- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Виды графики
Содержание
- 2. Изучив эту тему вы узнаете:Виды графических компьютерных изображений;Принципы формирования графических изображений;
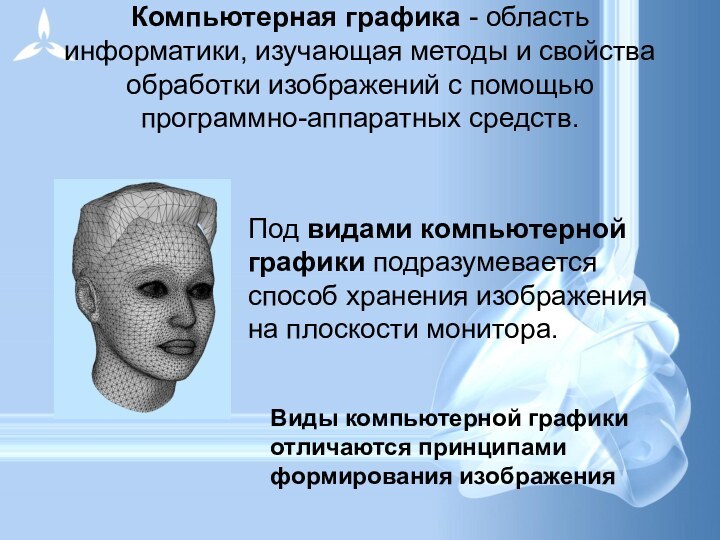
- 3. Компьютерная графика - область информатики, изучающая методы
- 4. Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементтрёхмернаяплоскость
- 5. Растровое изображение Растровое изображение составляется из мельчайших
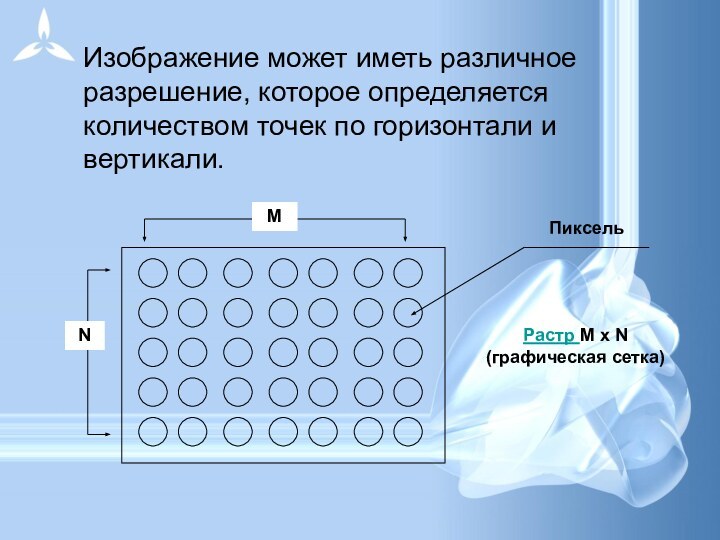
- 7. Изображение может иметь различное разрешение, которое определяется
