Слайд 2
Графический редактор – программа для создания и обработки
различного рода изображений, начиная с простейших и заканчивая видеоматериалами.
Для работы с компьютерной графикой сегодня имеется широкий набор программных продуктов от простых редакторов до мощных профессиональных пакетов. Программы для обработки видеоизображений применяются для видеомонтажа, подготовки титров, видеоэффектов.
Большинство текстовых процессоров, офисных и издательских систем, содержат в своем составе графическую программу. Например в Word (векторная графика) это объект WordArt , вставка фигур, Средства рисования на вкладке Формат.
Слайд 3
Компьютерные графические изображения могут быть представлены двумя методами:

растровым и векторным. в соответствии с этим различают редакторы
растровой и векторной графики.
Графические редакторы, в которых используется растровая графика: Paint, PhotoShop, Gimp.
Графические редакторы, в которых используется векторная графика: Corel Draw , Adobe Illustrator, Inkscape .
Растровое изображение состоит из маленьких точек, у каждой из которых может быть свой цвет и яркость. Точки выстроены как в таблице: по строкам и столбцам, из них получается изображение. Благодаря маленькому размеру, отдельные точки не видны (Или малозаметны), и создается впечатление однородной картины. Минимальный элемент, из которого состоит растровое изображение, называют пикселем.
Для хранения растрового изображения в памяти компьютера необходимо хранить информацию о цвете каждого пикселя. Растровый способ представления изображений прекрасно подходит для хранения фотографий и видеофрагментов.
Редактирование растровой графики заключается в изменении цветов пикселей. Это удобно в том случае, когда нужно изменить мелкие детали изображения или применить какой либо визуальный эффект.
Однако изображение, представленное в растровом виде, не хранит никакой информации о форме объектов. Форма получается в мозгу человека за счет разницы цветов соседних пикселей. Поэтому редактировать форму объектов, представленных растровым способом, достаточно сложно.
Слайд 4
Другой способ представления информации графической информации – векторная

графика. Основными элементами векторной графики являются простые геометрические фигуры,
которые хранятся в памяти компьютера в виде математических формул и числовых параметров. Например, отрезок создается координатами первой и второй точки, а окружность – координатами центра и радиусом. Из простейших фигур складываются более сложные.
Простейшие элементы, из которых состоит векторное изображение, называются примитивами. Обычно примитивами являются самые базовые геометрические объекты: точки и отрезки. Иногда к примитивам относят и другие фигуры: квадрат, окружность, прямоугольник, эллипс и т.д. Отрезок может быть как прямым, так и кривым.
Прямые отрезки задаются координатами крайних точек, а для кривых отре6зков задаются дополнительные параметры, которые определяют степень и форму кривизны. Отрезки могут иметь и другие параметры, например, цвет и толщину. Из отрезков можно получать различные фигуры, в том числе и замкнутые. Замкнутые фигуры могут иметь определенный цвет или стиль внутренней закраски. Совокупность фигур и отрезков может изображать какой-то объект, который тоже может иметь определенные параметры, например, название, размер, угол наклона.
Таким образом, для хранения векторного изображения необходимо хранить координаты и дополнительные параметры примитивов, фигур и объектов и взаимосвязи между ними.
Слайд 5
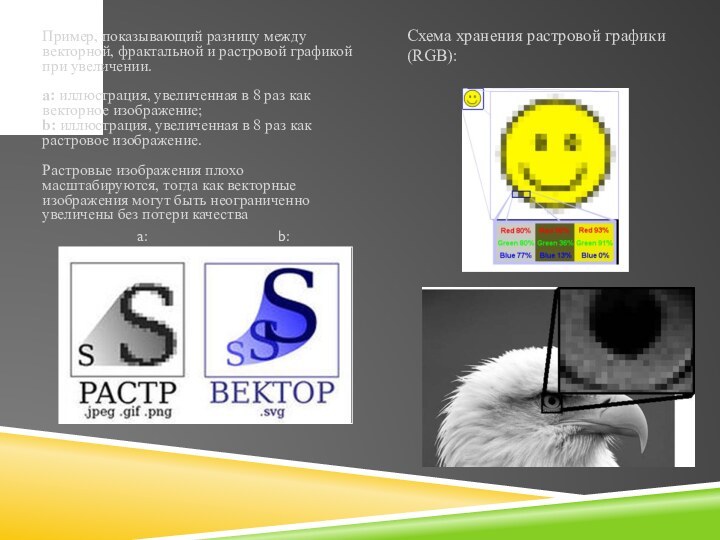
Пример, показывающий разницу между векторной, фрактальной и растровой
графикой при увеличении.
