- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему JavaScript – основы
Содержание
- 2. МассивыМассивы представляют из себя переменные, в которых
- 3. Массивы(способы задания)var array = [1,3];//1способ (РЕКОМЕНДОВАН)array[0]; //1array[1];
- 4. Размер массиваArray.length – возвращает размер массива.Используется для
- 5. Копированиеvar arr=[1,2,5,10,20];Array [ 1, 2, 5, 10,
- 6. Копирование идет по ссылкеvar arr2=arr; (*)arr и arr2 ссылаются на один объект.Как создать копию?arr2=arr.slice();arr2=arr.concat();
- 7. Удаление элементовarr=[1,2,5,10,20];Array [ 1, 2, 5, 10,
- 8. Методы массиваsplit('Разделитель') – превращает строку в массив//
- 9. Ассоциативные массивыЯвляются объектами в прямом смыслеЗадаются через
- 10. Циклы do - whiledo { // тело цикла} while (условие);a=0;do {a++;console.log('a='+a);} while (a
- 11. Циклы for стандартныйfor (начало; условие; шаг) { // ... тело цикла ...}for (a=1;a
- 12. Циклы for - infor (key in obj)
- 13. Чудо-юдо рыба "let"Как мы помним, переменные var
- 14. Чудо-юдо рыба "let"Область видимости переменных var и
- 15. Чудо-юдо рыба "let"Область видимости переменных var и
- 16. Различия let и varПеременные var можнос объясвлять
- 17. ЗадачкиРеализовать отображение остатка боеприпасов в пистолете, у
- 18. Задачи 2Заполнить массив заданным количеством городов. (Задается
- 19. Задачи 3 – поиск простых чиселРеализовать "Решето́
- 20. Задачи 4 - циклыСоставить таблицу значений функции
- 21. Задачи 5Найти максимальный и минимальный элемент массива
- 22. Скачать презентацию
- 23. Похожие презентации
МассивыМассивы представляют из себя переменные, в которых хранятся наборы значенийВ каждом элементе массива может храниться любой типИндексация начинается с "0"


![JavaScript – основы Массивы(способы задания)var array = [1,3];//1способ (РЕКОМЕНДОВАН)array[0]; //1array[1]; //3var arr = new Array(2,5,9);//](/img/tmb/15/1420543/047ef792d760770f4acb000eb2ccd2ec-720x.jpg)

![JavaScript – основы Копированиеvar arr=[1,2,5,10,20];Array [ 1, 2, 5, 10, 20 ]var arr2=arr;arr2[0]=100;Какие значения у](/img/tmb/15/1420543/37c4d3e4a798aa034ad0e5e9cf1f6a91-720x.jpg)

![JavaScript – основы Удаление элементовarr=[1,2,5,10,20];Array [ 1, 2, 5, 10, 20 ]НЕПРАВИЛЬНО: delete arr[3];// Array](/img/tmb/15/1420543/bc387e9bf9622d478cadd183f2cd9697-720x.jpg)

![JavaScript – основы Ассоциативные массивыЯвляются объектами в прямом смыслеЗадаются через точку arr.spb='city'В стиле массивовarr['spb2']=123arr.length -](/img/tmb/15/1420543/b33966c75f91710802483dfae3215e97-720x.jpg)













