- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Локальная сеть и интернет
Содержание
- 2. Локальная сеть и интернет
- 3. Сетевые терминыIP – адрес – это уникальный
- 4. Сетевые терминыМАС – адрес, в отличии от
- 5. Сетевые терминыGET/POST – это два способа передачи
- 6. Сетевые терминыDHCP – протокол динамической конфигурации узла,
- 7. Подключение Arduino к сети
- 8. Плата Arduino Ethernet Shield
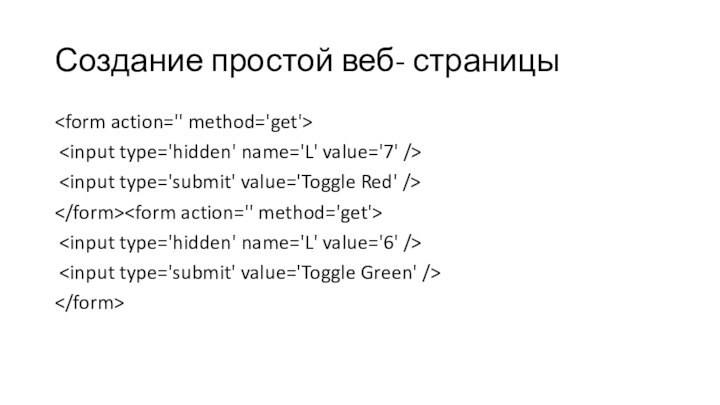
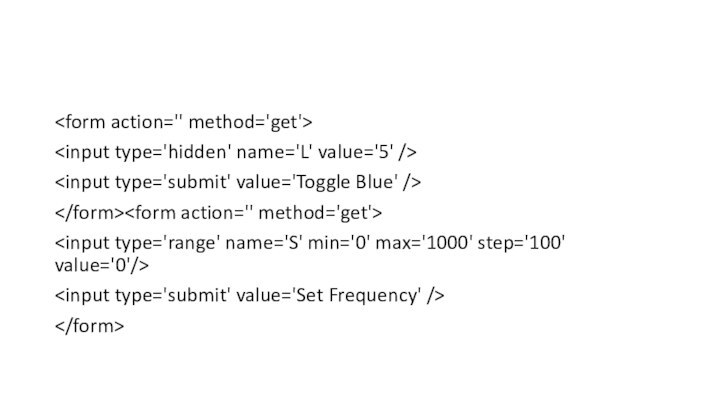
- 9. Создание простой веб- страницы
- 12. Подключим RGB-светодиод к контактам 5,6,7 платы Arduino, а динамик к третьему контакту.
- 13. Программа #include #include const int BLUE
- 14. //Start the server on port 80EthernetServer server
- 15. //Connect with DHCP if (!Ethernet.begin(mac)) {
- 16. void loop(){ EthernetClient client = server.available(); if
- 17. if(receiving && c == ' ') receiving
- 18. //A speaker command is specified with an
- 19. //Print out the response header and
- 20. //Green toggle button
- 21. //Speaker frequency slider
- 22. Скачать презентацию
- 23. Похожие презентации
Локальная сеть и интернет






















Слайд 3
Сетевые термины
IP – адрес – это уникальный адрес,
который идентифицирует каждое устройство, подключенное к сети.
локальной сети на самом деле существуют два адреса: внутренний и глобальный. Поэтому может понадобится преобразователь сетевых адресов (NAT).
Слайд 4
Сетевые термины
МАС – адрес, в отличии от IP-адреса
уникален в пределах всей сети. Они назначаются каждому сетевому
устройству и не меняются.НТМL – язык гипертекстовой разметки, т.е. язык разметки документов.
HTTP – протокол передачи гипертекста, определяет протокол связи через World Wide Web (Всемирную паутину) и используется в браузерах. Задает информацию заголовка, которая передается в виде части сообщения. Этот заголовок определяет какая веб-страница будет отображаться и подтверждает успешное получение данных
Слайд 5
Сетевые термины
GET/POST – это два способа передачи информации
на удаленный веб- сервер.
www.elenakurash.com/www.elenakurash.com/?www.elenakurash.com/?s=arduino – GET-запрос определяет ряд
переменных, следующих за вопросительным знаком в URL (Uniform Resource Locator – единый указатель ресурса). В данном случае передается переменная s со значением arduino. Когда страница получает этот URL, он идентифицирует переменную s, выполняет поиск и возвращает страницу результатов.POST- очень похож на GET, но информация не видна в URL. Данные передаются в фоновом режиме для того, чтобы скрыть конфиденциальную информацию.