- 8. Растр - (от англ. raster) – представление
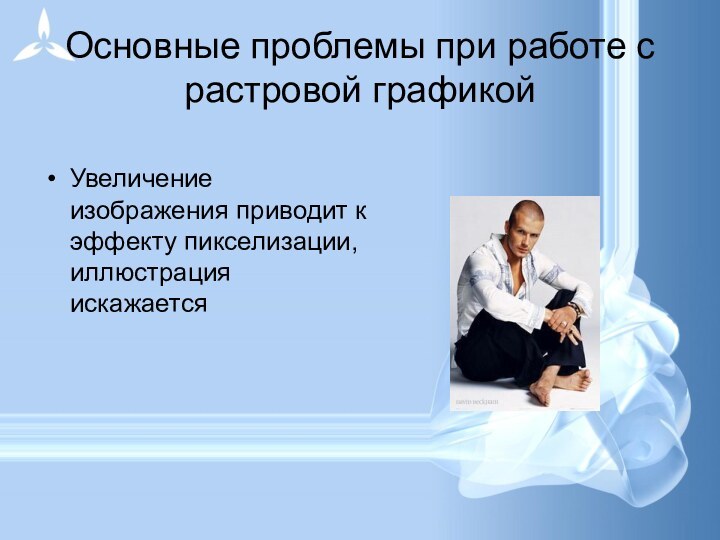
- 9. Основные проблемы при работе с растровой графикойУвеличение изображения приводит к эффекту пикселизации, иллюстрация искажается
- 12. Большие объемы данных. Размер файла зависит от:глубины
- 13. Форматы файлов растровой графики
- 14. Применение:ретуширования, реставрирования фотографий;создания и обработки фотомонтажа;после сканирования изображения получаются в растровом виде
- 15. Программы для работы с растровой графикой: PaintAdobe Photo ShopБлизкими аналогами являются: живопись, фотография
