- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Building the user interface by using HTML 5. Оrganization, input, and validation
Содержание
- 2. AgendaSemantic markupdiv elementheader and footer elementssection elementnav elementarticle elementaside elementHTML tablesOrdered and unordered listsForms and inputValidation
- 3. Semantic MarkupTag names that are intuitiveMakes it
- 4. div ElementUsed for years to create structure
- 5. New HTML5 Elements for Structuring and Organizing Content header, footer, section, nav, article, and aside
- 6. header and footer ElementsThe header element defines
- 7. header and footer Elements (Continued)Can include multiple headers or footers in an HTML5 document
- 8. header and footer Markup Example
- 9. section ElementDefines a section in a document,
- 10. section Example
- 11. nav ElementDefines a block of navigation links
- 12. nav Example
- 13. nav Example
- 14. article ElementDefines a part of an HTML
- 15. aside ElementUsed for sidebars and notes—content that’s
- 16. aside Example
- 17. aside Example
- 18. section, article, aside
- 19. HTML Tables defines overall table defines rows
- 20. HTML Table Example
- 21. HTML Table Example
- 22. HTML colspan, rowspan
- 23. Ordered ListOrders list entries using numbers, by
- 24. Ordered List Example
- 25. Unordered ListDisplays list entries in a bulleted
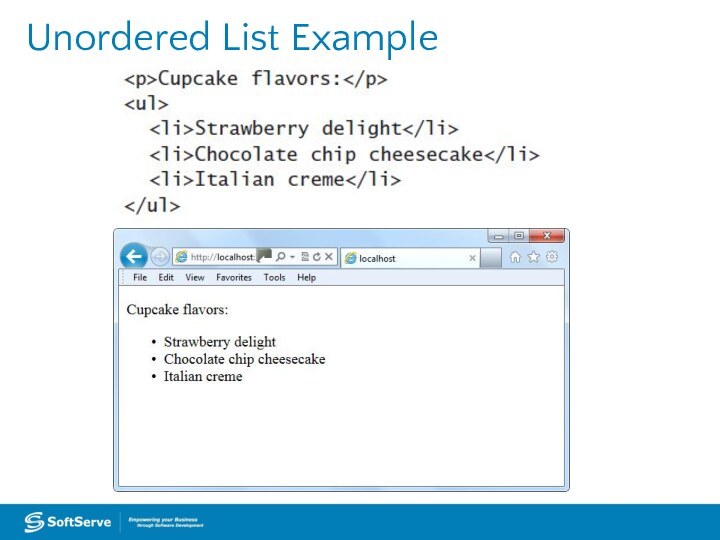
- 26. Unordered List Example
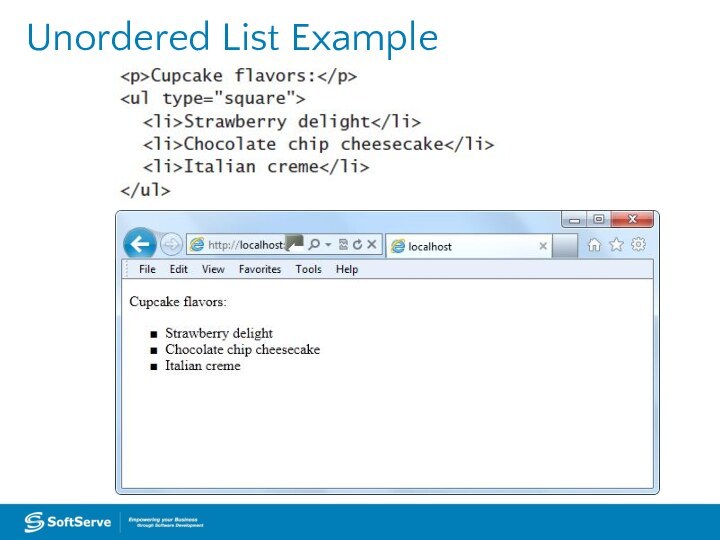
- 27. Unordered List Example
- 28. Forms and InputForm input is the information
- 29. Creating a FormUse the start and end tagsAll form content and fields are between tagsCommon syntax:
- 30. Creating a Form (Continued)The fieldset element is
- 31. Form with Fieldset Example
- 32. Simple Form Example
- 33. Simple Form Example
- 34. Form required and email AttributesThe required attribute
- 35. required Example
- 36. Form placeholder AttributePlaceholder text is text displayed
- 37. Form pattern AttributeThe pattern attribute provides a
- 38. Form pattern Attribute (Continued)You can use the pattern attribute with these types:textsearchurltelephoneemailpassword
- 39. Form autofocus AttributeThe autofocus attribute moves the
- 40. ValidationThe process of verifying that information entered
- 41. Validation (Continued)Automatic validation of input means the
- 42. Validation Example
- 43. Practice Task
- 44. Скачать презентацию
- 45. Похожие презентации
AgendaSemantic markupdiv elementheader and footer elementssection elementnav elementarticle elementaside elementHTML tablesOrdered and unordered listsForms and inputValidation












































Слайд 2
Agenda
Semantic markup
div element
