- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему основы визуальной грамотности
Содержание
- 2. Назначение проекта: для успешного овладения информационными технологиями
- 3. Принципы построения композицииВизуальные средства всегда должны либо
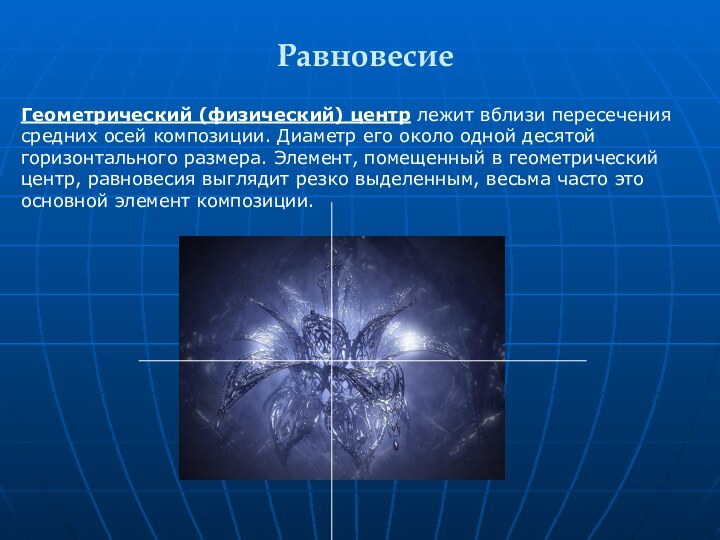
- 4. РавновесиеГеометрический (физический) центр лежит вблизи пересечения средних
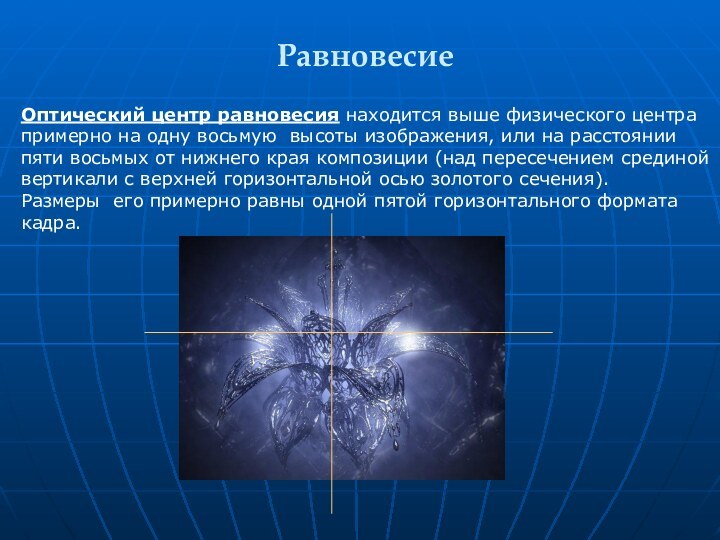
- 5. РавновесиеОптический центр равновесия находится выше физического центра