- 16. Векторная графикаПредназначена для создания иллюстраций с применением
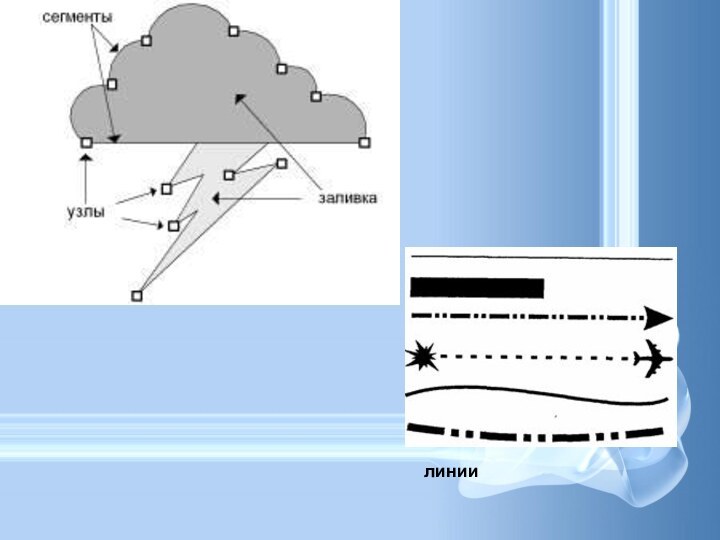
- 17. линии
- 18. Контурные объекты векторной графики
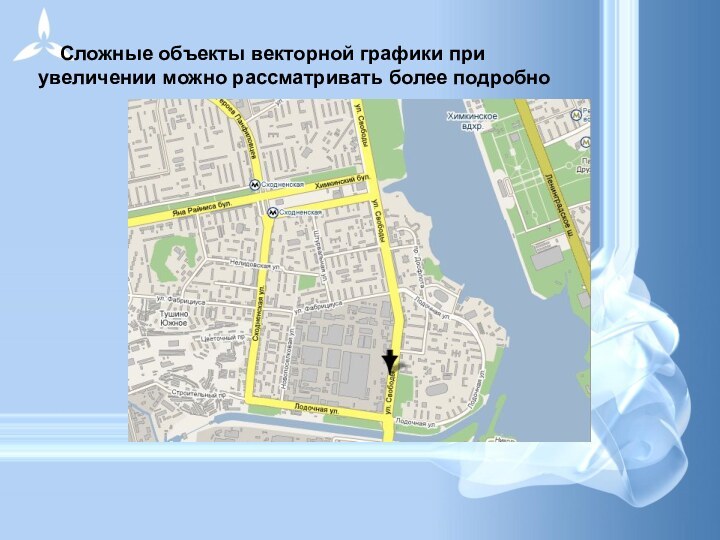
- 19. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
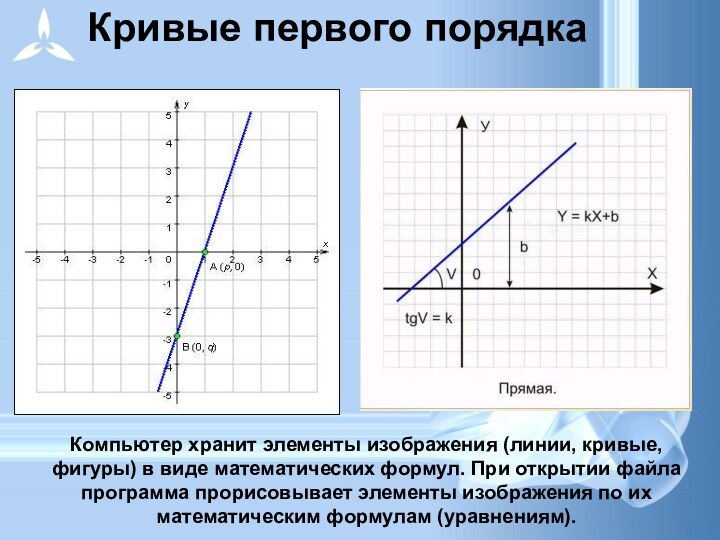
- 20. Компьютер хранит элементы изображения (линии, кривые, фигуры)
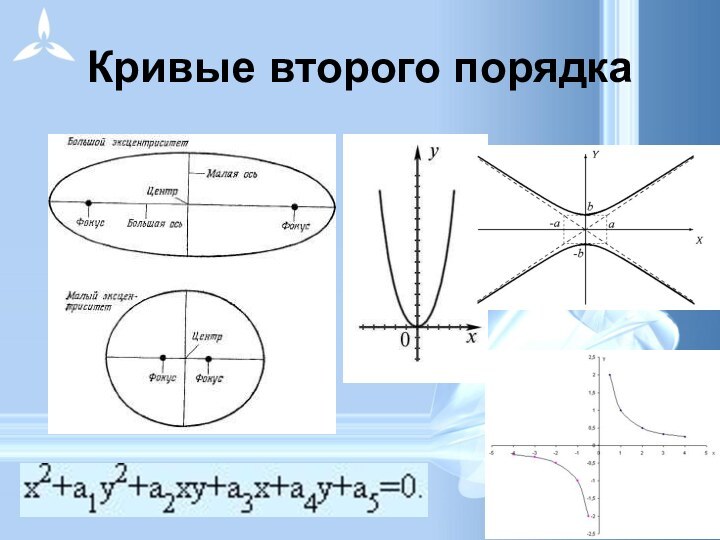
- 21. Кривые второго порядка
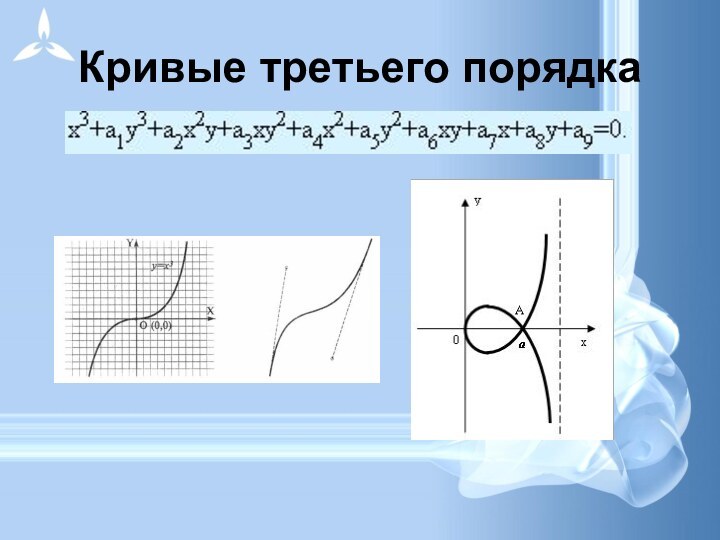
- 22. Кривые третьего порядка
- 23. Кривая Безье.