Слайд 6
Сетевые термины
DHCP – протокол динамической конфигурации узла, подключает
устройства к локальной сети за один шаг.
DNS (Domain Name
System) – система доменных имен. Каждый веб-сайт в сети имеет уникальный IP-адрес. Например при вводе www.google.com ,DNS-сервер смотрит на список, который информирует его об IP-адресе, связанном с этим URL. Затем он передает IP-адрес обратно в браузер, чтобы он мог общаться с сервисами Google.
Слайд 13
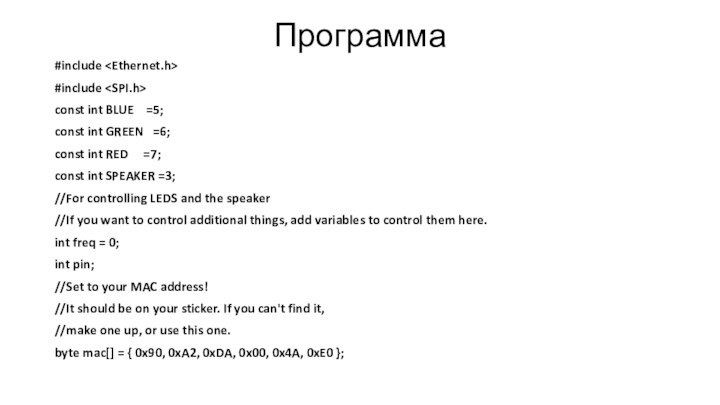
Программа
#include
#include
const int BLUE =5;
const
int GREEN =6;
const int RED =7;
const
int SPEAKER =3;//For controlling LEDS and the speaker
//If you want to control additional things, add variables to control them here.
int freq = 0;
int pin;
//Set to your MAC address!
//It should be on your sticker. If you can't find it,
//make one up, or use this one.
byte mac[] = { 0x90, 0xA2, 0xDA, 0x00, 0x4A, 0xE0 };
Слайд 14
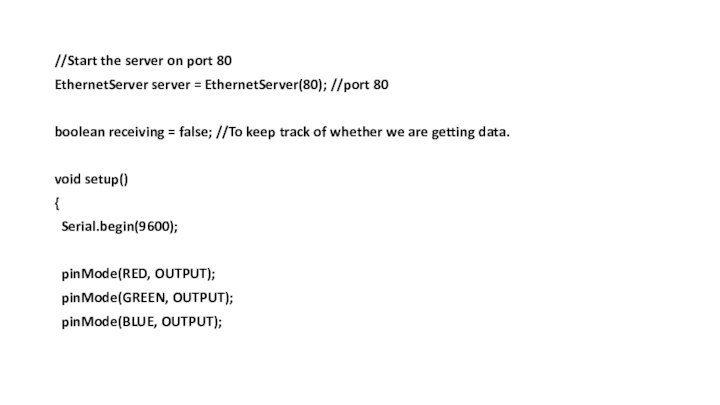
//Start the server on port 80
EthernetServer server =
