- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Junior Frontend-Developer. Требования и ожидания
Содержание
- 2. Образование – БакалаврОпыт работы – от 6 мес. до 2 летEnglish – Intermediate / Upper intermediate
- 3. Коммуникации – редко / при необходимости общается со стороной Заказчика
- 4. Командная работа – работает в команде в соответствии с определенными правилами и практиками
- 5. Инициатива:Проявляет инициативность к завоеванию новых профессиональных знаний
- 6. Принятие решений:Полагается на решения наставника, Управляет индивидуальными задачами
- 7. Технические требования:HTML5 & CSS3JavaScript Core (DOM, AJAX,
- 8. Web 1.0 – The shopping carts & static“Read-Only” Web
- 9. Web 2.0 – The writing and participating “Read-Only” Web
- 10. UXUser Experience Design (UX-design) — комплексный подход
- 11. Что такое “User Interface”?PeopleПользовательсистемыПользовательский интерфейс (User Interface)
- 12. Graphical User InterfaceПростотаЯсность прежде всего. Ничего лишнегоГрафический
- 13. WEB Frontend DeveloperИдеяДизайн-макет сайтаВерсткаДинамика сайтаПрограммирование сайтаProduction / PublishОсновные этапы создания сайтов
- 14. Для чего нам технологии?HTML Язык для структурирования
- 15. DOMDOM – Document Object ModelОбъектное представление элементов страницы
- 16. AJAXAJAX – Asynchronous JavaScript and XMLПостроение интерактивных пользовательских интерфейсов.
- 17. FrameworkFramework / БиблиотекаПлатформа / набор подпрограмм Библиотека
- 18. LibraryjQueryБиблиотекаОтвечает за управление поведением объектов на веб-странице.
- 19. FrameworkAngularФреймворкОтвечает за управление логикой работы веб-приложения.
- 20. Frameworks / LibrariesReactEmber& etc. Выполнение определенных задач, упрощение жизни разработчику
- 21. Что еще?TwitterBootstrapLESS, SASS, StylusSocketIOChrome DevTools, Dragonfly, …GIT, TFS, Dropbox, BitBacketJavaScript Patterns,
- 22. Сколько?Сколько вам придется учиться?HTML & CSS fundamentals
- 23. Сколько?Сколько вам придется учиться?Frontend Developer (Trainee) = 400hJunior Frontend Developer = 1000h
- 24. Сколько?Теория= 300-400hПрактика = 600h+
- 25. Зачем?Стоимость обучения:1 час = 1-4$ (1 год
- 26. Скачать презентацию
- 27. Похожие презентации
Образование – БакалаврОпыт работы – от 6 мес. до 2 летEnglish – Intermediate / Upper intermediate


























Слайд 5
Инициатива:
Проявляет инициативность к завоеванию новых профессиональных знаний и
опыта,
Инициирует открытое обсуждение отдельных проблем работы с менеджерами
Слайд 7
Технические требования:
HTML5 & CSS3
JavaScript Core (DOM, AJAX, JSON)
jQuery,
AngularJS,…
Twitter Bootstrap
TFS, Git, Jira, etc.
Basics ASP.NET MVC, SQL, PHP,
Ruby
Слайд 10
UX
User Experience Design (UX-design) — комплексный подход к
взаимодействию пользователя с интерфейсом, будь то веб-сайт, мобильное приложение
или любая другая программа.Информационная архитектура (IA)
Изучение пользователей и предметной области, “карта” системы, предварительный вид
Пользовательский интерфейс (UI)
Визуальный дизайн
Контент
Создание контентной стратегии, непосредственно, контента, резервных копий контента
Слайд 11
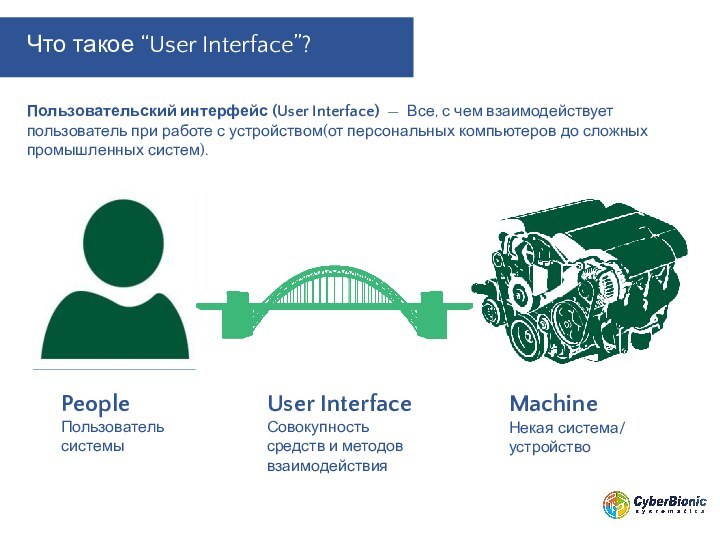
Что такое “User Interface”?