a: иллюстрация, увеличенная в 8 раз как векторное
изображение;
b: иллюстрация, увеличенная в 8 раз как растровое изображение.
Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества
a: b:
Схема хранения растровой графики (RGB):
Слайд 6
Графический редактор Paint
Графический редактор Paint входит в
состав стандартных программ операционной системы Windows.
Программа Paint представляет
простейший редактор растровой графики, позволяющий создавать черно-белые и цветные рисунки, сохранять их в файлах. Рисунки можно выводить на печать, вставлять в другие документы. Редактор Paint можно использовать для просмотра и правки снятых с помощью сканера и фотокамеры фотографий.
После запуска программы на экране раскрывается окно Paint. Основной инструмент при работе с изображением в Paint, как и во многих других графических редакторах - мышь. Клавиатуру вы используете чаще всего лишь для ввода текста.
Слайд 7
Запуск программы Paint
В операционной системе 8 запускается
так:
Правый нижний угол
Всплывающая панель
Поиск
Ввести первые буквы названия программы и
выбрать нужную.
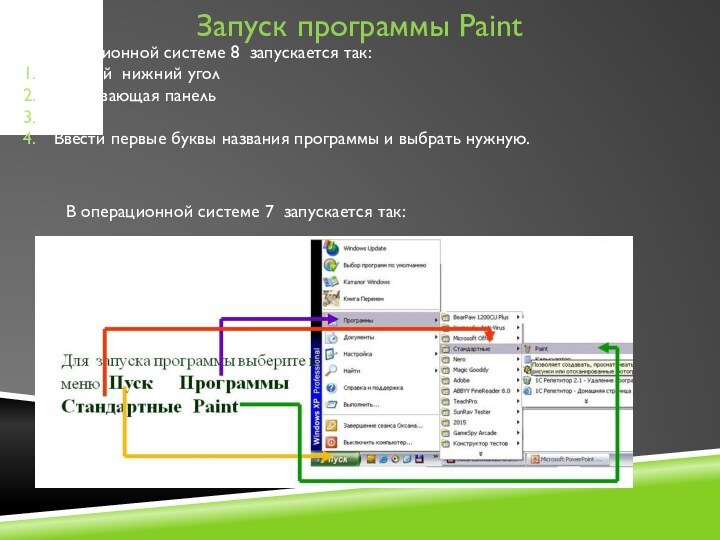
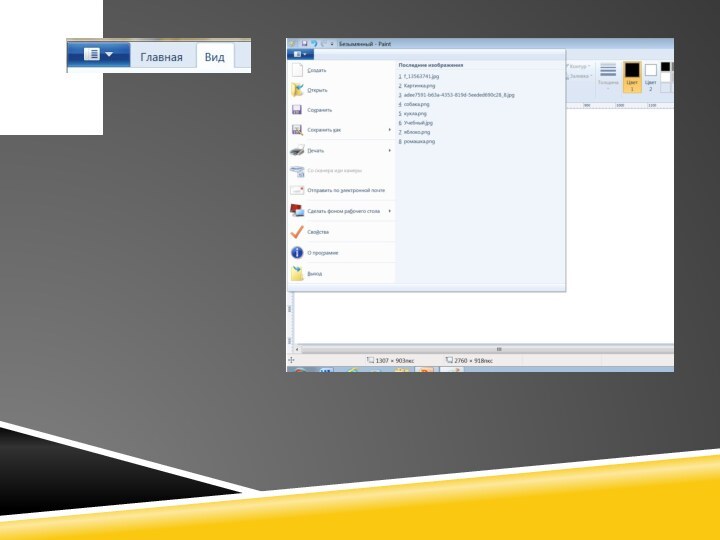
В операционной системе 7 запускается так:
Слайд 8
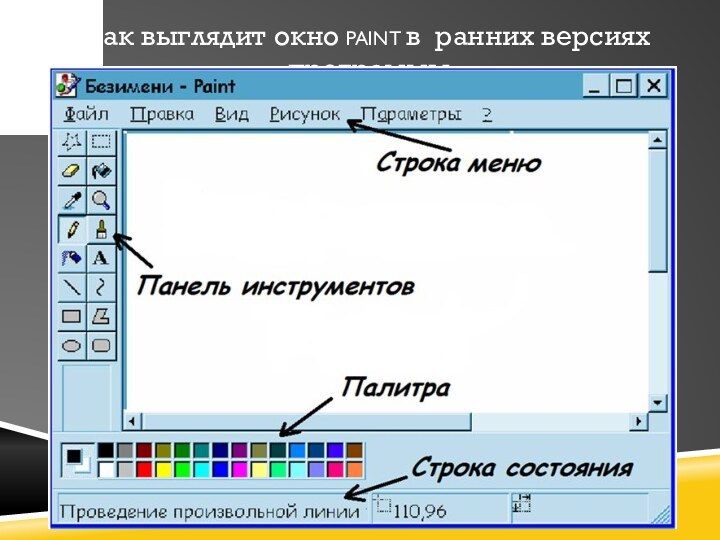
Так выглядит окно Paint в ранних версиях программы
Слайд 9
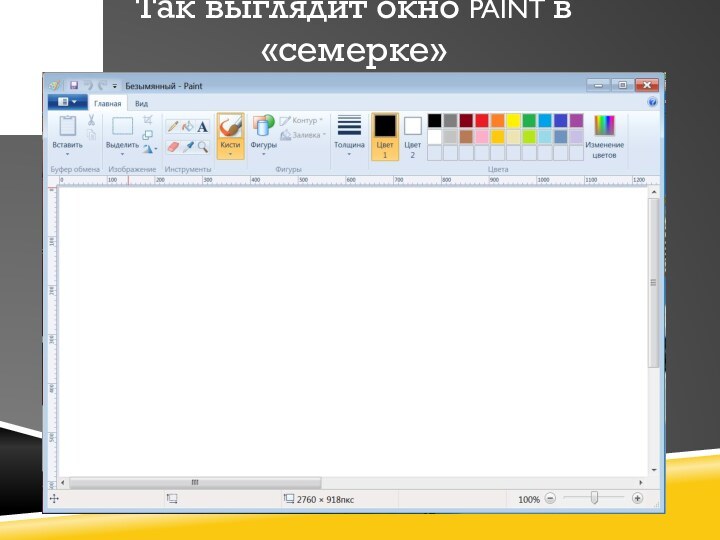
Так выглядит окно Paint в «семерке»
Слайд 10
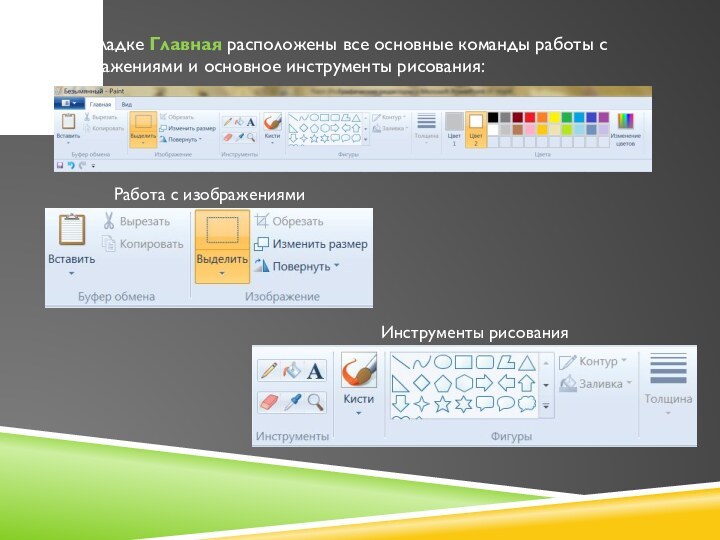
На вкладке Главная расположены все основные команды работы
