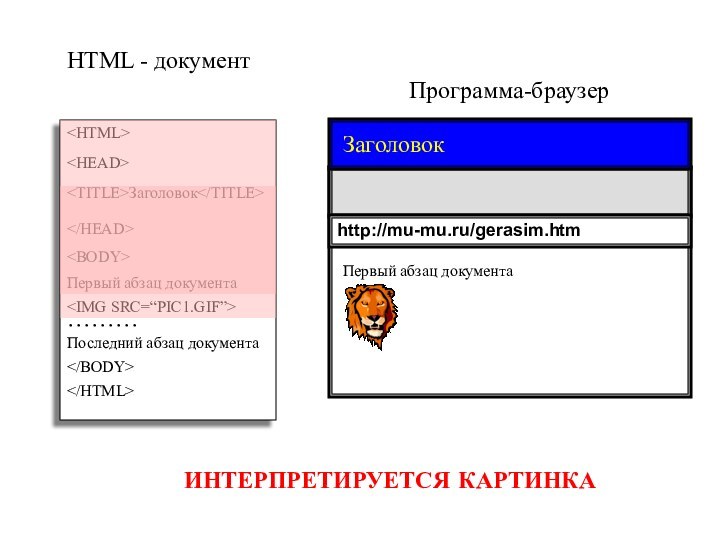
- 43. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКАПервый абзац документа
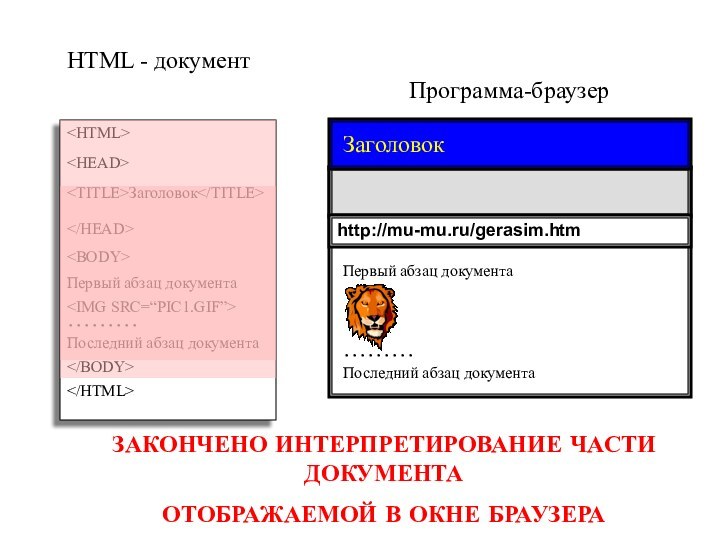
- 44. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок Первый абзац документаИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ………Последний абзац документа
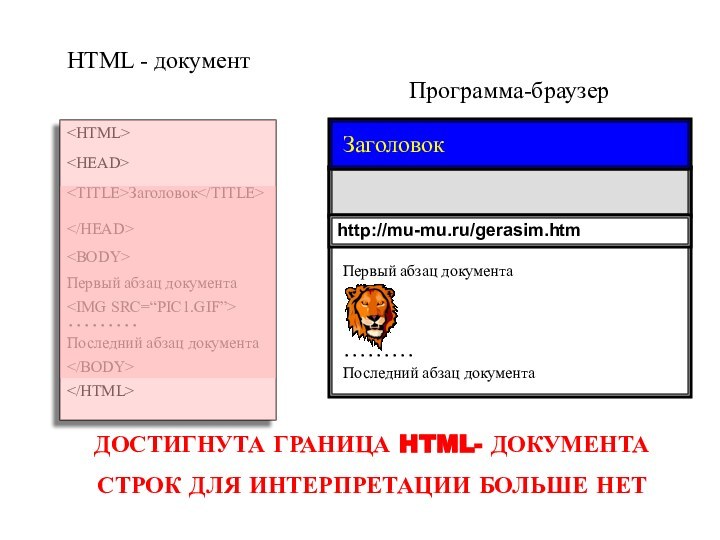
- 45. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 46. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 47. Основные элементы HTMLРазметка текста Создание списков Создание
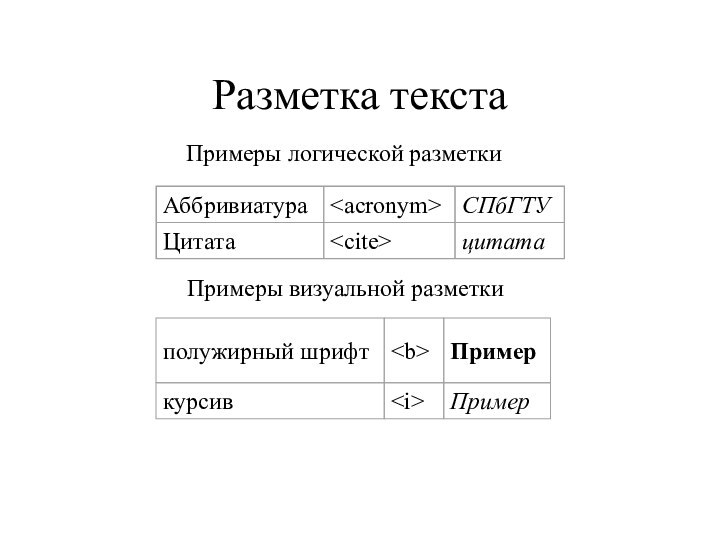
- 48. Разметка текстаПримеры логической разметкиПримеры визуальной разметки
- 49. Заголовки ЗаголовокПример записи для форматирования:
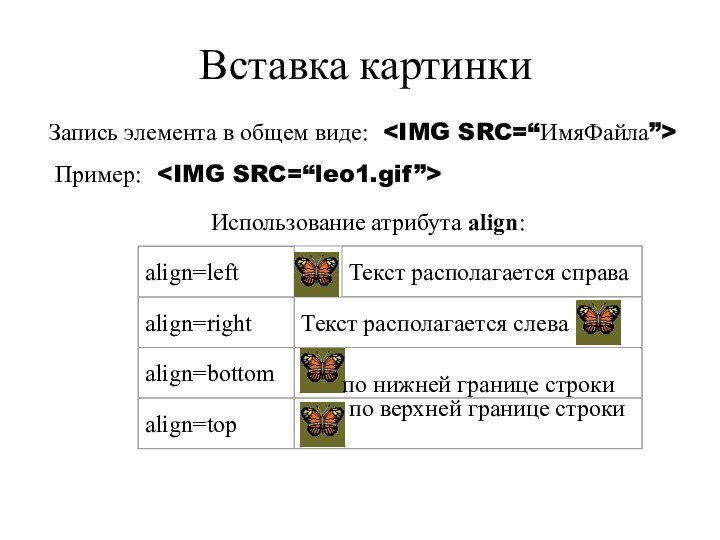
- 50. Вставка картинкиЗапись элемента в общем виде:Пример:Использование атрибута align:
- 51. Скачать презентацию
- 52. Похожие презентации



















































Слайд 2
План занятия
История НТМL
Терминология
2. Основы форматирования HTML-документа.
3. Изображения в
HTML-документах.
Слайд 4
Гипертекст
- специальным образом организованный текст, позволяющий пользователю осуществлять
по указателям мгновенный переход к связанным ресурсам.
Терминология
Слайд 5
История
1969
- Чарльз Гольдфарб создает прототип языка для
разметки технической документации GML
1986
определен стандарт SGML
