Слайд 2
CSS. Модель відображення
Лекція 5
Слайд 3
Вступ
* {
border: 1px solid red !important;
}
Слайд 4
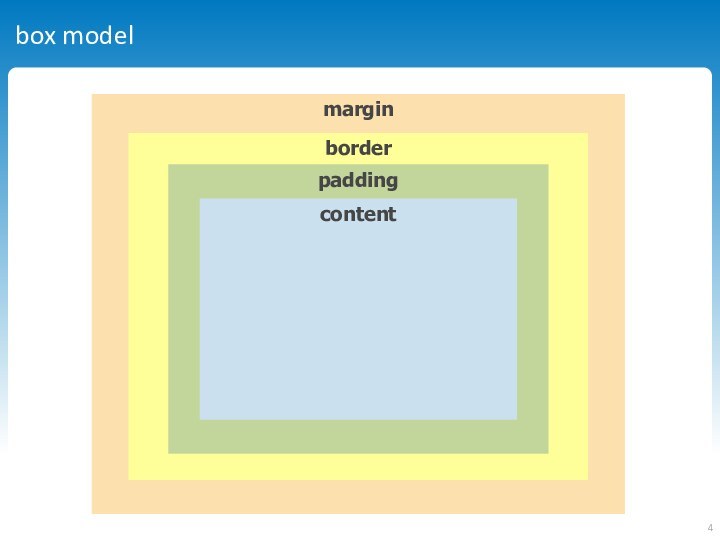
box model
margin
border
padding
content
Слайд 5
Візуальна модель
положення боксу
розмір боксу: чи визначено, обмежений або
ніяк не заданий
тип боксу: inline, block, і т.п
положення щодо
інших елементів в дереві: сусідів або дітей
розмір і положення viewport'а
внутрішні пропорції (картинки, відео)
схема позиціонування: потік, float або абсолютна
Слайд 6
створення боксів
Бокси блочного рівня
Елемент рендерится як блок (близька
аналогія - параграф)
Елементи блокового рівня вишикуються зверху вниз
Елемент блочного
рівня бере участь в блоковому контексті форматування
Елемент блочного рівня генерує головний бокс блочного рівня і в деяких випадках додаткові (наприклад list-item генерує бокс для Буллет)
Елемент, що бере участь в блоковому контексті форматування може створити навколо себе анонімний блоковий бокс
Слайд 7
створення боксів
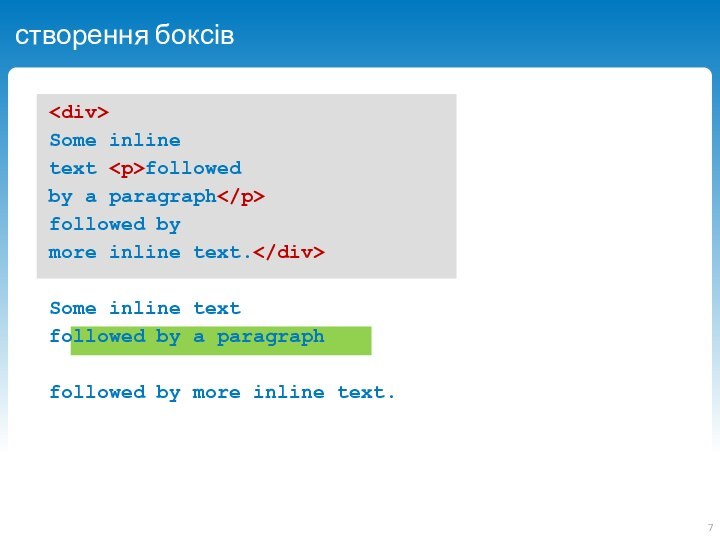
Some inline
text followed
by a paragraph
followed by
more inline
text.
Some inline text
followed by a paragraph
followed by more inline
text.
Слайд 8
створення боксів
Бокси блочного уровня за замовчуванням
p
div
h1, h2, h3,
h4, h5, h6
ol, ul
pre
address
blockquote
dl
fieldset
form
hr
table
display: block, list-item, table, flex...
Слайд 9
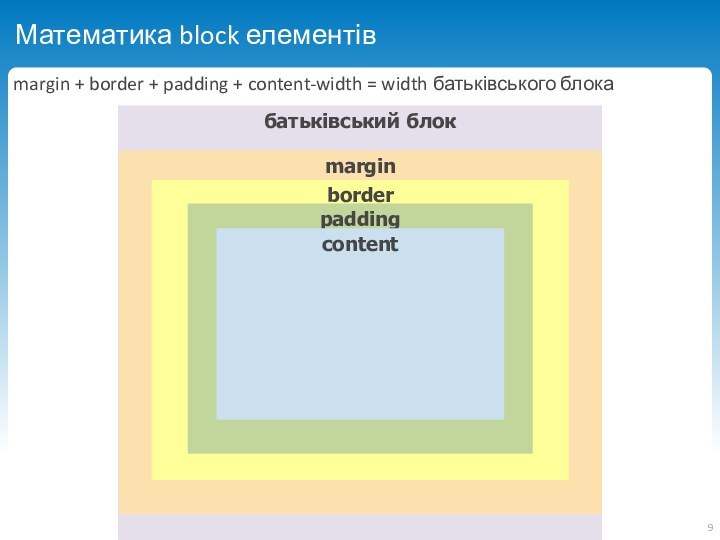
Математика block елементів
батьківський блок
margin + border + padding
+ content-width = width батьківського блока
margin
border
padding
content
Слайд 10
Математика block елементів
content-width ≠ width
Шрифт – графический рисунок начертаний
букв и знаков, составляющих единую стилистическую и композиционную систему,
набор символов определенного размера и рисунка.
