- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML #1
Содержание
- 2. что такое “html” ?HTML - декларативный язык
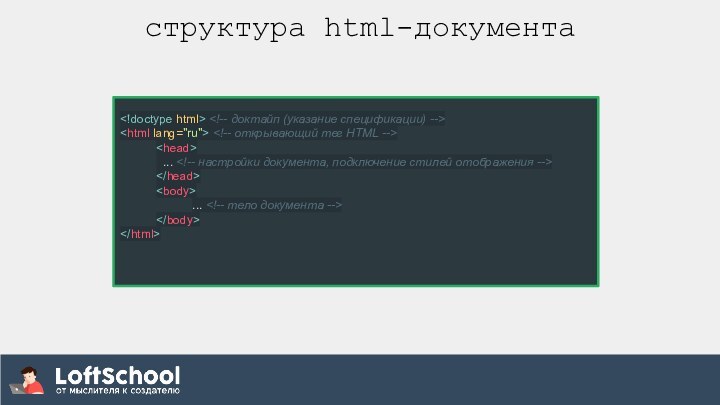
- 3. структура html-документа ... ...
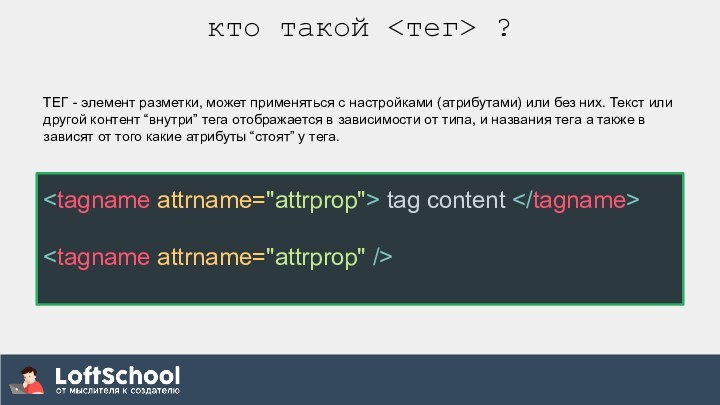
- 4. кто такой ?ТЕГ - элемент разметки, может
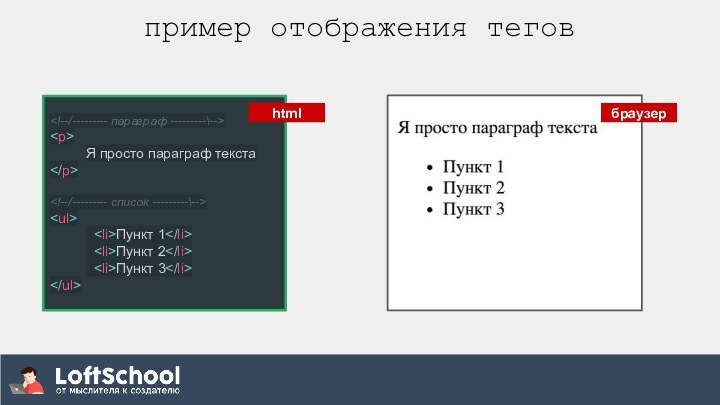
- 5. пример отображения тегов Я просто параграф текста Пункт 1 Пункт 2 Пункт 3htmlбраузер
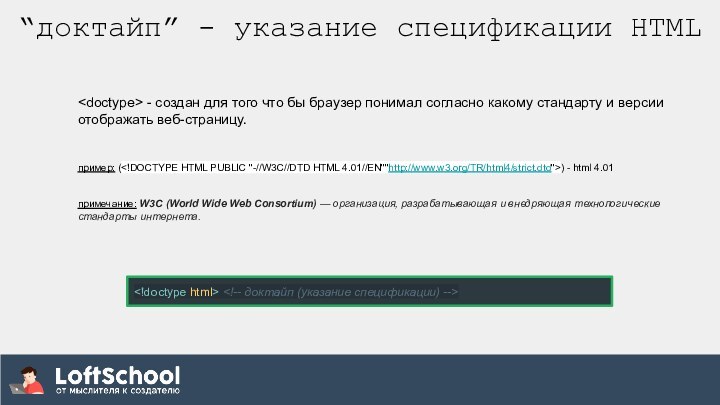
- 6. “доктайп” - указание спецификации HTML - создан
- 7. - тег-контейнер для “головы” и “тела”
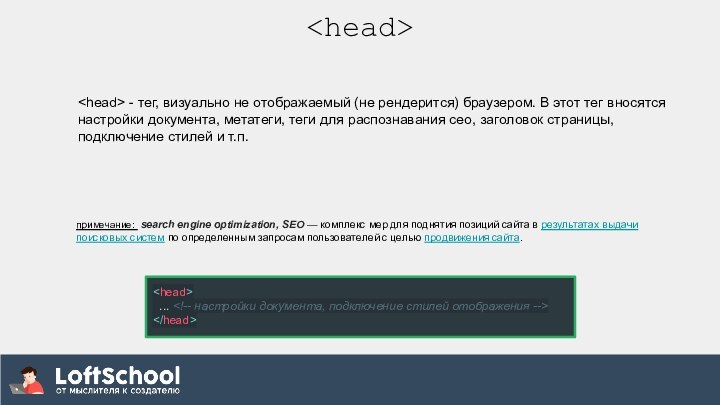
- 8. - тег, визуально не отображаемый (не
- 9. Основные настройки документа
