Слайд 2
От автора
Привет! Я Миранда Ренч, менеджер по продукту
SEOmoz и поклонница визуальных коммуникаций. Визуальное представление информации –
один из самых эффективных методов демонстрации сложных идей и связей. Это отличный способ рассказать о сервисе или продукте и создать качественный контент. В нашей команде, обсуждая новые идеи и функции сервиса, мы часто используем диаграммы и командное рисование на доске.
Я составила список инструментов, которые можно использовать для визуализации данных и обмена идеями внутри команды. Смело пользуйтесь этим списком и не бойтесь делиться своими мыслями в комментариях.
Слайд 3
Инструменты для простой инфографики
и визуализации данных
Слайд 4
1. Piktochart
Piktochart – это веб-инструмент, в котором есть
шесть приятных бесплатных шаблонов (в платной версии их намного
больше) для создания простой графики.
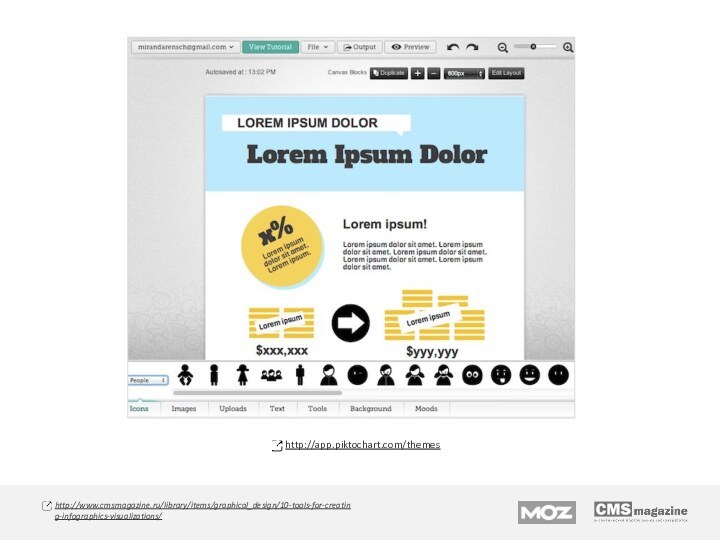
Сервис позволяет вставлять фигуры и изображения перетаскиванием, кроме того, у пользователей есть много возможностей для персонализации.
Можно добавлять простые графики, гистограммы и секторные диаграммы на основе данных из CSV-файлов или вводить их напрямую. Возможен экспорт файлов в форматы PNG и JPG в разрешениях для печати и для веб. Обратите внимание: при использовании бесплатной версии в нижней части загруженного PNG- или JPG-изображения появляется маленький водяной знак Piktochart.
Слайд 5
http://app.piktochart.com/themes
Слайд 6
2. Easel.ly
Другой бесплатный онлайн-сервис для создания инфографики –
Easel.ly. С ним не получится создать график на основе
реальных данных, но он отлично подходит для визуализации идей и историй.
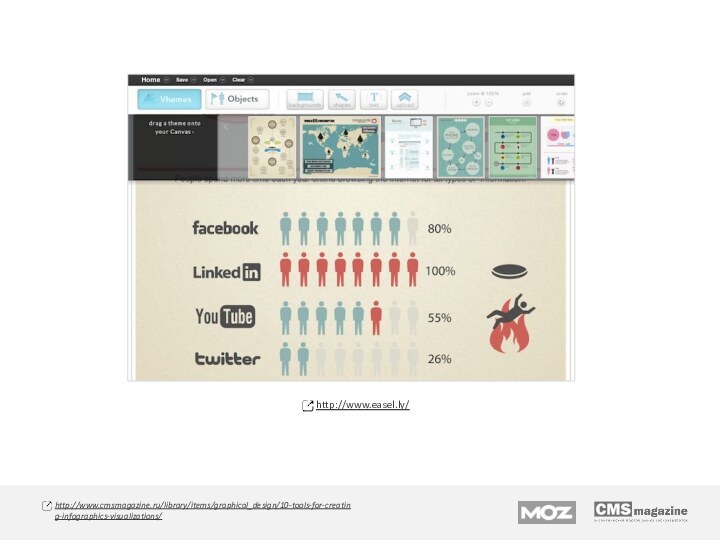
У Easel.ly красивый интерфейс и великолепные стартовые шаблоны. В них есть поддержка многих востребованных функций: создания карт, блок-схем, сравнительных диаграмм и схем, отражающих связи между различными элементами.
