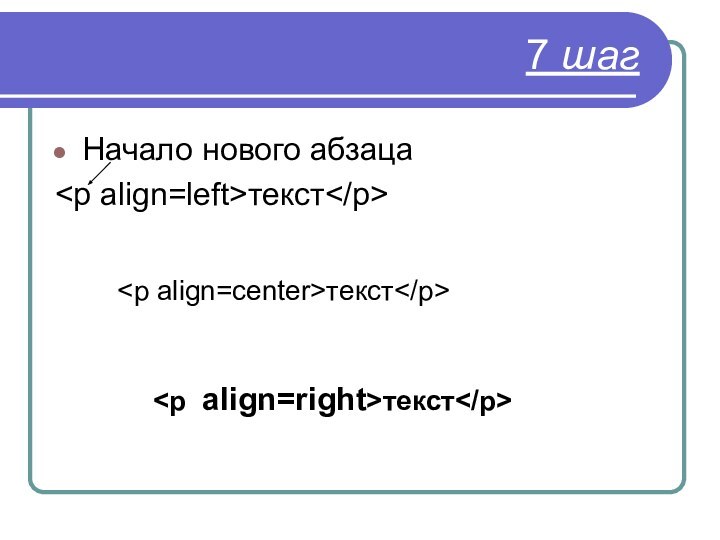
1 шаг
1. Запустить «Блокнот» (пуск-стандартные-блокнот)
2. Сохранить в своей папке документ с параметрами:- имя файла:index.html
- тип файла: все файлы
3. Закрыть сохранённый
документ.









![Язык разметки гипертекста HTML Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости]](/img/tmb/11/1056268/9980b83b008445b0f3d2ea031ee6c6ef-720x.jpg)