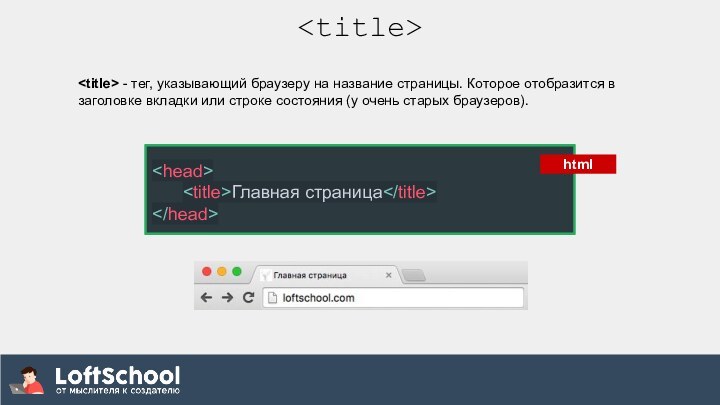
- 10. - тег, указывающий браузеру на название
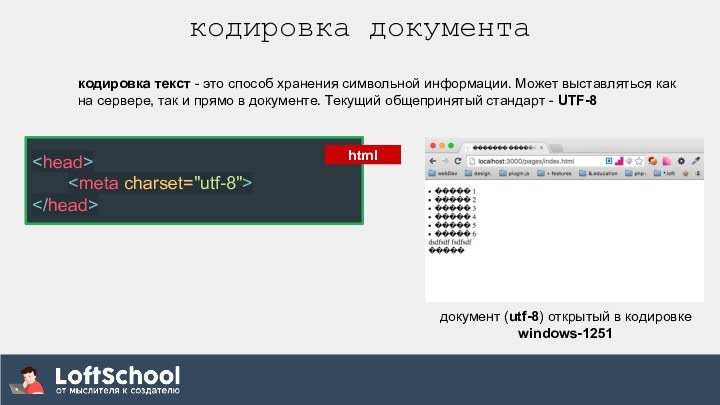
- 11. кодировка документакодировка текст - это способ хранения
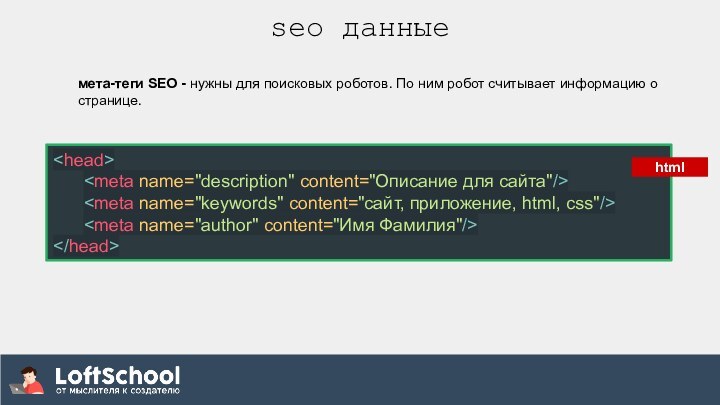
- 12. seo данныемета-теги SEO - нужны для поисковых роботов. По ним робот считывает информацию о странице.html
- 13. Тело документа
- 14. - тег определяющий “тело” документа. Именно
- 15. “комментарии”В разных языках есть разный синтаксис для
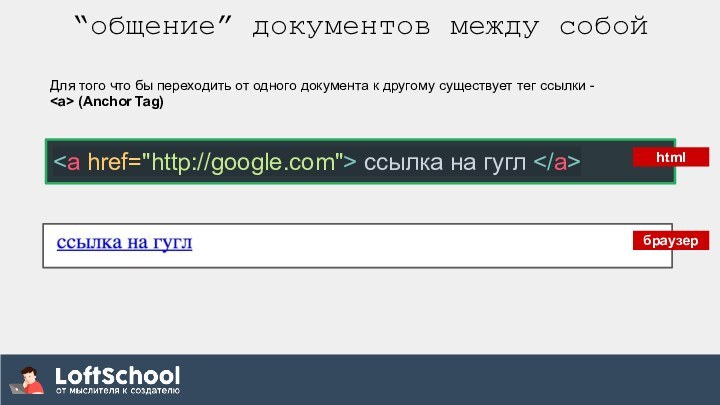
- 16. “общение” документов между собой ссылка на гугл
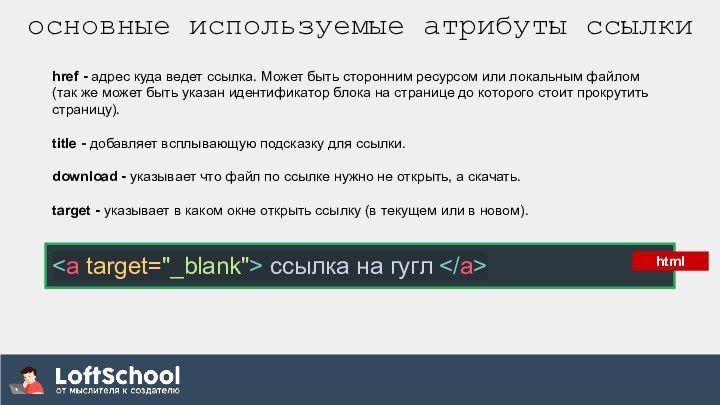
- 17. основные используемые атрибуты ссылкиhref - адрес куда
