- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Инсталлируемые веб-приложения Service Workers, Cache API, WebRTC
Содержание
- 2. Краткая история одного стартапа
- 3. 2007
- 4. Инсталляция
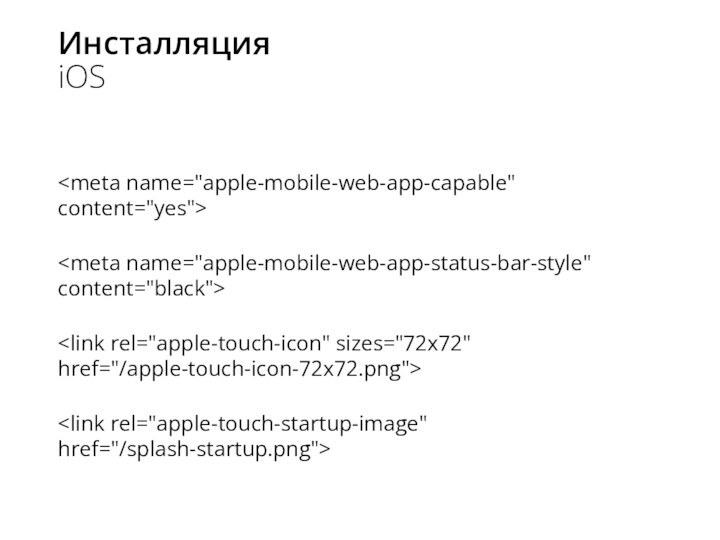
- 5. Инсталляция iOS
- 6. 2008
- 7. 2010
- 8. Проблемы приложений Нет поискового трафикаНет трафика с емейл рассылокНет кроссплатформенности
- 10. Progressive Web Apps Progressive - Work
- 11. Progressive Web Apps Safe - Served
- 12. Инсталляция https://www.w3.org/TR/appmanifest/ Working Draft 26 April 2016Chrome +Mozilla +Opera +Edge Under ConsiderationSafari -
- 13. Инсталляция
- 14. Инсталляция Название приложения{name: “My totally awesome photo app”short_name: “Photos”}
- 15. Инсталляция Иконки{ "icons": [{
- 16. Инсталляция Режим отображения и ориентация{ "display": "fullscreen", "orientation": "landscape"}fullscreen, standalone, minimal-ui, browser
- 17. Инсталляция Стартовая страница{ start_url: “/start_screen.html”}
- 18. Инсталляция Scope{ “scope”: “/myapp”}
