- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
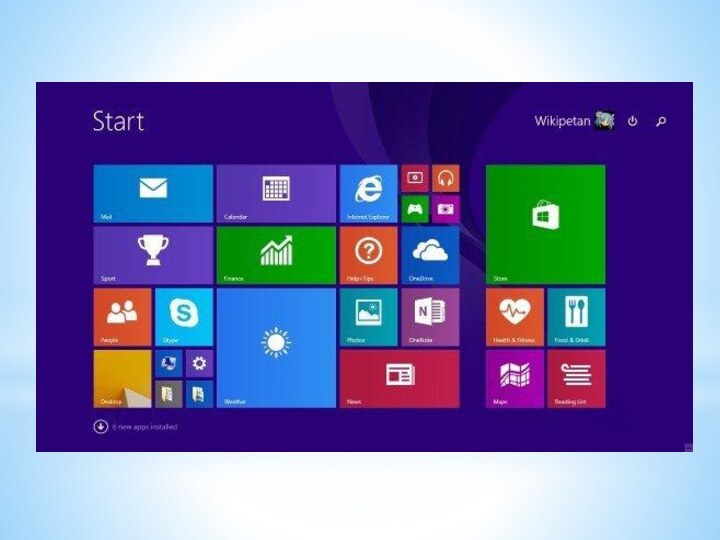
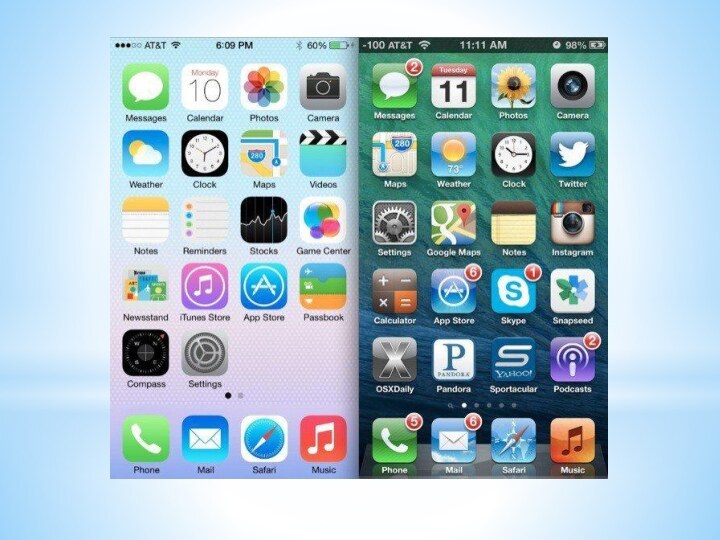
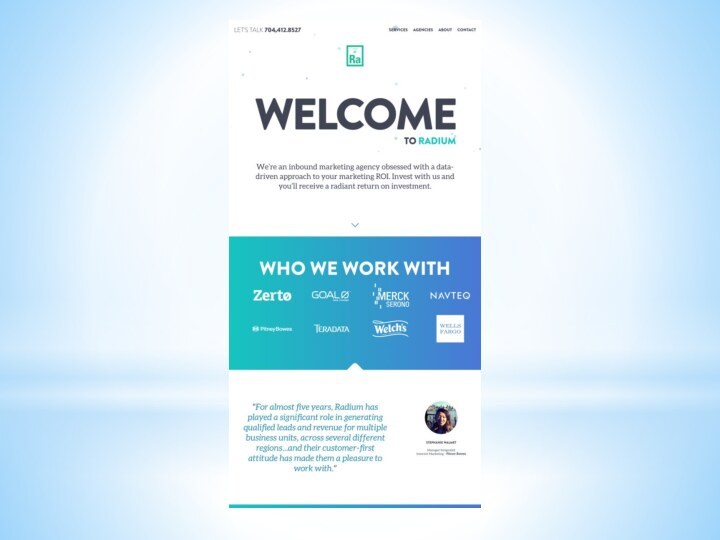
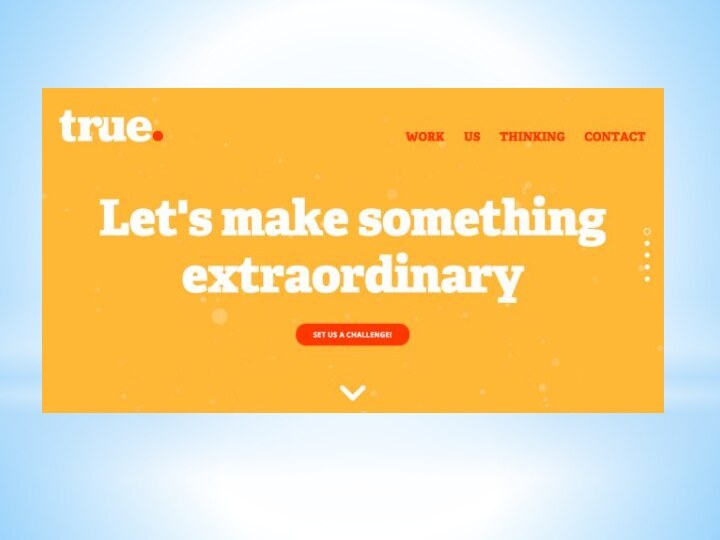
Презентация на тему Flat - дизайн
Содержание