- 6. Среди опорных линий композиции можно выделить:Срединную вертикаль;Вертикали золотого сечения;Серединную восходящую горизонтальГоризонталь золотого сечения;Нисходящую диагональ
- 7. Срединная вертикаль делит композицию на левую и
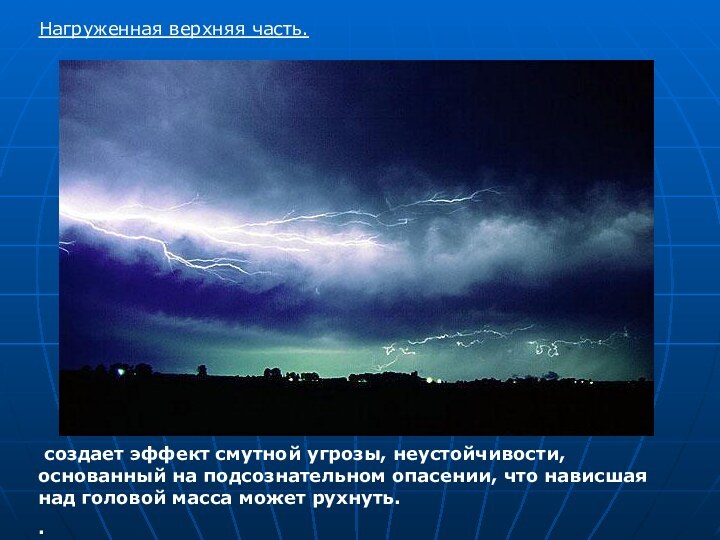
- 8. Нагруженная верхняя часть. создает эффект смутной
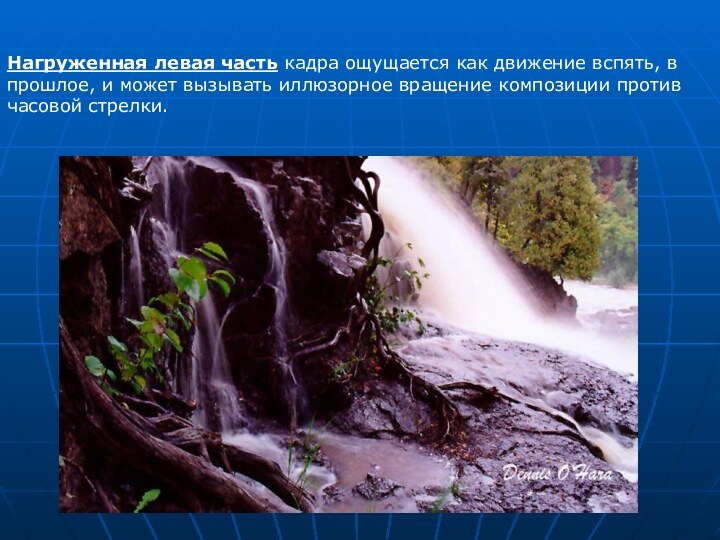
- 9. Нагруженная левая часть кадра ощущается как движение
- 10. Сосредоточение масс на срединой горизонтали связано
- 11. При выборе набора цветов для страницы следует
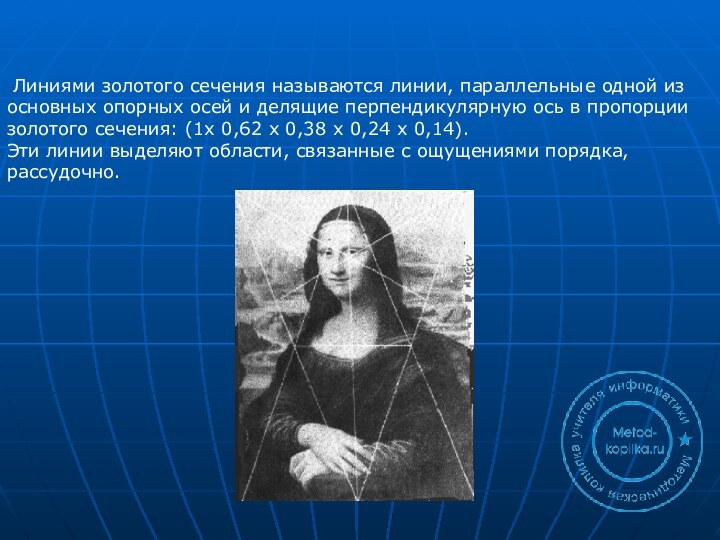