Слайд 11
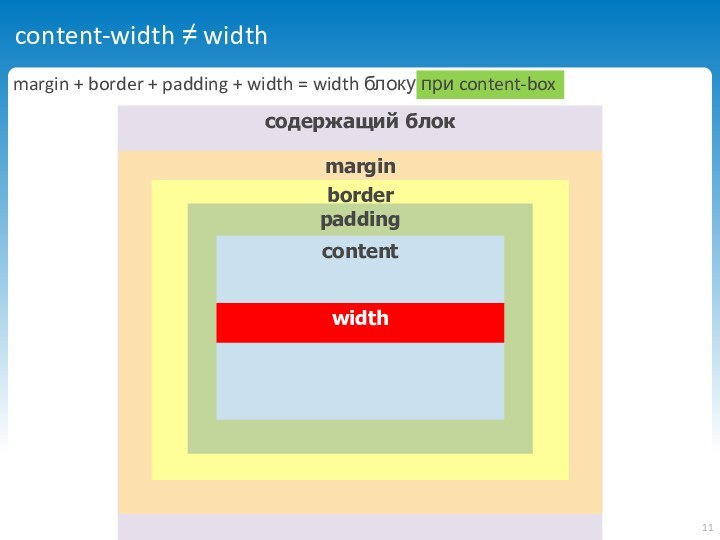
content-width ≠ width
margin + border + padding +
width = width блоку при content-box
содержащий блок
margin
border
padding
content
width
Слайд 12
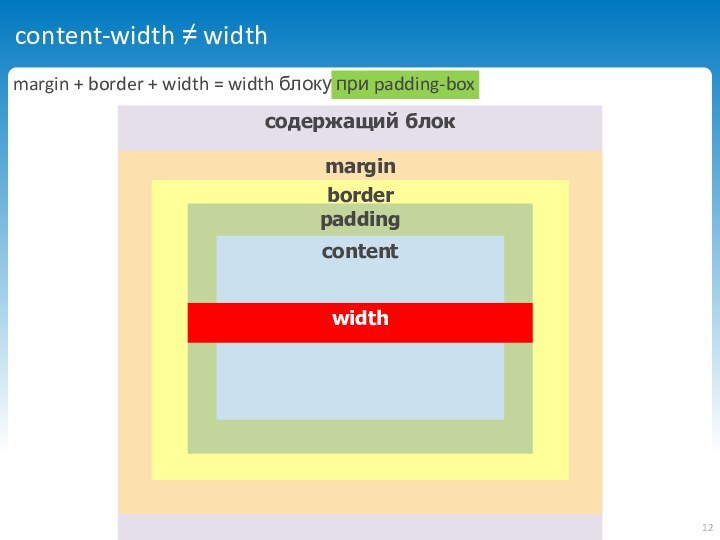
content-width ≠ width
margin + border + width =
width блоку при padding-box
содержащий блок
margin
border
padding
content
width
Слайд 13
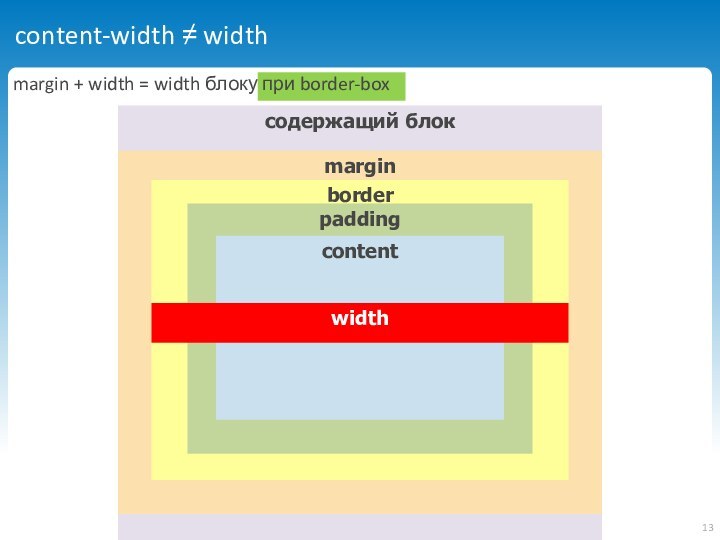
content-width ≠ width
margin + width = width блоку
при border-box
содержащий блок
margin
border
padding
content
width
Слайд 14
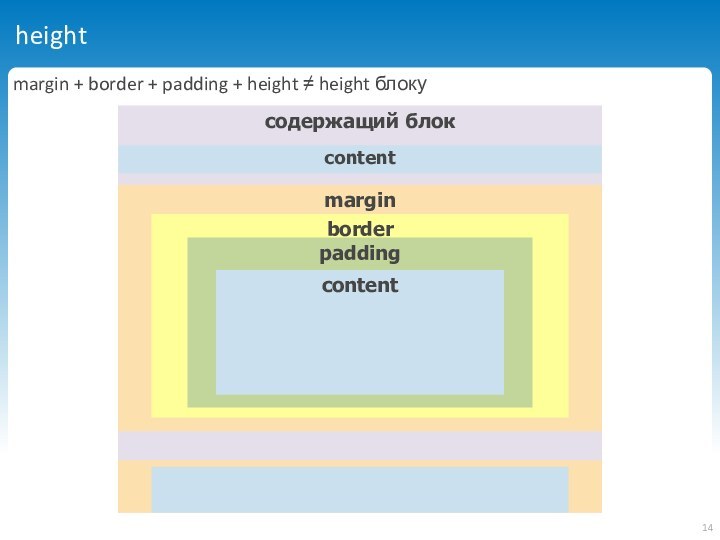
height
margin + border + padding + height ≠
height блоку
содержащий блок
margin
border
padding
content
content
Слайд 15
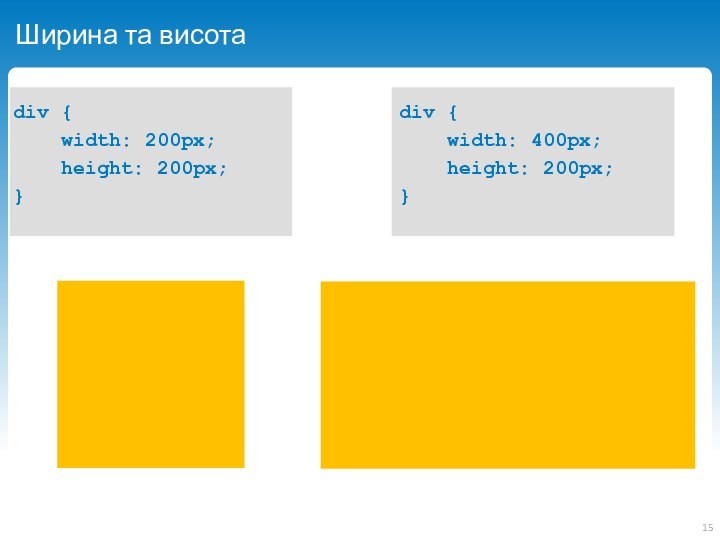
Ширина та висота
div {
width: 200px;
height: 200px;
}
div {
width: 400px;
height: 200px;
}
Слайд 16
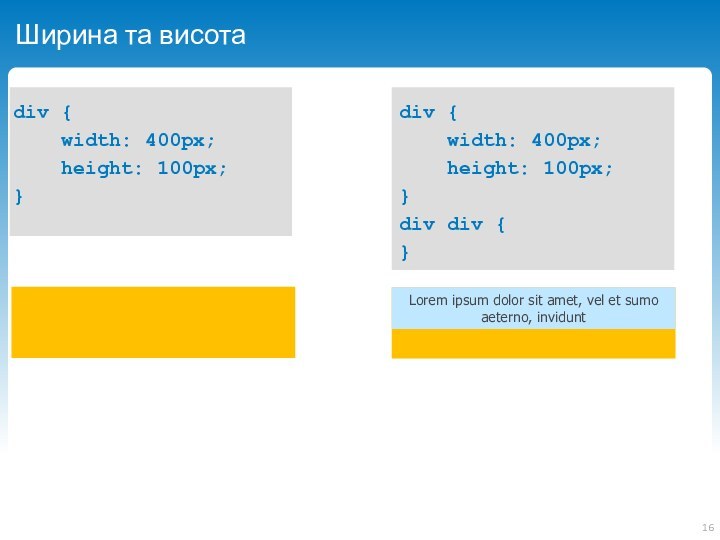
Ширина та висота
div {
width: 400px;
height: 100px;
}
div {
width: 400px;
height: 100px;
}
div
div {
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
Слайд 17
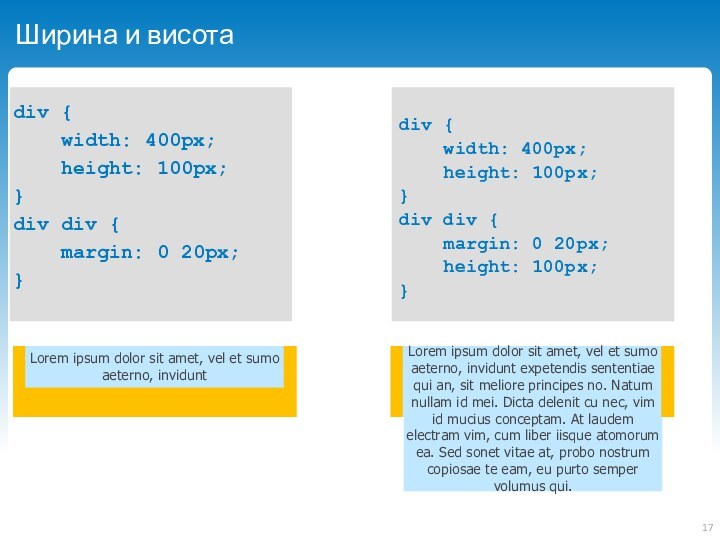
Ширина и висота
div {
width: 400px;
height: 100px;
}
div div {
margin: 0 20px;
}
div {
width: 400px;
height: 100px;
}
div div {
margin: 0 20px;
height: 100px;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
Слайд 18
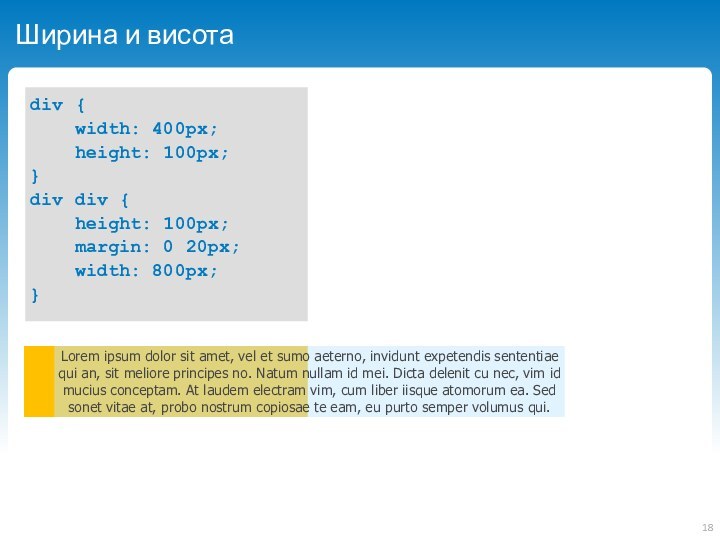
Ширина и висота
