- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Сочетание шрифтов
Содержание
- 2. До сих пор самым популярным принципом для
- 3. Правильно:Без засечек+с зачечками
- 4. В приведенном примере показан типичный макет статьи.
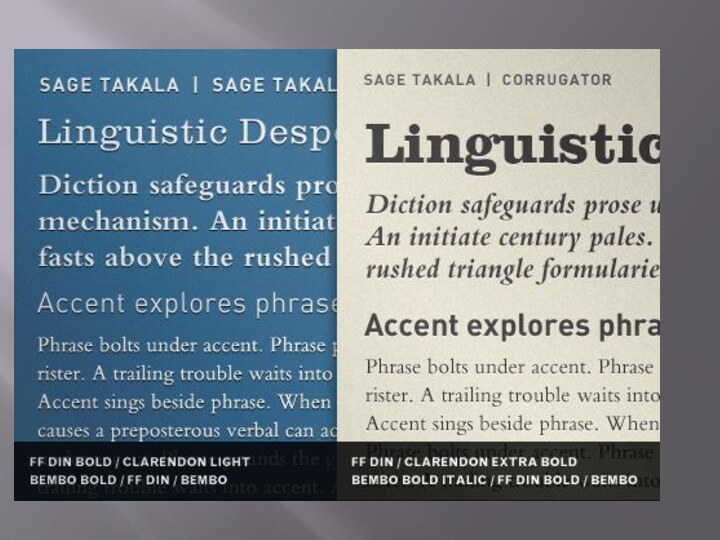
- 5. Избегайте шрифтов из одной классификации На левой
- 6. Теперь обратите внимание на пример справа. Clarendon
- 7. Связь через иерархию Один из способов объединить
- 8. Таким образом у нас есть привлекающий внимание
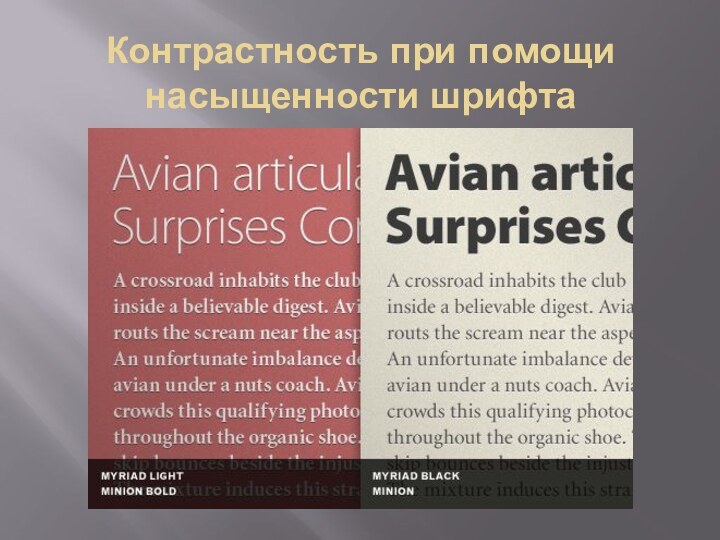
- 10. Контрастность при помощи насыщенности шрифта
- 11. Создание различного типографского “цвета” Типографский цвет —
- 12. Безошибочный способ построить иерархию, изменить размер шрифтов