People
Пользователь
системы
Пользовательский интерфейс (User Interface) —
Все, с чем взаимодействует пользователь при работе с устройством(от
персональных компьютеров до сложных промышленных систем).Machine
Некая система/ устройство
User Interface
Совокупность средств и методов взаимодействия
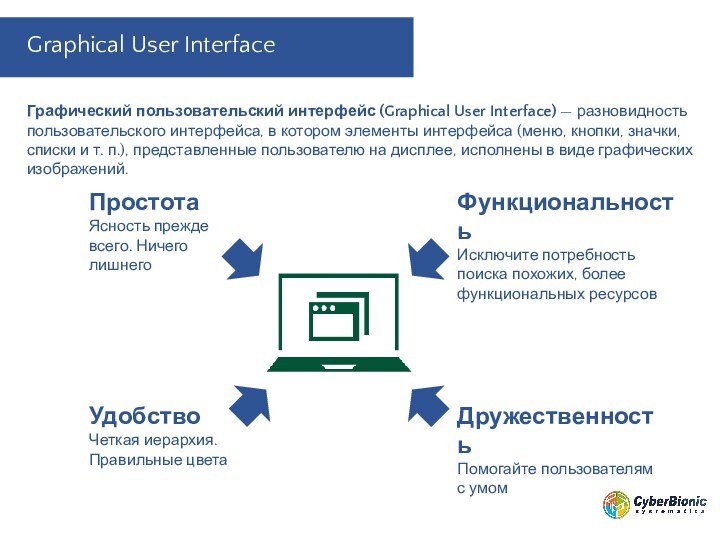
Слайд 12
Graphical User Interface
Простота
Ясность прежде всего. Ничего лишнего
Графический пользовательский
интерфейс (Graphical User Interface) — разновидность пользовательского интерфейса, в
котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений.Функциональность
Исключите потребность поиска похожих, более функциональных ресурсов
Удобство
Четкая иерархия. Правильные цвета
Дружественность
Помогайте пользователям с умом
Слайд 13
WEB Frontend Developer
Идея
Дизайн-макет сайта
Верстка
Динамика сайта
Программирование сайта
Production / Publish
Основные
этапы создания сайтов
Слайд 14
Для чего нам технологии?
HTML
Язык для структурирования и
представления содержимого веб-страницы
CSS
Язык для оформления содержимого веб-страницы
JavaScript (ECMAScript)
Прототипно-ориентированный язык,
для задания динамики и интерактивности веб-страницам
Слайд 16
AJAX
AJAX – Asynchronous JavaScript and XML
Построение интерактивных пользовательских
интерфейсов.
Слайд 17
Framework
Framework / Библиотека
Платформа / набор подпрограмм
Библиотека никогда
не влияет на архитектуру программного продукта и тем более
никак не может ее ограничивать, в противном случае она станет фреймворком.
Слайд 20
Frameworks / Libraries
React
Ember
& etc.
Выполнение определенных задач, упрощение
жизни разработчику
Слайд 21
Что еще?
TwitterBootstrap
LESS, SASS, Stylus
SocketIO
Chrome DevTools, Dragonfly, …
GIT, TFS,
Dropbox, BitBacket
JavaScript Patterns,
Слайд 22
Сколько?
Сколько вам придется учиться?
HTML & CSS fundamentals =
32h
JavaScript core = 108h
Twitter Bootstrap = 20h
jQuery = 40h
AngularJS
= 80hWeb & etc. = 120h
Слайд 23
Сколько?
Сколько вам придется учиться?
Frontend Developer (Trainee) = 400h
Junior
Frontend Developer = 1000h
Слайд 25
Зачем?
Стоимость обучения:
1 час = 1-4$ (1 год =
170$ via ITVDN)
Стоимость работы:
176 часов = 600$
1 час =
3.4$(Junior-Middle)1 час = 3-10$ (Freelance)