- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы HTML. Разработка Web-сайта
Содержание
- 2. Web-сайты и Web-страницыWeb-сайт состоит из Web-страниц, объединенных
- 3. Создание Web-сайтов реализуется с использованием языка разметки
- 4. Вид Web-страницы задается тэгами, которые заключаются в
- 5. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы
- 6. Основное содержание страницы помещается в контейнер КомпьютерВсе о компьютереСохранить файл под именем index.htm в папке сайта.
- 7. Размер шрифта для имеющихся в тексте заголовков
- 8. С помощью тэга FONT и его атрибутов
- 9. Разделение текста на абзацы производится с помощью
- 10. КомпьютерBce о компьютереHa этом сайте
- 11. Вставка изображенийДля вставки изображения используется тэг с
- 12. Расположить рисунок относительно текста различными способами позволяет
- 13. ГиперссылкиПервая титульная страница должна предоставлять посетителю Web-сайта
- 14. Заголовок страницыСоздать пустые страницы «Программы», «Словарь», «Комплектующие»
- 15. Панель навигацииПанель навигации будет представлять собой абзац,
- 16. [Программы] [Словарь] [Комплектующие] [Aнкетa]
- 17. Ссылка на электронный адресE-mail:mailbox@provaider.ru
- 18. Списки Список располагается внутри контейнера , а
- 19. Вложенный ненумерованный список располагается внутри контейнера
- 20. Страницу «Словарь» мы представим в виде словаря
- 21. Формы Форма заключается в контейнер Текстовые поля:
- 22. Пожалуйста, введите ваше имя: E-mail:
- 23. Переключатели Группа переключателей («радиокнопок») создается с помощью
- 24. Укажите, к какой
- 25. ФлажкиЕсли из предложенного перечня он нужно выбрать
- 26. Какие из сервисов Интернета вы используете наиболее часто:
- 27. Поля списков Выясним, какой из браузеров предпочитает
- 28. Какой из браузеров вы предпочитаете? Internet ExplorerInternet ExplorerNetscape Navigator Opera Neo Planet
- 29. Текстовая областьСоздается такая область с помощью тэга
- 30. Отправка данных из формыОтправка введенной в форму
- 31. Скачать презентацию
- 32. Похожие презентации
Web-сайты и Web-страницыWeb-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.















![Основы HTML. Разработка Web-сайта [Программы] [Словарь] [Комплектующие] [Aнкетa]](/img/tmb/12/1151107/ee78e523152ad665aba2fc357e477c4e-720x.jpg)















Слайд 3 Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых
документов HTML.
Технология HTML состоит в том, что в
обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу.Слайд 4 Вид Web-страницы задается тэгами, которые заключаются в угловые
скобки.
Тэги могут быть одиночными или парными, для которых обязательно
наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером).Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Слайд 5
HTML-код страницы помещается внутрь контейнера
Заголовок Web-страницы заключается
в контейнер
Название Web-страницы содержится в контейнере < TITLE
><ТIТLЕ>Компьютер
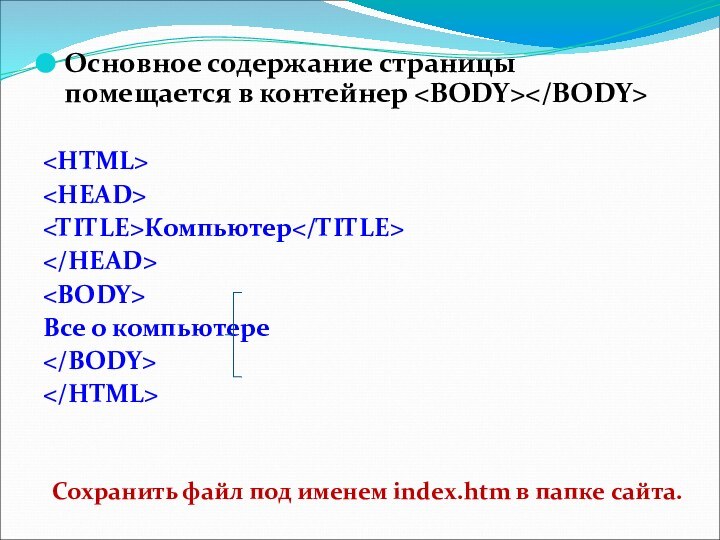
Слайд 6
Основное содержание страницы помещается в контейнер
Компьютер
Все о
компьютере
Сохранить файл под именем index.htm в папке сайта.