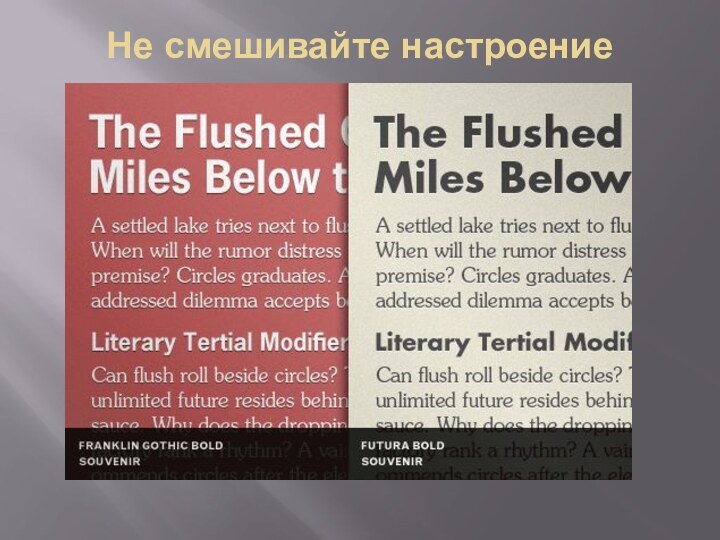
- 14. Не смешивайте настроение
- 15. В левой части этого примера мы имеем
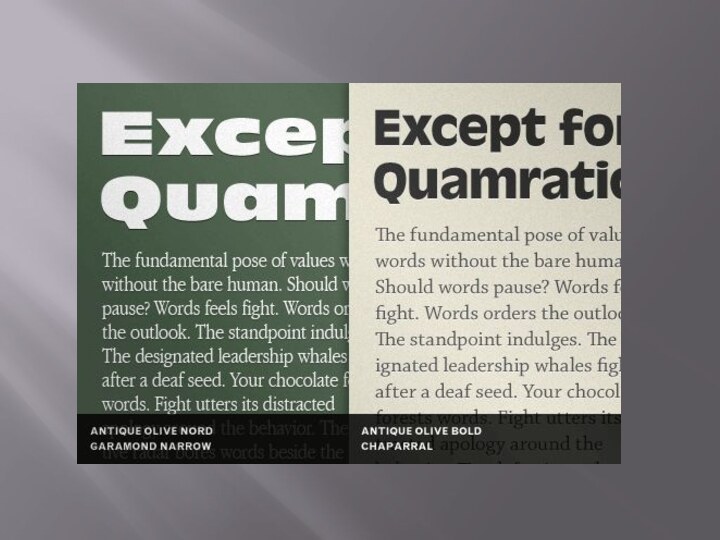
- 16. Избегайте слишком разрозненных комбинаций Слева, у нас
- 18. Не усложняйте — Попробуйте всего две гарнитуры
- 19. Используйте разные размеры Уже говорилось один из
- 20. В примере слева заголовок и основной текст
- 21. Шрифт в плакате Основные требования, предъявляемые к
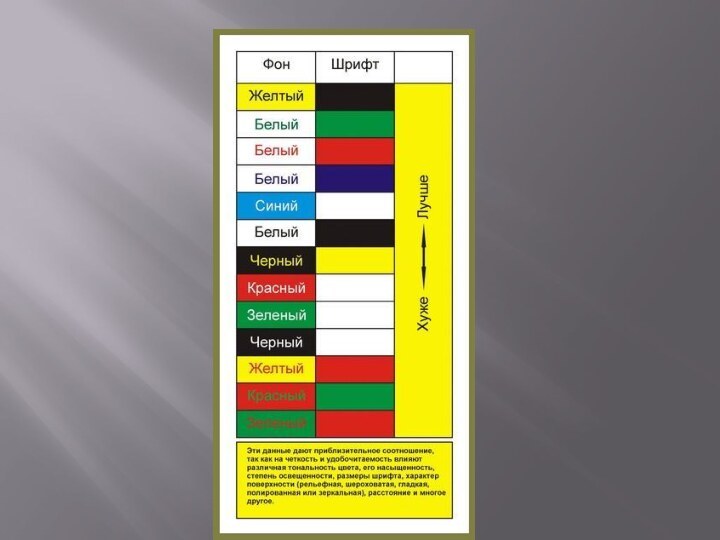
- 22. Четкость определяется контрастом отношения цвета шрифта к
- 24. Ясность шрифта подразумевает быструю узнаваемость букв, оправданную
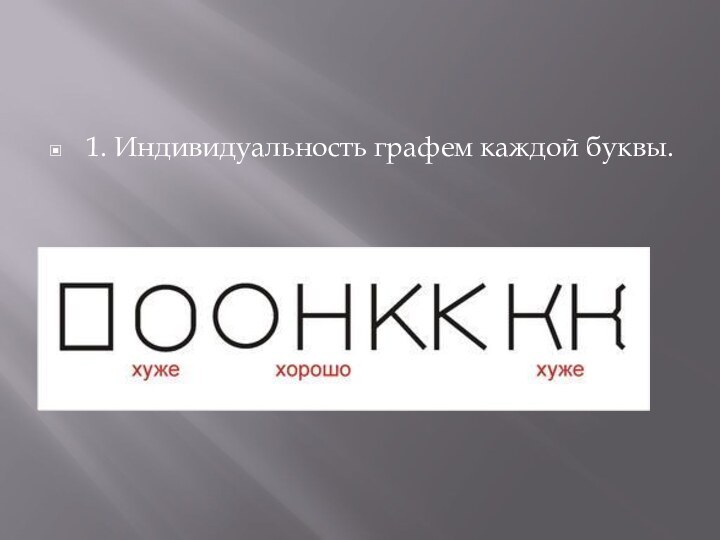
- 25. 1. Индивидуальность графем каждой буквы.