с изображениями и основное инструменты рисования:
Работа с изображениями
Инструменты рисования
Слайд 11
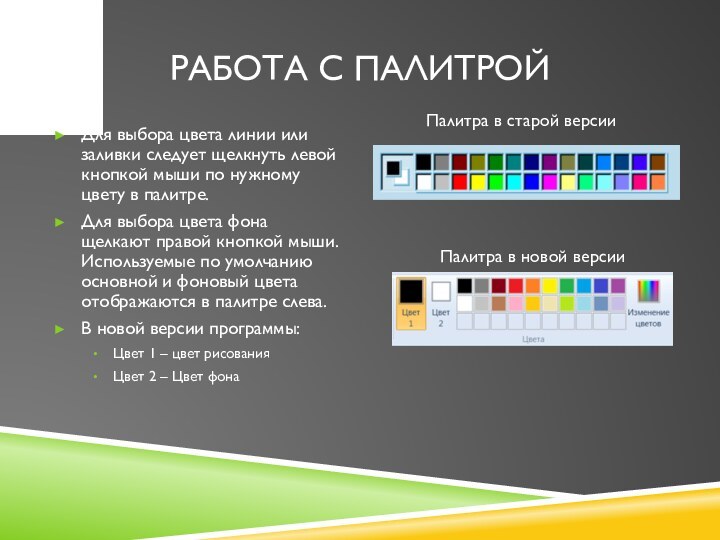
Работа с палитрой
Для выбора цвета линии или заливки
следует щелкнуть левой кнопкой мыши по нужному цвету в
палитре.
Для выбора цвета фона щелкают правой кнопкой мыши. Используемые по умолчанию основной и фоновый цвета отображаются в палитре слева.
В новой версии программы:
Цвет 1 – цвет рисования
Цвет 2 – Цвет фона
Палитра в новой версии
Палитра в старой версии
Слайд 12
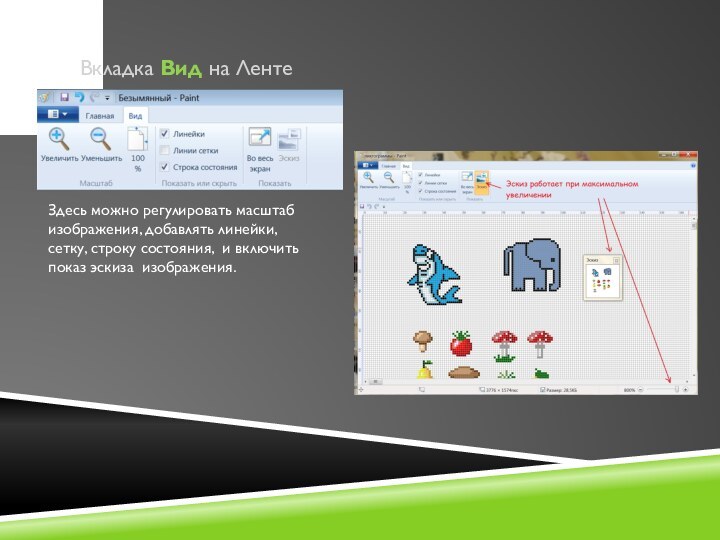
Вкладка Вид на Ленте
Здесь можно регулировать масштаб изображения,
добавлять линейки, сетку, строку состояния, и включить показ эскиза
изображения.
