Слайд 2
Компьютерные изображения
растровые
векторные
Слайд 3
Растровая графика
Растровые изображения хранятся с помощью точек различного
цвета (пикселей), которые образуют строки и столбцы.
Пиксель - минимальный
участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера и количества цветов для каждого пикселя.
Слайд 4
Достоинства растровой графики
Является наилучшим средством обработки фото, рисунков,
т.к. растровые графические редакторы обеспечивают высокую точность передачи градаций
цветов и полутонов
Слайд 6
Недостатки растровой графики
Большие объёмы данных;
увеличение точек растра визуально
искажает иллюстрацию и делает её грубой (появляется ступенчатый эффект);
При
уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения.
Слайд 7
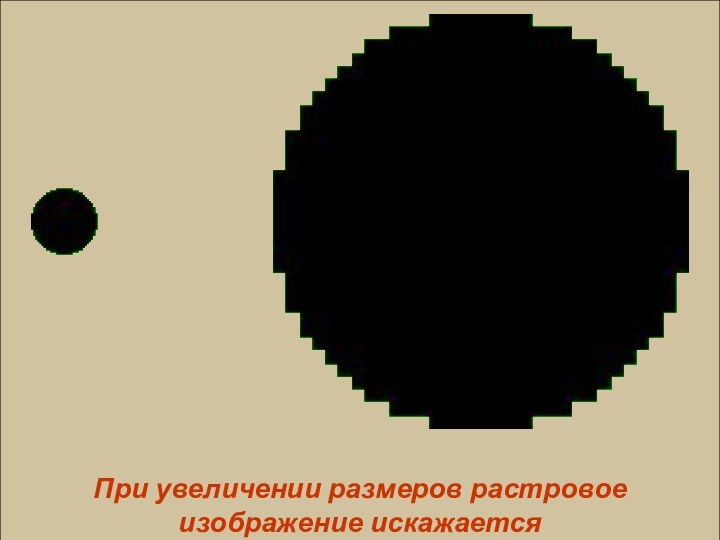
При увеличении размеров растровое изображение искажается
Слайд 8
Векторные изображения
Формируются из объектов (точка, линия, окружность,
прямоугольник и пр.), которые хранятся в памяти компьютера в
виде графических примитивов и описывающих их математических формул.
Слайд 9
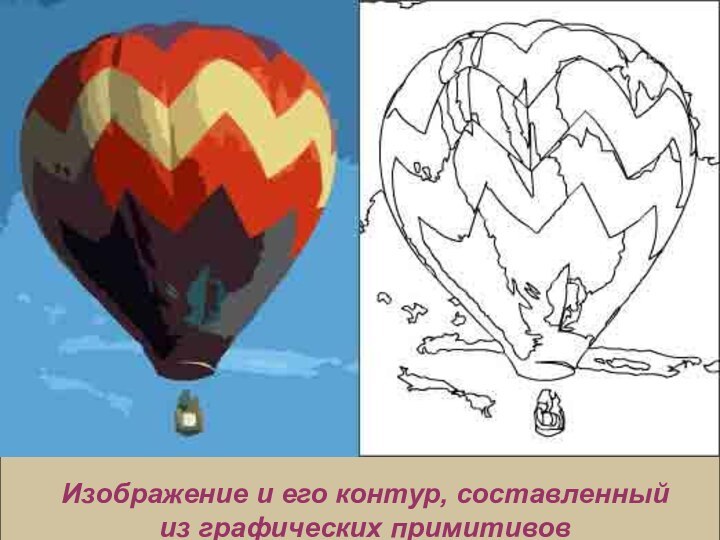
Изображение и его контур, составленный из графических примитивов
Слайд 10
Достоинства векторной графики
Небольшой объём файлов;
увеличение или уменьшение изображения
не приводит к потере качества изображения.
Слайд 11
Недостатки векторной графики
Векторная графика является чрезмерно жесткой, ограниченной
в чисто живописных средствах: в таких программах практически не
возможно создавать фотореалистические изображения;
векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
Слайд 12
Форматы графических файлов
Определяют способ хранения информации в файле
( растровый или векторный), а также форму хранения информации
( алгоритм сжатия).