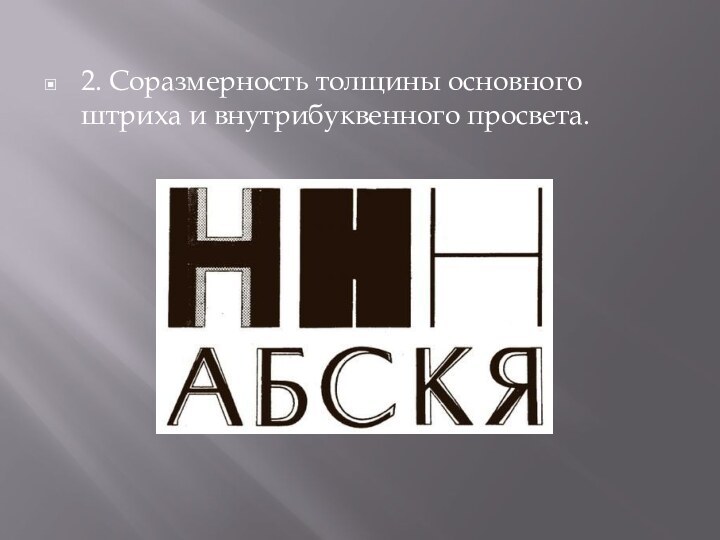
- 26. 2. Соразмерность толщины основного штриха и внутрибуквенного просвета.
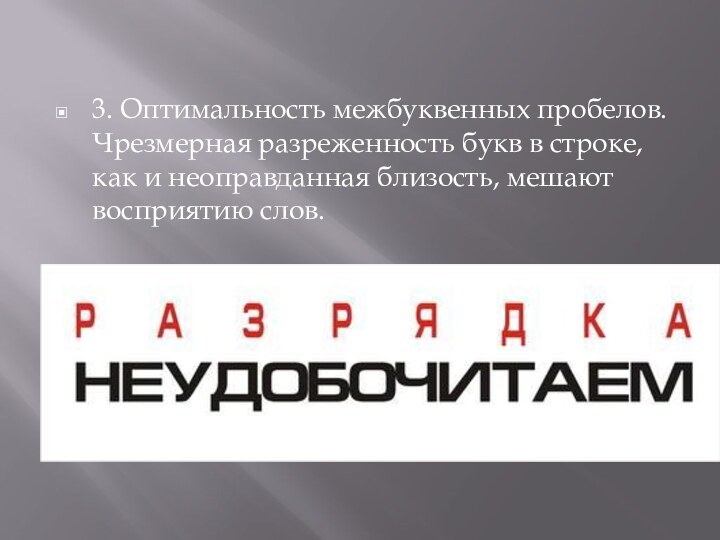
- 27. 3. Оптимальность межбуквенных пробелов. Чрезмерная разреженность букв в строке, как и неоправданная близость, мешают восприятию слов.