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
div {
width: 400px;
height: 100px;
}
div div {
height: 100px;
margin: 0 20px;
width: 800px;
}
Слайд 19
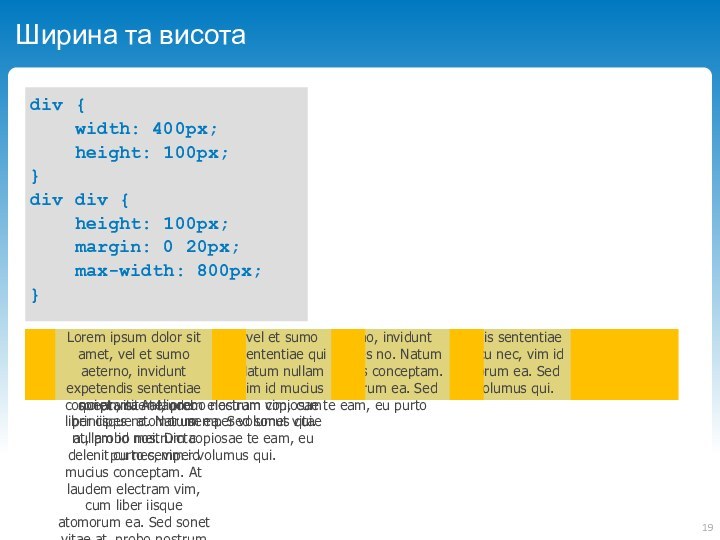
Ширина та висота
div {
width: 400px;
height: 100px;
}
div div {
height: 100px;
margin:
0 20px;
max-width: 800px;
}
Слайд 20
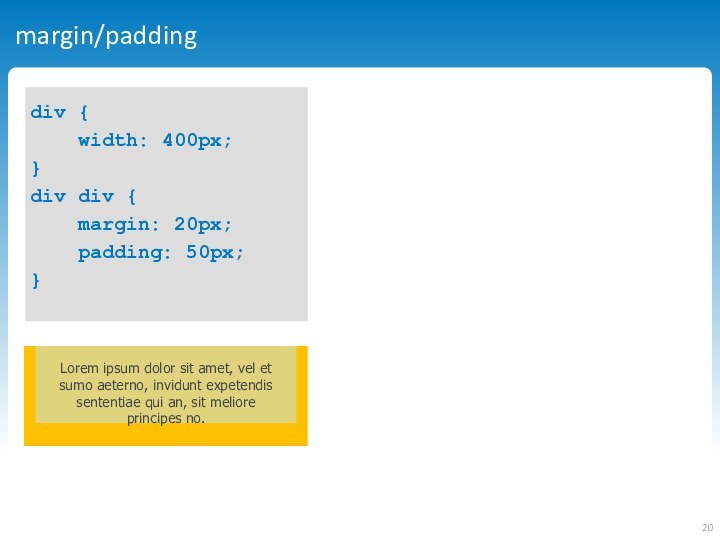
margin/padding
Lorem ipsum dolor sit amet, vel et sumo
aeterno, invidunt expetendis sententiae qui an, sit meliore principes
no.
div {
width: 400px;
}
div div {
margin: 20px;
padding: 50px;
}
Слайд 21
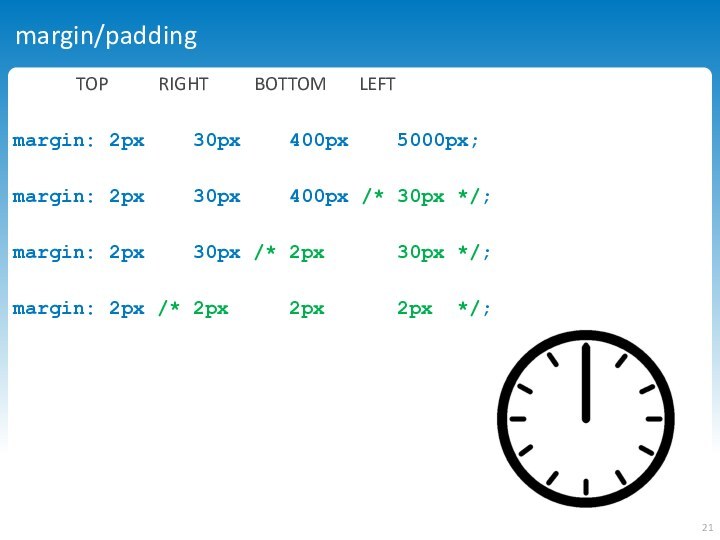
margin/padding
TOP
RIGHT BOTTOM
LEFT
margin: 2px 30px 400px 5000px;
margin: 2px 30px 400px /* 30px */;
margin: 2px 30px /* 2px 30px */;
margin: 2px /* 2px 2px 2px */;
Слайд 22
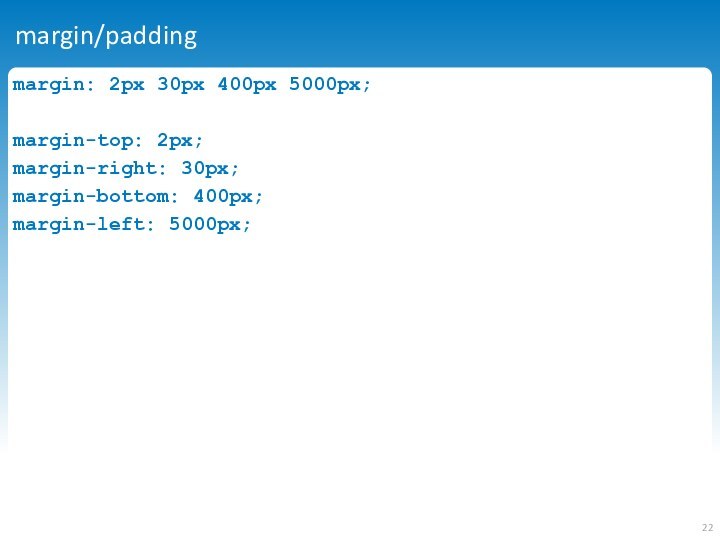
margin/padding
margin: 2px 30px 400px 5000px;
margin-top: 2px;
margin-right: 30px;
margin-bottom: 400px;
margin-left:
5000px;
Слайд 23
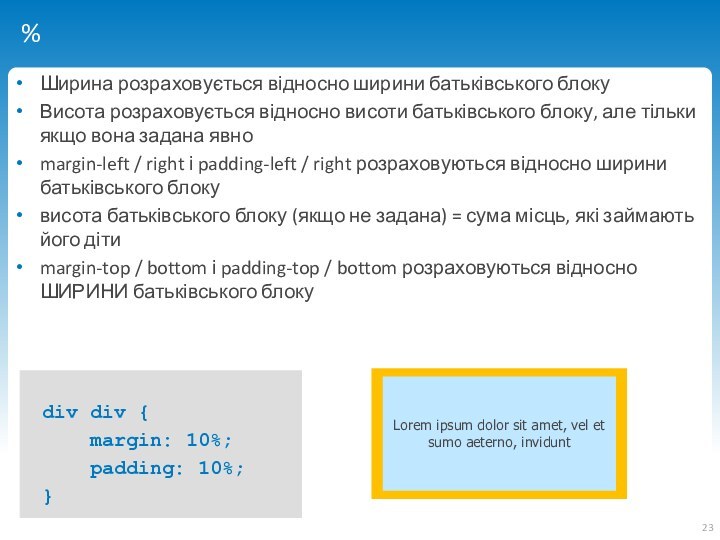
Ширина розраховується відносно ширини батьківського блоку
Висота розраховується
відносно висоти батьківського блоку, але тільки якщо вона задана
явно
margin-left / right і padding-left / right розраховуються відносно ширини батьківського блоку
висота батьківського блоку (якщо не задана) = сума місць, які займають його діти