- 12. Линиями золотого сечения называются линии, параллельные
- 13. При этом надо не забывать об эмоциональном
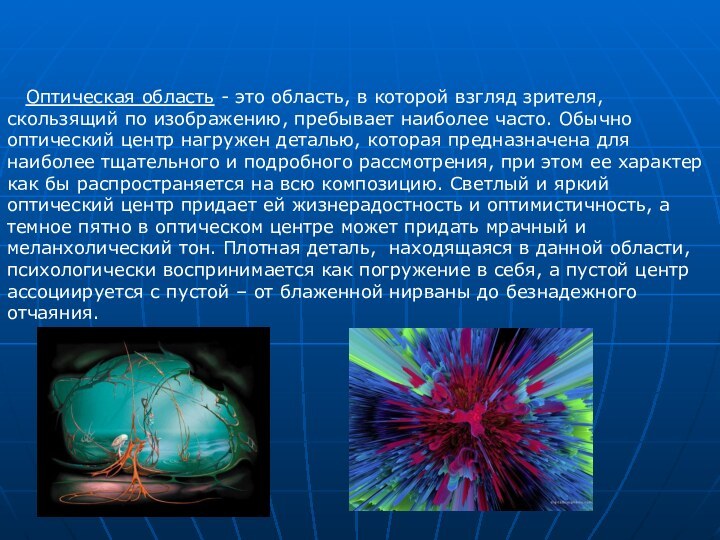
- 14. Оптическая область - это область,
- 15. Цветовые схемы
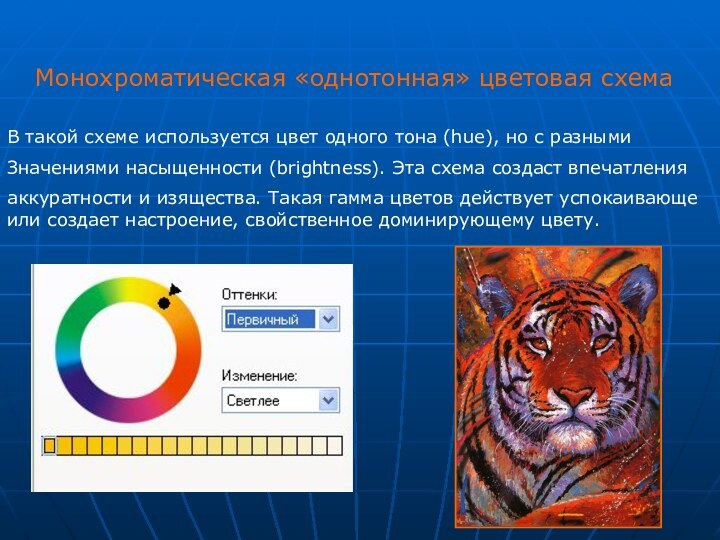
- 16. Монохроматическая «однотонная» цветовая схемаВ такой схеме используется
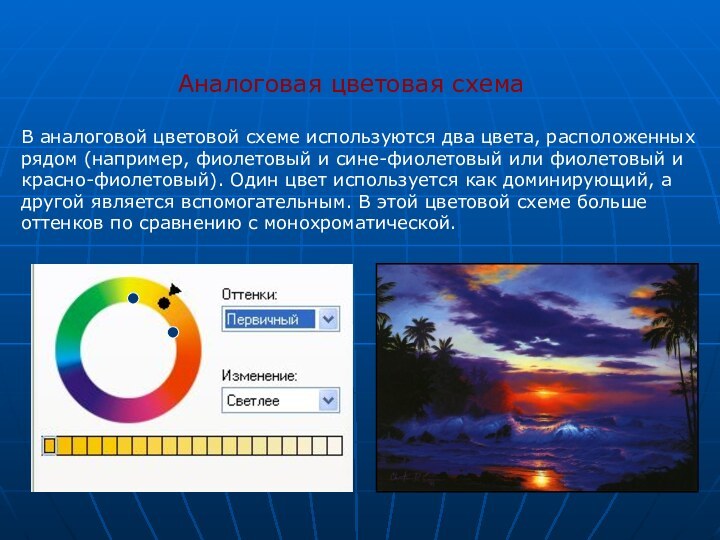
- 17. Аналоговая цветовая схемаВ аналоговой цветовой схеме используются
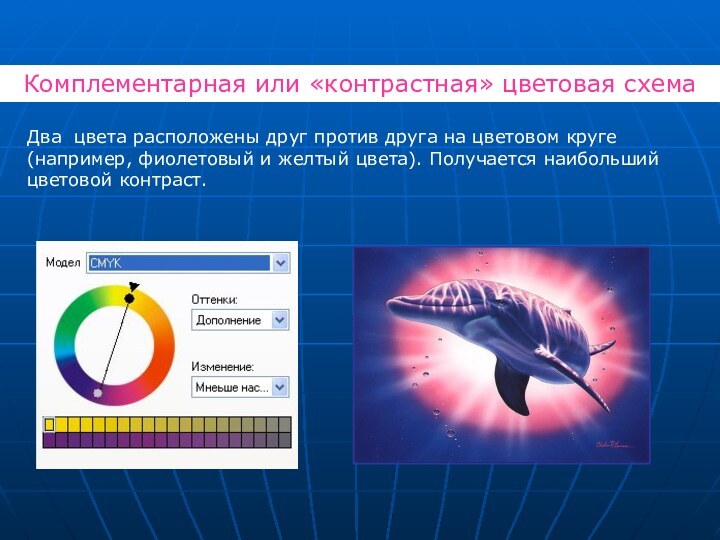
- 18. Комплементарная или «контрастная» цветовая схемаДва цвета расположены