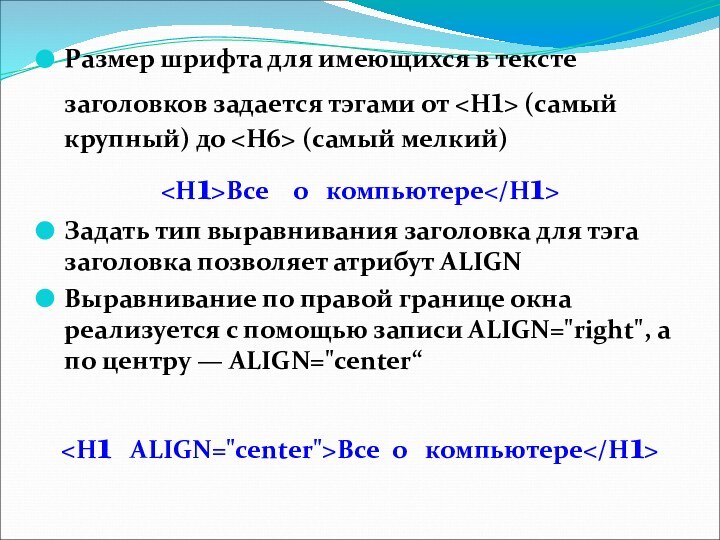
Слайд 7 Размер шрифта для имеющихся в тексте заголовков задается
тэгами от (самый крупный) до (самый мелкий)
Все
о компьютереЗадать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN
Выравнивание по правой границе окна реализуется с помощью записи ALIGN="right", а по центру — ALIGN="center“
<Н1 ALIGN="center">Bce о компьютере
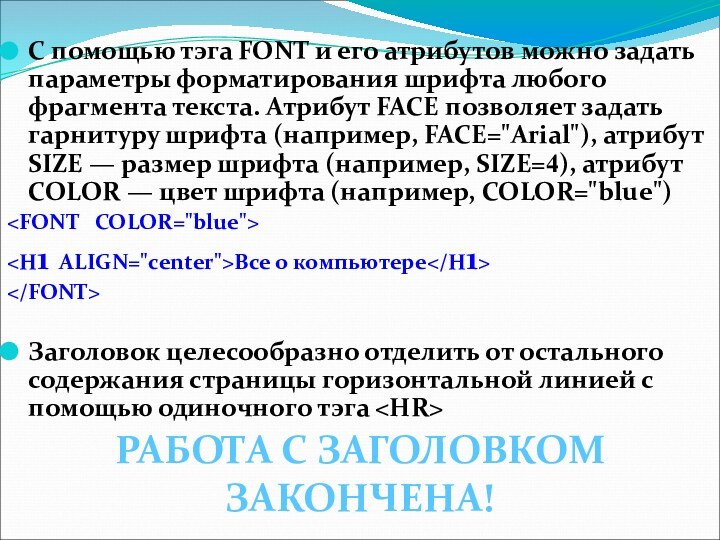
Слайд 8 С помощью тэга FONT и его атрибутов можно
задать параметры форматирования шрифта любого фрагмента текста. Атрибут FACE
позволяет задать гарнитуру шрифта (например, FACE="Arial"), атрибут SIZE — размер шрифта (например, SIZE=4), атрибут COLOR — цвет шрифта (например, COLOR="blue")<Н1 ALIGN="center">Bce о компьютере
Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга
РАБОТА С ЗАГОЛОВКОМ
ЗАКОНЧЕНА!
Слайд 9 Разделение текста на абзацы производится с помощью контейнера
Поместим на титульную страницу текст, разбитый на абзацы с
различным выравниванием:
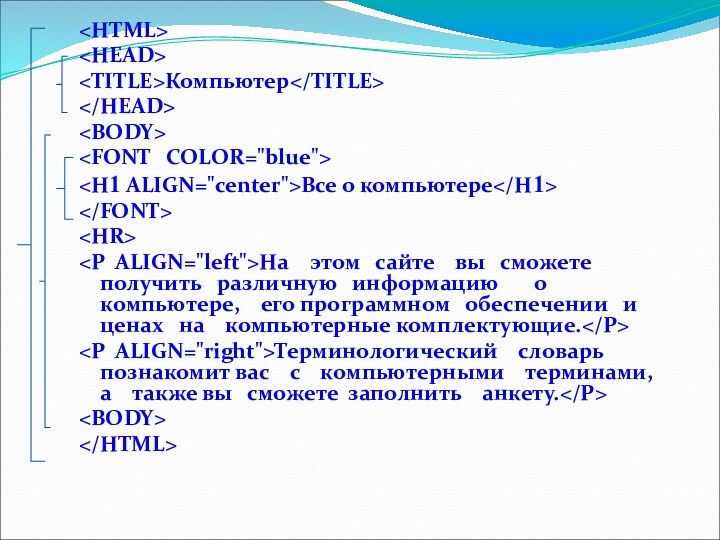
Слайд 10
Компьютер
Bce о компьютере
Ha
этом сайте вы сможете получить
различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 11
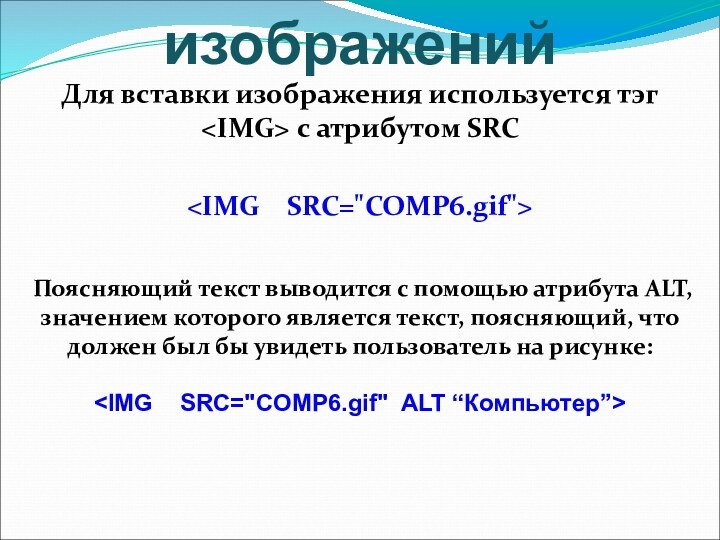
Вставка изображений
Для вставки изображения используется тэг с
атрибутом SRC
Поясняющий текст выводится с помощью атрибута
ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
Слайд 12 Расположить рисунок относительно текста различными способами позволяет атрибут
ALIGN тэга , который может принимать пять различных значений:
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
RIGHT (справа).