margin-top / bottom і padding-top / bottom розраховуються відносно ШИРИНИ батьківського блоку
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
div div {
margin: 10%;
padding: 10%;
}
%
Слайд 24
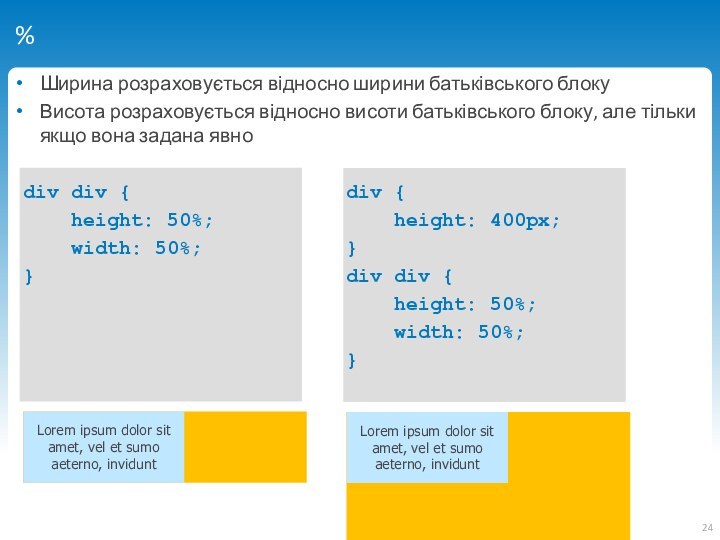
%
Ширина розраховується відносно ширини батьківського блоку
Висота розраховується відносно
висоти батьківського блоку, але тільки якщо вона задана явно
div
div {
height: 50%;
width: 50%;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
div {
height: 400px;
}
div div {
height: 50%;
width: 50%;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
Слайд 25
border
border: ;
border-left: ;
border-width:
;
border-type: ;
border-color:
<колір> <колір>;
border-left-width: <розмір>;
border-left-type: <тип>;
border-left-color: <колір>;
Слайд 26
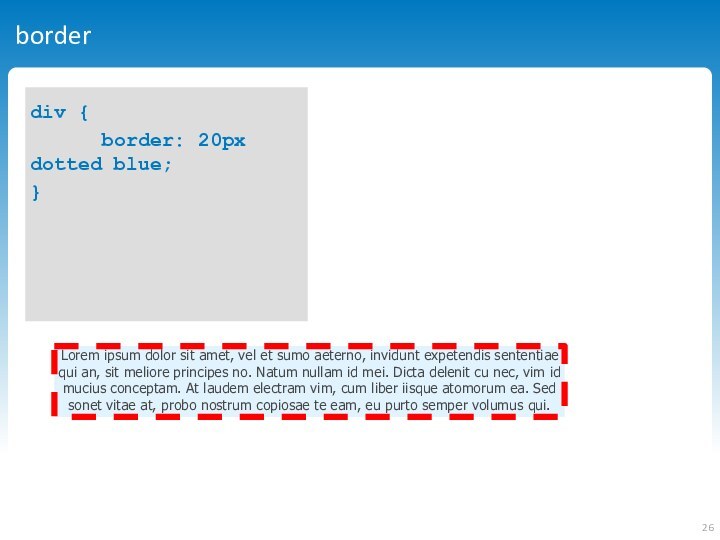
border
Lorem ipsum dolor sit amet, vel et sumo
aeterno, invidunt expetendis sententiae qui an, sit meliore principes
no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
div {
border: 20px dotted blue;
}
Слайд 27
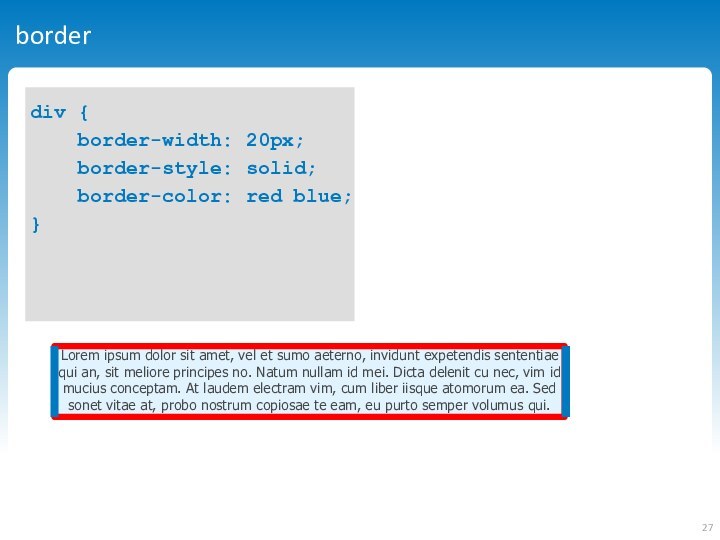
border
Lorem ipsum dolor sit amet, vel et sumo
aeterno, invidunt expetendis sententiae qui an, sit meliore principes
no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
div {
border-width: 20px;
border-style: solid;
border-color: red blue;
}
Слайд 28
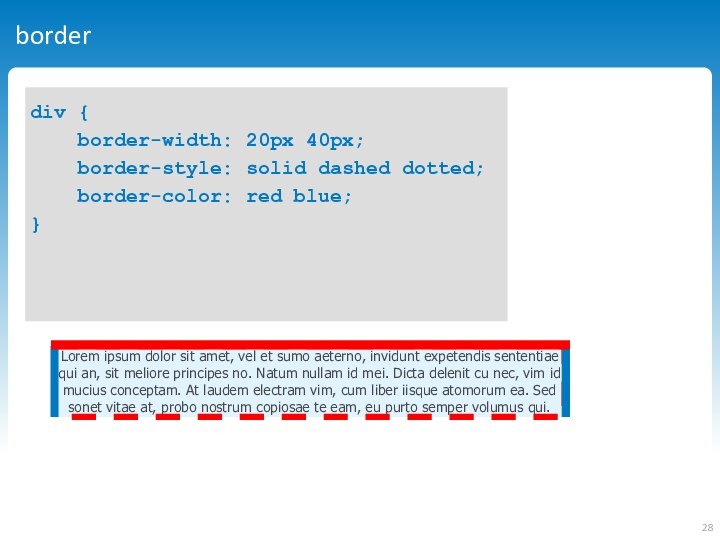
border
