- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Введение в HTML
Содержание
- 2. Задачи урокаСформировать представление о языке HTMLПознакомиться с
- 3. Что это?
- 4. Язык HTML был разработан британским учёным Тимом
- 5. Вёрстка
- 6. Вёрстка — это термин первоначально появившийся в
- 7. - являются обычными текстовыми файлами, содержащими специальные
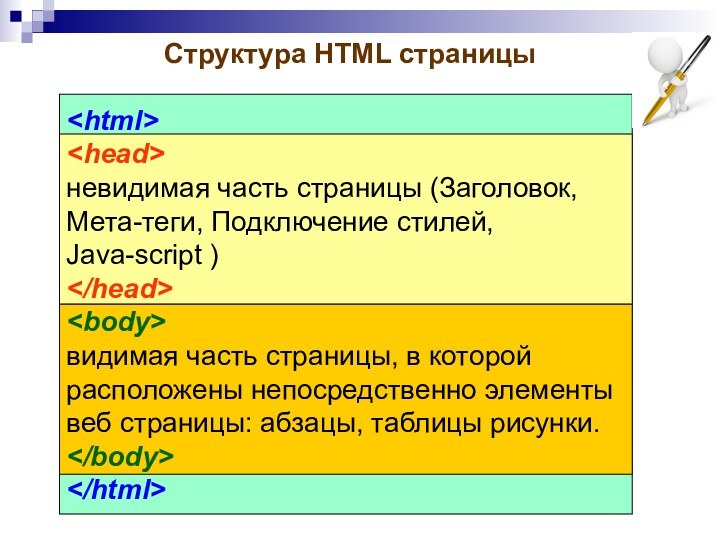
- 9. Структура HTML страницыневидимая часть страницы (Заголовок, Мета-теги,
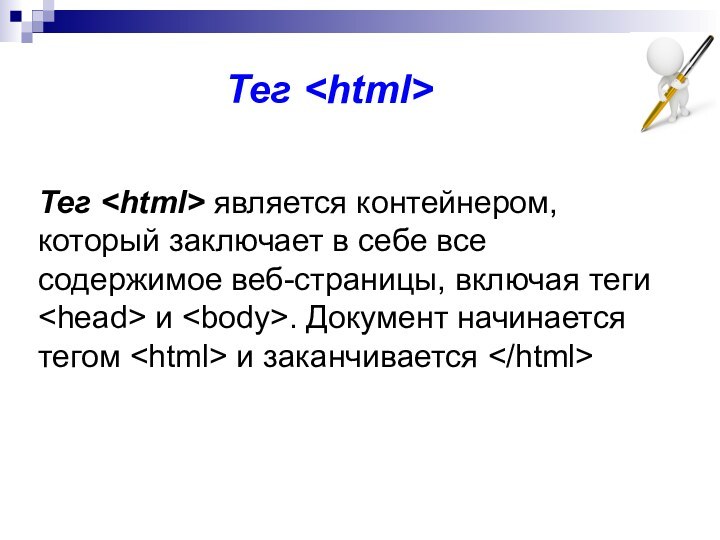
- 10. Тег является контейнером, который заключает в себе
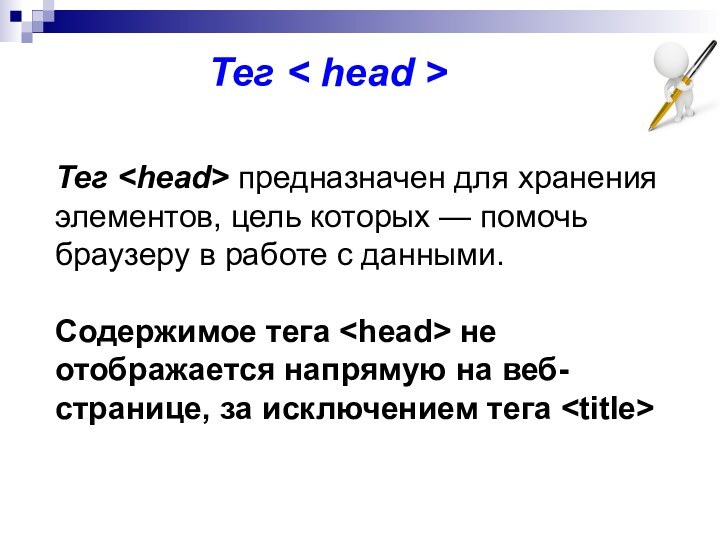
- 11. Тег предназначен для хранения элементов, цель которых
- 14. С помощью HTML вы сможете создать свою
- 16. Скачать презентацию
- 17. Похожие презентации
Задачи урокаСформировать представление о языке HTMLПознакомиться с понятиями: тег, верстка, разметка. Cделать пробную страницу на языке HTML
















Слайд 2
Задачи урока
Сформировать представление о языке HTML
Познакомиться с понятиями:
тег, верстка, разметка.
Слайд 3
Что это?
Hyper
HTML
Text
Markup
Language
HTML (от
англ. HyperText Markup Language — язык разметки гипертекста) — стандартный язык разметки документов во Всемирной паутине. Слайд 4 Язык HTML был разработан британским учёным Тимом Бернерсом-Ли
в конце 80-х годов 20 века в рамках создания
проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина.Слайд 6 Вёрстка — это термин первоначально появившийся в типографской
среде, и определяется как процесс создания страниц путём компонования
элементов, как текстовых так и графических.На сегодняшний день под вёрсткой может подразумеваться как типографская вёрстка, так и компьютерная вёрстка страниц для создания интернет-сайтов.
Слайд 7 - являются обычными текстовыми файлами, содержащими специальные теги
(или управляющие элементы) разметки.
имеют расширения htm или
html. их можно создавать при помощи любого текстового редактора. (чаще всего используется Блокнот)
Документы HTML
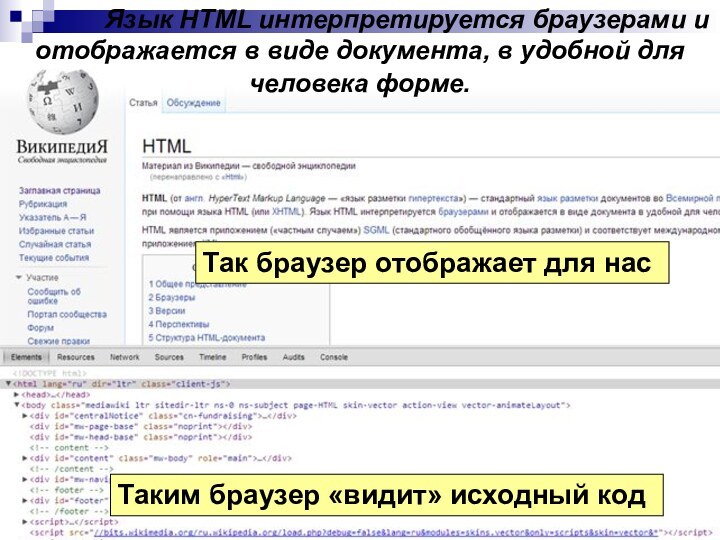
Слайд 8 Язык
HTML интерпретируется браузерами и отображается в виде документа, в
удобной для человека форме.Так браузер отображает для нас
Таким браузер «видит» исходный код