(Standard Generalized Markup Language)
1989
-
Тим Бернерс-Ли разработал систему разметки гипертекстовых документов HTML1993
- разработан стандарт HTML 1.2
1994
- создан консорциум W3
1997
- разработаны стандарты HTML 3.2 и HTML 4.0
1995
- разработан стандарт HTML 2.0
Слайд 6
Терминология
Элемент
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкам
Слайд 7
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 8
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 9
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 10
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 11
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 12
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 13
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 14
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 15
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 16
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 17
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 18
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 19
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 20
Терминология
- это конструкция языка HTML предписывающая способ интерпретации
помещенных внутри нее данных
Элементы могут вкладываться один в другой
подобно матрешкамЭлемент
Слайд 21
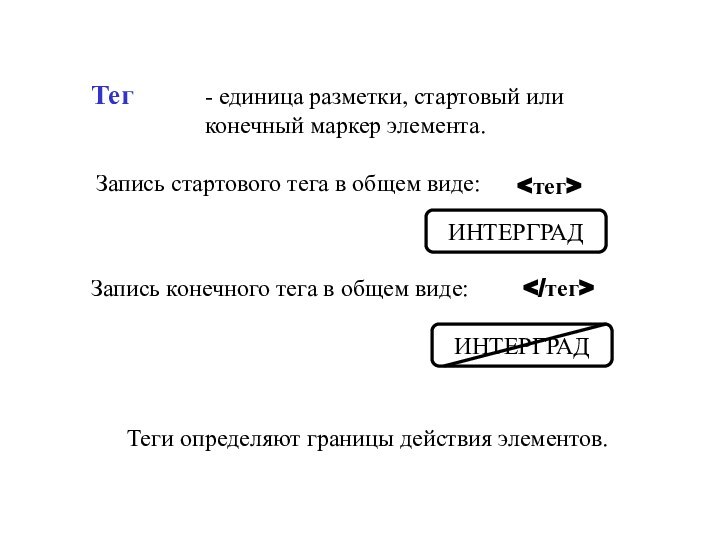
Тег
- единица разметки, стартовый или конечный маркер элемента.