Lorem ipsum dolor sit amet, vel et sumo
aeterno, invidunt expetendis sententiae qui an, sit meliore principes
no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
div {
border-width: 20px 40px;
border-style: solid dashed dotted;
border-color: red blue;
}
Слайд 29
Математика блокових елементів
margin + border + padding +
width = width батьківського блоку
margin + width = width
батьківського блоку - border - padding
border/padding: або задані, або auto = 0
якщо margin-left не заданий, то дорівнює 0, якщо margin-left заданий в auto, то він обчислюється
width або задана, або обчислюється
margin-right обчислюється завжди, якщо задані width и margin-right
Слайд 30
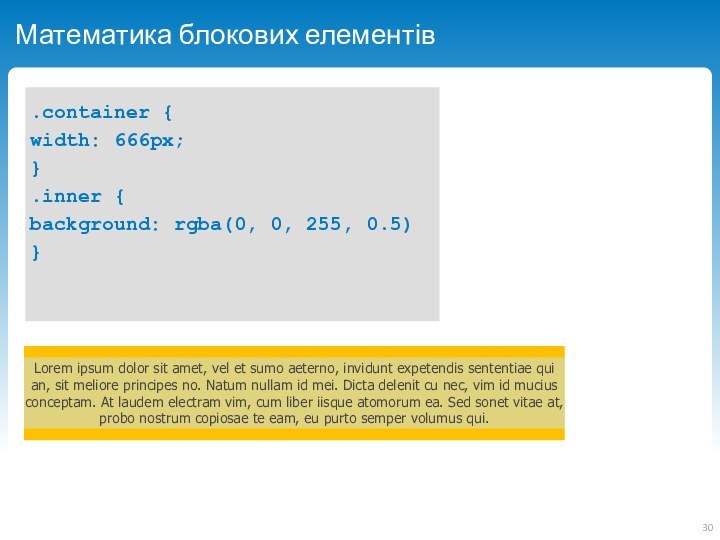
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
.container {
width: 666px;
}
.inner {
background: rgba(0, 0, 255, 0.5)
}
Слайд 31
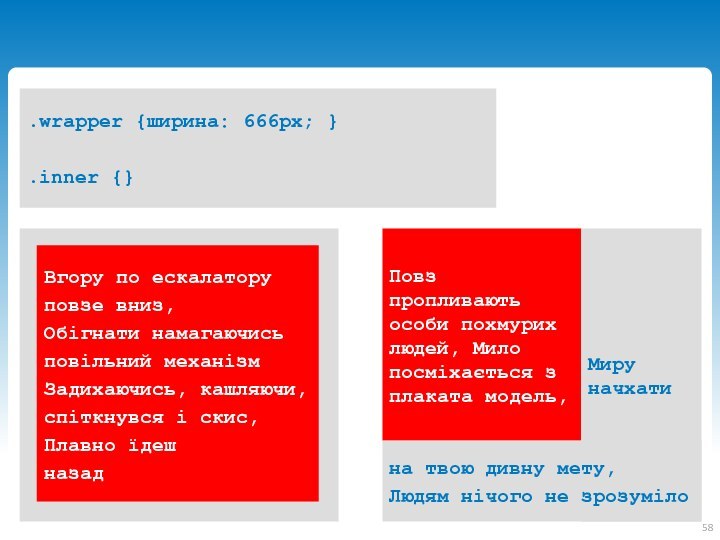
Математика блокових елементів
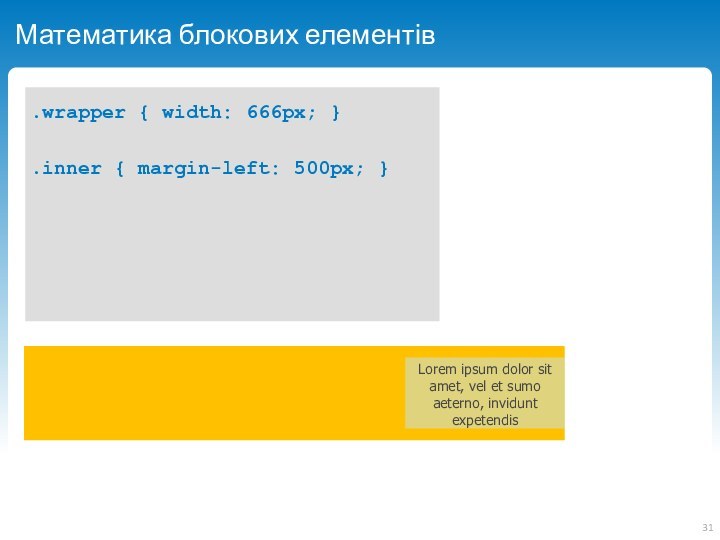
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis
.wrapper { width: 666px; }
.inner
{ margin-left: 500px; }
Слайд 32
Математика блокових елементів
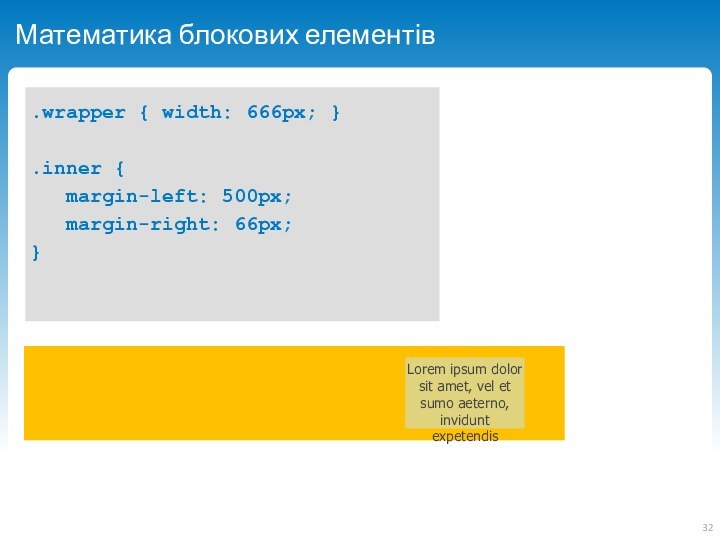
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis
.wrapper { width: 666px; }
.inner
{
margin-left: 500px;
margin-right: 66px;
}
Слайд 33
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
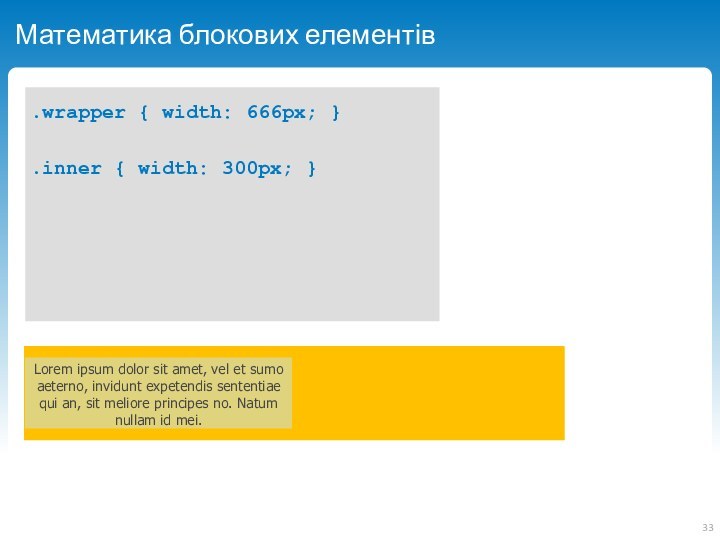
