- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Теоретические основы компьютерной графики
Содержание
- 2. СодержаниеКомпьютерная графикаОбласти применения компьютерной графикиВиды компьютерной
- 3. Компьютерная графикаКомпьютерная графика – это наука, предметом
- 4. Области применения компьютерной графики Научная графика
- 5. Области применения компьютерной графики Конструкторская графика
- 6. Области применения компьютерной графики Художественная и
- 7. Области применения компьютерной графики Компьютерная анимация
- 8. Области применения компьютерной графики Мультимедиа –
- 9. Виды компьютерной графикиСодержание
- 10. Растровое изображениеРастровая графика – принцип хранения и
- 11. Растровое изображение
- 12. Растровое изображениеГлубина цвета - сколько битов отведено
- 13. Растровое изображениеот глубины цвета точекот размера изображения
- 14. Растровое изображениеPaintMicrosoft Photo EditorAdobe PhotoShopFractal Design PainterMicrografx Picture Publisher Программы для работы с растровой графикой:
- 15. Растровое изображениеДля обработки изображений, требующей высокой точности
- 16. Векторное изображениеВекторная графика – способ представ-ления объектов
- 17. Векторное изображениеКомпьютер хранит элементы изображения (линии,
- 18. Векторное изображениеПрямая линияОтрезок прямойей соответствует уравнение y=kx+bДля
- 19. Векторное изображениеx2+a1y2+a2xy+a3x+a4y+a5=0
- 20. Векторное изображениеx3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0
- 21. Векторное изображение
- 22. Векторное изображениеCorel Draw;Adobe Illustrator;Fractal Design Expression;Macromedia Freehand;AutoCADПрограммы для работы с векторной графикой:
- 23. Векторное изображениедля создания вывесок, этикеток, логотипов, эмблем
- 24. Сравнительная характеристика растровой и векторной графикиСодержание
- 25. Фрактальная графикаФрактальная графика – одна из быстро-развивающихся
- 26. Фрактальная графикаФрактальная графика основана на математических вычислениях.
- 27. Фрактальная фигура
- 28. Фрактальная графикаФрактальная вселенная 4.0 fracplanetПрограммы для работы с фрактальной графикой:
- 29. Фрактальная графикаМатематики, ХудожникиПрименениеВиды компьютерной графики
- 30. Цветовые модели и их виды Большой круг ОсвальдаКруг Гете
- 31. Цветовые модели и их виды Цветовые модели
- 32. Скачать презентацию
- 33. Похожие презентации
СодержаниеКомпьютерная графикаОбласти применения компьютерной графикиВиды компьютерной графикиСравнительная характеристика растровой и векторной графикиЦветовые модели и их виды
































Слайд 2
Содержание
Компьютерная графика
Области применения компьютерной
графики
Виды компьютерной графики
Сравнительная характеристика
растровой и векторной графики
Слайд 3
Компьютерная графика
Компьютерная графика – это наука, предметом изучения
которой является создание, хранение и обработка моделей и их
изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.Содержание
Слайд 4
Области применения компьютерной
графики
Научная графика дает возможность проводить
вычислительные эксперименты с наглядным представлением их результатов.
Деловая графика –
область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений.
Слайд 5
Области применения компьютерной
графики
Конструкторская графика используется в работе
инженеров–конструкторов, архитекторов, изобретателей новой техники.
Иллюстративная графика – это
произвольное рисование и черчение на экране компьютера.
Слайд 6
Области применения компьютерной
графики
Художественная и рекламная графика –
ставшая популярной во многом благодаря телевидению. С помощью компьютера
создаются рекламные ролики, мульт-фильмы, компьютерные игры, видеоуроки, видеопрезентации. Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений.
Слайд 7
Области применения компьютерной
графики
Компьютерная анимация – это получение
движущихся изображений на экране дисплея. Художник создает на экране
начальное и конечное положения движущихся объектов, промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опираю-щиеся на математическое описание данного вида движения.
Слайд 8
Области применения компьютерной
графики
Мультимедиа – это объединение высококачественного
изображения на экране компьютера со звуковым сопровождением.
Наибольшее распространение
системы мультимедиа получили в области обучения, рекламы, развлечений.Содержание
Слайд 10
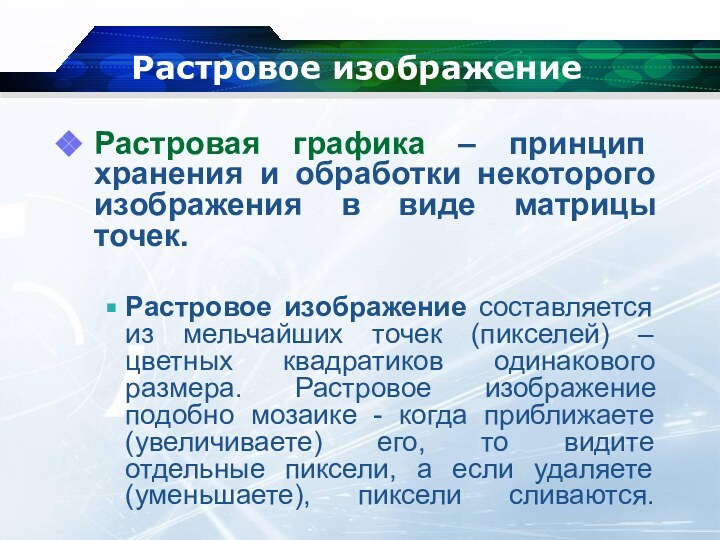
Растровое изображение
Растровая графика – принцип хранения и обработки
некоторого изображения в виде матрицы точек.