Слайд 13
Форматы растровых графических файлов
BMP-используется в ОС Windows;
JPEG-реализует эффективный
алгоритм сжатия для отсканированных фотографий и иллюстраций;
PNG-для размещения графических
изображений на Web-страницах;
GIF-рекомендуется для хранения изображений с ограниченным количеством цветов (диаграмм, графики, аппликации);
TIFF-для обмена документами между различными программами.
Слайд 14
Форматы векторных графических файлов
CDR-используется в системе обработки векторной
графики CorelDraw;
EPS-поддерживается программами для различных ОС, рекомендуется для печати
и создания иллюстраций в настольных издательских системах;
WMF-для хранения коллекции Microsoft Clip Gallery.
Слайд 15
Графический редактор-
это программа создания, редактирования и просмотра графических
изображений.
Слайд 16
Примеры растровых графических редакторов и систем:
Paint;
StarOffice;
Adobe Photoshop
Примеры векторных
графических редакторов и систем :
CorelDraw;
Macromedia Flash;
Графический редактор, встроенный в
Microsoft Word;
StarOffice Draw;
КОМПАС
Слайд 17
Цветовое разрешение и цветовые модели
Цветовое разрешение (глубина цвета)
определяет метод кодирования цветовой информации, и от него зависит
сколько цветов на экране может отображаться одновременно.
