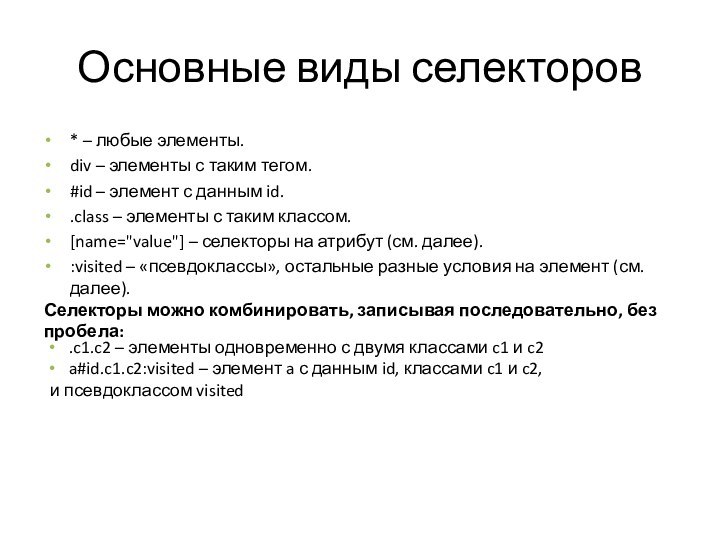
тегом.
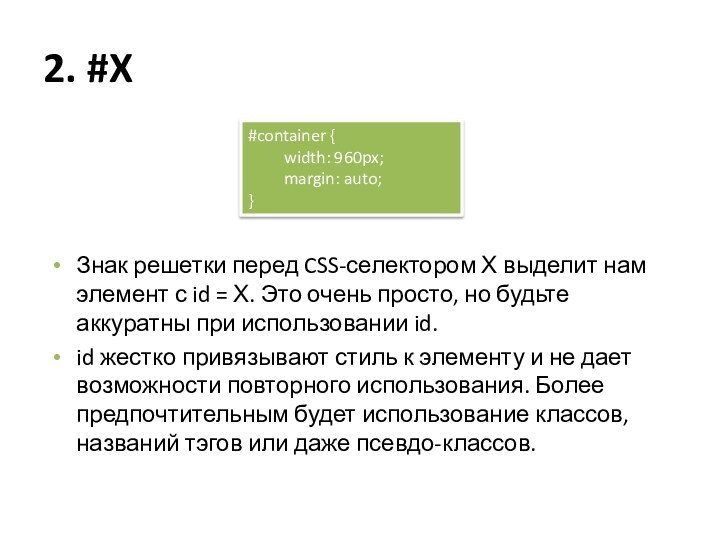
#id – элемент с данным id.
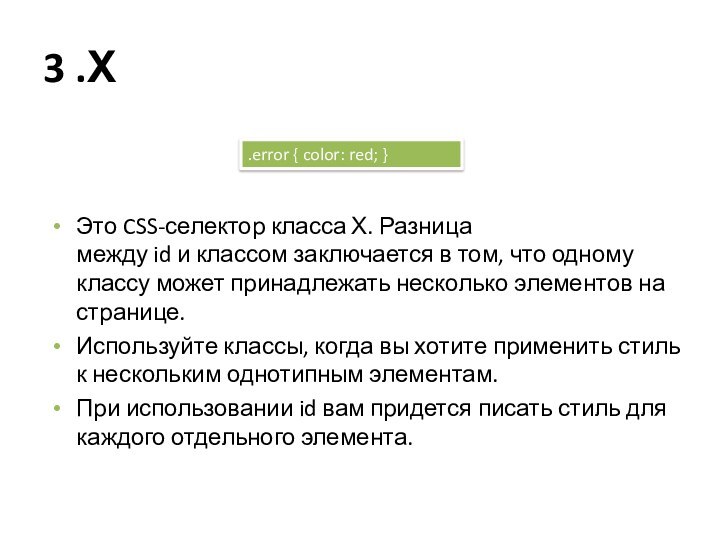
.class – элементы с таким классом.
[name="value"] – селекторы
на атрибут (см. далее).:visited – «псевдоклассы», остальные разные условия на элемент (см. далее).
Селекторы можно комбинировать, записывая последовательно, без пробела:
.c1.c2 – элементы одновременно с двумя классами c1 и c2
a#id.c1.c2:visited – элемент a с данным id, классами c1 и c2,
и псевдоклассом visited













![CSS-селекторы Селекторы атрибутовНа атрибут целиком:[attr] – атрибут установлен,[attr=](/img/tmb/15/1413022/9737f6f96bcd250fd8aa438c8ffbd686-720x.jpg)
![CSS-селекторы 10. X[title]В CSS-селекторах также можно использовать атрибуты. Например в данном примере мы выделили](/img/tmb/15/1413022/1a88c710b4a4bdccdde635edd3fd5dd3-720x.jpg)






































![Презентация к уроку по литературному чтению в 1 классе на тему Согласный звук [ч'], буква Ч](/img/tmb/6/595454/ca787feabd6932e459dfd1e8791d211a-210x.jpg)