.wrapper { width: 666px; }
.inner { width: 300px; }
Слайд 34
Математика блокових елементів
margin-left не заданий, значить він дорівнює
0
Lorem ipsum dolor sit amet, vel et sumo aeterno,
invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
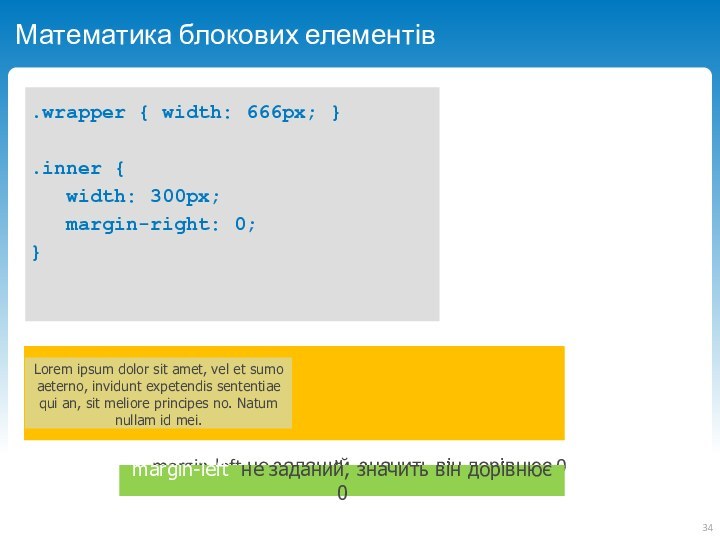
.wrapper { width: 666px; }
.inner {
width: 300px;
margin-right: 0;
}
margin-left не заданий, значить він дорівнює 0
Слайд 35
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
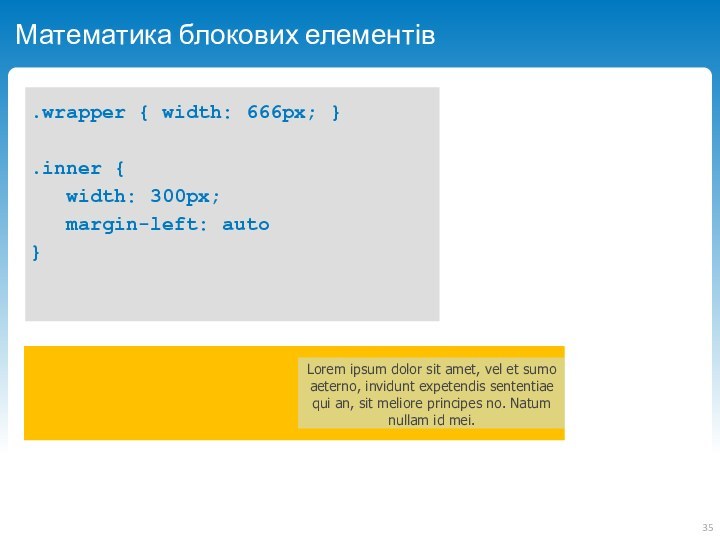
.wrapper { width: 666px; }
.inner {
width: 300px;
margin-left: auto
}
Слайд 36
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
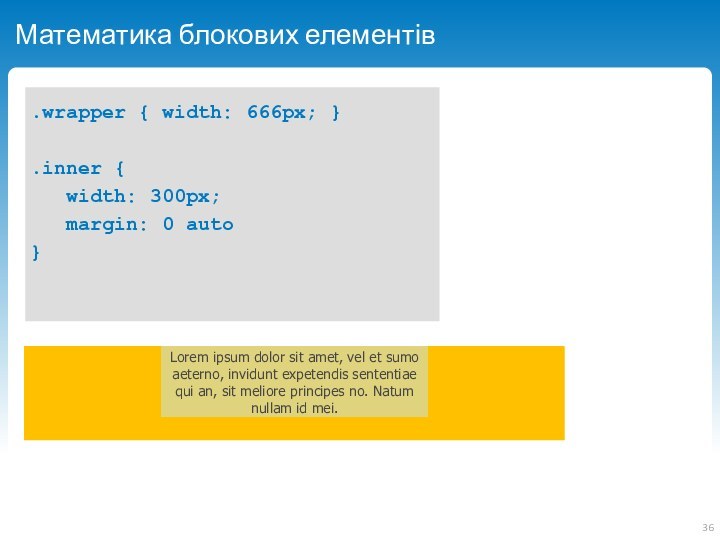
.wrapper { width: 666px; }
.inner {
width: 300px;
margin: 0 auto
}
Слайд 37
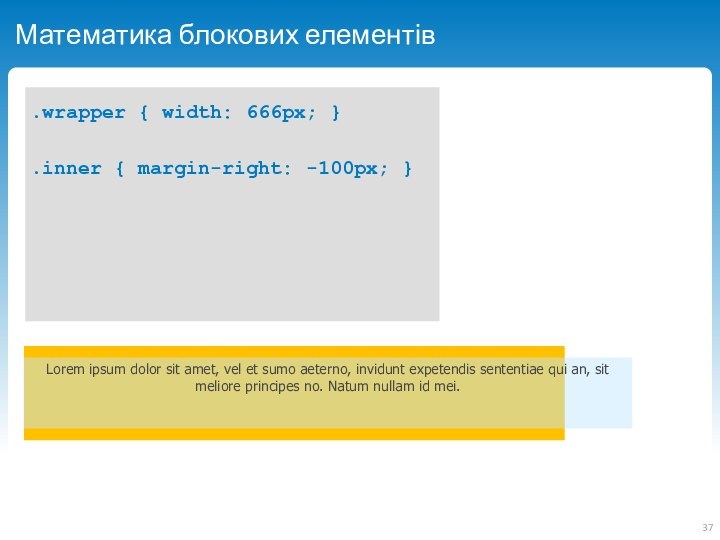
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
.wrapper { width: 666px; }
.inner { margin-right: -100px; }
Слайд 38
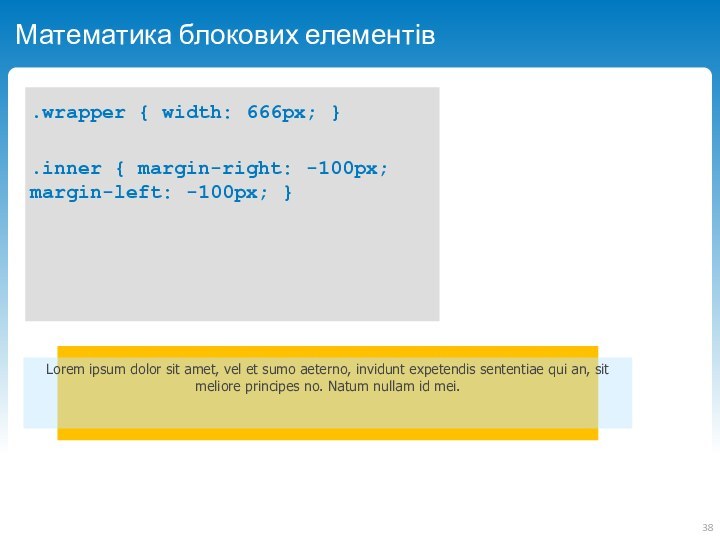
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
.wrapper { width: 666px; }
.inner { margin-right: -100px; margin-left: -100px; }
Слайд 39
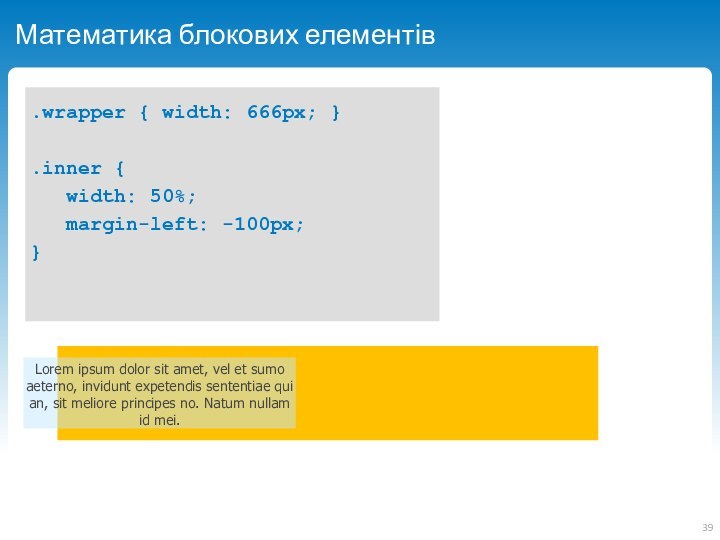
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
.wrapper { width: 666px; }
.inner {
width: 50%;
margin-left: -100px;
}
Слайд 40
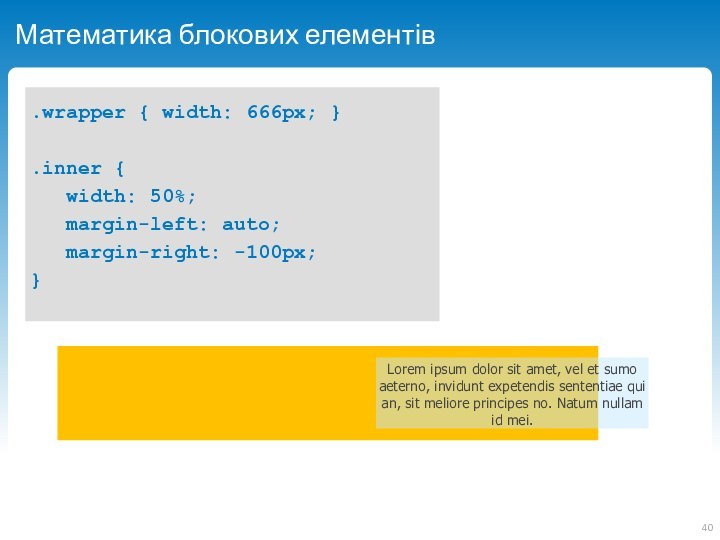
Математика блокових елементів