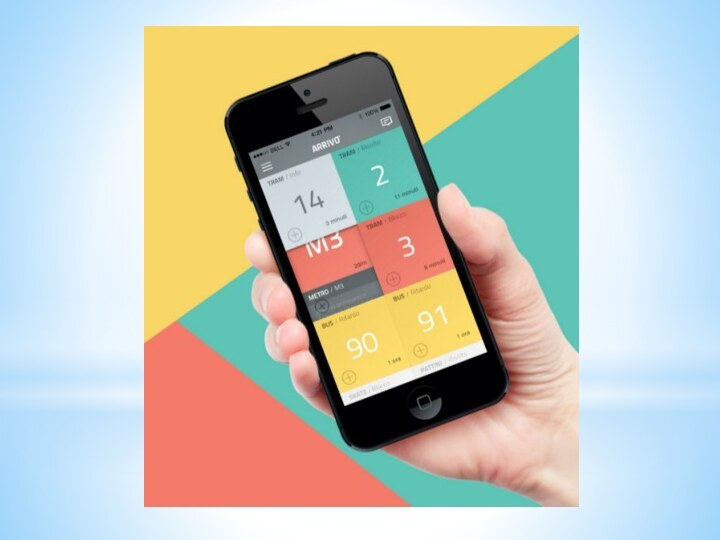
- 16. Первый принцип flat дизайна: Отсутствие лишних эффектов
- 17. «Плоский» дизайн получил такое название, так использует
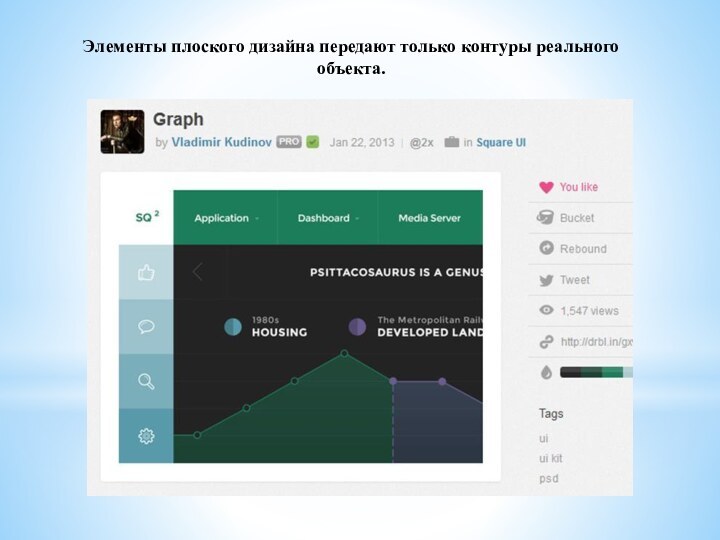
- 18. Элементы плоского дизайна передают только контуры реального объекта.