Слайд 13
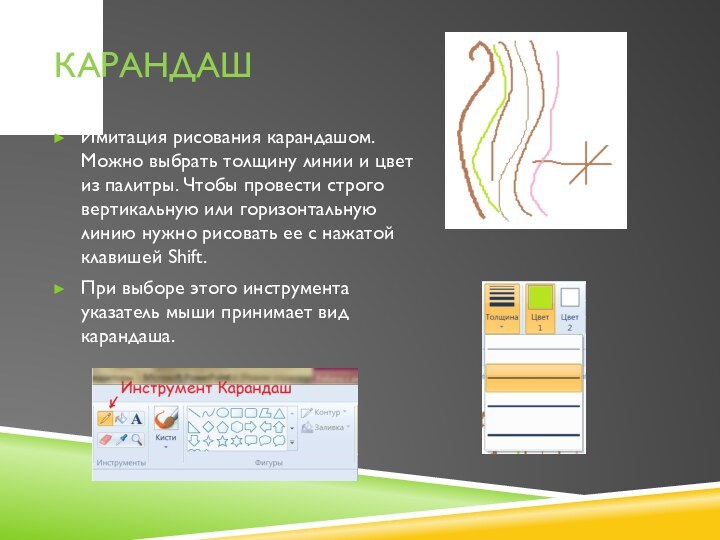
Карандаш
Имитация рисования карандашом. Можно выбрать толщину линии и
цвет из палитры. Чтобы провести строго вертикальную или горизонтальную
линию нужно рисовать ее с нажатой клавишей Shift.
При выборе этого инструмента указатель мыши принимает вид карандаша.
Слайд 14
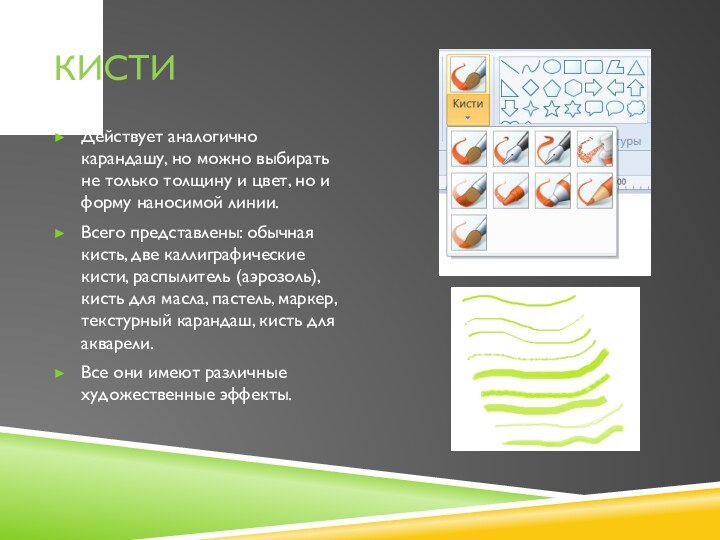
Кисти
Действует аналогично карандашу, но можно выбирать не только
толщину и цвет, но и форму наносимой линии.
Всего представлены:
обычная кисть, две каллиграфические кисти, распылитель (аэрозоль), кисть для масла, пастель, маркер, текстурный карандаш, кисть для акварели.
Все они имеют различные художественные эффекты.