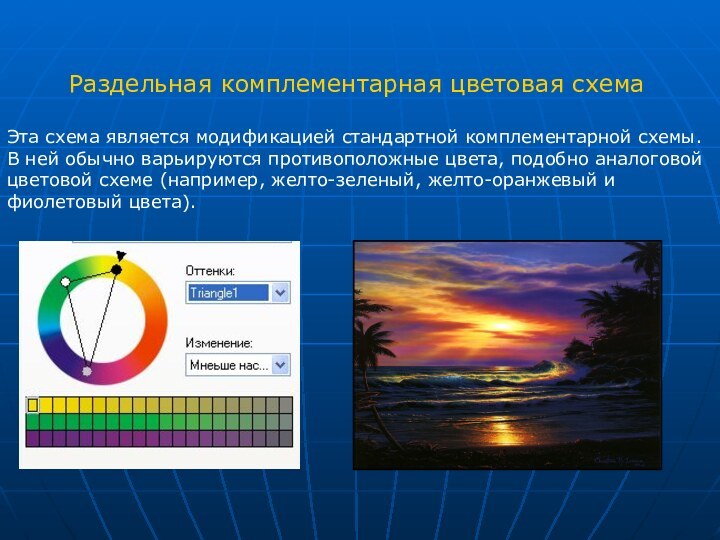
- 19. Раздельная комплементарная цветовая схемаЭта схема является модификацией
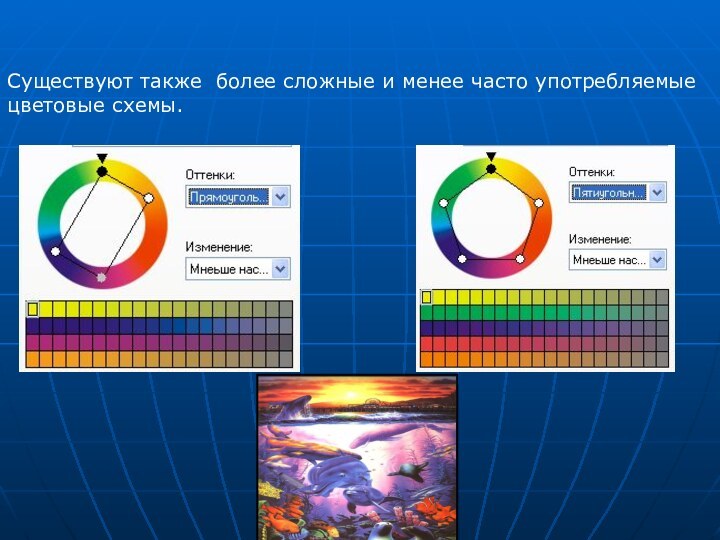
- 20. Цветовая схема триадаВ данной схеме применяются три
- 21. Скачать презентацию
- 22. Похожие презентации





















Слайд 3
Принципы построения композиции
Визуальные средства всегда должны либо привлекать
внимание читателя, либо выражать основную мысль композиции, по которой
читатель может определить, интересует ли его данное сообщение.