Инструмент отличается самым широким набором объектов (люди, коллекции иконок, достопримечательности, карты, животные и т.д.) и фонов из всех, что я видела. Кроме того, в бесплатной версии можно загружать собственные изображения. JPG-файл можно сохранить в разрешении для веб. Сервис находится в стадии бета-тестирования, но, на мой взгляд, работать с ним уже достаточно удобно.
Слайд 8
3. Infogr.am
Ещё один бесплатный онлайн-инструмент – Infogr.am –
обладает прекрасным интерфейсом для создания простой инфографики и имеет
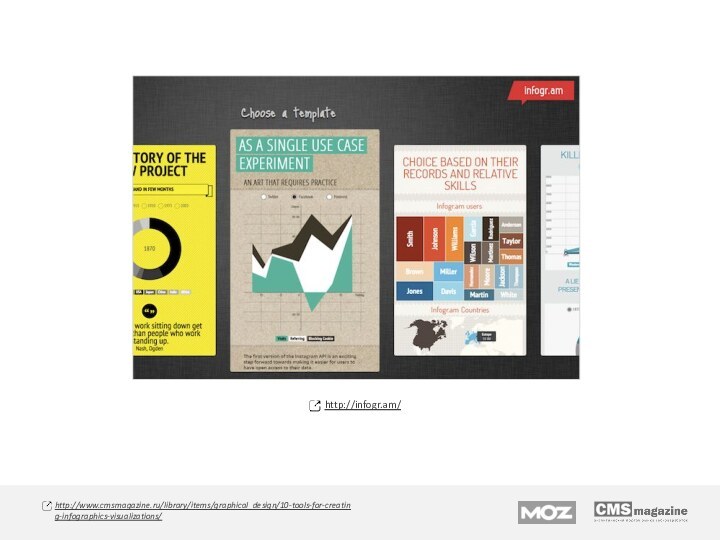
в своём распоряжении несколько красивых шаблонов.
Этот сервис позволяет создавать таблицы на основе реальных данных. В наличии 31 вид диаграмм с классным оформлением, включая радиальные, точечные, пузырьковые диаграммы и карты.
Сюда можно загружать собственные изображения и видео. После того, как информационный плакат готов, его можно вставить на сайт или опубликовать в галерее infogra.am (способа сохранить изображение я не нашла). Этот сервис тоже существует в виде бета-версии, но и он показался мне довольно убедительным решением.
Слайд 10
4. Visual.ly
Visual.ly предлагает несколько простых, но достойных внимания
бесплатных инструментов, многие из которых интегрируются с социальными сетями
и анализируют данные Twitter и Facebook.
С его помощью можно создавать забавные диаграммы Венна, «поединки» Twitter -аккаунтов, визуализации употребления хэштегов и некоторые другие схемы, однако сервис не предусматривает персональных настроек.
В то же время, на Visual.ly есть коммерческая площадка для сотрудничества с дизайнерами-визуализаторами и аниматорами, специализирующимися на инфографике. На самом сайте много вдохновляющих работ в этом жанре. Да-да, здесь много эффектных визуализаций, посвящённых серьёзным темам.
Слайд 12
5. Tableau
В этом приложении есть несколько бесплатных инструментов
визуализации данных. Tableau не является веб-приложением, так что желающим
придется устанавливать программу на компьютер. Как только она будет установлена, вы сможете загружать таблицы и данные из любых CSV-файлов и создавать различные интерактивные визуализации, включая тепловые карты, отражающие активность действий в разных областях поля, диаграммы Венна для представления связей, столбчатые диаграммы, графики и другие схемы. Существует только Windows-версия программы.
Посетите галерею Tableau и познакомьтесь с примерами доступных видов визуализации. Там же можно подробнее узнать о том, как работает приложение.