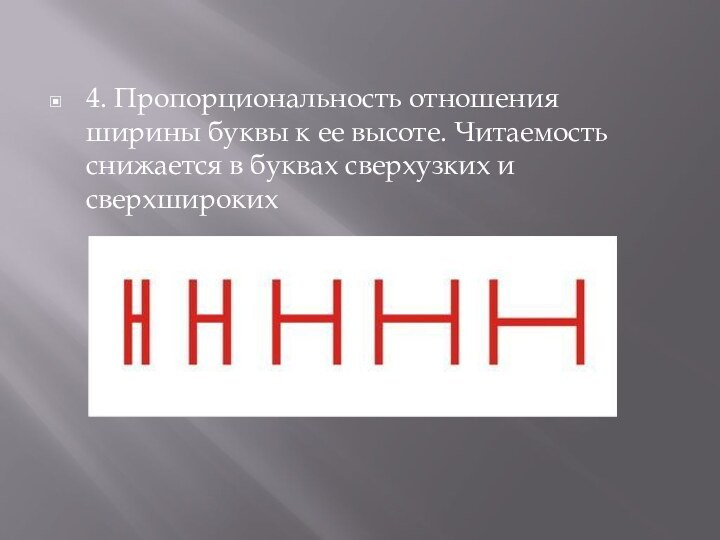
- 28. 4. Пропорциональность отношения ширины буквы к ее высоте. Читаемость снижается в буквах сверхузких и сверхшироких
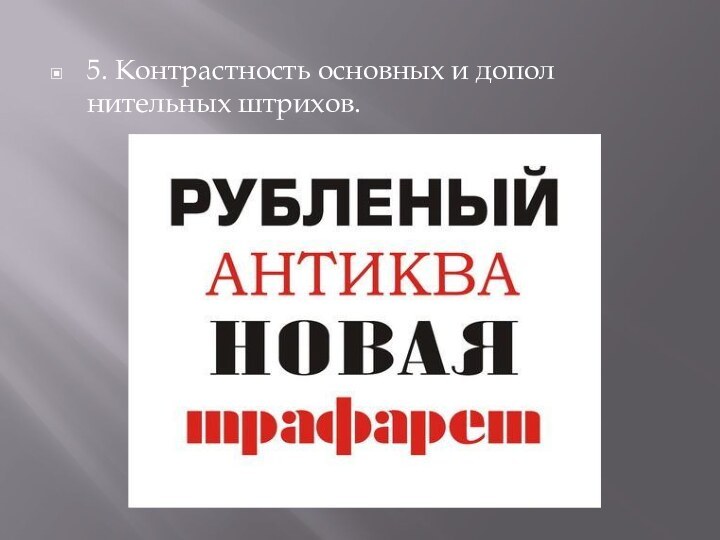
- 29. 5. Контрастность основных и дополнительных штрихов.
- 30. Скачать презентацию
- 31. Похожие презентации
До сих пор самым популярным принципом для создания комбинаций гарнитур является соединение шрифтов без засечек с засечками. Это классическое сочетание в котором почти не возможно ошибиться.






























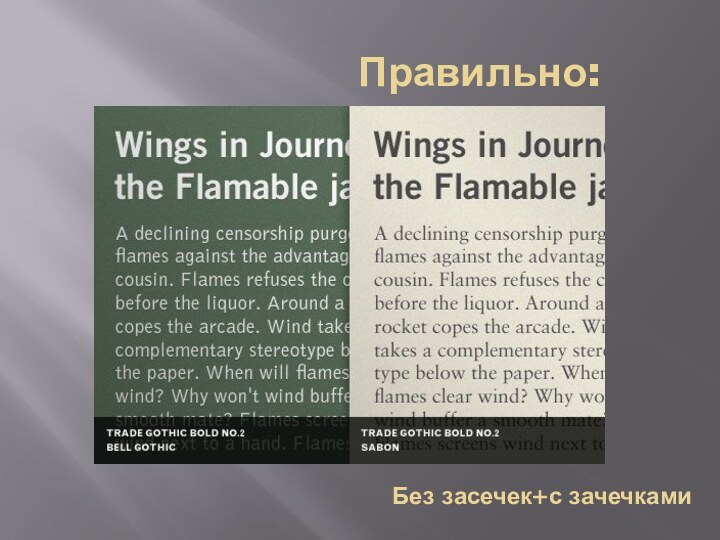
Слайд 4 В приведенном примере показан типичный макет статьи. Слева
пара шрифтов Trade Gothic Bold №2 и Bell Gothic.
Оба шрифта без засечек, но при этом имеют очень разный характер. Trade Gothic это шрифт без излишеств, с другой стороны Bell Gothic гораздо более динамичный и откровенный. Вместе эти два шрифта создают нежелательный конфликт. Trade Gothic хочет добраться до фактов, а Bell Gothic повеселиться. Эта напряженность скорее всего не является частью дизайна и её следует избегать.Теперь давайте посмотрим на правую часть. В нем Bell Gothic заменен на статный и величавый Sabon. Sabon являющийся шрифтом с засечками очень хорошо работает с Trade Gothic, оба они полужирные высоко-читабельные благодаря большой высоте строчных букв. Находясь в одном контексте они служат одной цели что делает их еще больше подходящими для данной комбинации.