Слайд 15
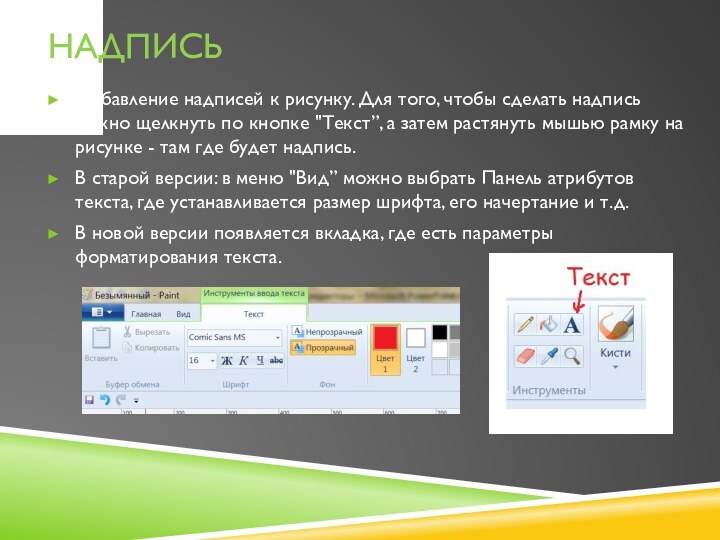
Надпись
Добавление надписей к рисунку. Для того, чтобы сделать
надпись нужно щелкнуть по кнопке "Текст”, а затем растянуть
мышью рамку на рисунке - там где будет надпись.
В старой версии: в меню "Вид” можно выбрать Панель атрибутов текста, где устанавливается размер шрифта, его начертание и т.д.
В новой версии появляется вкладка, где есть параметры форматирования текста.
Слайд 16
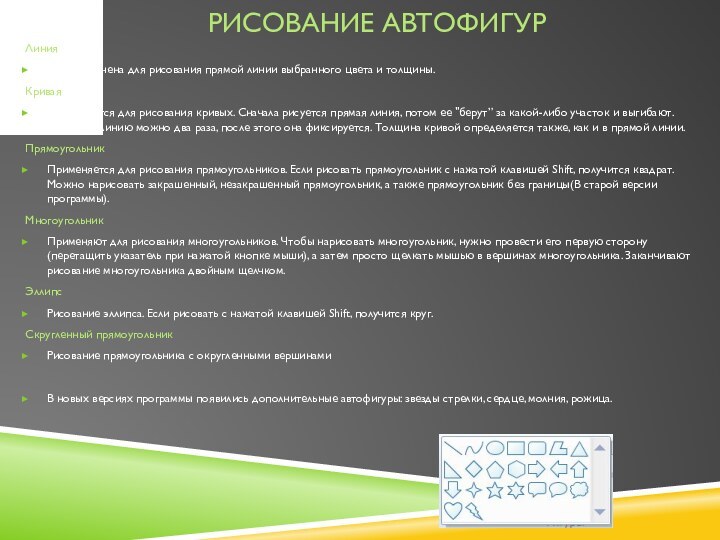
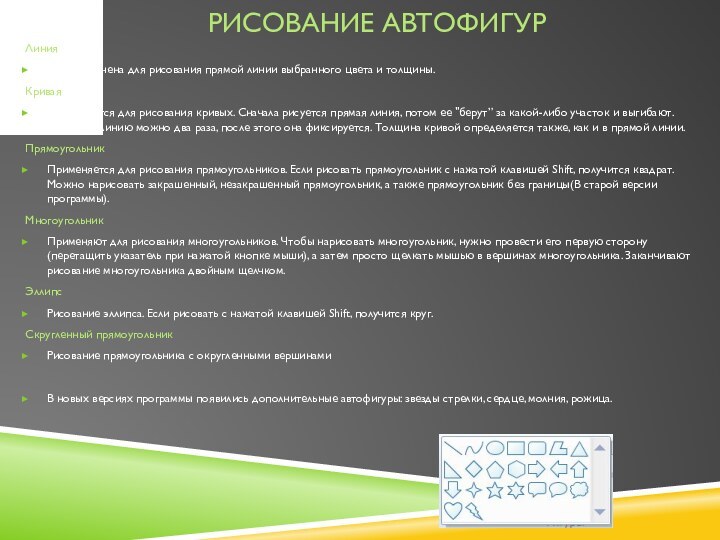
Рисование Автофигур
Линия
Предназначена для рисования прямой линии выбранного цвета

и толщины.
Кривая
Применяется для рисования кривых. Сначала рисуется прямая
линия, потом ее "берут” за какой-либо участок и выгибают. Изменять линию можно два раза, после этого она фиксируется. Толщина кривой определяется также, как и в прямой линии.