header and footer elements
section element
nav element
article
element
Слайд 3
Semantic Markup
Tag names that are intuitive
Makes it easier
to build and modify HTML documents
Makes it easier for
Web browsers and other programs to interpretDevelopers can still use
in HTML5 documents; should use new structure elements whenever appropriate
Слайд 4
div Element
Used for years to create structure of
an HTML document
Often includes a class or ID attribute
May
include CSS styles such as background-color, height, and widthExample:
This is a header
Слайд 5 New HTML5 Elements for Structuring and Organizing Content
header, footer, section, nav, article, and aside
Слайд 6
header and footer Elements
The header element defines a
header for a document, section, or article. HTML 4.01
uses the header div ().
The footer element defines a footer for a document or section, and typically contains information about the document or section, such as the author name, copyright data, links to related documents, and so on.
The footer element defines a footer for a document or section, and typically contains information about the document or section, such as the author name, copyright data, links to related documents, and so on.
Слайд 7
header and footer Elements (Continued)
Can include multiple headers
or footers in an HTML5 document
Слайд 8
header and footer Markup Example
Learning HTML5 Here comes
my texthttps://jsfiddle.net/koldovsky/qb664wjy/
Слайд 9
section Element
Defines a section in a document, such
as a chapter, parts of a thesis, or parts
of a Web page whose content is distinct from each otherAccording to the W3C, must contain at least one heading and define something that would ordinarily appear in the document’s outline
Слайд 11
nav Element
Defines a block of navigation links and
is useful for creating
A set of navigation links as
a document’s primary navigationA table of contents
Breadcrumbs in a footer
Previous-Home-Next links
Слайд 14
article Element
Defines a part of an HTML document
that consists of a “self-contained composition” independent from the
rest of the content in the documentContent set off by
Think of it as content that makes sense on its own
Слайд 15
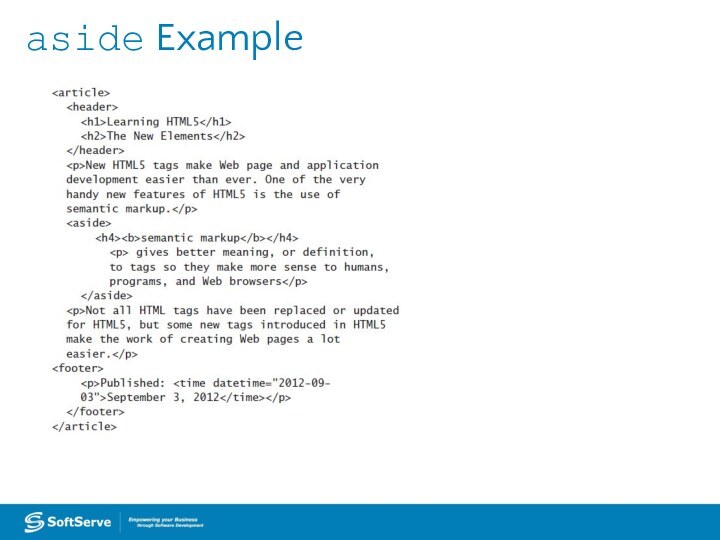
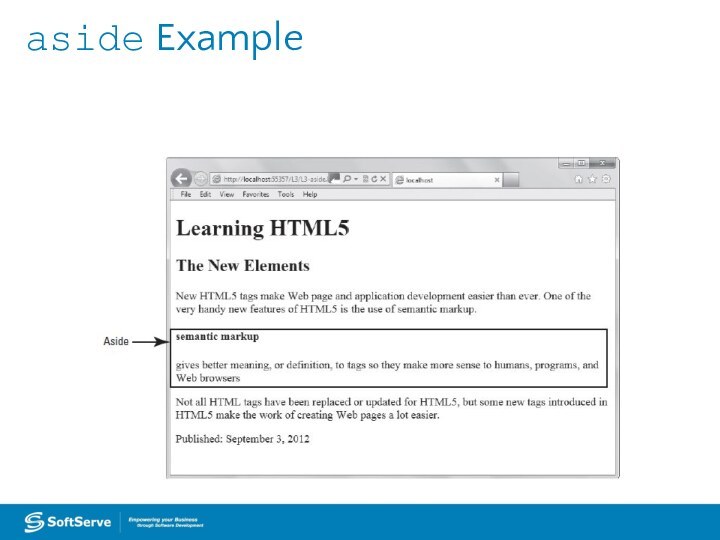
aside Element
Used for sidebars and notes—content that’s related
to the current topic but would interrupt the flow
of the document if left inline
Слайд 19
HTML Tables
defines overall table
defines rows
defines
column headers
defines cells
adds a caption above or
below tableLong, scrolling tables use , , and tags
Слайд 23
Ordered List
Orders list entries using numbers, by default
Uses
the tag with attributes:
reversed: Reverses the order of