Слайд 13
http://www.tableausoftware.com/public/how-it-works
Слайд 14
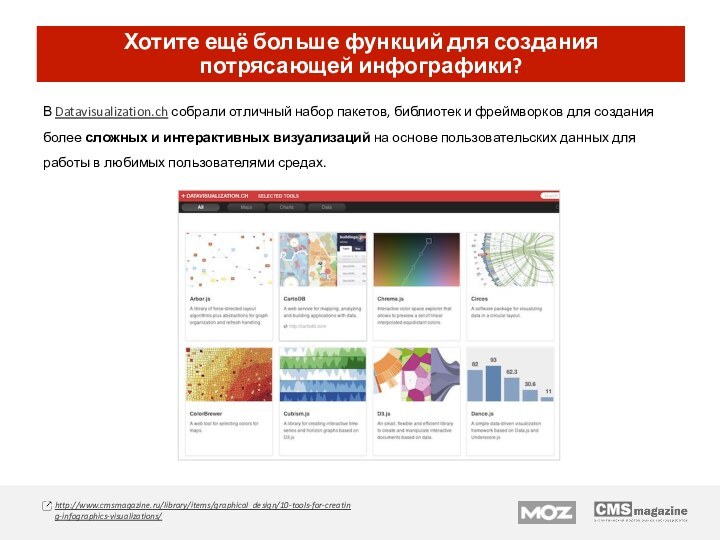
Хотите ещё больше функций для создания
потрясающей инфографики?
В
Datavisualization.ch собрали отличный набор пакетов, библиотек и фреймворков для
создания более сложных и интерактивных визуализаций на основе пользовательских данных для работы в любимых пользователями средах.
Слайд 15
Приложения для создания
диаграмм и прототипов
Слайд 16
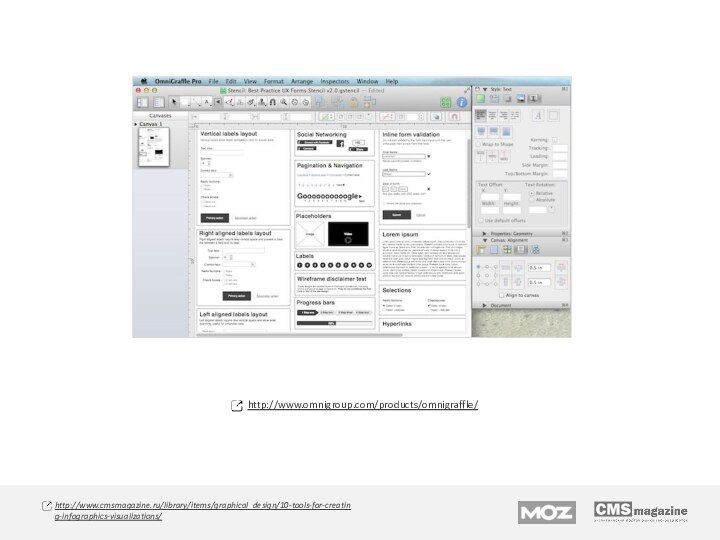
6. OmniGraffle
Это десктопное приложение, которым я постоянно пользуюсь
на работе. Инструмент обладает интуитивным интерфейсом и очень эффективен
для создания прототипов интерфейсов. Его возможности по модифицированию и стилизации объектов позволяют создавать поистине уникальную инфографику (однако есть некоторые проблемы с визуализацией реальных данных).
Существует масса загружаемых шаблонов, которые упрощают построение схем мобильных и веб-интерфейсов, архитектуры сайтов и даже планировки жилых или офисных помещений.
У приложения есть свои недостатки: это не самое дешевое программное обеспечение – стандартная версия обойдется в 99 долларов, профессиональная – в 199 долларов, при этом оно работает только на Mac.