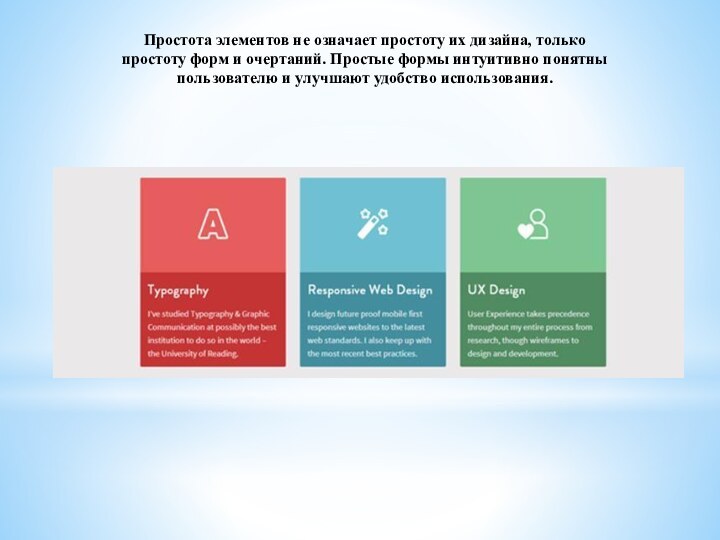
- 19. Второй принцип flat дизайна: Простота элементов
- 20. Простота элементов не означает простоту их дизайна,
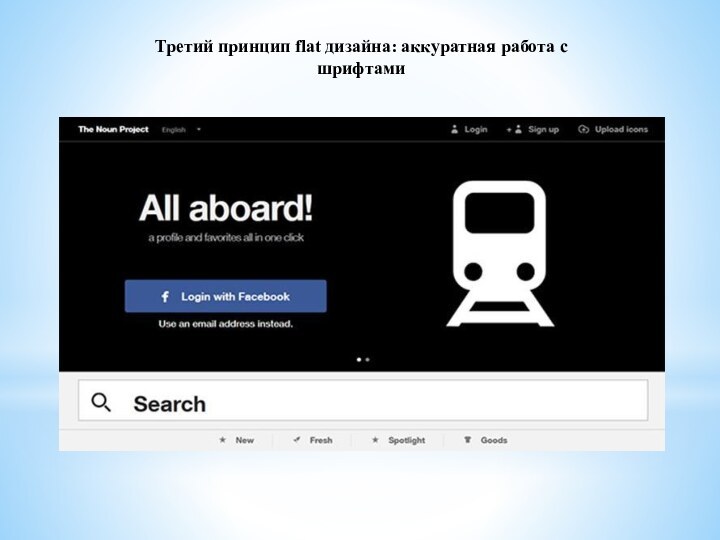
- 21. Третий принцип flat дизайна: аккуратная работа с шрифтами
- 22. Использование простых элементов повышает важность типографике в
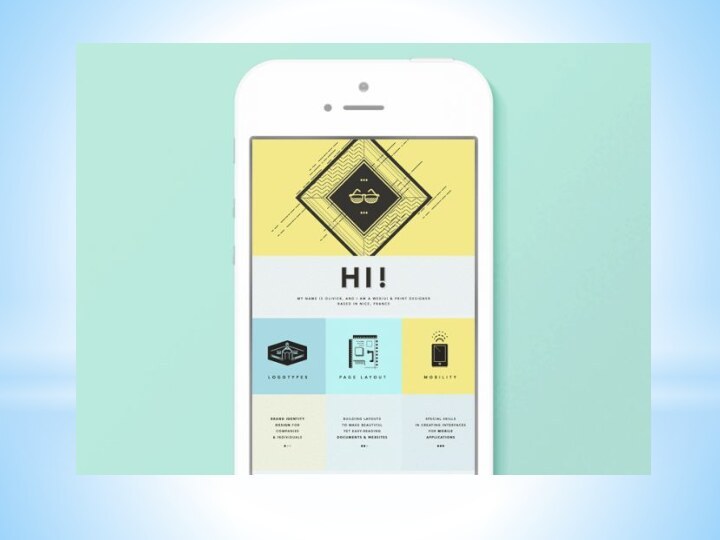
- 23. Четвертый принцип flat дизайна: акцент на цвет
- 24. Цвет также как и шрифт является значимой
- 25. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
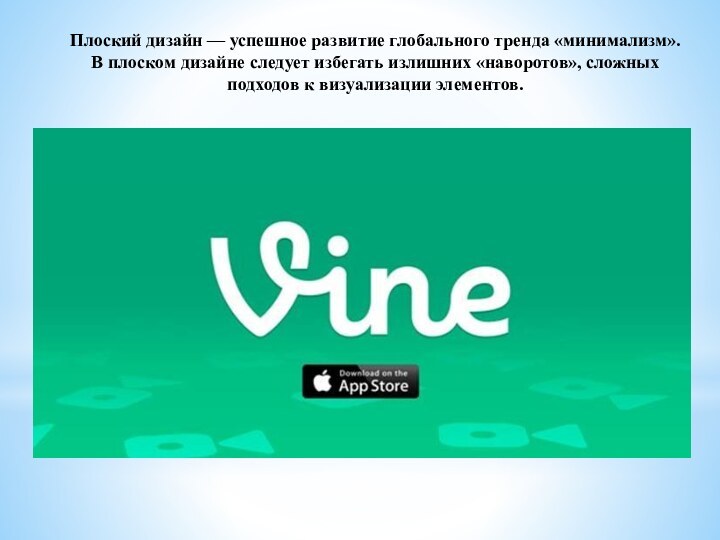
- 26. Пятый принцип flat дизайна: минимализм
- 27. Плоский дизайн — успешное развитие глобального тренда
- 28. Почти плоский дизайн — самое распространенное применение
- 29. Использование односложных фигур и четких контуров подчеркивает
- 30. Скачать презентацию
- 31. Похожие презентации
Первый принцип flat дизайна: Отсутствие лишних эффектов