Прямоугольник
Применяется для рисования прямоугольников. Если рисовать прямоугольник с нажатой клавишей Shift, получится квадрат. Можно нарисовать закрашенный, незакрашенный прямоугольник, а также прямоугольник без границы(В старой версии программы).
Многоугольник
Применяют для рисования многоугольников. Чтобы нарисовать многоугольник, нужно провести его первую сторону (перетащить указатель при нажатой кнопке мыши), а затем просто щелкать мышью в вершинах многоугольника. Заканчивают рисование многоугольника двойным щелчком.
Эллипс
Рисование эллипса. Если рисовать с нажатой клавишей Shift, получится круг.
Скругленный прямоугольник
Рисование прямоугольника с округленными вершинами
В новых версиях программы появились дополнительные автофигуры: звезды стрелки, сердце, молния, рожица.
Слайд 17
Заливка
Позволит закрасить выбранным цветом внутреннюю часть, произвольной замкнутой
фигуры. Для этого требуется выполнить щелчок в любой точке
внутри фигуры. Если область не является замкнутой, то закраситься вся рабочая область.
При выборе этого инструмента указатель мыши превращается в опрокинутую банку с краской
Слайд 18
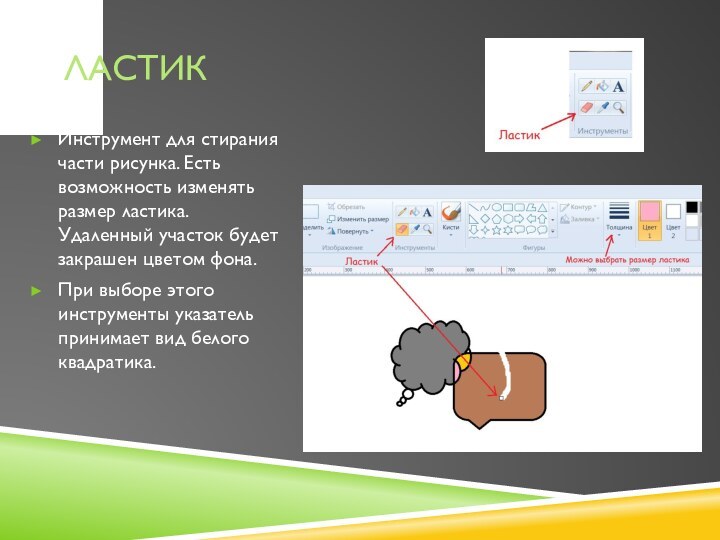
Ластик
Инструмент для стирания части рисунка. Есть возможность
изменять размер ластика. Удаленный участок будет закрашен цветом фона.
При
выборе этого инструменты указатель принимает вид белого квадратика.
Слайд 19
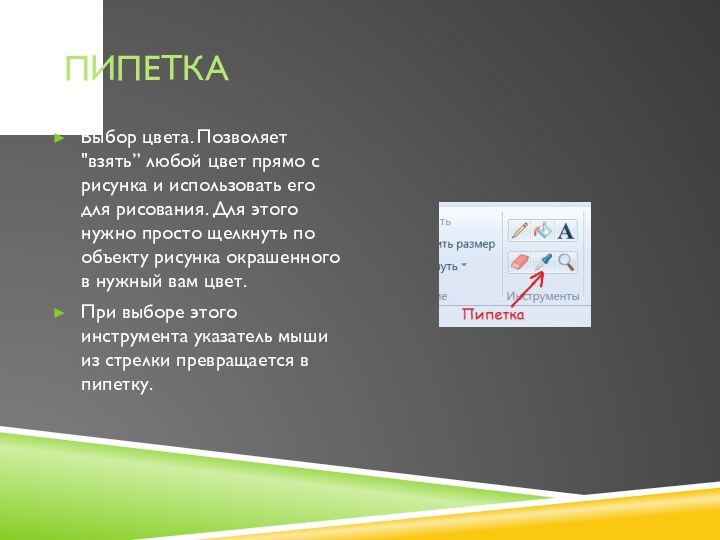
Пипетка
Выбор цвета. Позволяет "взять” любой цвет прямо
с рисунка и использовать его для рисования. Для этого
нужно просто щелкнуть по объекту рисунка окрашенного в нужный вам цвет.