Lorem ipsum dolor sit amet, vel
et sumo aeterno, invidunt expetendis sententiae qui an, sit
meliore principes no. Natum nullam id mei.
.wrapper { width: 666px; }
.inner {
width: 50%;
margin-left: auto;
margin-right: -100px;
}
Слайд 42
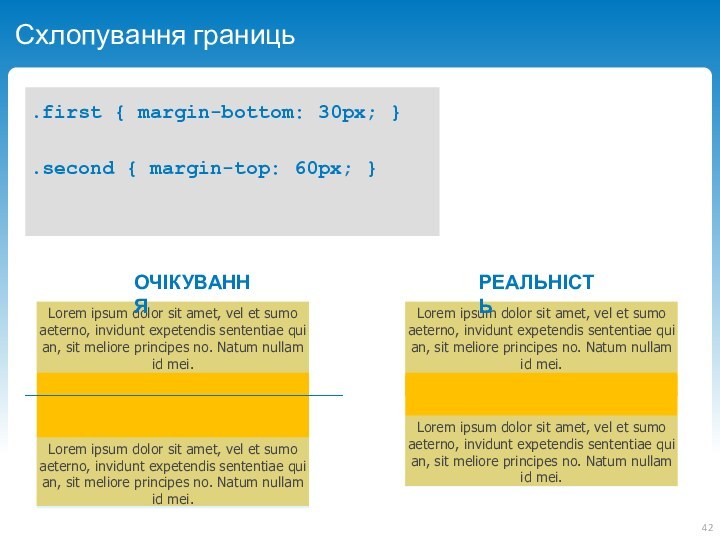
Схлопування границь
Lorem ipsum dolor sit amet, vel et
sumo aeterno, invidunt expetendis sententiae qui an, sit meliore
principes no. Natum nullam id mei.
.first { margin-bottom: 30px; }
.second { margin-top: 60px; }
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
ОЧІКУВАННЯ
РЕАЛЬНІСТЬ
Слайд 43
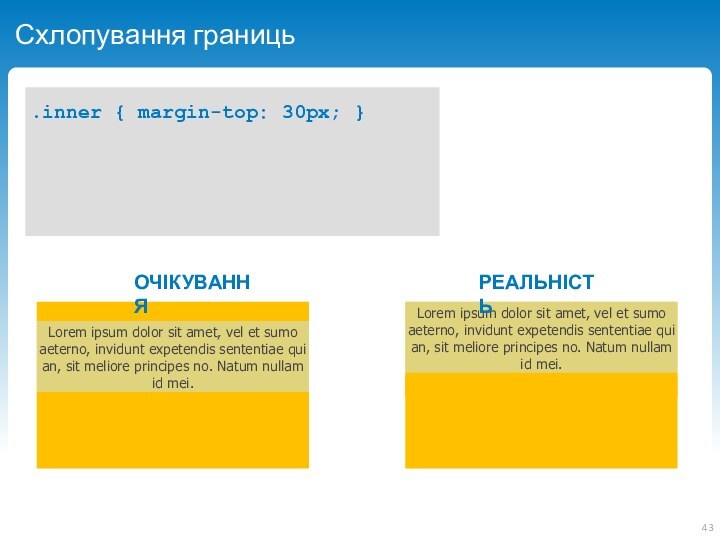
Схлопування границь
Lorem ipsum dolor sit amet, vel et
sumo aeterno, invidunt expetendis sententiae qui an, sit meliore
principes no. Natum nullam id mei.
.inner { margin-top: 30px; }
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
ОЧІКУВАННЯ
РЕАЛЬНІСТЬ
Слайд 44
Схлопування границь
Вираховування результуючого margin'а
Якщо у двох блокових елементів,
що належать одному контексту форматування, перетинаються margin'и, то
Беруться максимальний
і мінімальний серед всіх margin'ов
Якщо максимальний <0, то максимум - 0. Те ж саме з мінімумом
Результуючий margin = max + min
Слайд 45
Схлопування границь
Lorem ipsum dolor sit amet, vel et
sumo aeterno, invidunt expetendis sententiae qui an, sit meliore
principes no. Natum nullam id mei.