Слайд 17
http://www.omnigroup.com/products/omnigraffle/
Слайд 18
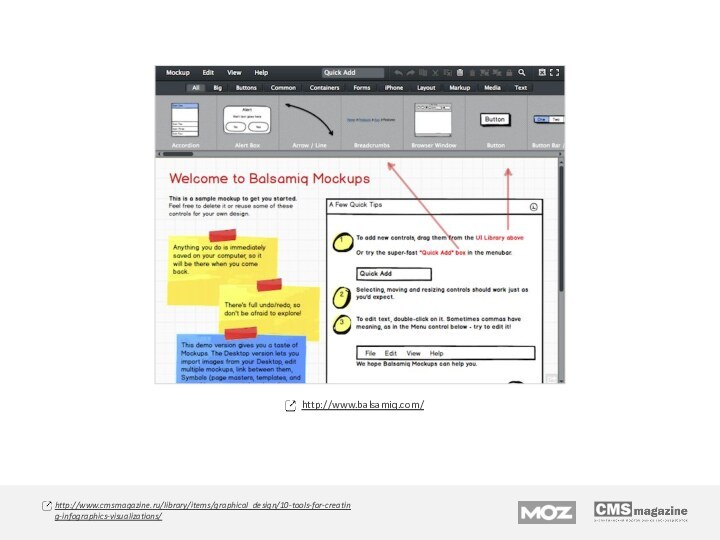
7. Balsamiq
Еще один инструмент для прототипирования, который отлично
подходит для создания простых схем сайтов и мобильных интерфейсов.
Версия для PC стоит 79 долларов, однако есть бесплатная демо-версия для работы онлайн, которой вполне достаточно для набрасывания эскизов.
Слайд 20
8. Создание видео
Серия роликов RSA (иллюстрации CognitiveMedia) –
замечательный пример того, как можно использовать визуальные коммуникации для
сопровождения текста.
Вы можете пригласить иллюстратора или самостоятельно выполнить проект в стиле рисования на маркерной доске, делая зарисовки по мере изложения предмета (этот прием отлично работает на внутренних совещаниях; попробуйте воспользоваться им в следующий раз, когда будете объяснять свои идеи, и оцените результат). Если вы хотите нанять иллюстратора, от вас потребуется сценарий, по которому он будет создавать анимацию, и указания на время появления тех или иных изображений. В то же время, стоит предоставить аниматору право самостоятельно выбирать творческие методы и экспериментировать с разными способами визуализации.
Слайд 21
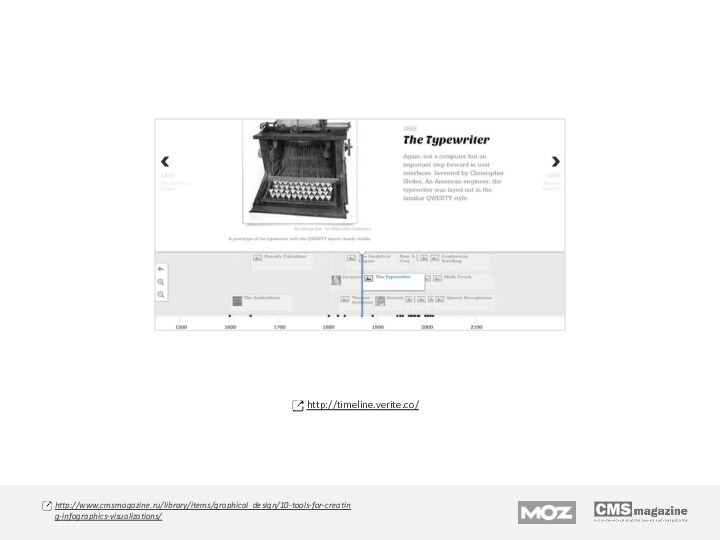
9. TimelineJS
TimelineJS использует Google-таблицы со ссылками на YouTube,
Flickr, Twitter, Sound Cloud и другие медиа-ресурсы для создания
приятных для глаза временных шкал.
Этот инструмент можно использовать для создания интерактивной инфографики об истории вашей компании, компании клиента, истории отрасли и так далее.