Запись стартового тега в общем виде:
ИНТЕРГРАД
Запись конечного тега в
общем виде:Теги определяют границы действия элементов.
Слайд 23
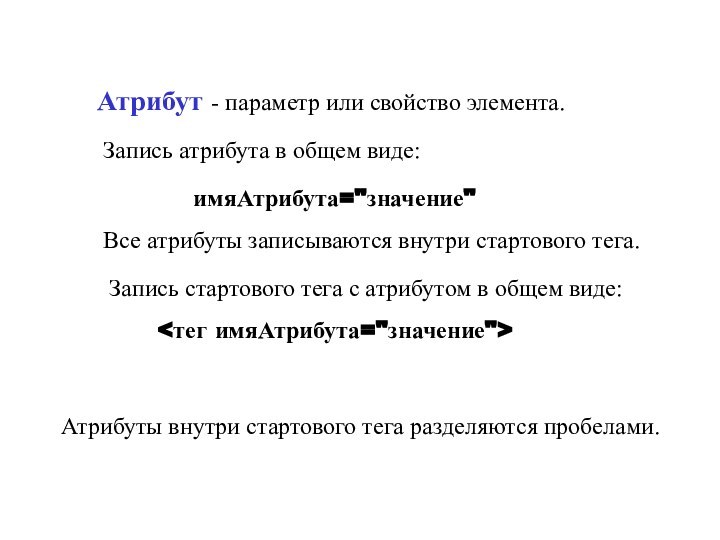
Атрибут
- параметр или свойство элемента.
Запись стартового тега
с атрибутом в общем виде:
Все атрибуты записываются внутри
стартового тега.Запись атрибута в общем виде:
имяАтрибута="значение"
Атрибуты внутри стартового тега разделяются пробелами.
Слайд 24
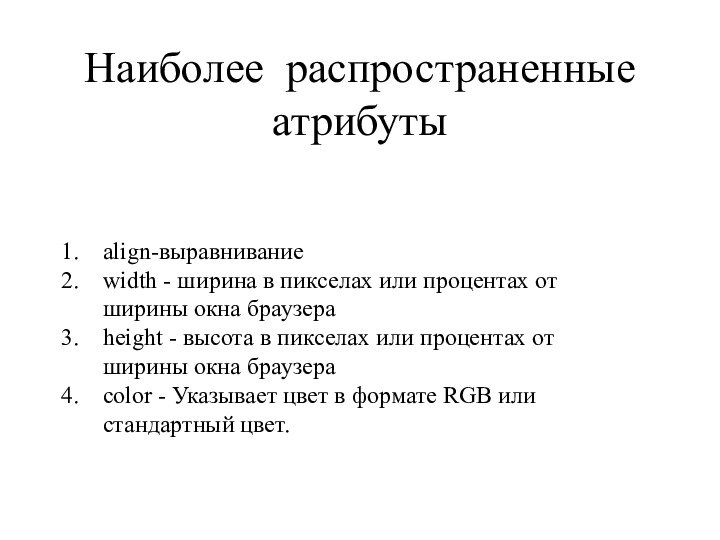
Наиболее распространенные атрибуты
align-выравнивание
width - ширина в пикселах
или процентах от ширины окна браузера
height - высота
в пикселах или процентах от ширины окна браузера color - Указывает цвет в формате RGB или стандартный цвет.