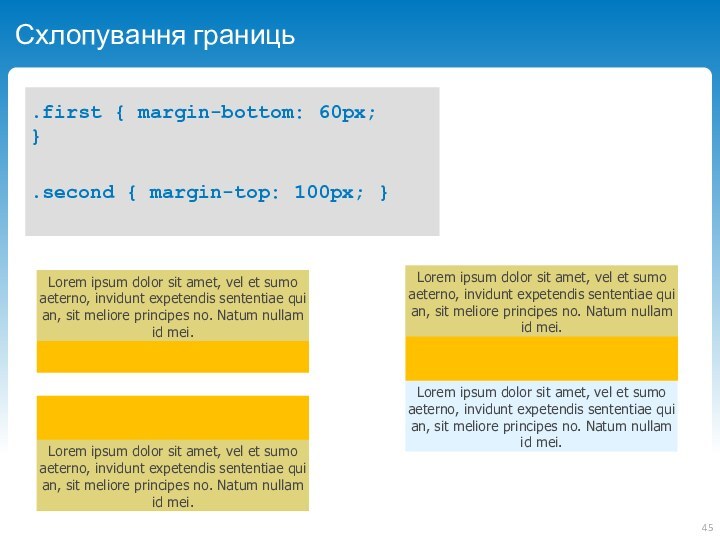
.first { margin-bottom: 60px; }
.second { margin-top: 100px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 46
Схлопування границь
Lorem ipsum dolor sit amet, vel et
sumo aeterno, invidunt expetendis sententiae qui an, sit meliore
principes no. Natum nullam id mei.
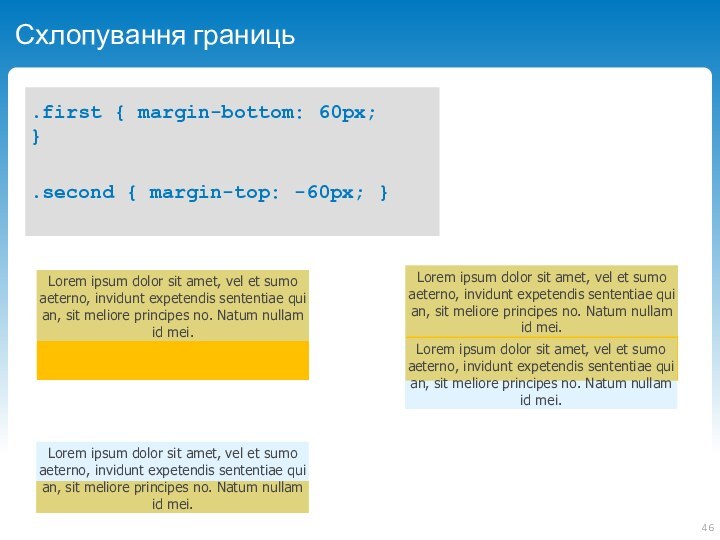
.first { margin-bottom: 60px; }
.second { margin-top: -60px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 47
Схлопування границь
Lorem ipsum dolor sit amet, vel et
sumo aeterno, invidunt expetendis sententiae qui an, sit meliore
principes no. Natum nullam id mei.
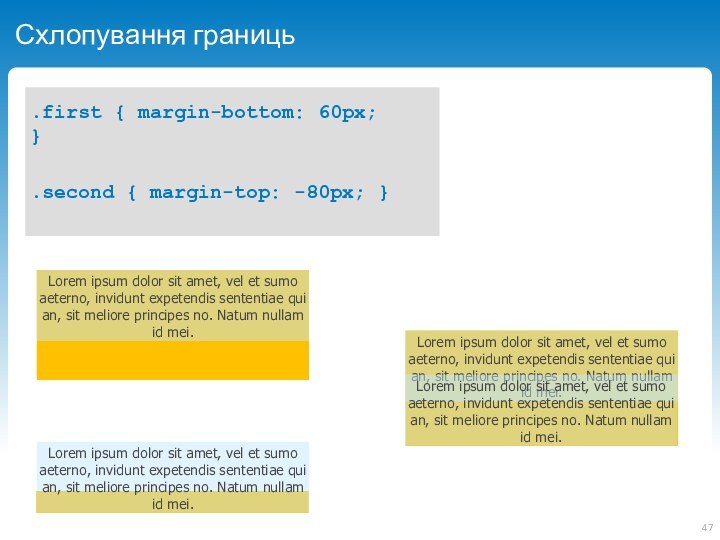
.first { margin-bottom: 60px; }
.second { margin-top: -80px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 51
Бокси інлайн рівня
Елемент рендерится як рядок
Елементи інлайн рівня
шикуються зліва направо зверху вниз
Елемент інлайн рівня бере участь
в інлайн контексті форматування
Елемент інлайн рівня генерує бокс (и) інлайн рівня
Бере участь в інлайн контексті форматування елемент може створити навколо себе анонімний інлайн бокс
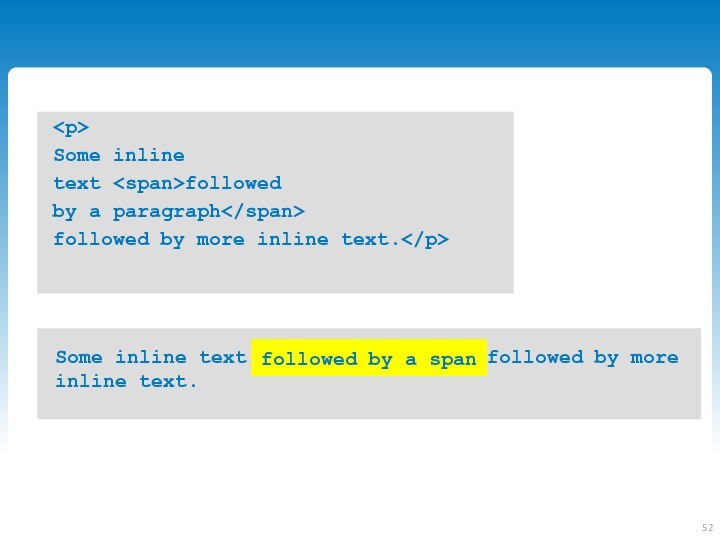
Слайд 52
Some inline
text followed
by a paragraph
followed by more inline text.
Some inline text followed by a
span followed by more inline text.
followed by a span
Слайд 53
Математика inline елементів
не реагує на ширину і висоту
не
реагує на вертикальні margin'и
padding'і не зачіпають висоту рядка
Слайд 54
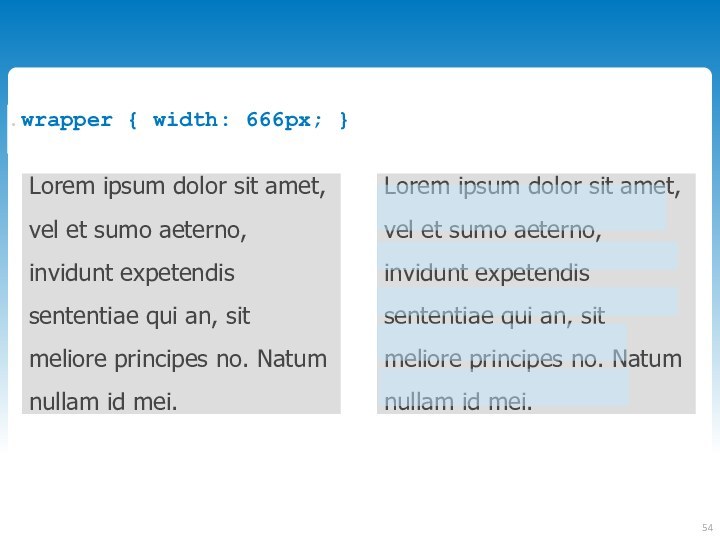
.wrapper { width: 666px; }
Lorem ipsum dolor sit
amet, vel et sumo aeterno, invidunt expetendis sententiae qui
an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 55
Інлайн елементи
b, big, i, small, tt
abbr, acronym, cite,
code, dfn, em, kbd, strong, samp, var
a, bdo, br,
img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
Слайд 57
Математика inline-block елементів
реагує на ширину і висоту
реагує на
вертикальні margin'и
padding'і зачіпають висоту рядка
створює усередині себе новий блоковий
контекст