Слайд 4
Равновесие
Геометрический (физический) центр лежит вблизи пересечения средних осей
композиции. Диаметр его около одной десятой горизонтального размера. Элемент,
помещенный в геометрический центр, равновесия выглядит резко выделенным, весьма часто это основной элемент композиции.
Слайд 5
Равновесие
Оптический центр равновесия находится выше физического центра примерно
на одну восьмую высоты изображения, или на расстоянии пяти
восьмых от нижнего края композиции (над пересечением срединой вертикали с верхней горизонтальной осью золотого сечения). Размеры его примерно равны одной пятой горизонтального формата кадра.
Слайд 6
Среди опорных линий композиции можно выделить:
Срединную вертикаль;
Вертикали золотого
сечения;
Серединную восходящую горизонталь
Горизонталь золотого сечения;
Нисходящую диагональ
Слайд 7 Срединная вертикаль делит композицию на левую и правую
половины. Благодаря привычке читать слева направо глаза зрителя и
здесь движутся слева направо.В результате левая часть кадра воспринимается как связанная с началом, с прошлым,
а правая - с будущем, с завершением.
Слайд 8
Нагруженная верхняя часть.
создает эффект смутной
угрозы, неустойчивости, основанный на подсознательном опасении, что нависшая над
головой масса может рухнуть..
Слайд 9 Нагруженная левая часть кадра ощущается как движение вспять,
в прошлое, и может вызывать иллюзорное вращение композиции против
часовой стрелки.Слайд 10 Сосредоточение масс на срединой горизонтали связано с
ощущением сбалансированности, уравновешенности, усредненности.
Вертикальные и горизонтальные элементы статичны,
лишены идеи движения. Мотивы движения передаются диагональными элементами. Диагональ «из угла в угол» передает четко выраженное, мощное движение.
Слайд 11 При выборе набора цветов для страницы следует помнить
о гармоничном сочетании их. Не следует использовать очень много
цветов, обычно цветовой аккорд включает 3-4 цвета. Определить их можно, используя цветовые круги.Слайд 12 Линиями золотого сечения называются линии, параллельные одной
из основных опорных осей и делящие перпендикулярную ось в
пропорции золотого сечения: (1х 0,62 х 0,38 х 0,24 х 0,14). Эти линии выделяют области, связанные с ощущениями порядка, рассудочно.Слайд 13 При этом надо не забывать об эмоциональном воздействии
цвета.
Красный: привлекает внимание, он энергичный, иногда агрессивный.
Оттенки голубого часто
используют как основной цвет фирменного стиля.Зеленый: ассоциируется с природой, здоровьем, чистотой. Исследования показатели, что самый часто используемый цвет – сине зеленый.
Желтый: ассоциируется с солнцем, вызывает радостное, восторженное чувство. Светло желтый тон сайта вызывает чувство бодрости, веселья. Ярко – желтый привлекает взгляд, приковывает взгляд внимание, особенно в контрасте с холодными тонами (голубой и зеленый). Желтый и черный дает наиболее мощный цветовой контраст.
Оранжевый: любят дети. Это наиболее энергичный цвет.
Слайд 14 Оптическая область - это область, в
которой взгляд зрителя, скользящий по изображению, пребывает наиболее часто.
Обычно оптический центр нагружен деталью, которая предназначена для наиболее тщательного и подробного рассмотрения, при этом ее характер как бы распространяется на всю композицию. Светлый и яркий оптический центр придает ей жизнерадостность и оптимистичность, а темное пятно в оптическом центре может придать мрачный и меланхолический тон. Плотная деталь, находящаяся в данной области, психологически воспринимается как погружение в себя, а пустой центр ассоциируется с пустой – от блаженной нирваны до безнадежного отчаяния.
Слайд 16
Монохроматическая «однотонная» цветовая схема
В такой схеме используется цвет
одного тона (hue), но с разными
Значениями насыщенности (brightness). Эта
схема создаст впечатленияаккуратности и изящества. Такая гамма цветов действует успокаивающе или создает настроение, свойственное доминирующему цвету.