При выборе этого инструмента указатель мыши из стрелки превращается в пипетку.
Слайд 20
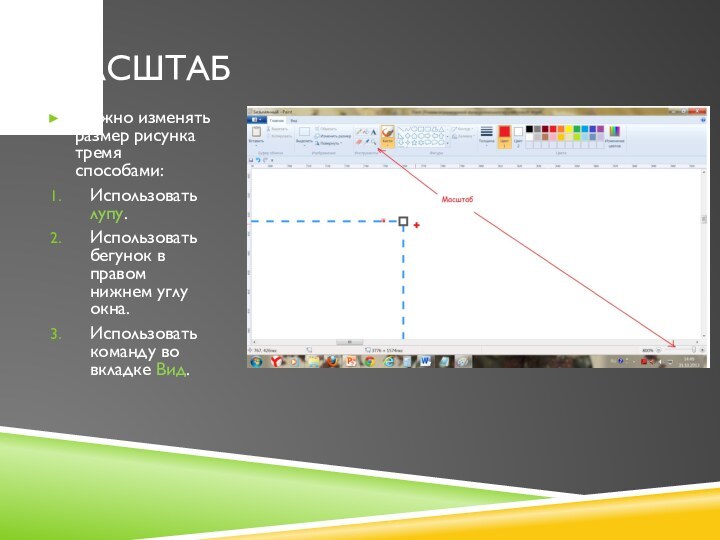
Масштаб
Можно изменять размер рисунка тремя способами:
Использовать лупу.
Использовать бегунок
в правом нижнем углу окна.
Использовать команду во вкладке Вид.
Слайд 22
Возможности paint не такие большие, как, например у
corel draw или photoshop, но и в нем можно
сделать очень многое. Главное не стоит забывать, что в основе всех крутых рисовалок лежит те же методы рисования, как и в paint. Также всегда легче начинать обучение с изучения более простых программ.
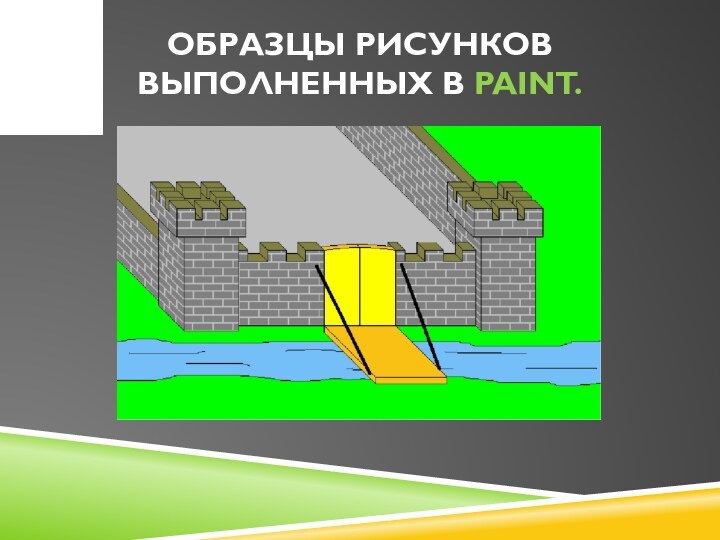
Слайд 23
Образцы рисунков выполненных в Paint.
Слайд 25
ПИКСЕЛЬ-АРТ
Пиксель арт существует как на экране компьютера, так
и за его пределами. Создаются постеры с пиксель артом,
обложки журналов, обои на рабочий стол, картины, «пиксельная» видео реклама и даже татуировки в виде пикселей.