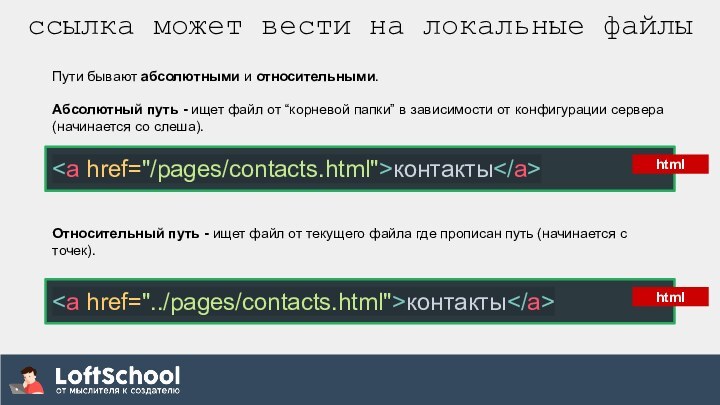
- 18. ссылка может вести на локальные файлыПути бывают
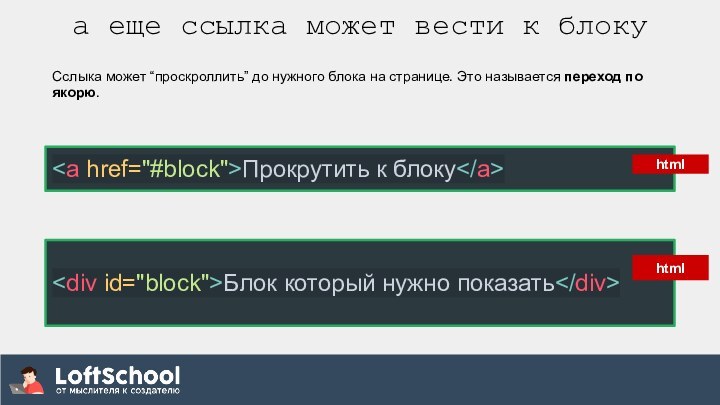
- 19. а еще ссылка может вести к блокуСслыка
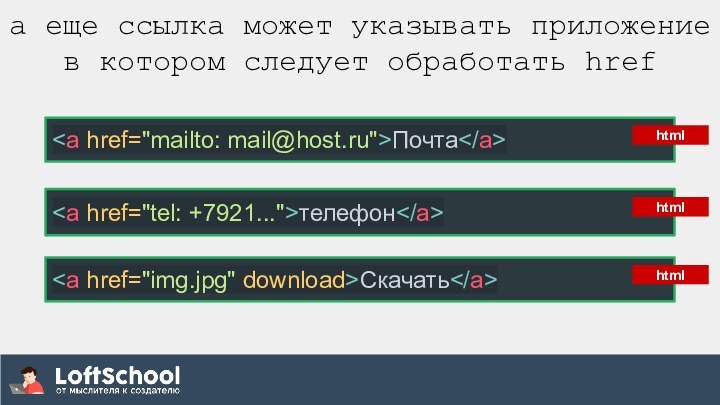
- 20. а еще ссылка может указывать приложение в котором следует обработать href
- 21. Скачать презентацию
- 22. Похожие презентации
что такое “html” ?HTML - декларативный язык программирования. Используемый для разметки документов в сети интернет. HTML “рендерится” (отображается, исполняется) в браузерах. Таким образом, может отображаться на всех устройствах (мобильные, планшеты, стационарные компьютеры и т.п) где есть