Растровое изображение составляется из
мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Слайд 12
Растровое изображение
Глубина цвета - сколько битов отведено на
хранение цвета каждой точки:
- в черно-белом -
1 бит
- в полутоновом - 8 бит
- в цветном - 24 (32) бита на каждую точку.
Слайд 13
Растровое изображение
от глубины цвета точек
от размера изображения (в
большем
размере вмещается больше точек)
от разрешения изображения (при большем
разрешении на единицу площади
изображения приходится больше точек)
Параметры
Размер файла зависит от параметров точек и их количества:
Слайд 14
Растровое изображение
Paint
Microsoft Photo Editor
Adobe PhotoShop
Fractal Design Painter
Micrografx Picture
Publisher
Программы для работы с растровой графикой:
Слайд 15
Растровое изображение
Для обработки изображений, требующей высокой точности передачи
оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования
фотографий;создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде.
Применение
Виды компьютерной графики
Слайд 16
Векторное изображение
Векторная графика – способ представ-ления объектов и
изображений в компьютерной графике, основанный на использовании геометрических прими-тивов,
таких как точки, линии и многоугольники.Линия – элементарный объект векторной графики.
Свойства линии : форма (прямая, кривая), толщина, цвет, начертание (сплошная, пунктирная).
Слайд 17
Векторное изображение
Компьютер хранит элементы изображения (линии, кривые,
фигуры) в виде математических формул.
При открытии файла программа
прорисовывает элементы изображения по их математическим формулам (уравнениям).Точка
Кривая
Безье
Слайд 18
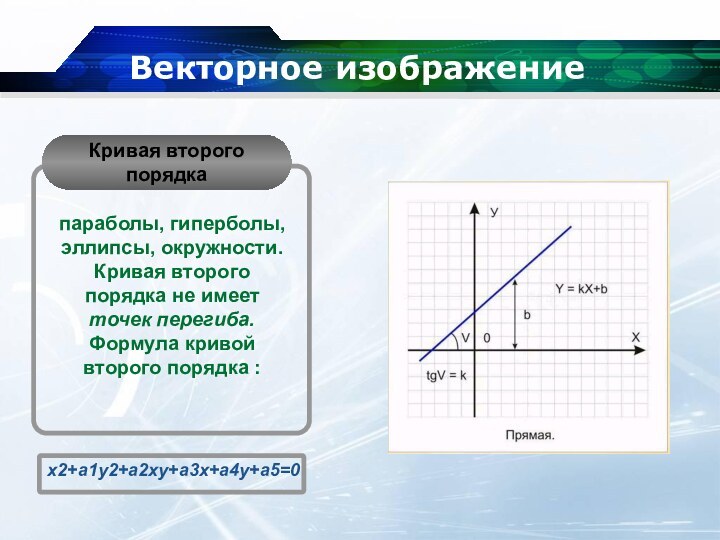
Векторное изображение
Прямая линия
Отрезок прямой
ей соответствует уравнение y=kx+b
Для задания
прямой достаточно двух параметров k и b
для описания требует
еще двух параметров – например, координат x1 и х2 начала и конца отрезка
Слайд 22
Векторное изображение
Corel Draw;
Adobe Illustrator;
Fractal Design Expression;
Macromedia Freehand;
AutoCAD
Программы для
работы с векторной графикой:
Слайд 23
Векторное изображение
для создания вывесок, этикеток, логотипов, эмблем и
пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных
изображений с четкими контурами, не обладающих большим спектром оттенков цветов;для моделирования объектов изображения;
для создания 3-х мерных изображений
Применение
Виды компьютерной графики
Слайд 25
Фрактальная графика
Фрактальная графика – одна из быстро-развивающихся и
перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)
Слайд 26
Фрактальная графика
Фрактальная графика основана на математических вычислениях. Базовым
элементом фрактальной графики является математическая формула, то есть объекты
в памяти компьютера не хранятся и изображение строится по уравнениям.
Слайд 28
Фрактальная графика
Фрактальная вселенная 4.0 fracplanet
Программы для работы с
фрактальной графикой:
Слайд 31
Цветовые модели и их виды
Цветовые модели (цветовое пространство),–
это способ описания цвета с помощью количественных характеристик.
Основные цветовые
модели: RGB;
CMY (Cyan Magenta Yellow);
CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет);
HSB;
Lab