- 19. Инсталляция Обнаружение инсталляции@media all and (display-mode: standalone){
- 20. Инсталляция Момент инсталляцииfunction handleInstall(ev){ const date =
- 21. Инсталляция
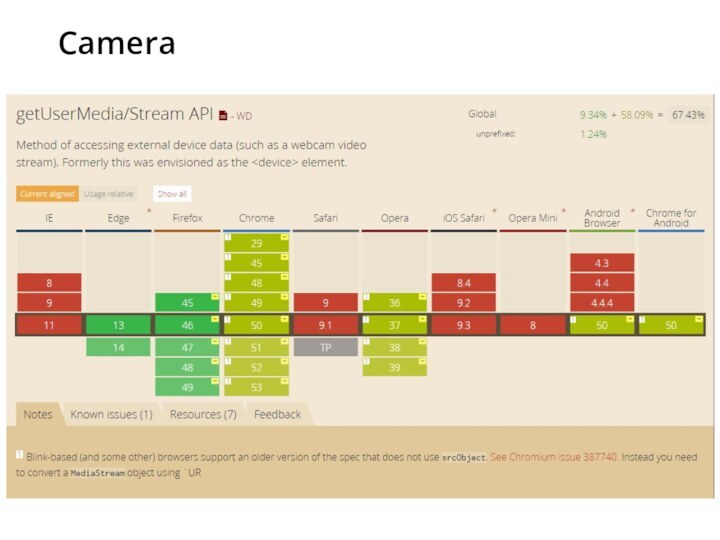
- 22. Camera
- 23. Camera https://webqr.com/https://github.com/gasolin/qrcode_scannerhttps://github.com/LazarSoft/jsqrcodehttps://davidwalsh.name/demo/iphone-camera.php
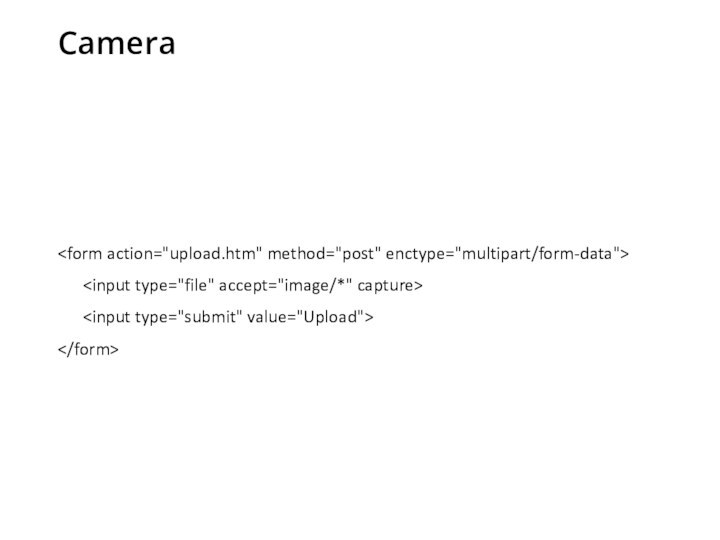
- 24. Camera
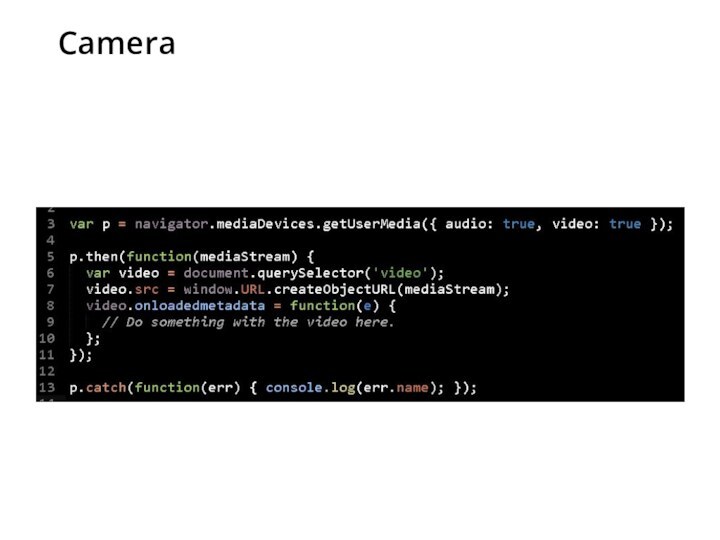
- 25. Camera
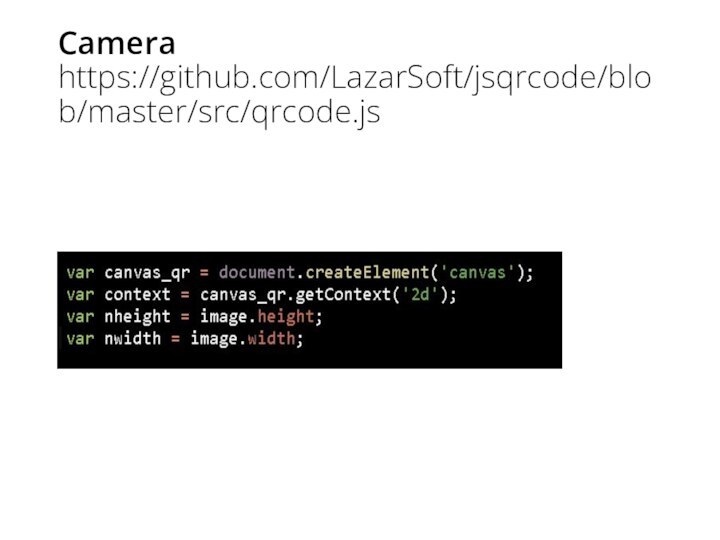
- 26. Camera https://github.com/LazarSoft/jsqrcode/blob/master/src/qrcode.js
- 27. Camera
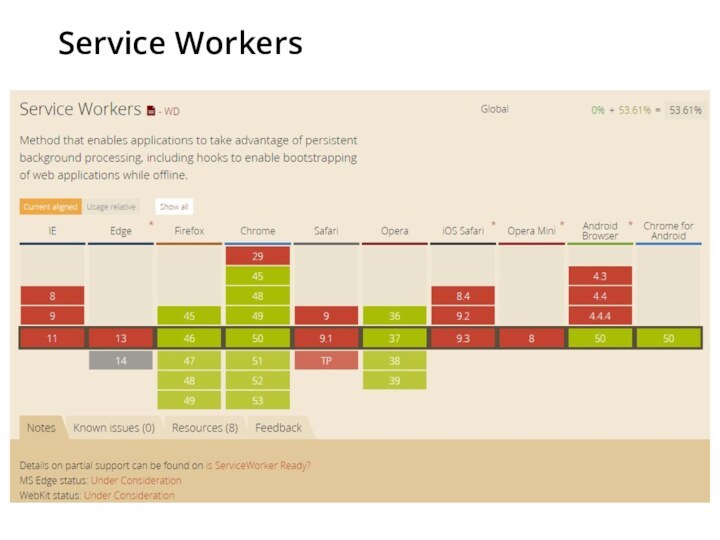
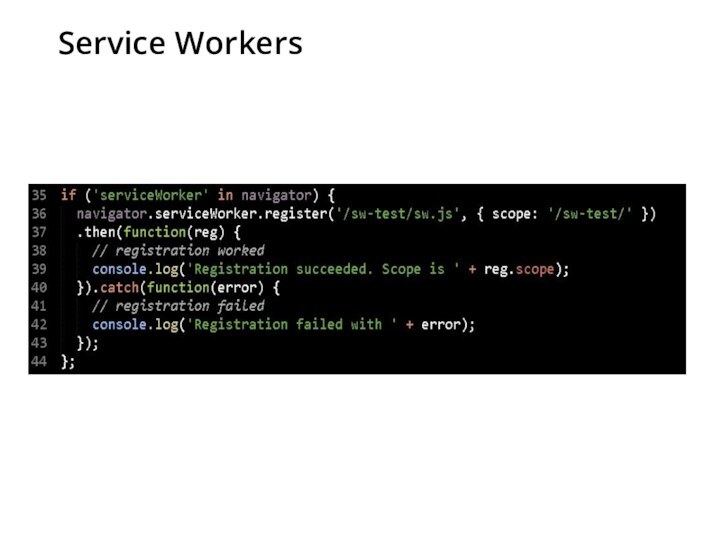
- 28. Service Workers
- 29. Service Workers
- 30. Кеширование файлов var CACHE_NAME = 'app_serviceworker_v_1',
- 31. Кеширование файлов self.addEventListener('install', function(event) {
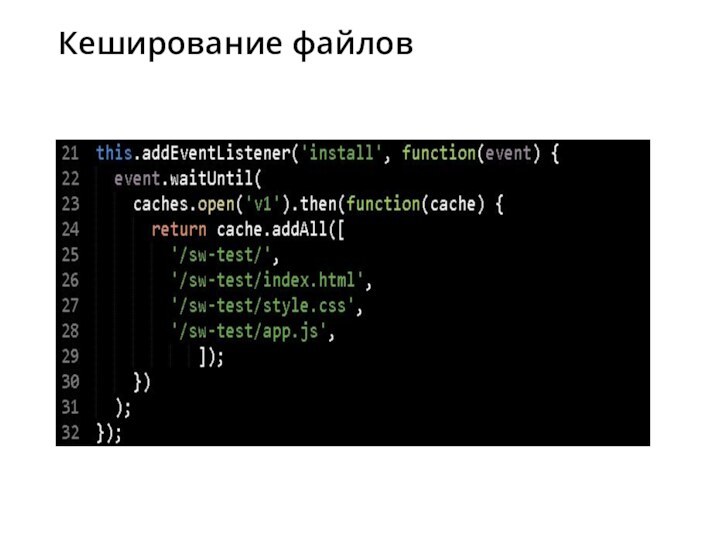
- 32. Кеширование файлов
- 33. Скачать презентацию
- 34. Похожие презентации