- 24. Векторное изображение масштабируется без потери качества: масштабирование
- 25. Векторное изображение можно расчленить на отдельные
- 26. Близкими аналогами являются слайды мультфильмов, представление
- 27. Применение:для создания вывесок, этикеток, логотипов, эмблем и
- 28. Сравнительная характеристика растровой и векторной графики
- 29. Сравнительная характеристика растровой и векторной графики
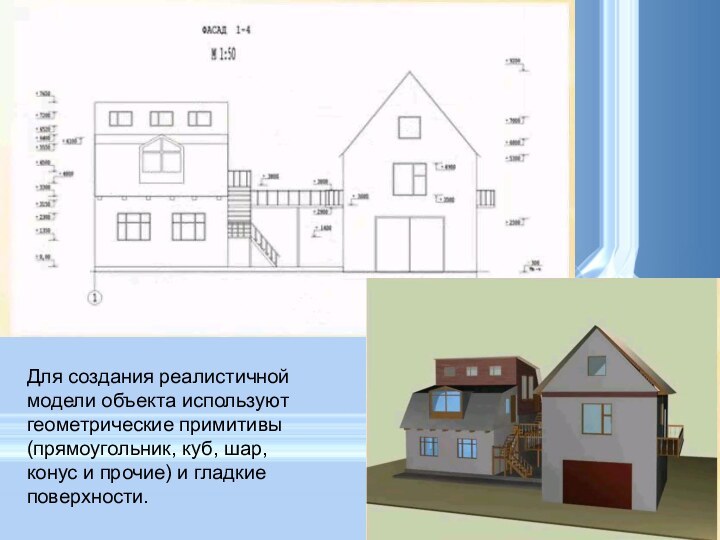
- 30. Трехмерная графика
- 31. Для создания реалистичной модели объекта используют геометрические
- 32. Программы для работы с трехмерной графикой:3D Studio
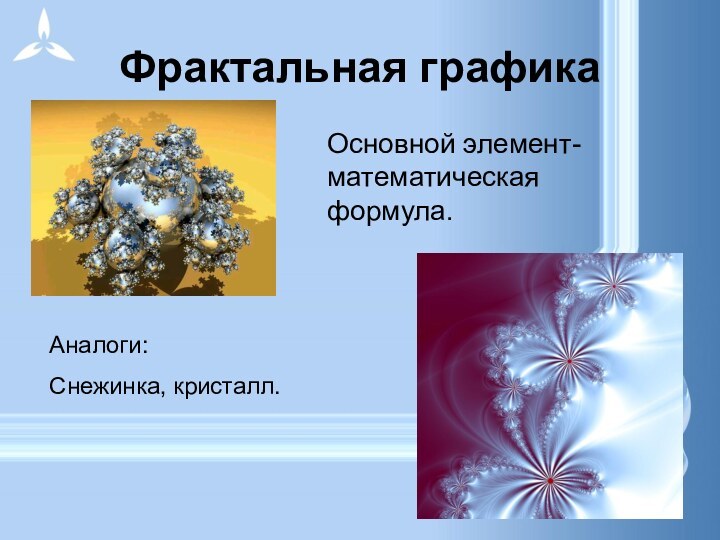
- 33. Фрактальная графикаОсновной элемент- математическая формула.Аналоги:Снежинка, кристалл.