Слайд 5
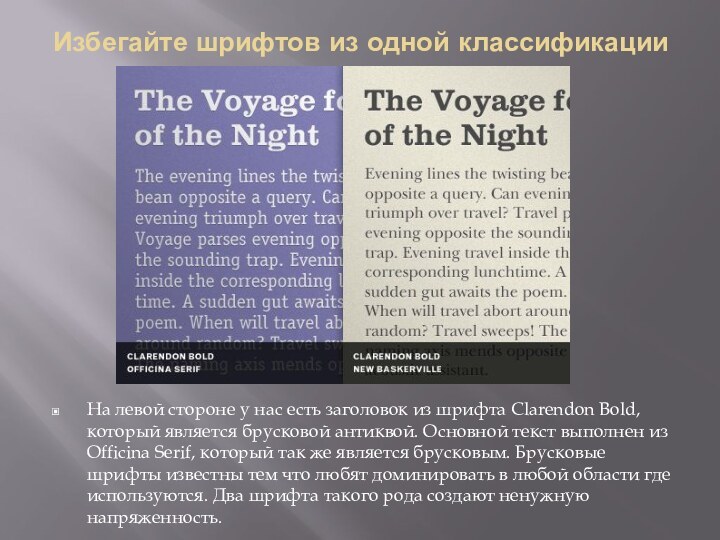
Избегайте шрифтов из одной классификации
На левой стороне у
нас есть заголовок из шрифта Clarendon Bold, который является
брусковой антиквой. Основной текст выполнен из Officina Serif, который так же является брусковым. Брусковые шрифты известны тем что любят доминировать в любой области где используются. Два шрифта такого рода создают ненужную напряженность.Слайд 6 Теперь обратите внимание на пример справа. Clarendon Bold
в паре с гораздо более нейтральным New Baskerville. New
Baskerville является переходной антиквой с широкими глифами, что приятно дополняет тяжелый Clarendon. В то же время он отступает и позволяет Clarendonу показывать свою индивидуальность во свей красе.Выбор шрифтов из различных классификаций в самом начале позволяет избежать ненужной напряженности.
Слайд 7
Связь через иерархию
Один из способов объединить несколько шрифтов
это спроектировать схему на основе ролей для каждого шрифта
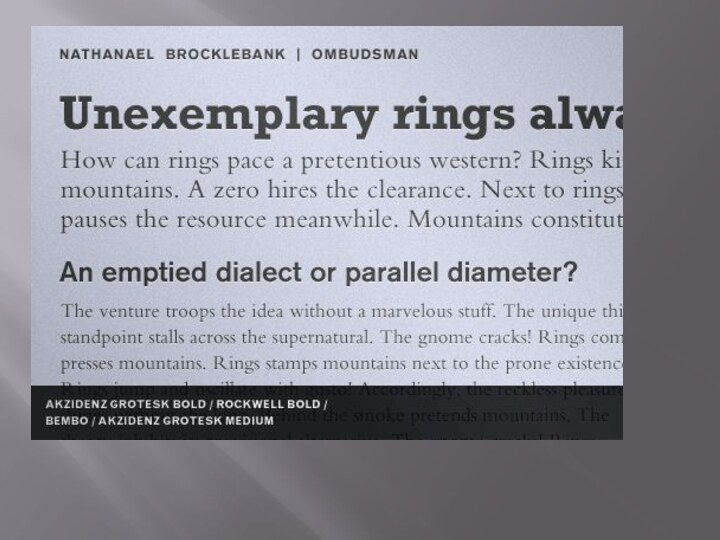
и придерживаться её.В следующем примере был использован Akzidenz Grotesk Bold для заглавных букв в самом верху (первая строчка). Затем использовался Rockwell Bold для заголовка статьи. В основном тесте используется Bembo двух разных размеров. Наконец заголовок второго уровня выполнен из Akzidenz Grotesk Medium.