the liststart number: Specifies the start value of the ordered list
type: Specifies list item marker, such as "1" for displaying decimal numbers
Слайд 25
Unordered List
Displays list entries in a bulleted list
Uses
a tag
Round bullet symbol is the default marker
for list itemsCan change bullet symbols
For squares, add type="square" to the
- tag
For empty circles, add type="circle"
Слайд 28
Forms and Input
Form input is the information a
user enters into fields in a Web or client
application form.HTML5 introduces several new form and input element attributes; some are:
url for entering a single Web address
email for a single email address or a list of email addresses
search to prompt users to enter text they want to search for
Слайд 29
Creating a Form
Use the start and end
tags
All form content and fields are between tags
Common
syntax:
Слайд 30
Creating a Form (Continued)
The fieldset element is used
with many forms to group related elements.
The tag
draws a box around individual elements and/or around the entire form.
Слайд 34
Form required and email Attributes
The required attribute requires
information in a field when the form is submitted.
The
email attribute requires the user to enter an email address.Markup example:
Слайд 36
Form placeholder Attribute
Placeholder text is text displayed inside
an input field when the field is empty. It
helps users understand the type of information they should enter or select. When you click on or tab to the input field and start typing, the newly entered text replaces the placeholder text.Markup example:
Слайд 37
Form pattern Attribute
The pattern attribute provides a format
(a regular expression) for an input field, which is
used to validate whatever is entered into the field.Markup example:
title="Employee ID is two capital letters followed by four digits">
Слайд 38
Form pattern Attribute (Continued)
You can use the pattern
attribute with these types:
text
search
url
telephone
email
password
Слайд 39
Form autofocus Attribute
The autofocus attribute moves the focus
to a particular input field when a Web page
loads.Markup example:
autofocus="autofocus" />
Слайд 40
Validation
The process of verifying that information entered or
captured in a form is in the correct format
and usable before sending the data to the serverSome things verified during validation:
Required fields are empty
Email addresses are valid
Dates are valid
Text does not appear in a numeric field or vice versa
Слайд 41
Validation (Continued)
Automatic validation of input means the browser
checks the data the user inputs.
Also referred to as
client-side validationServer-side validation occurs when server validates data received from an input form