Слайд 23
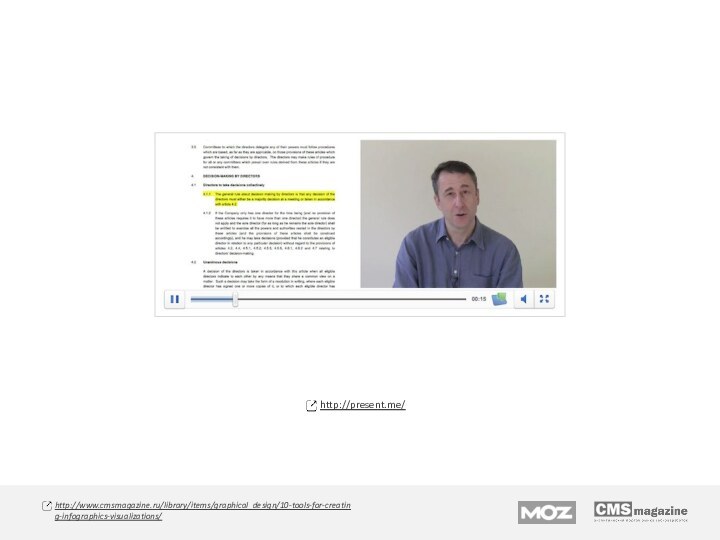
10. Present.me
Приложение Present.me позволяет создавать презентации, в которых
запись вашего выступления соседствует со слайдами.
Это хорошее решение
для людей, работающих удалённо: так можно поделиться предложением, идеей или сохранить проведенную презентацию в блоге или на сайте.
Слайд 25
Планирование и подготовка данных для инфографики
Итак, теперь вы
знакомы со множеством интересных инструментов, однако прежде чем окунуться
с головой в редактирование пузырьковых и радиальных диаграмм, уделите внимание планированию инфографики и подумайте над тем, что вы хотите донести до аудитории.
Слайд 26
1. Учитесь у других
Если вы не уверены, какой
вид инфографики использовать, изучите работы других людей на таких
сайтах, как:
Visual.ly – содержит огромное количество классной инфографики, способной вдохновить вас и ваших дизайнеров.
Informationisbeautiful.net предлагает массу отличных информационных плакатов.
Datavisualization.ch предоставляет огромный выбор интерактивных визуализаций и информационной графики.
Слайд 27
2. Разберитесь в назначении различных видов диаграмм
Изучение существующих
видов диаграмм и их назначения очень полезно. Программа Many
Eyes IBM Research содержит обширный перечень различных видов схем и их функций – то есть, описания условий, для которых лучше подходит гистограмма, сравнительная или точечная диаграмма и т.д. В Visual-literacy.org создали периодическую таблицу средств визуализации, где приведены примеры всех видов графического представления информации, какие только можно представить.
Кроме того, в инфографике можно выделить несколько жанров, я перечислила некоторые из них ниже. Подумайте, к какому жанру будет относиться ваше произведение.
Слайд 28
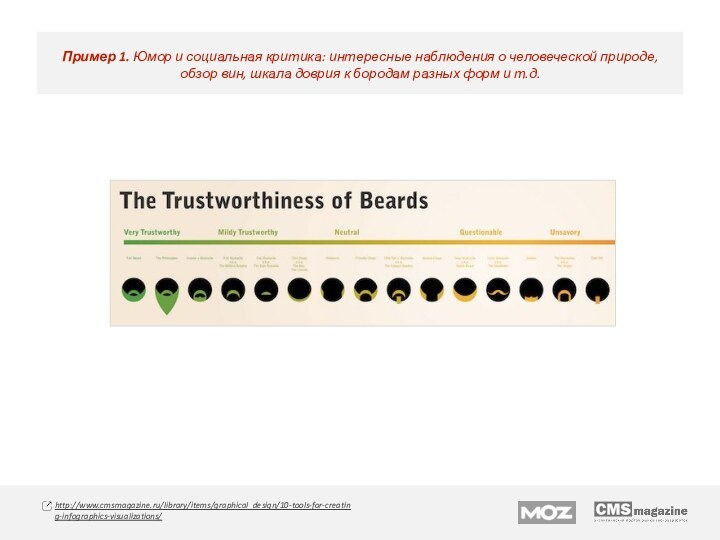
Пример 1. Юмор и социальная критика: интересные наблюдения
о человеческой природе,
обзор вин, шкала доврия к бородам
разных форм и т.д.