Способ разделения цветового оттенка на составляющие компоненты называют цветовой моделью.
Слайд 18
Цветовая модель RGB
R (RED)-красный
G (GREEN)-зелёный
B (BLUE)-синий
Любой
оттенок цвета можно получить, смешивая в определённой пропорции три
базовых цвета: красный, зелёный, синий.
Слайд 19
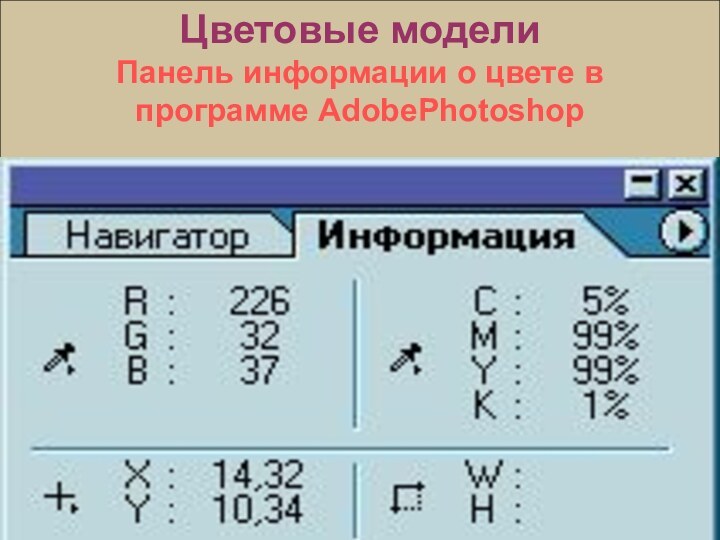
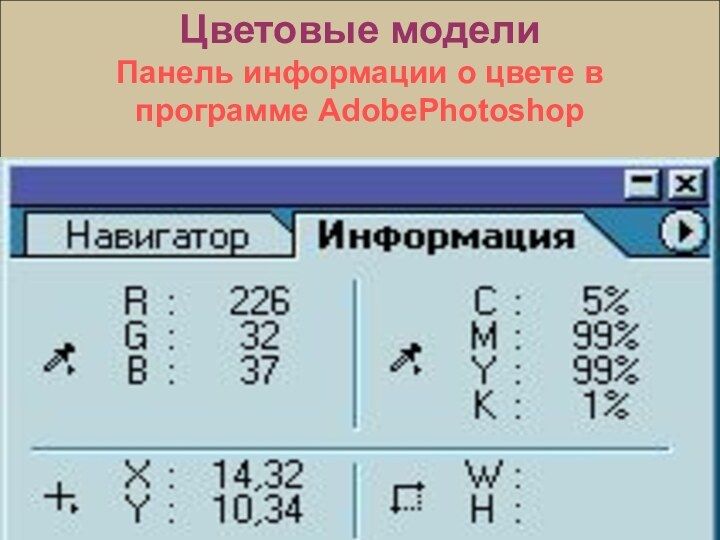
Цветовые модели
Панель информации о цвете в программе AdobePhotoshop
Слайд 20
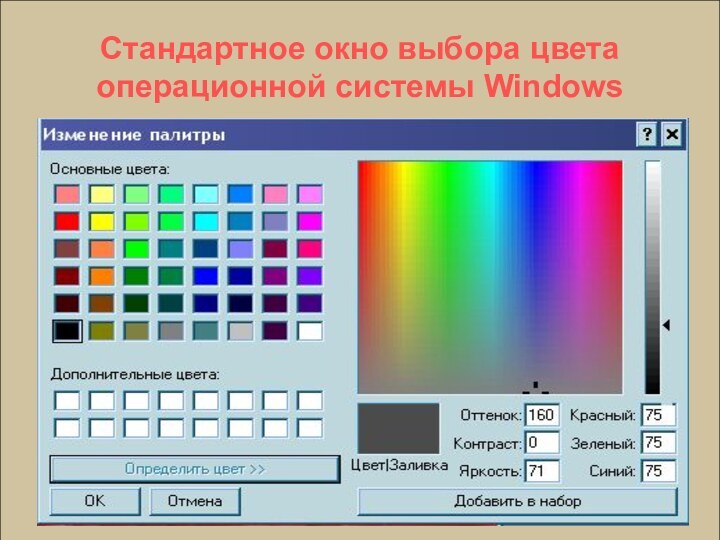
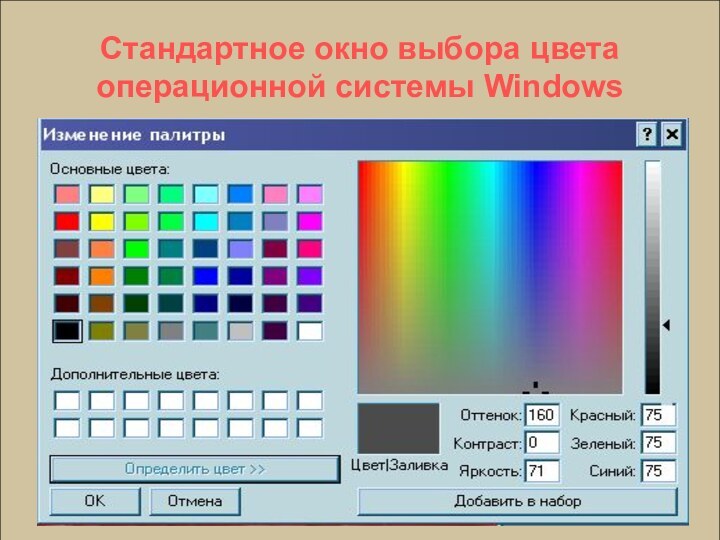
Стандартное окно выбора цвета операционной системы Windows
Слайд 21
Цветовая модель CMYK
Голубой (Cyan)=Белый-Красный=Зелёный+Синий;
Пурпурный (Magento)=Белый-Зелёный=Красный+Синий;
Жёлтый (Yellow)=Белый-Синий=Красный+Зелёный;
Чёрный (BlacК)
Слайд 22
Цветовые модели
Панель информации о цвете в программе AdobePhotoshop
Слайд 23
Тон, насыщенность, яркость
H (hue)- тон
S (saturation)- насыщенность
B (brightness)-
яркость
Тон – конкретный оттенок цвета: красный, жёлтый,
зелёный.
Насыщенность характеризует “чистоту” цвета: уменьшая насыщенность, мы “разбавляем” его белым цветом.
Яркость зависит от количества чёрной краски, добавленной к данному цвету: чем меньше черноты, тем больше яркость цвета.
Слайд 24
Стандартное окно выбора цвета операционной системы Windows