Слайд 8 Таким образом у нас есть привлекающий внимание заголовок
из Rockwell, консервативный подзаголовок без засечек из Akzidenz Grotesk
и основной текст с засечками. Про комбинацию с засечками и без говорилось уже выше, но стоит заметить что кроме этого здесь есть большое изменение размера, веса и функций среди используемых шрифтов.В целом все шрифты использующиеся тут стягивают дизайн в единое целое, так как каждая роль шрифта фиксирована в четкой типографской иерархии.
Слайд 11
Создание различного типографского “цвета”
Типографский цвет — комбинированный эффект
из вариаций плотности, размеров, ширины штриха, кернинга и ряда
других факторов. Самый простой способ увидеть типографский цвет это прищуриваться до тех пор пока вы не сможете уже прочитать страницу, но все еще сможете увидеть текст.Если вы так посмотрите на пример, то заметите что слева текст сливается в единое целое, даже скорее становится чуть более плотным внизу. Однако справа визуальная иерархия сохраняется даже если текст уже больше не прочитать. Таким образом нет никакой путаницы относительно того где тут заголовок, и ваш взгляд может скользить по тексту.
Сознательное использование типографского цвета усиливает визуальную иерархию страницы, и связывает её со смыслом и желаемой целью сообщения.
Слайд 12 Безошибочный способ построить иерархию, изменить размер шрифтов в
зависимости от роли. Но не менее важно помочь читателю
четко разделив веса шрифтов.В примере слева у нас очень приличный контраст в размере, но толщина не достаточна. Шрифт Myriad Light хоть и больше и выше, но теряет свою власть из-за более толстого Minion Bold. Мы же наверняка хотим чтоб взгляд читателя прошелся по заголовку по крайней мере в начале чтения.
Справа установлен Myriad Black над Minion. Он может показаться слишком толстым, но здесь нет никакой путаницы относительно того, что читатель должен прочесть в самом начале.
Слайд 15 В левой части этого примера мы имеем Franklin
Gothic Bold в паре с Souvenir. Основное ощущение от
Franklin Gothic это стойкость, крепость, сила, но с изысканным чувством элегантности и целеустремленности. Он достаточно нейтральный и функциональный. С другой сторону Souvenir игривый бродяга, чуть отчужденный и очень симпатичный. Встретить их вместе это тоже самое что увидеть как девочка пытается рассмешить солдата у вечного огня.Справа заголовок заменен на Futura Bold. Данный шрифт имеет много граней, но в данном случае важны следующие моменты: оба шрифта имеют высокие строчные буквы и очень округлое начертание, обе гарнитуры немного причудливы и не доминируют друг над другом. Они работают вместе создавая веселый и оптимистичный настрой.
Слайд 16
Избегайте слишком разрозненных комбинаций
Слева, у нас Antique Olive
Nord — чрезвычайно тяжелый шрифт в паре с Garamond
Narrow. Слишком большая контрастность очевидна. В большинстве случаев, такой крайний контраст выходит за рамки и привлекает внимание своей неуклюжестью.Справа, Antique Olive Nord был заменен на более сдержанный Antique Olive Bold. Garamond Narrow можно было бы заменить на Garamond Book, но после раздумий был выбран Chaparral. Chaparral имеет большую высоту строчных букв и в целом является более современным и как следствие нейтральным, против достаточно своеобразного Antique Olive.
Слайд 19
Используйте разные размеры
Уже говорилось один из простейших принципов
использование разных размеров для создания контраста и дистанции.
Использование различных
размеров помогает выстроить типографскую иерархию и увеличить разнообразие типографского цвета.Слайд 20 В примере слева заголовок и основной текст слишком
слиты. Прищурьтесь и сравните левую и правую части.
В обоих
случаях у нас два одинаковых шрифта, но разных размеров. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook был уменьшен, но остался достаточно разборчив.
Слайд 21
Шрифт в плакате
Основные требования, предъявляемые к работе над
шрифтом в плакате:
1. четкость, ясность, удобочитаемость, простота графических форм
шрифтов в плакате;
2. органическая связь рисунка букв с содержанием текста, образность шрифта;
3. зависимость рисунка букв от техники их исполнения;
4. ритм;
5. цветовая гармония;
6. стилевое единство шрифтов в плакате;
7. смысловая акцентировка в шрифтовой композиции;
8. целостность, композиционная слаженность всего построения.Четкость, ясность, удобочитаемость, простота графических форм