EthernetServer(80); //port 80
boolean receiving = false; //To keep track
of whether we are getting data.void setup()
{
Serial.begin(9600);
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
Слайд 15
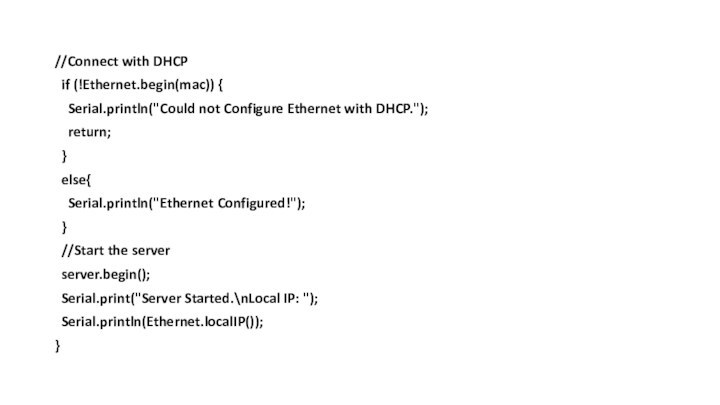
//Connect with DHCP
if (!Ethernet.begin(mac)) {
Serial.println("Could
not Configure Ethernet with DHCP.");
return;
}
else{
Serial.println("Ethernet Configured!");}
//Start the server
server.begin();
Serial.print("Server Started.\nLocal IP: ");
Serial.println(Ethernet.localIP());
}
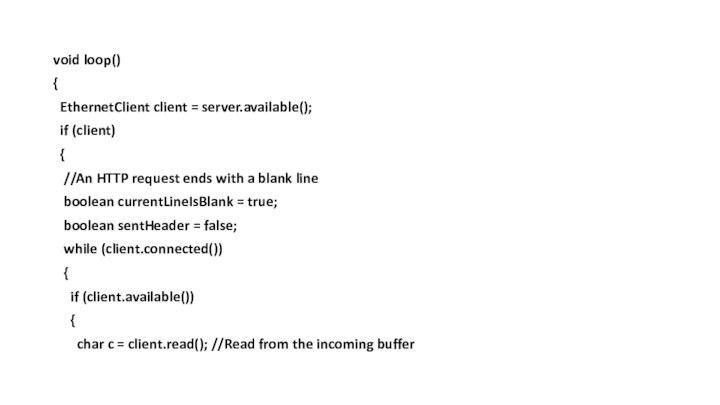
Слайд 16
void loop()
{
EthernetClient client = server.available();
if (client)
{
//An HTTP request ends with a blank
lineboolean currentLineIsBlank = true;
boolean sentHeader = false;
while (client.connected())
{
if (client.available())
{
char c = client.read(); //Read from the incoming buffer
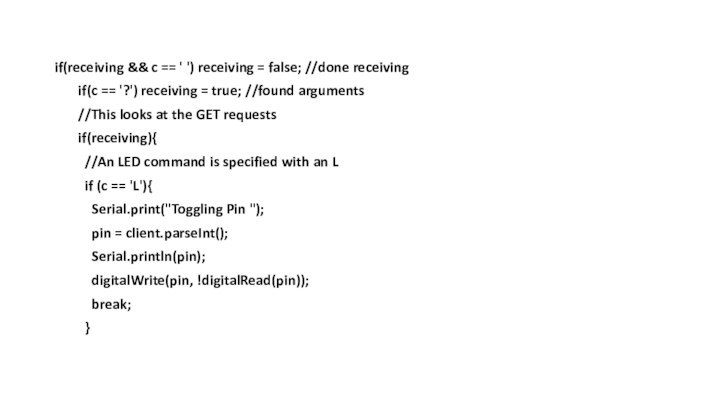
Слайд 17
if(receiving && c == ' ') receiving =
false; //done receiving
if(c == '?')