Слайд 13
Гиперссылки
Первая титульная страница должна предоставлять посетителю Web-сайта возможность
начать путешествие по сайту. Для этого на титульную страницу
должны быть помещены гиперссылки на другие страницы сайта.
Слайд 14
Заголовок страницы
Создать пустые страницы «Программы», «Словарь», «Комплектующие» и
«Анкета» и сохранить их в файлах с именами software.htm,
glossary.htm, hardware.htm и anketa.htm в каталоге сайта.
Слайд 15
Панель навигации
Панель навигации будет представлять собой абзац, выровненный
по центру, в котором указатели гиперссылок разделены пробелами ( ):
ALIGH="center">[Программы] [Словарь]
[Комплектующие] [Анкета]
Слайд 18
Списки
Список располагается внутри контейнера , а каждый
элемент списка определяется тэгом . С помощью атрибута TYPE
тэга- можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) и т.д.
- Системные программы
- Прикладные программы
- Системы программирования
Программное обеспечение
Слайд 19 Вложенный ненумерованный список располагается внутри контейнера ,
а каждый элемент списка определяется также тэгом . С
помощью атрибута TYPE тэга- можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность).
- текстовые редакторы;
- графические редакторы;
- электронные таблицы;
- системы управления базами данных.
Для прикладных программ:
Слайд 20 Страницу «Словарь» мы представим в виде словаря компьютерных
терминов.
Для этого используем контейнер списка определений . Внутри него
текст оформляется в виде термина, который выделяется непарным тэгом - Процессор
- Центральное устройство компьютера, производящее обработку информации в двоичном коде.
Оперативная память - Устройство, в котором хранятся программы и данные.
- Устройство, в котором хранятся программы и данные.
Слайд 21
Формы
Форма заключается в контейнер
Текстовые поля: создаются
с помощью тэга со значением атрибута TYPE="text". Атрибут
NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах.Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки
.
Слайд 23
Переключатели
Группа переключателей («радиокнопок») создается с помощью тэга
со значением атрибута TYPE="radio". Все элементы в группе
должны иметь одинаковые значения атрибута NAME. Например, NAME="group".Еще одним обязательным атрибутом является VALUE, которому присвоим значения "schoolboy", "student" и "teacher". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при ее выборе именно они передаются серверу.
Слайд 24 Укажите, к какой
группе пользователей вы себя относите:
учащийся<ВР>
студент<ВР>
учитель<ВP>
Слайд 25
Флажки
Если из предложенного перечня он нужно выбрать одновременно
несколько вариантов, то их помечают флажками.
Флажки создаются в
тэге значением атрибута TYPE="checkbox".Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NAME. Например, NAME="group".
Еще одним обязательным атрибутом является VALUE, которому присвоим, например, значения "www", "e-mail" и "ftp".
Слайд 26 Какие из сервисов Интернета
вы используете наиболее часто:
NAME="group" VALUE="WWW"> WWW
Слайд 27
Поля списков
Выясним, какой из браузеров предпочитает посетитель
сайта. Перечень браузеров представим в виде раскрывающегося списка, из
которого можно выбрать только один вариант. Для реализации такого списка используется контейнер , в котором каждый элемент списка определяется тэгом
Слайд 28
Какой из браузеров вы предпочитаете?
SELECTED> Internet Explorer
Internet Explorer
Netscape Navigator
Opera
Neo
Planet
Слайд 29
Текстовая область
Создается такая область с помощью тэга
с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим
число строк, и COLS — число столбцов области.Какую еще информацию вы хотели бы видеть на нашем сайте?
Слайд 30
Отправка данных из формы
Отправка введенной в форму информации
или очистка полей от уже введенной информации осуществляется с
помощью кнопок. Кнопки создаются с помощью тэга . Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, — значение "Отправить".Для создания кнопки, которая производит очистку формы, атрибуту TYPE необходимо присвоить значение "reset", а атрибуту VALUE - значение "Очистить".