Краткая история одного стартапа

































Слайд 8
Проблемы приложений
Нет поискового трафика
Нет трафика с емейл рассылок
Нет
кроссплатформенности
Слайд 10
Progressive Web Apps
Progressive - Work for every
user, regardless of browser choice because they’re built with
progressive enhancement as a core tenet.Responsive - Fit any form factor: desktop, mobile, tablet, or whatever is next.
Connectivity independent - Enhanced with service workers to work offline or on low quality networks.
App-like - Feel like an app to the user with app-style interactions and navigation because it's built on the app shell model.
Fresh - Always up-to-date thanks to the service worker update process.
Слайд 11
Progressive Web Apps
Safe - Served via HTTPS
to prevent snooping and ensure content hasn’t been tampered
with.Discoverable - Are identifiable as “applications” thanks to W3C manifests and service worker registration scope allowing search engines to find them.
Re-engageable - Make re-engagement easy through features like push notifications.
Installable - Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
Linkable - Easily share via URL and not require complex installation.
Слайд 12
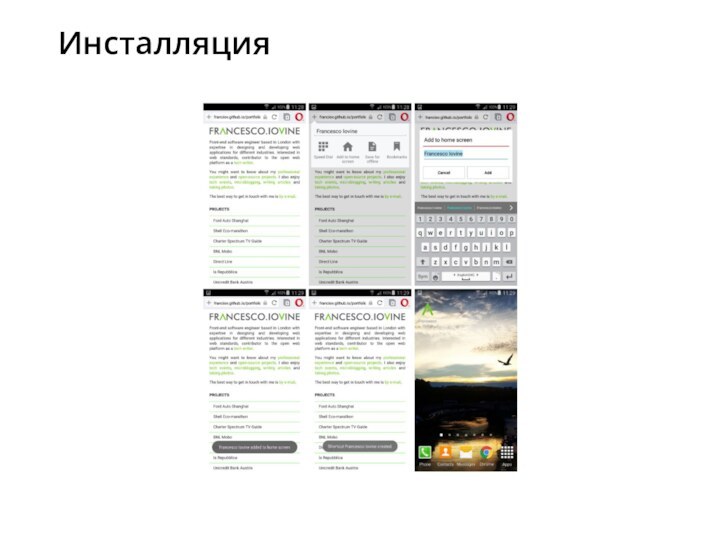
Инсталляция
https://www.w3.org/TR/appmanifest/ Working Draft 26 April 2016
Chrome +
Mozilla
+
Opera +
Edge Under Consideration
Safari -
Слайд 15
Инсталляция
Иконки
{
"icons": [{
"src":
"icon/lowres",
"sizes": "64x64",
"type": "image/webp"}]
}
Слайд 16
Инсталляция
Режим отображения и ориентация
{
"display": "fullscreen",
"orientation": "landscape"
}
fullscreen,
standalone, minimal-ui, browser
Слайд 19
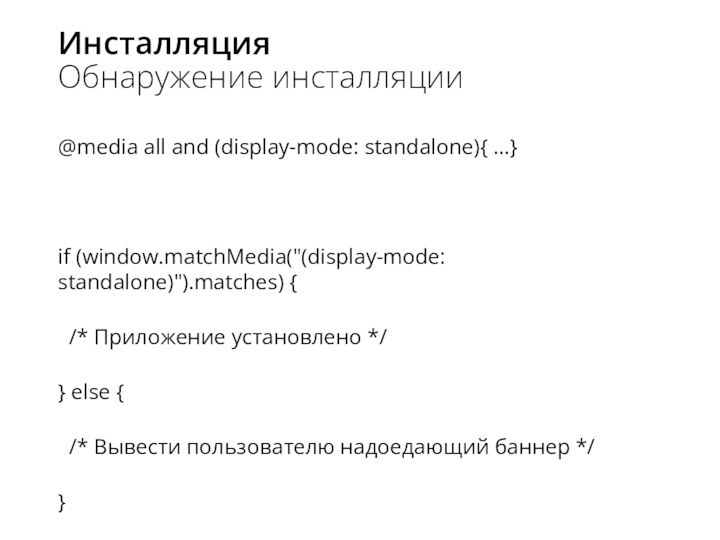
Инсталляция
Обнаружение инсталляции
@media all and (display-mode: standalone){ …}
if (window.matchMedia("(display-mode:
standalone)").matches) {
/* Приложение установлено */
} else {
/*
Вывести пользователю надоедающий баннер */}
Слайд 20
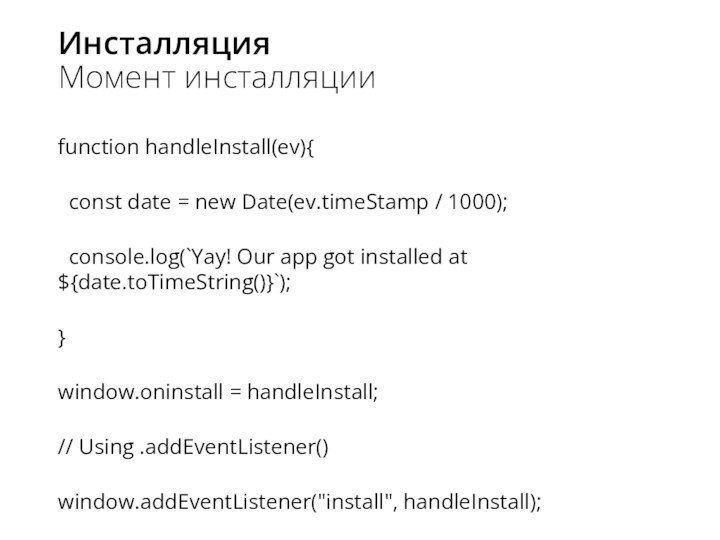
Инсталляция
Момент инсталляции
function handleInstall(ev){
const date = new Date(ev.timeStamp
/ 1000);
console.log(`Yay! Our app got installed at ${date.toTimeString()}`);
}
window.oninstall
= handleInstall;// Using .addEventListener()
window.addEventListener("install", handleInstall);
Слайд 23
Camera
https://webqr.com/
https://github.com/gasolin/qrcode_scanner
https://github.com/LazarSoft/jsqrcode
https://davidwalsh.name/demo/iphone-camera.php
Слайд 30
Кеширование файлов
var CACHE_NAME = 'app_serviceworker_v_1',
cacheUrls =
[
'/test_serviceworker/',
'/test_serviceworker/index.html',
'/test_serviceworker/css/custom.css','/test_serviceworker/images/icon.png',
'/test_serviceworker/js/main.js'
];
Слайд 31
Кеширование файлов
self.addEventListener('install', function(event) {
event.waitUntil(
// находим в глобальном хранилище Cache-объект
с нашим //именем. если такого не существует, то он будет созданcaches.open(CACHE_NAME).then(function(cache) {
// загружаем в наш cache необходимые файлы
return cache.addAll(cacheUrls);
})
);
});