- 34. Одним из основных свойств является самоподобие Фрактус – состоящий из фрагментов
- 36. Скачать презентацию
- 37. Похожие презентации
Изучив эту тему вы узнаете:Виды графических компьютерных изображений;Принципы формирования графических изображений;




































Слайд 2
Изучив эту тему вы узнаете:
Виды графических компьютерных изображений;
Принципы
формирования графических изображений;
Слайд 3 Компьютерная графика - область информатики, изучающая методы и
свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной
графики подразумевается способ хранения изображения на плоскости монитора.Виды компьютерной графики отличаются принципами формирования изображения
Слайд 4
Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
трёхмерная
плоскость
Слайд 5
Растровое изображение
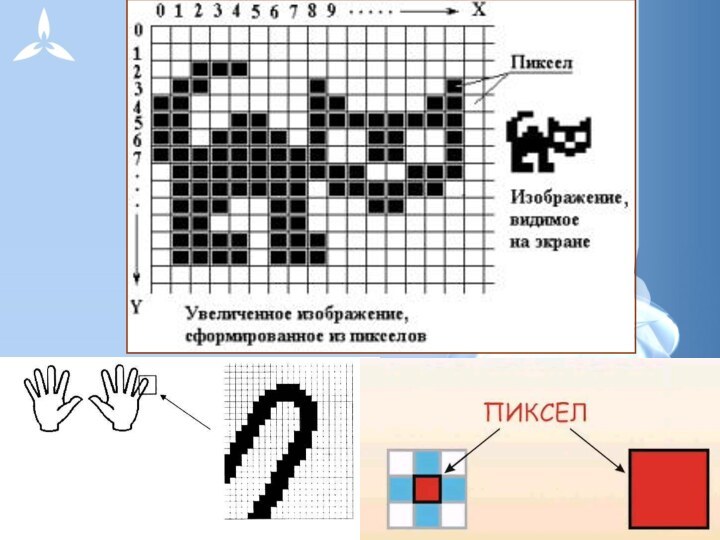
Растровое изображение составляется из мельчайших точек
(пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно
мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.Слайд 7 Изображение может иметь различное разрешение, которое определяется количеством
точек по горизонтали и вертикали.
Растр M x N
(графическая сетка)
Слайд 8
Растр -
(от англ. raster) – представление изображения
в виде двумерного массива точек (пикселов), упорядоченных в ряды
и столбцы
Слайд 9
Основные проблемы при работе с растровой графикой
Увеличение изображения
приводит к эффекту пикселизации, иллюстрация искажается
Слайд 12
Большие объемы данных.
Размер файла зависит от:
глубины цвета
точек,
размера изображения (в большем размере вмещается больше точек),
разрешения изображения
(при большем разрешении на единицу площади изображения приходится больше точек).
Слайд 14
Применение:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа;
после сканирования изображения
получаются в растровом виде
Слайд 15
Программы для работы с растровой графикой:
Paint
Adobe Photo Shop
Близкими
аналогами являются:
живопись, фотография
Слайд 16
Векторная графика
Предназначена для создания иллюстраций с применением шрифтов
и простейших геометрических объектов
Основным элементом векторного изображения является контур
(линия) Слайд 20 Компьютер хранит элементы изображения (линии, кривые, фигуры) в
виде математических формул. При открытии файла программа прорисовывает элементы
изображения по их математическим формулам (уравнениям).Кривые первого порядка
Слайд 24 Векторное изображение масштабируется без потери качества: масштабирование изображения
происходит при помощи математических операций:
параметры примитивов просто умножаются на
коэффициент масштабирования. Слайд 25 Векторное изображение можно расчленить на отдельные элементы
(линии или фигуры), и каждый редактировать, трансформировать независимо.
Слайд 26 Близкими аналогами являются слайды мультфильмов, представление математических
функций на графике.
Программы для работы с векторной графикой:
Corel Draw
Adobe
IllustratorAutoCAD
Слайд 27
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр.
символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений
с четкими контурами, не обладающих большим спектром оттенков цветов;Слайд 31 Для создания реалистичной модели объекта используют геометрические примитивы
(прямоугольник, куб, шар, конус и прочие) и гладкие поверхности.
Слайд 32
Программы для работы с трехмерной графикой:
3D Studio MAX
5, AutoCAD, Компас
Применение:
научные расчеты,
инженерное проектирование,
компьютерное моделирование физических
объектов изделия в машиностроении,
видеороликах,
архитектуре,