- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Создание WEB-страниц с помощью HTML
Содержание
- 2. Структура программыЗаголовок html-документаГлавная часть документа……..……..
- 3. Структура заголовкаЗаголовок содержит необходимые для работы с
- 4. Структура главной частиВ главной части документа располагается
- 5. Дескрипторы (оливковый цвет фона) Например:
- 6. Работа с текстом в документеФорматирование заголовков всех
- 7. Создание абзацаДля каждого абзаца текста в документе
- 8. Форматирование шрифтаИзменение шрифта текста осуществляется с помощью
- 9. Форматирование шрифтаFace=Шрифт – задает вид шрифта;Например:Это текст выравненный по центру
- 10. Форматирование шрифтаSize=n – задает размер шрифта.Например:Это текст выравненный по центру
- 11. Форматирование шрифтаПолужирный шрифт Дескриптор , - позволяет отобразить
- 12. Создание списковМаркированные спискиСоздание такого списка производится посредством
- 13. Создание списковНапример:Списки могут бытьНумерованныеМаркированныеМногоуровневые
- 14. Создание списковНумерованные спискиСоздание такого списка производится посредством
- 15. Создание списковНапример:НумерованныеМаркированныеМногоуровневые
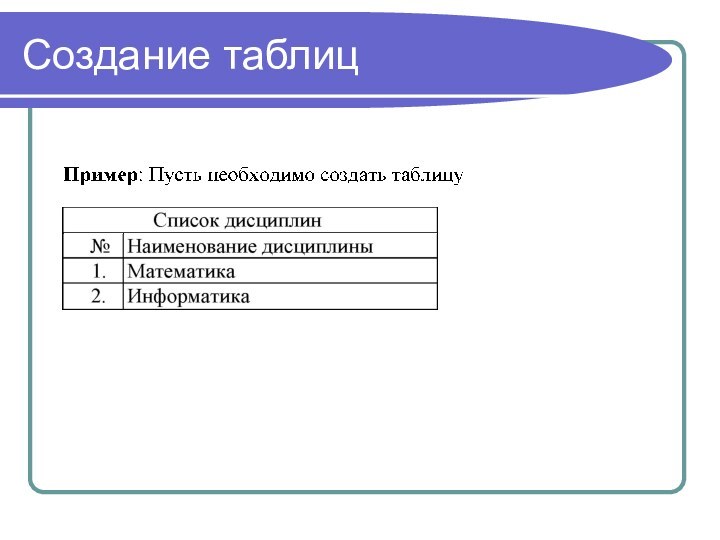
- 16. Создание таблицФормирование таблицы осуществляется
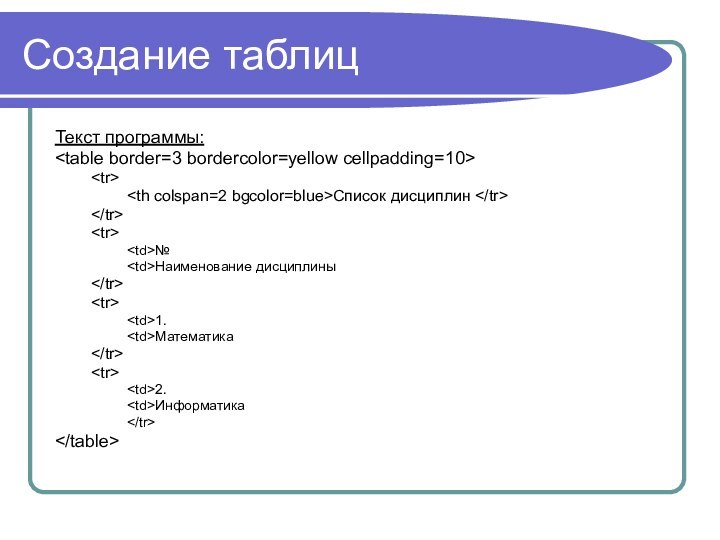
- 17. Создание таблиц
- 18. Создание таблицТаблицы в html состоят из строк,
- 19. Создание таблиц
- 20. Создание таблицВ html различают две категории ячеек:
- 21. Создание таблиц
- 22. Создание таблиц
- 23. Скачать презентацию
- 24. Похожие презентации
Структура программыЗаголовок html-документаГлавная часть документа……..……..























Слайд 4
Структура главной части
В главной части документа располагается содержимое
самой Web-страницы с графикой, текстом и гиперссылками на другие
ресурсы Internet.
Слайд 6
Работа с текстом в документе
Форматирование заголовков всех типов
производится посредством дескрипторов …..
соответствует верхнему уровню в иерархии
заголовков, - нижнему.
Для форматирования заголовков используется атрибут align:
Align=left – располагает заголовок по левому краю текста;
Align=center – центрирует заголовок;
Align=right – смещает заголовок к правому краю.
Например:
Заголовок страницы
Слайд 7
Создание абзаца
Для каждого абзаца текста в документе используется
дескриптор и , в котором может быть использован
атрибут align.Например:
Это текст выравненный по центру
Слайд 8
Форматирование шрифта
Изменение шрифта текста осуществляется с помощью дескриптора
.
Этот дескриптор допускает использование следующих атрибутов:
Color=Цвет – задает цвет
шрифта;Например:
Это текст выравненный по центру
Слайд 9
Форматирование шрифта
Face=Шрифт – задает вид шрифта;
Например:
color="#FFFF00" >Это текст выравненный по центру
Слайд 10
Форматирование шрифта
Size=n – задает размер шрифта.
Например:
color="#FFFF00" size="5">Это текст выравненный по центру
Слайд 11
Форматирование шрифта
Полужирный шрифт
Дескриптор , - позволяет отобразить текст
полужирным шрифтом
Жирный текст
Курсивный текст
Дескриптор , - позволяет отобразить текст
курсивным шрифтомКурсивный текст
Слайд 12
Создание списков
Маркированные списки
Создание такого списка производится посредством пары
дескрипторов ,. Эта пара дескрипторов автоматически формирует список. Этот
дескриптор может использовать атрибут type, для задания маркера:Type=disc – в качестве маркера используется закрашенный кружок;
Type=circle– в качестве маркера используется незакрашенный кружок;
Type=square– в качестве маркера используется квадратик;
Каждый элемент списка описывается с помощью дескриптора
Слайд 14
Создание списков
Нумерованные списки
Создание такого списка производится посредством пары
дескрипторов ,. Дескриптор может использоватьатрибут type, для задания
способа нумерации:Type=1 – нумерация выполняется арабскими цифрами;
Type=А– нумерация выполняется прописными буквами;
Type=а– нумерация выполняется строчными буквами;
Type=I– нумерация выполняется большими римскими цифрами;
Type=i– нумерация выполняется малыми римскими цифрами;
Слайд 16
Создание таблиц
Формирование таблицы осуществляется дескрипторами
И .
В
этом дескрипторе задаются глобальные опции таблиц.
Слайд 18
Создание таблиц
Таблицы в html состоят из строк, а
строки из ячеек.
Дескриптор начинает строку, а
заканчивает. Между этими дескрипторами располагаются дескрипторы, описывающие ячейки -
Слайд 20
Создание таблиц
В html различают две категории ячеек: ячейки
заголовков () и ячейки данных ().
Содержимое ячейки данных
горизонтально выравнивается по левому краю.Содержимое ячейки заголовка горизонтально выравнивается по центру и выделяется полужирным шрифтом.