Слайд 29
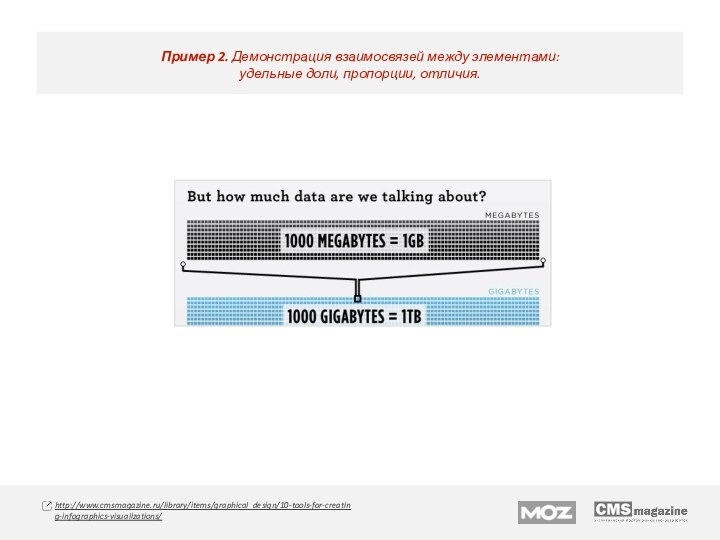
Пример 2. Демонстрация взаимосвязей между элементами:
удельные доли,
пропорции, отличия.
Слайд 30
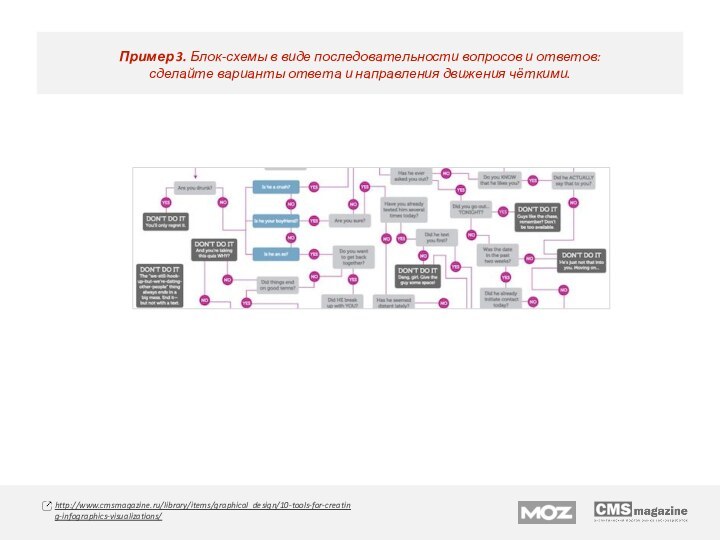
Пример 3. Блок-схемы в виде последовательности вопросов и
ответов:
сделайте варианты ответа и направления движения чёткими.
Слайд 31
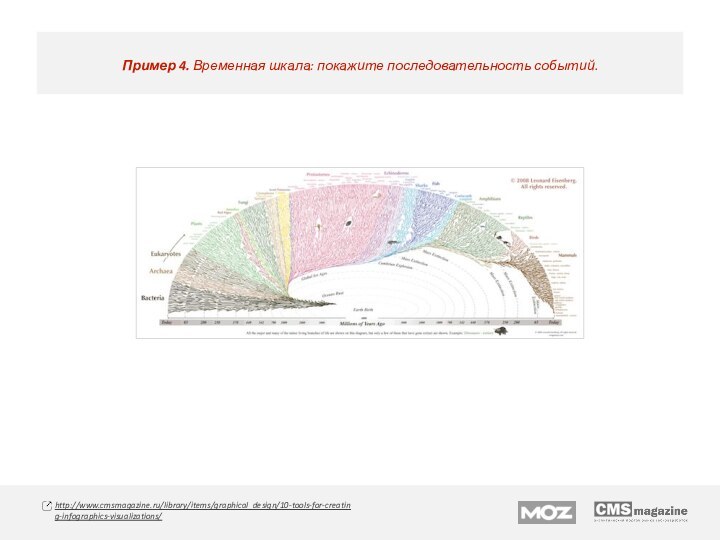
Пример 4. Временная шкала: покажите последовательность событий.