receiving = true; //found arguments//This looks at the GET requests
if(receiving){
//An LED command is specified with an L
if (c == 'L'){
Serial.print("Toggling Pin ");
pin = client.parseInt();
Serial.println(pin);
digitalWrite(pin, !digitalRead(pin));
break;
}
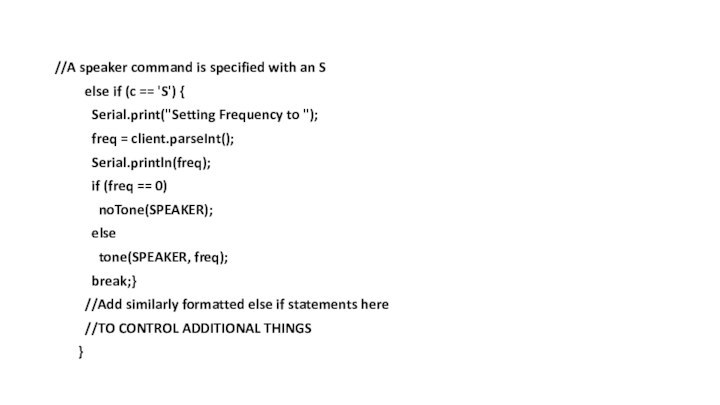
Слайд 18
//A speaker command is specified with an S
else if (c == 'S')
{Serial.print("Setting Frequency to ");
freq = client.parseInt();
Serial.println(freq);
if (freq == 0)
noTone(SPEAKER);
else
tone(SPEAKER, freq);
break;}
//Add similarly formatted else if statements here
//TO CONTROL ADDITIONAL THINGS
}
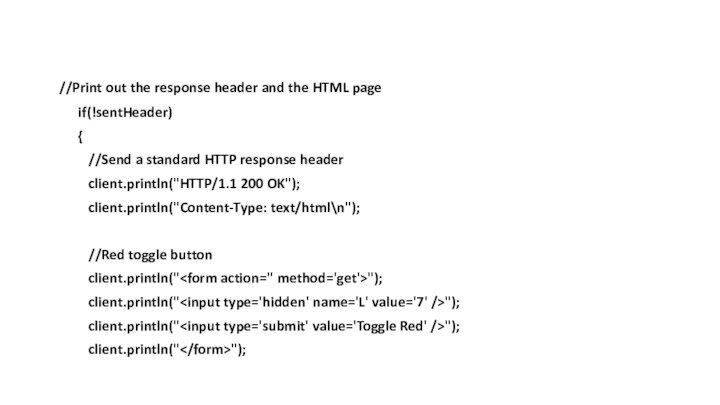
Слайд 19
//Print out the response header and the
HTML page
if(!sentHeader)
{//Send a standard HTTP response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html\n");
//Red toggle button
client.println("");
Слайд 20
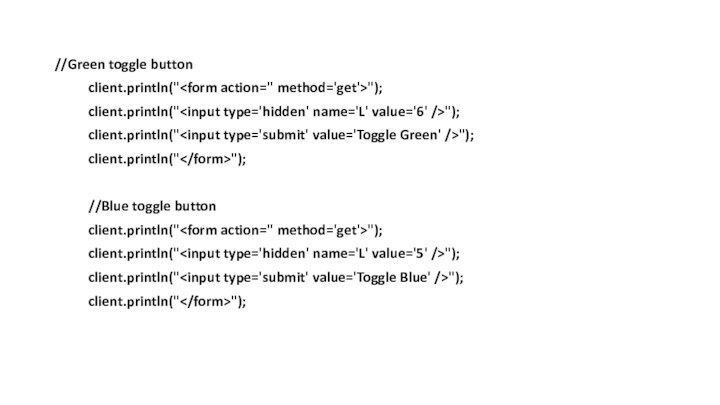
//Green toggle button
client.println("
action='' method='get'>");
client.println("
value='6' />");client.println("");
client.println("");
//Blue toggle button
client.println("");
Слайд 21
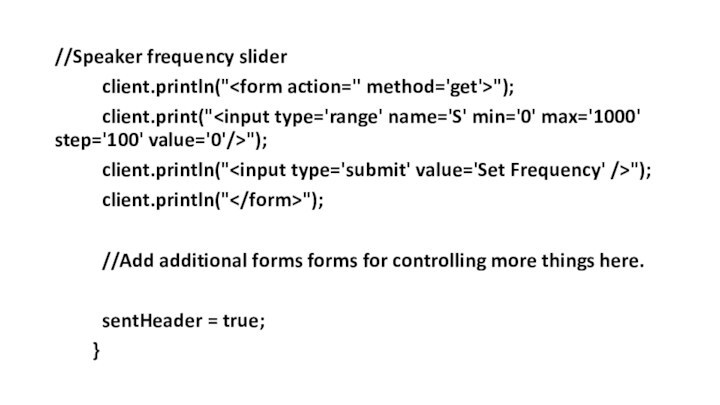
//Speaker frequency slider
client.println("
action='' method='get'>");
client.print("
min='0' max='1000' step='100' value='0'/>");client.println("");
client.println("");
//Add additional forms forms for controlling more things here.
sentHeader = true;
}