Слайд 2
Массивы
Массивы представляют из себя переменные, в которых хранятся
наборы значений
начинается с "0"
Слайд 3
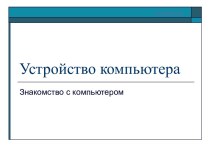
Массивы(способы задания)
var array = [1,3];//1способ (РЕКОМЕНДОВАН)
array[0]; //1
array[1]; //3
var
arr = new Array(2,5,9);// 2ой способ
arr[0]; //2
arr[1]; //5
arr[2]; //9
Слайд 4
Размер массива
Array.length – возвращает размер массива.
Используется для работы
с циклами, для вывода значений массива и его обработки
При
уменьшении length–массив обрезается.arr= [1,2,3];
arr.length; // 3
arr.length=2; // [1,2]
arr.length=3; // [1,2, undefined]
Слайд 5
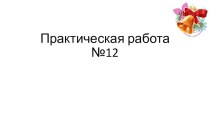
Копирование
var arr=[1,2,5,10,20];
Array [ 1, 2, 5, 10, 20
]
var arr2=arr;
arr2[0]=100;
Какие значения у массивов теперь?
arr = …
arr2 =
…
Слайд 6
Копирование идет по ссылке
var arr2=arr; (*)
arr и arr2
ссылаются на один объект.
Как создать копию?
arr2=arr.slice();
arr2=arr.concat();
Слайд 7
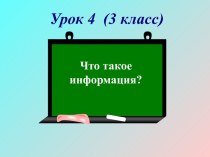
Удаление элементов
arr=[1,2,5,10,20];
Array [ 1, 2, 5, 10, 20
]
НЕПРАВИЛЬНО: delete arr[3];
// Array [ 1, 2, 5,
пустой слот>, 20 ]ПРАВИЛЬНО arr.splice(1,3) //c инд 1 и 3 следующих элем
//Array [ 1, 20 ]
Измерьте длину массива в обоих случаях
Слайд 8
Методы массива
split('Разделитель') – превращает строку в массив// 'яблоко,
мандарин,огурец'.split(',')
join – обратная операция //arr.join(‘,’)
slice(start,end) – Возвращает подмассив от
start до end невключительноsplice(start,amount) – Удаляет amount элементов из массива со start
shift и pop – удаление 1 с начала и конца
unshift и push – добавляют с начала и конца
Слайд 9
Ассоциативные массивы
Являются объектами в прямом смысле
Задаются через точку
arr.spb='city'
В стиле массивов
arr['spb2']=123
arr.length - ? // Почему?
// Сколько выводит
элем. при записи "arr"?Попробуем использовать
for (i in arr) console.log('arr['+i+']='+arr[i])
Слайд 10
Циклы do - while
do {
// тело цикла
}
while (условие);
a=0;
do {
a++;
console.log('a='+a);
} while (a
Слайд 12
Циклы for - in
for (key in obj) {
/* ... делать что-то с obj[key] ... */
}
Вспомним наш
чудесный пример:for (i in arr) {
console.log('arr['+i+']='+arr[i])
}
Слайд 13
Чудо-юдо рыба "let"
Как мы помним, переменные var существуют
и до объявления. Они равны undefined:
alert(a); // undefined
var a
= 5;С переменными let всё проще. До объявления их вообще нет.
Такой доступ приведёт к ошибке:
alert(a); // ошибка, нет такой переменной
let a = 5;
Слайд 14
Чудо-юдо рыба "let"
Область видимости переменных var и let
Для
var – глобальная область видимости
ПРИМЕР - var:
var i=10;
for (;i>3;i--){//
можем пропускать части forconsole.log('i='+i);
}
console.log('i вне цикла = '+i);
Слайд 15
Чудо-юдо рыба "let"
Область видимости переменных var и let
Для
let - блок
ПРИМЕР - let:
var i=10;
for (let i=5;i>3;i--){
console.log('i='+i);
}
console.log('i вне
цикла = '+i);
Слайд 16
Различия let и var
Переменные var можнос объясвлять сколько
угодно раз, а переменные let только один раз
var i=2;
var
i=3; // всё нормальноlet i=2;
let i=3; // ошибка
//1 определение на блок
Слайд 17
Задачки
Реализовать отображение остатка боеприпасов в пистолете, у которого
в абойме N патронов + перезарядку.
Абойма – массив из
N ячеек.Выстрел реализовать через pop/shift
Выстрел или перезарядка – prompt.(пустой)
* Аналогично реализовать автомат c M патронами в обойме, который стреляет очередью по 3 патрона. Выстрелов не должно быть больше, чем патронов в обойме
Слайд 18
Задачи 2
Заполнить массив заданным количеством городов. (Задается с
клавиатуры)
При вводе очередного названия города показывает, сколько раз нужно
ввести городЗаполнить массив произвольным количеством городов. Когда будет введена пустая строка остановить ввод и вывести информацию о городах.
Слайд 19
Задачи 3 – поиск простых чисел
Реализовать "Решето́ Эратосфе́на"
Выписать подряд все целые числа от двух до
n (2, 3, 4, …, n).Пусть переменная p изначально равна двум — первому простому числу.
Зачеркнуть в списке числа кратные p:
2p, 3p, 4p, …).
Найти первое незачёркнутое число в списке, большее чем p, и присвоить значению переменной p это число.
Повторять шаги 3 и 4, пока возможно.
Слайд 20
Задачи 4 - циклы
Составить таблицу значений функции y
= 5 – x*x/2 на отрезке [-5; 5] с
шагом 0.5Факториал числа представляет собой произведение всех натуральных чисел от 1 до этого числа... По введенному числу найти его факториал
Заполнить массив выбранного размера числами фибоначчи
Fn=F(n-1)+F(n-2); //F1=1;F2=1
Слайд 21
Задачи 5
Найти максимальный и минимальный элемент массива и
показать его индекс.
Массив заполнить случайными целыми числами
Math.floor(Math.random()*(max - min
+ 1)) + min;Если успеем решить все задачи выше – дополнительные задачи дам устно.